3个视频在油管的播放总量接近900w,第三届比赛收到1900个有效作品!
当之无愧的CG届流量密码,创意集散中心!

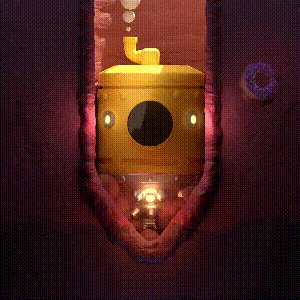
第三届3D渲染大赛设置了美国组和国际组2个组别,16岁Blender艺术家Robert Kouts夺得国际组桂冠。
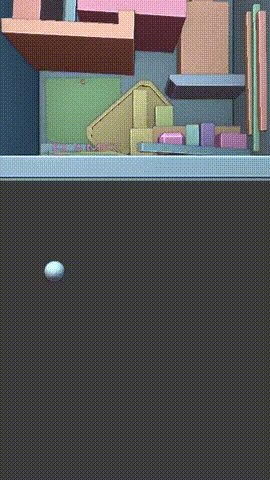
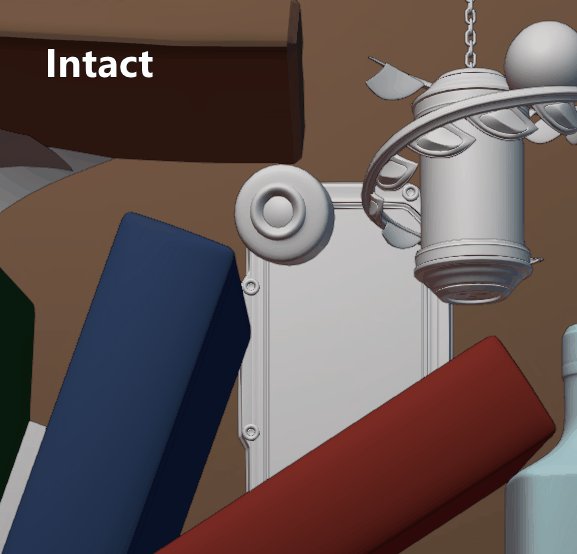
Robert的作品在所有参赛作品中绝不是最猎奇,最有创意的,但是他的作品节奏紧凑,短短10s展现的内容极具故事性,小球和场景的交互紧扣“机械动力”的主题,灯光和渲染的效果细节也非常值得考究,称之为满分命题作品不为过!

上周,Robert详细解析了本次作品的制作过程。
-
免费素材上哪找?(文末附送免费材质包!)
-
微缩场景中如何塑造复杂的灯光效果?
-
短短10s内如何制作出如此内容丰富的动画内容?
快看看冠军是如何炼成的吧!
作者介绍
来自澳大利亚布里斯本的Robert年仅16岁,不仅如此,听听别人是怎么介绍自己的经历的:我8岁接触到Blender,但是在今年年初以前,我没有做过任何像样的3D作品,也是因为过去8年我一直在忙着游戏开发。

Deep ? Robert Kouts
5月初的时候,UE也发起了一个动画比赛,因为UE的比赛和3D渲染大赛截止日期一样,我犹豫过后选择了3D渲染大赛。我很开心自己选择了这个规模盛大的比赛,也很享受创作的过程,于是我放弃游戏开发开始专心研究3D制作,这次渲染大赛可谓改变了我的人生。
制作解析
01、灵感

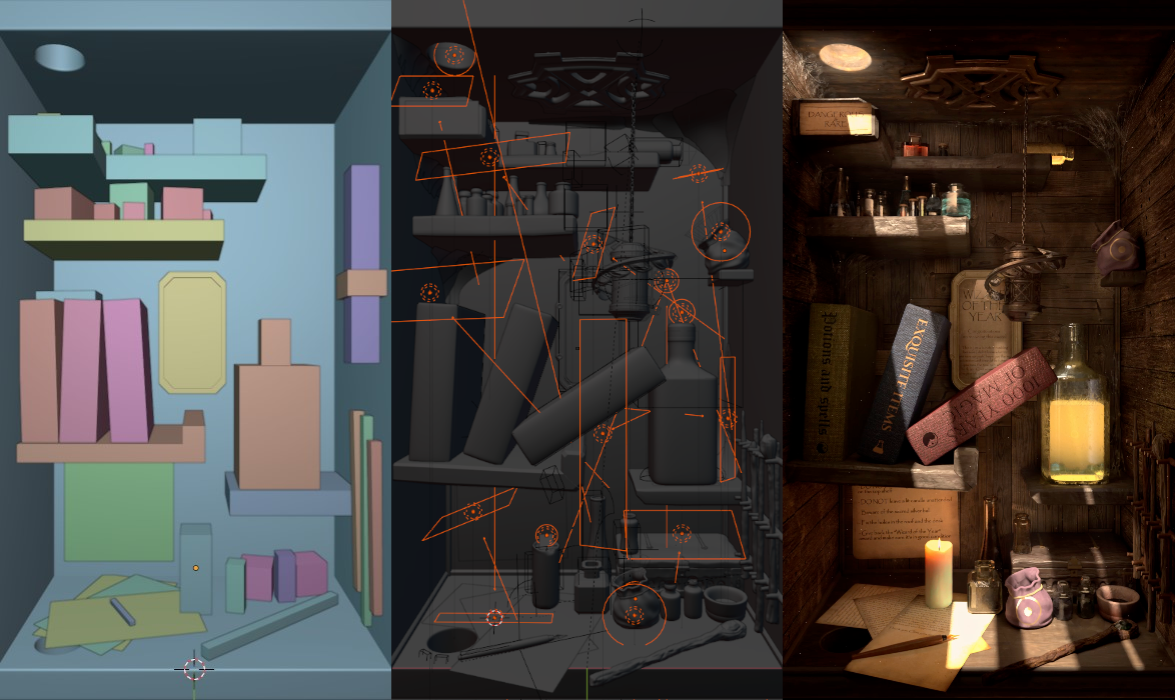
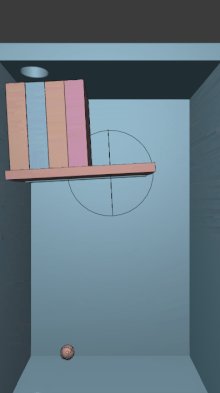
参赛模板
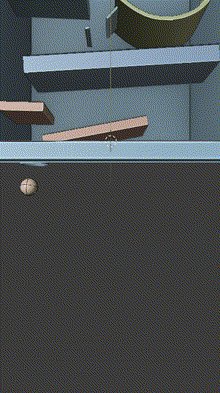
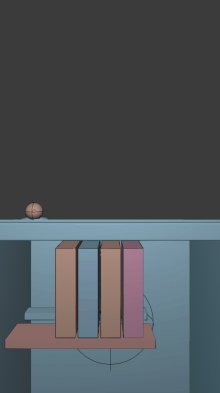
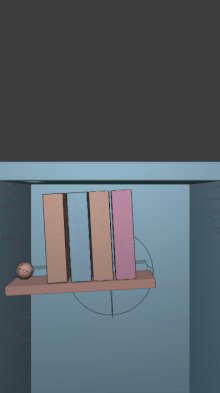
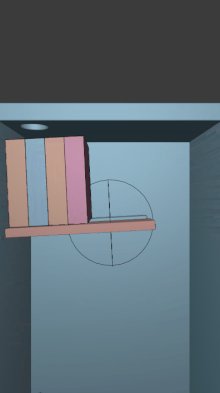
我开始分析规则,构思内容,实际上经历了多次迭代,比我想的工作量要大。在细化艺术风格之前,我要先想清楚小球的运动轨迹,以及小球与场景的互动。几小时之后,我做出了完整的布局,并且想着在场景中结合一些书本。


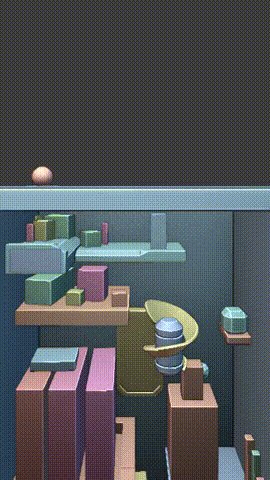
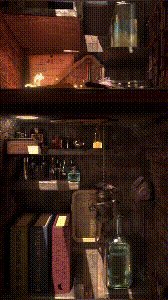
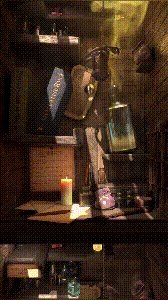
经过了和书本的交互实验之后,我想着不如做一个布满灰尘的巫师的橱柜,上面放满了各种药水和小物件。但其实我最后得到的效果还是没有100%还原我脑中的想法。于是我做了blocking,但是当时还没考虑清楚小球的运动轨迹,不过已经想到要做药水爆炸,和蜡烛着火的场景了。

如果想赢,我必须做出独一无二且高质量的渲染。所以我也反问自己:我的渲染作品需要独特在哪?装置设计有什么创意可能?于是乎我列了2份清单:
特色
-
场景的深度和小球的运动
-
小球在场景中“雁过留痕”
-
主题是“机械动力”,所以我的动画必须突出动态
-
小球的运动要带来悬念、兴奋和结果
-
场景的设计要有故事性
-
场景和小球的交互需要有故事性
-
场景的构图
-
场景和交互装置的结合
-
观众看到的第一眼需要清楚理解场景想传达的故事
装置
-
漂浮的物体,突然坠落
-
物体消失/瓦解
-
隐形
-
风吹
-
传送门效果
-
放大/缩小展示物体
-
重复
-
反重力
-
药水效果:爆炸/熔化/着火
-
非魔法效果:盘旋/弹射/反弹
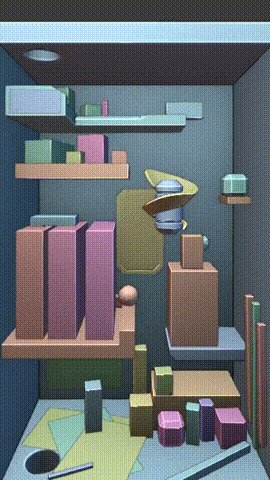
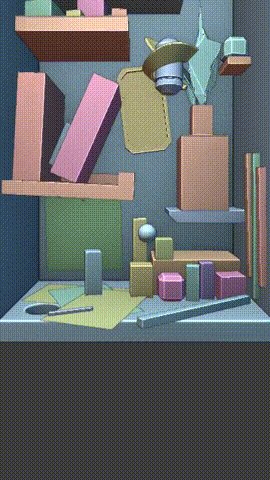
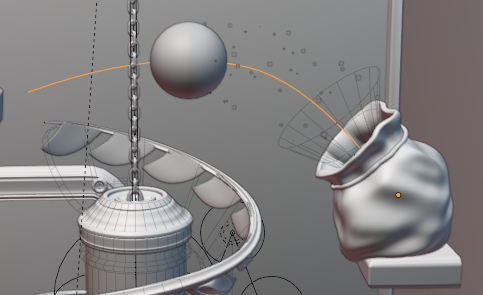
理清思路,不断实验,我得到了我以下效果,虽然最后稍有改变,但是这就是最终定型的blocking。

02、视觉风格
确定了Blocking和动力装置之后,我想把整体风格做成巫师的壁柜。

我讲按照每个部分的元素为大家解析制作过程。
03、资源
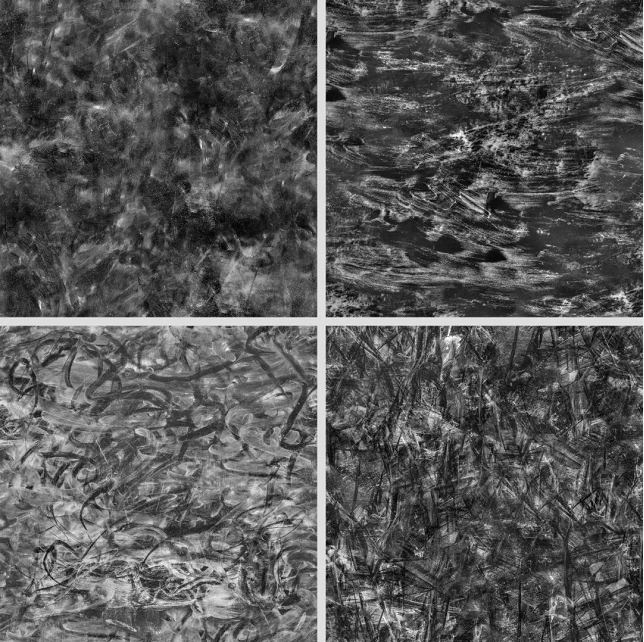
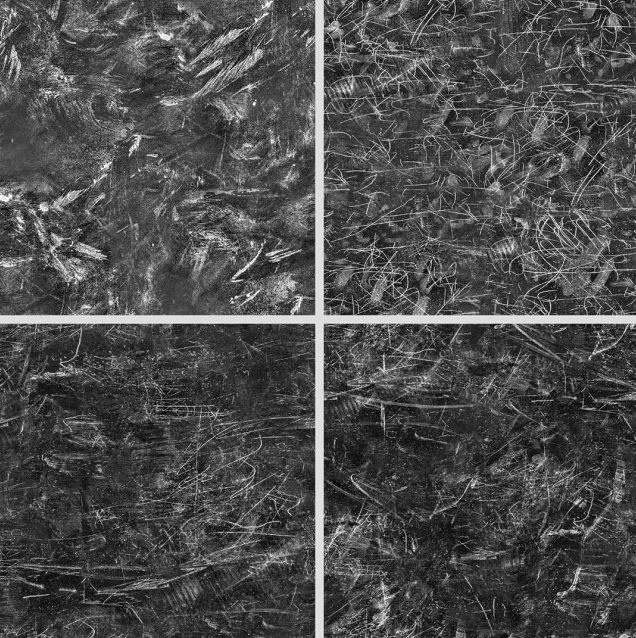
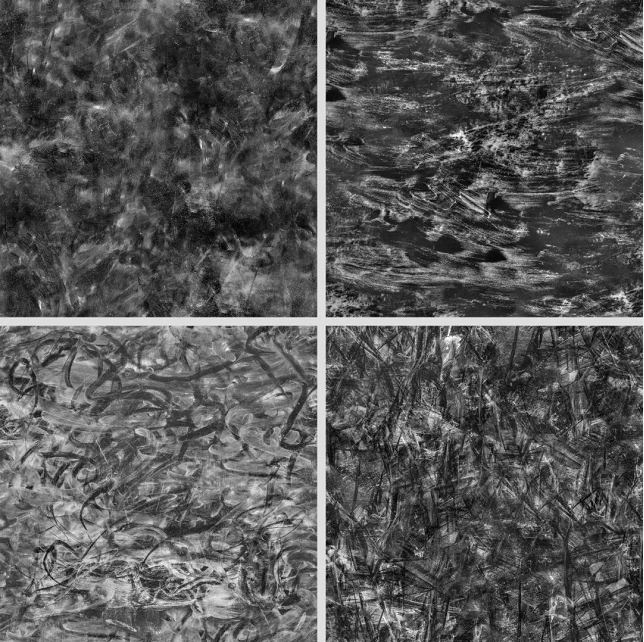
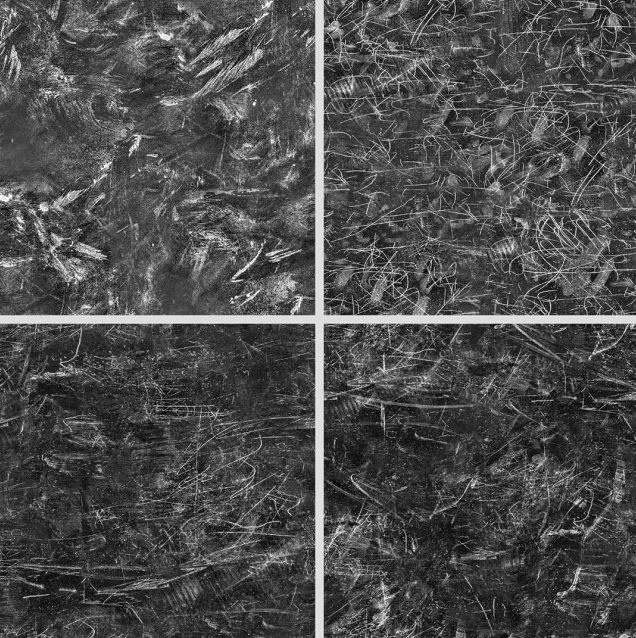
我所有用到的材质都是免费的,大部分来自3dasset.one,这个网站能够简便快速地搜索到免费的材质网站。同时我还用到了A站一个免费的资源叫做:Free Surface Imprefections Pack(文末查看资源免费获取方式!),这个材质包非常实用,场景中每个物体几乎都用到了其中的一个材质,或是几个材质的组合。

3dasset.one网页截图




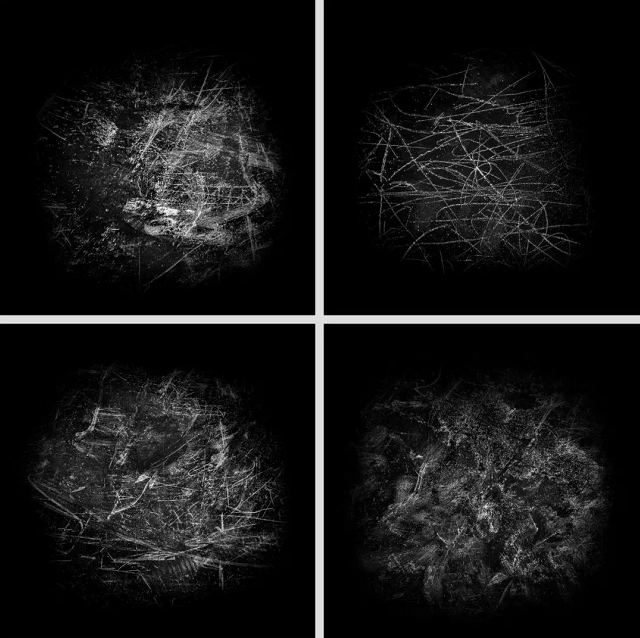
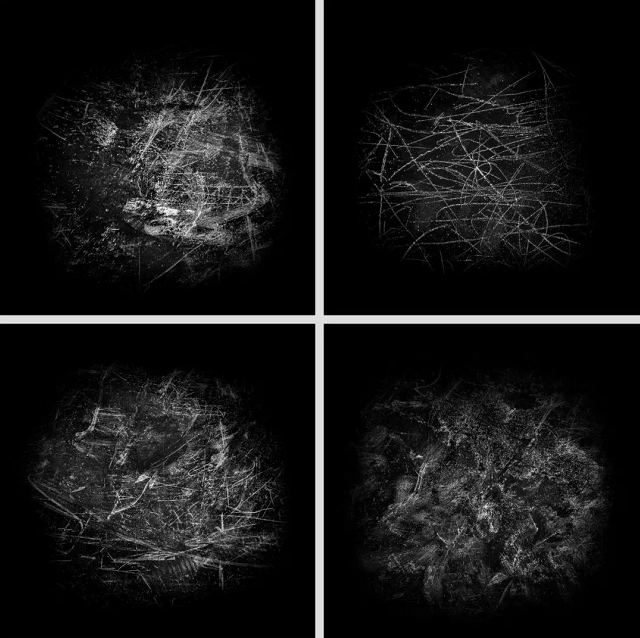
Free Surface Imperfections Pack
建模部分,只有蜡烛和钢笔是没有自己建模的,他们来自免费的3D模型和材质库blenderkit,剩余部分都是我自己亲手做的。

BlenderKit官网插图
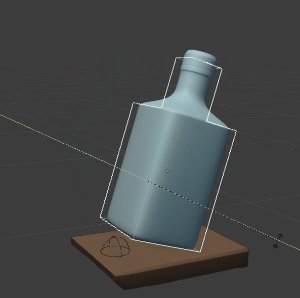
04、药水瓶
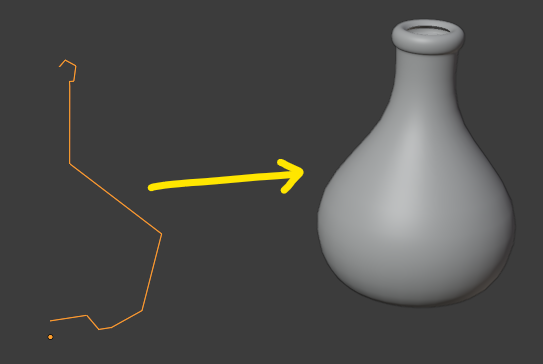
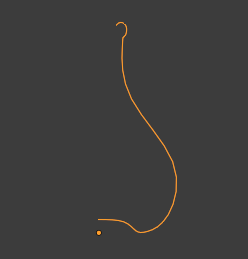
这个部分的建模非常简单,非圆柱体的药水瓶用的是细分建模;而圆柱形的药水瓶,因为我需要很多不同的变化,所以我用了一个更加程序化的方法。下图是我画了一个很简单的2D线条,然后将其用变形器直接做成了想要的药水瓶。

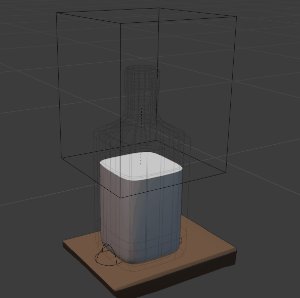
首先我用了细分变形器(subdivision modifier),将线条更加流畅。

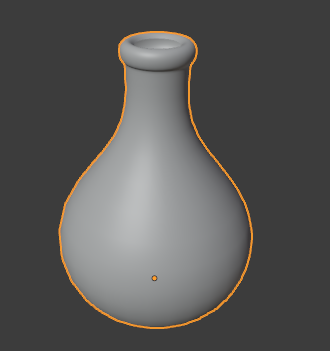
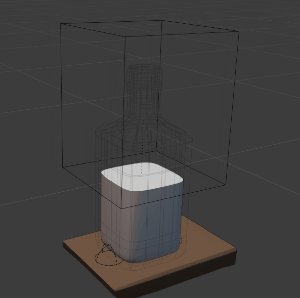
再用螺旋变形器(screw modifier)把线条转一圈得到想要的瓶子,这一步需要注意的是确定好变形器旋转的轴。

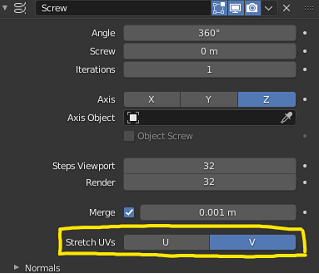
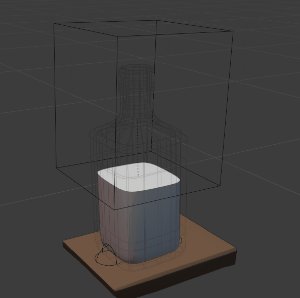
一般默认情况下,螺旋变形器得到的UV坐标是不对的,解决办法就是打开UV拉伸(Stretch UVs)中的任意一轴,这样我们能让得到的物体程序化的同时也能得到好的贴图。

最后加上一个实体化修改器(solidify modifier)为瓶子增加一些厚度。这个步骤中有的瓶子出了些问题,我用焊接修改器(weld modifier)解决了双顶点的问题。

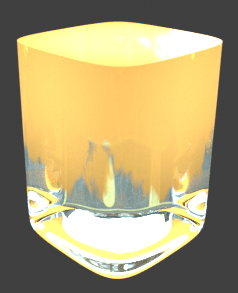
大部分药水瓶中用的是相同的玻璃和液体的材质。为了增加粗糙度和凹凸,玻璃的材质混合了两个imperfection材质包的贴图,这样瓶子看起来有划痕,比较破旧。

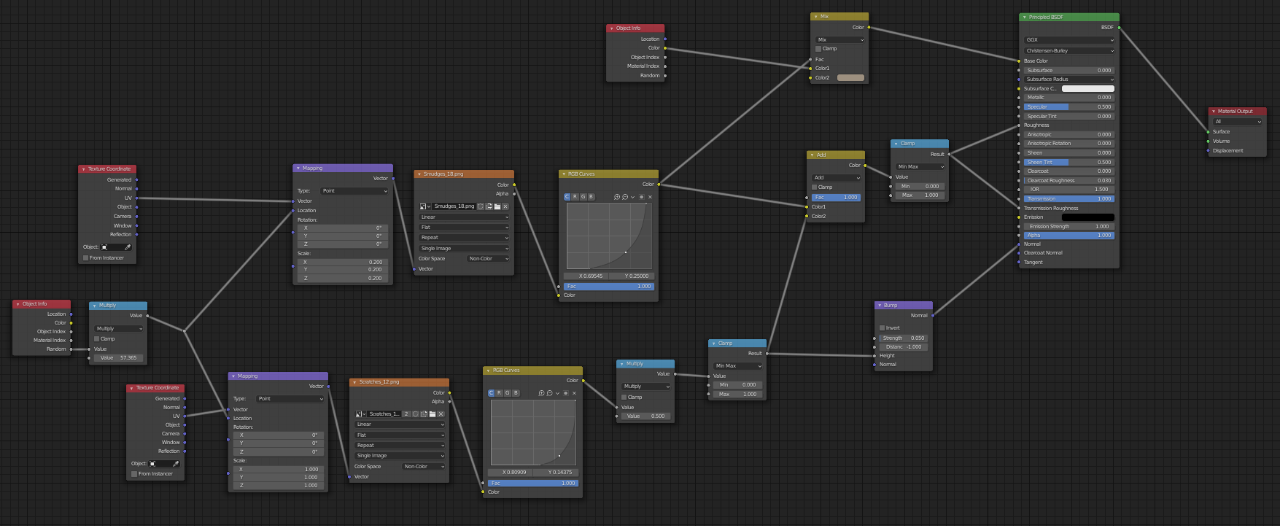
液体也用的imperfection的贴图,我用了菲涅尔节点(fresnel node)将其叠加,并连接到自发光(emission)节点。这个办法可以让物体边缘散发一圈神奇的光芒。再使用沃罗诺伊噪波(voronoi noise )作为法线贴图,做出闪光的效果。

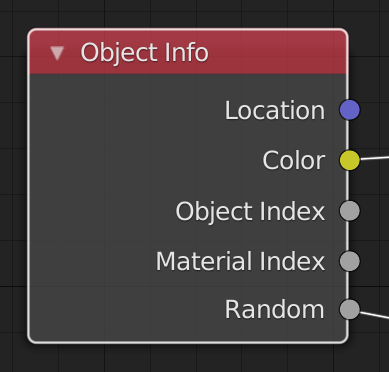
玻璃和液体材质设置中尤其需要强调的是,二者都用到了物体信息(Object Info)节点。

物体信息节点非常强大,因为在物体还未完成阶段,就已经可以用此节点做材质设置了。而且它能让你只用一个材质,在不同物体身上得出不同的效果。当然你也可以用不同的属性节点来实现同样的效果,但是有了物体信息节点,你就不用纠结在各类属性的调试上了。

通过物体信息节点,同一材质得出不同效果
液体部分,我用物体信息节点的颜色输出控制药水的颜色和亮度,用随机(Random)输出抵消纹理坐标,得到更多的变化。

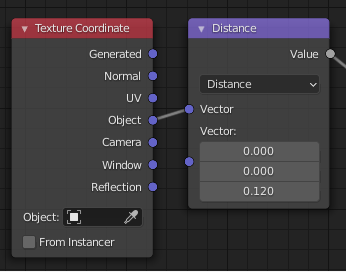
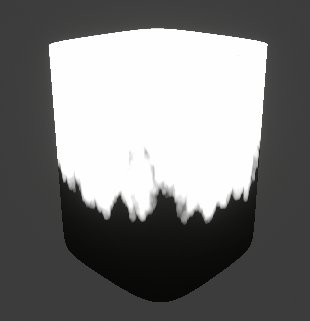
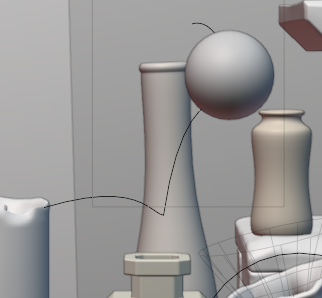
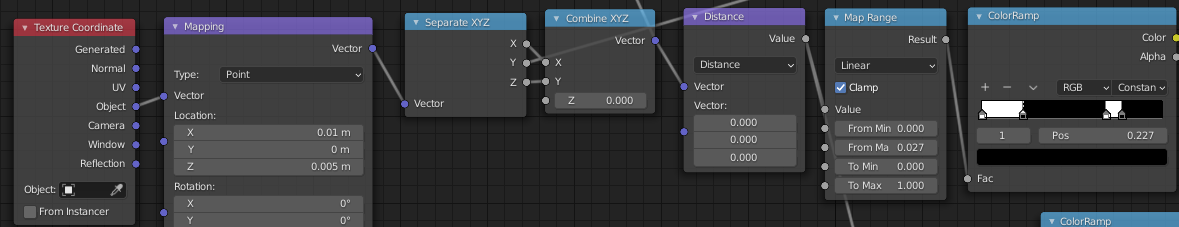
水滴溶解的着色效果是通过将距离(distance)节点与纹理坐标节点(texture coordinate)的物体相连,并把液体的顶部连接到距离坐标得到的。

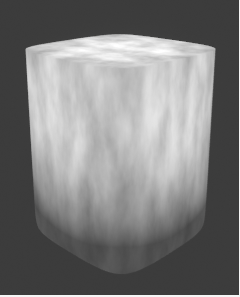
将距离节点和噪波结合后可以得到下图的效果。

再加上一个变换效果强烈的颜色渐变。

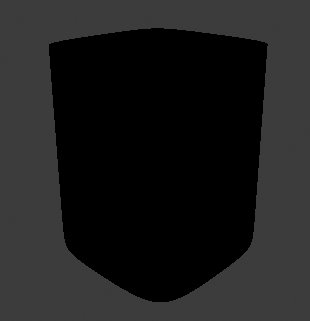
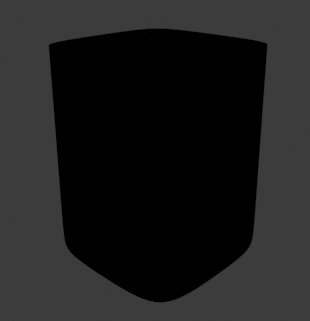
将此前的材质连入一个值节点的输入,并将得到的结果和颜色渐变的系数相连。我们可以对这个值节点进行动画处理,控制黑色和白色的量。

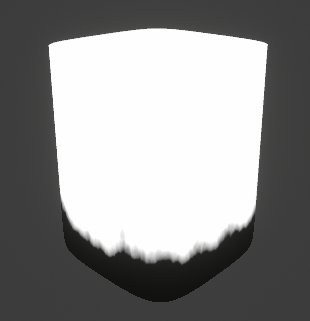
最后,将得到的效果作为遮罩,即可将金色和清澈的液体混合在一起了。

05、传送门效果

从这个袋子弹出来的球和第一次从入口掉进来的球是不一样的。这样让物理模拟的处理更加简单,因为我可以给第一个球烘焙了物理模拟之后,再去做第二个,二者不同时出现,所以不会互相影响。
从袋子里弹出的球,这几帧曲线路径的弹射是我手k的动画,手k能最方便的实现跳跃而出的效果。

最后的部分用的也是手k动画,能轻松控制小球在药水瓶中来回跳跃和着陆的位置。

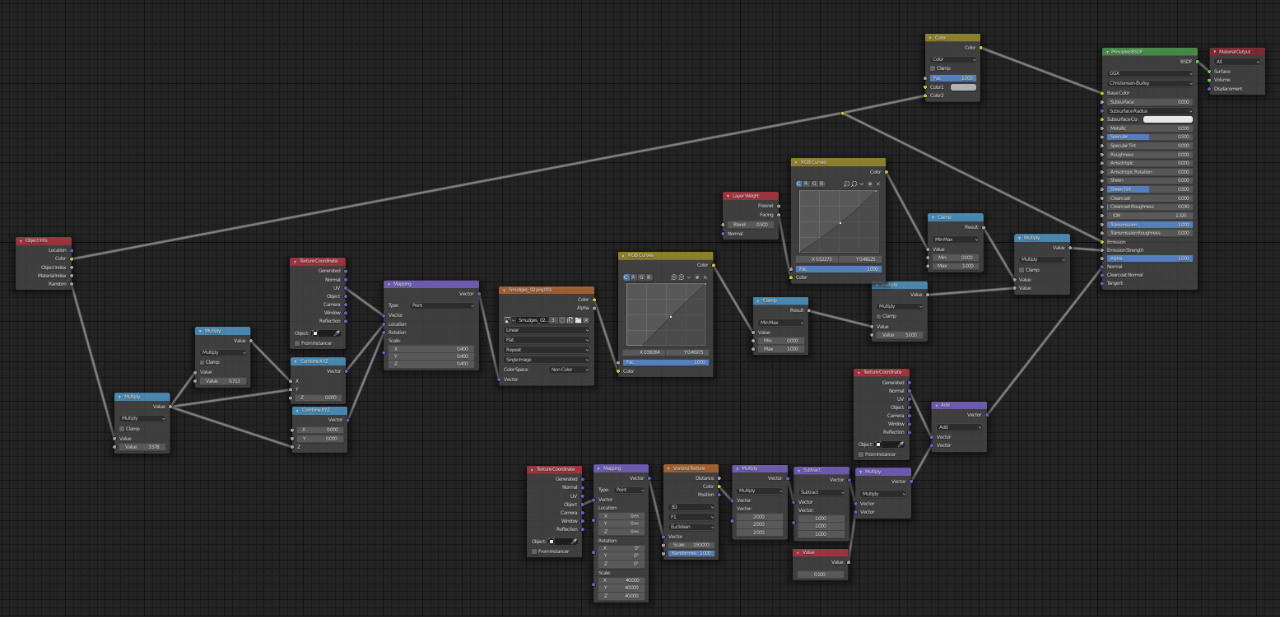
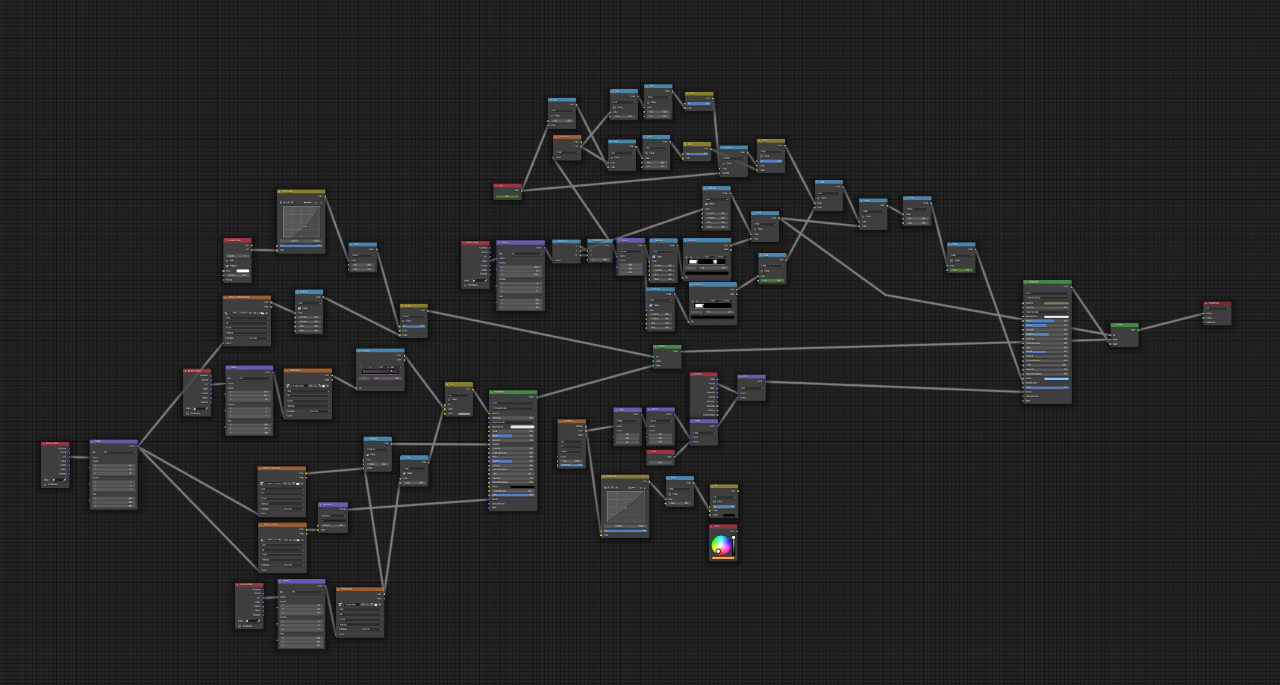
我着重分析从袋子中弹出的第二个球,因为第一个球可以说是第二个球的简易版,此部分涉及材质,灯光和粒子系统。下图是这个小袋子的着色节点树...挺复杂的。

首先,先将距离节点和小包相连,然后将其作为渐变坡度的系数创建一个遮罩,以此混合丝绒和金色的材质,于是做出了小包中间圆圈和圆点的效果。


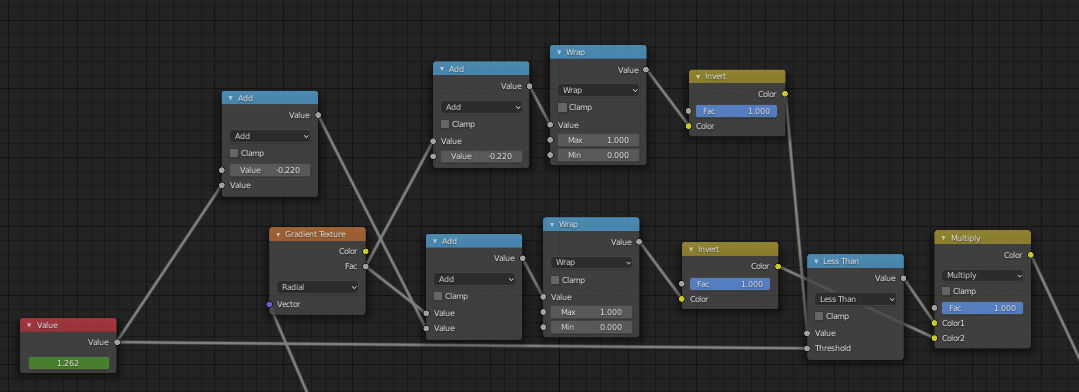
而后是贴图部分,一个渐变纹理(gradient texture)着色器节点,类型设为径向(Radial),再添加一些数学节点混合之前的遮罩,得出袋子上蓝光旋转的缓冲效果。


袋子上的迸发的光环就比较简单了。

这里组合了两个噪波(Noise)节点,一大一小,用于抵消UV纹理坐标。如果你将弯绕材质坐标的一个轴连到一个颜色渐变中,你就可以得到这个效果了。唯一需要注意的是需要正确地展开物体,否则这个效果会失败。

为了能让观众更多注意到这个袋子,我加了一些粒子以及一些灯光动画,让这个部分更加亮眼。
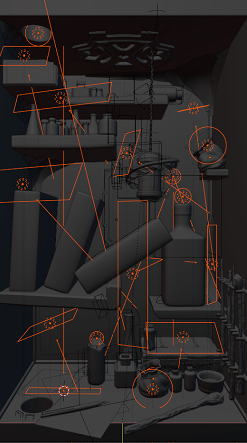
06、物理模拟&动画
就像之前说的,球体的大部分运动用的是物理模拟,少部分用的是手k,图中药水瓶和蜡烛的部分是手k的。

吊灯部分,小球撞到的时候,以及爆炸影响的部分也是手k的。用物理模拟可能会更精准,但是手k会比较简单一点,做出来的效果也不错。

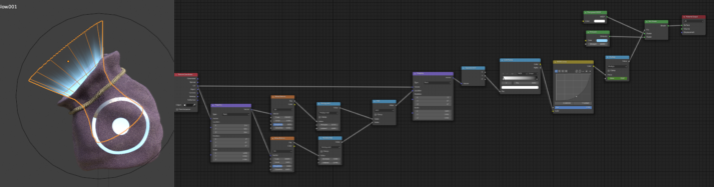
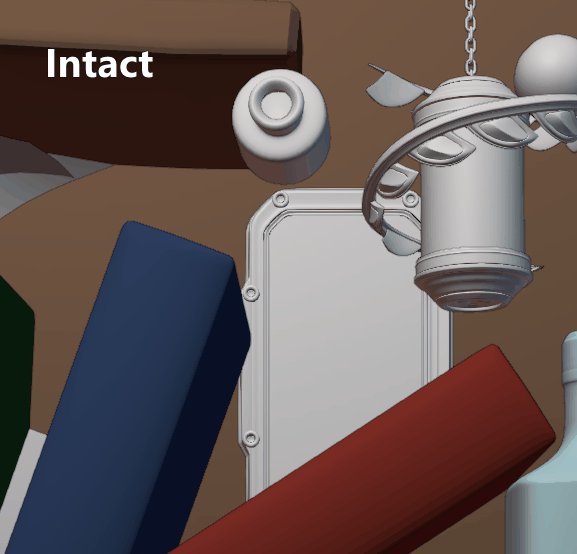
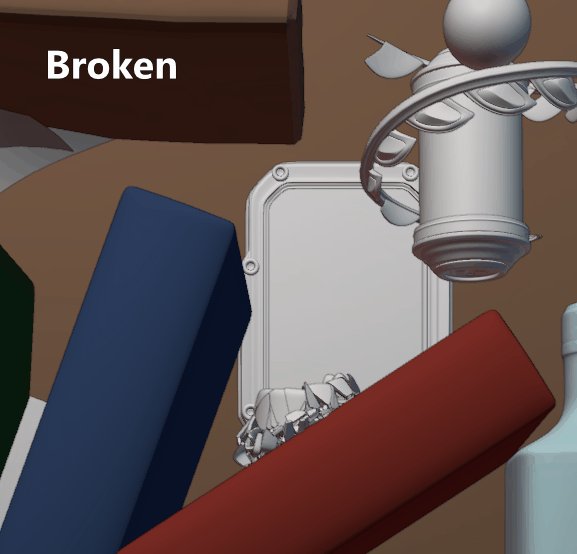
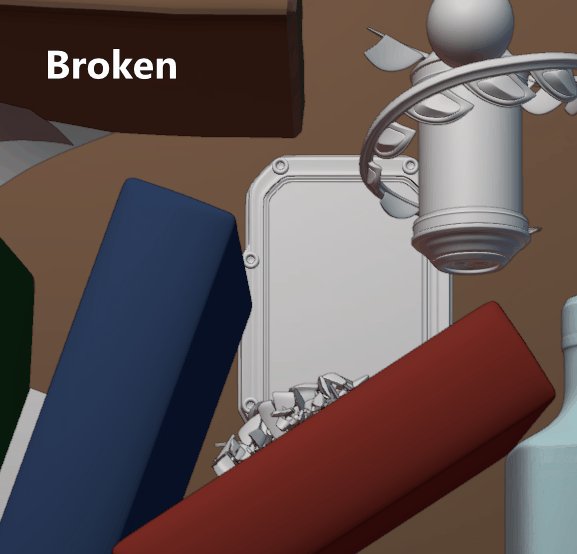
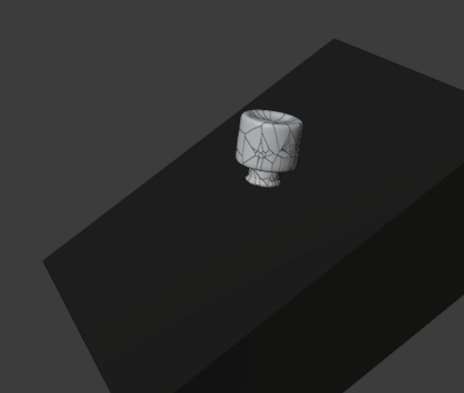
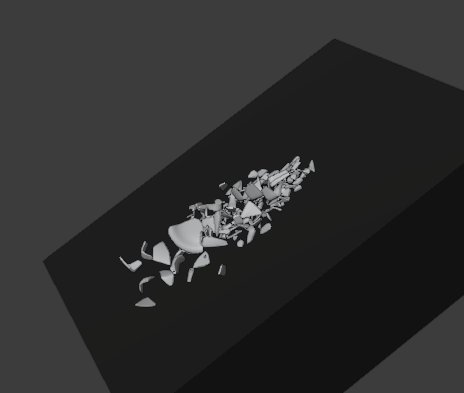
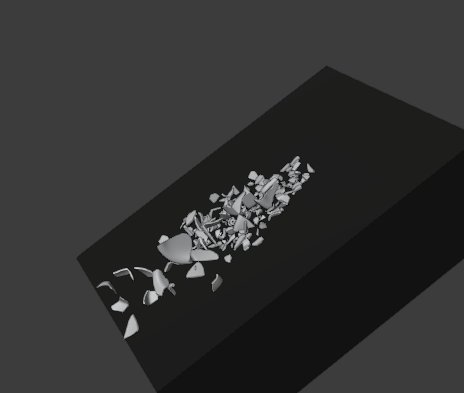
在破碎的药水瓶制作中,我对玻璃做了破碎处理,并对所有的碎片运用了刚体模拟。在瓶子接触到书本那一刻,将完好无损的药水瓶替换为破碎的瓶子。

intact:完整;broken:破碎
Blender在破碎和物理模拟方面都不太精细,所以我将这个部分单独拿出来新建一个文件,以便于得到更细化的效果,将动态模拟烘焙到模型上,再导回原文件中。

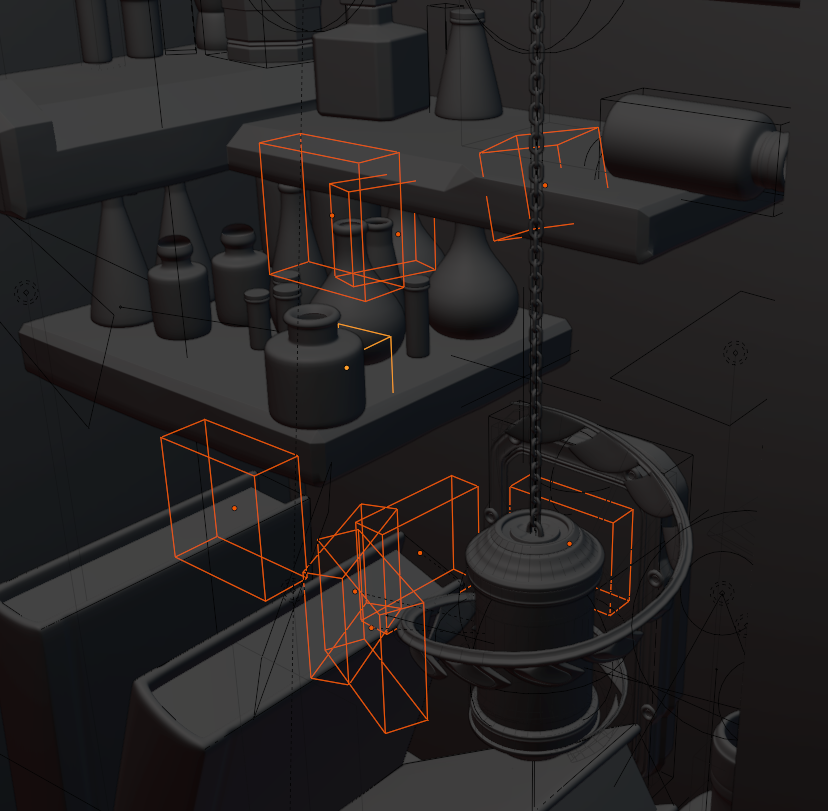
为了让错综复杂的动画和物理模拟踩到正确的时间点,确保好的视觉效果,以及让小球在正确的帧数到达想要的位置,我在吊灯的起始处和周围加了一些隐形的碰撞。

07、其他物体
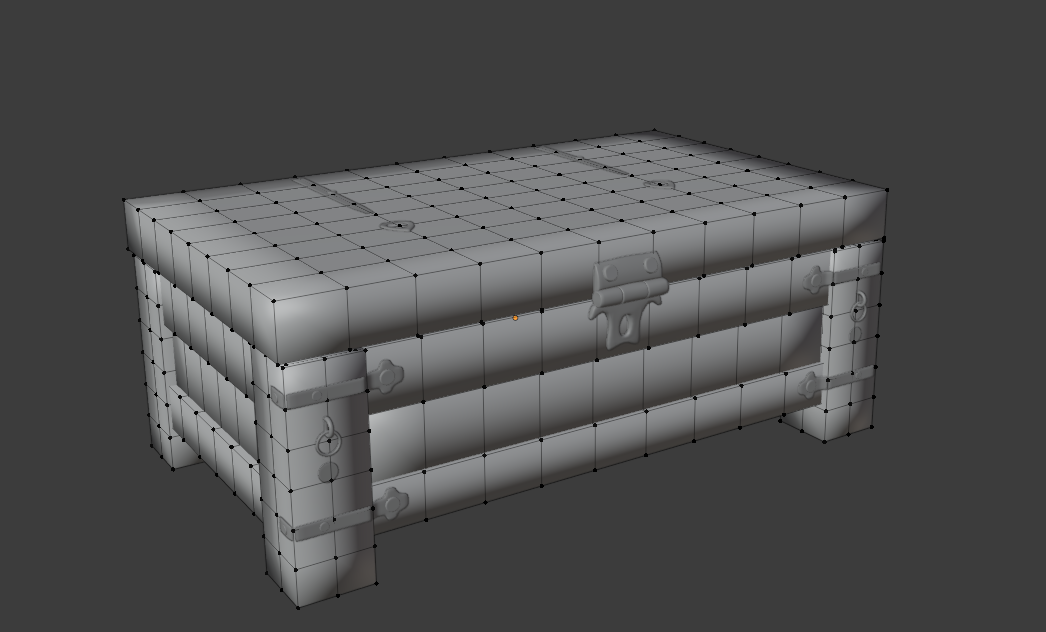
宝箱的雕刻由一个很简单的网格添加多级精度修改器(multiresolution modifier)制作而成,这个办法很简便,不用重拓扑展开它。

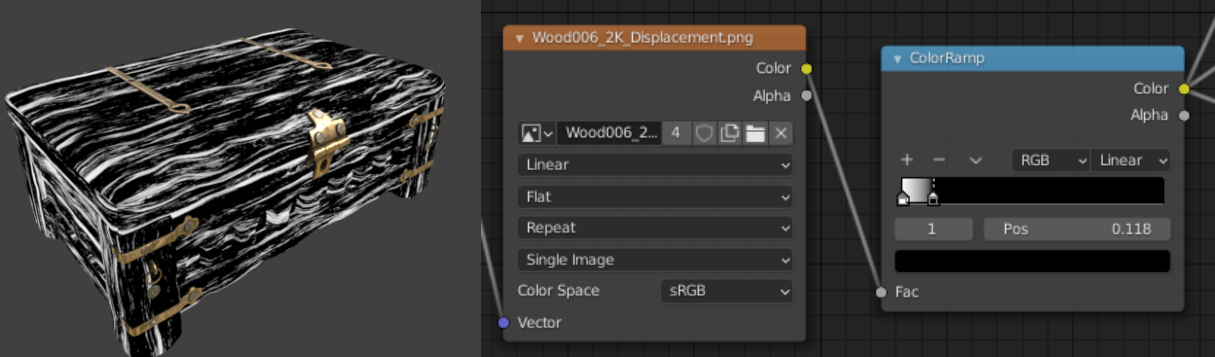
木头和金属部分用的是环境光遮蔽(ambient occlusion)节点,得到不错的程序化纹理。

我还加了一个置换(displacement)节点,用颜色渐变得出木头上粗糙的细节。

纸张部分我在网上找了一些免费的老旧纸张素材。然后我做了下图展示的着色器设置,将边缘调暗,再在PS中做了一张黑白的图用于调暗文字部分。

同理,我做了书的标题部分。为了更方便,我所有图形用的都是同一个纹理。

蜘蛛网部分,我参照了Gleb Alexandrov的教程,尝试了多次。过程中我发现想要很厚的效果需要叠加很多层。

08、灯光
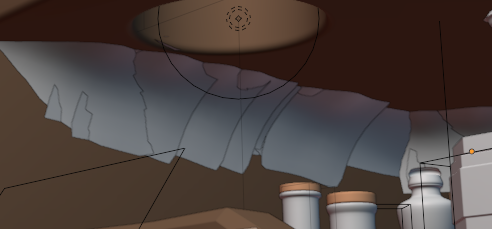
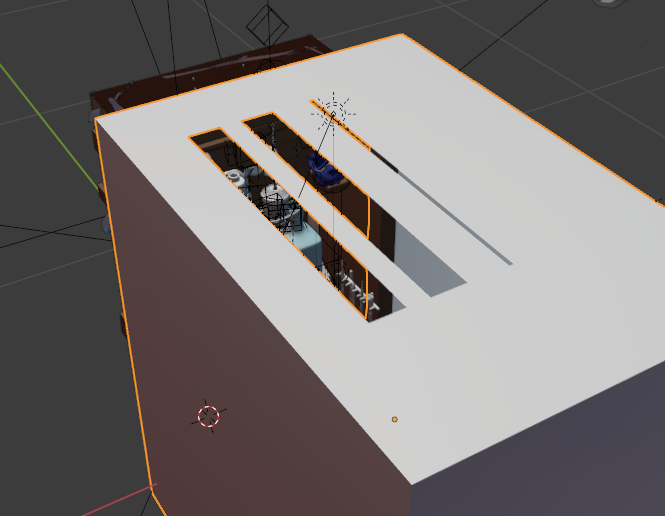
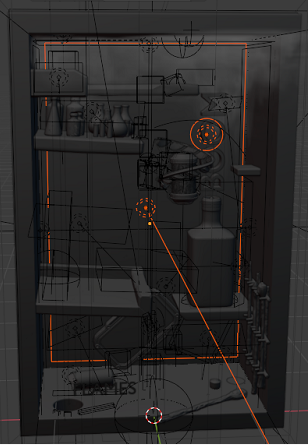
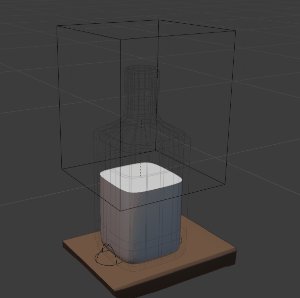
整个场景中有19个灯光,其中最明显的是有指向性的光源(Directional lights),我添加了一个隐形的盒子包裹住场景,制造出光轴。

打光部分不难,但是搞清各部分的光源还是费了一些时间,最终我在场景中各部分都添加了光源,功能就是小范围点亮光源周围,引导观众兴趣。

这个办法让我不需要担心场景的整体灯光效果,让每个小光源做好自己的工作就好。这个办法不一定适合所有环境,但是对我本次的项目非常奏效。
不论你使用何种打光方法,核心就是你要搞清场景中每个光源的目的。想了解更详细、更专业的打光技巧,欢迎回顾上期文章:Blender全新开源动画短片官方灯光渲染教程,文末附高清参数截图+专家级灯光渲染建议。

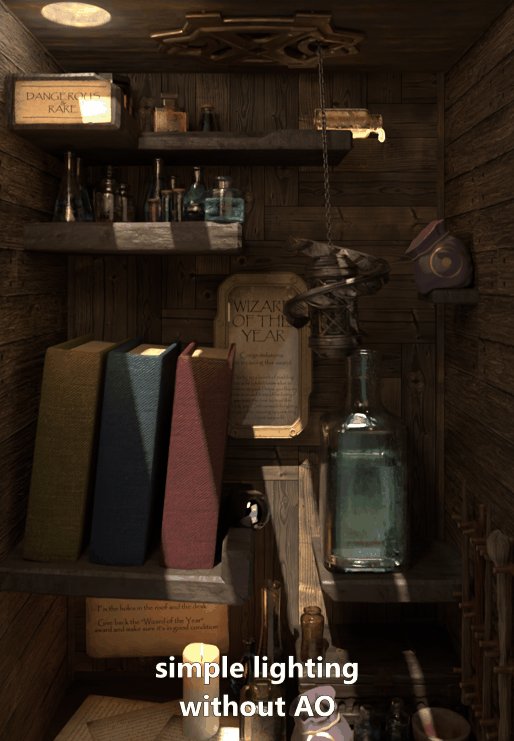
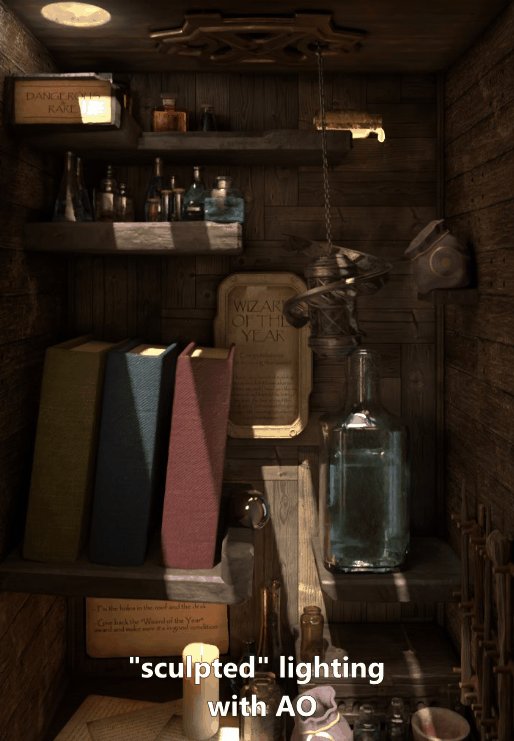
虽然和打光关系不大,但是在墙壁部分使用环境光遮蔽能让场景效果看上去大不一样,尤其是结合使用上述的打光方法。下图为是否使用环境光遮蔽的对比:

"Sculpted" lighting with AO:使用环境光遮蔽;simple lighting without AO:未使用环境光遮蔽
09、爆炸
我测试了好几次之后得出结论,爆炸部分我要用EEVEE渲染了,用Cycles时间来不及。

我将文件复制了一份,删除了烟雾不会交互到的物体。此外,我在背后加了一个很大的面光,用于点亮烟雾。

为了得到快速的爆炸效果,我用发射体给表面做了喷发的动画,参数从10快速降到1。我没有太多模拟制作的经验,所以这个部分基本是通过改变设置参数测试出来的。当我得到想要的效果后,就需要烘焙渲染了。
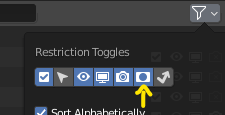
渲染烟雾部分,我在大纲视图中打开阻隔(handhout),将场景中每个物体变为一个阻隔。这样我就能渲染出透明帧,并将烟雾叠加在Cycles渲染的内容上。

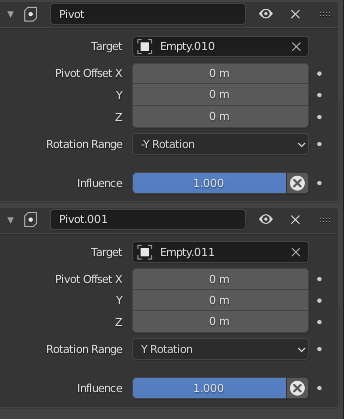
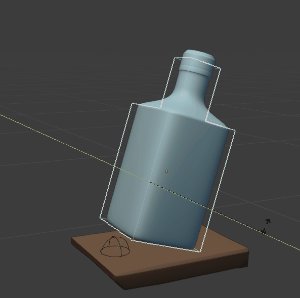
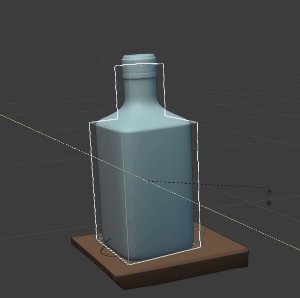
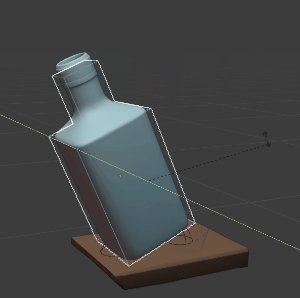
为了做出爆炸后药水瓶踉跄的效果,我用了两个轴心约束,目标为瓶子两侧的两个空物体。这个部分的技巧是将旋转范围固定在一个轴上。

设置好之后,就可以给瓶子做动画了,让它绕着你想要的轴摇摆(我选的是Y轴)。

此外我还加了布尔动画效果,让液体的晃动效果稍微滞后于瓶子的晃动。

同理我还给小瓶的金色液体添加了布尔(boolean)动画。

10、渲染
除了爆炸部分,我基本都是在Blender 3.0中做的渲染,我用GTX 1060的显卡,采样为256,渲染花了30个小时,所有场景是在Blender 2.93中制作的,因为这个版本更稳定。
11、特效&合成
到这就只差最后的润色了。

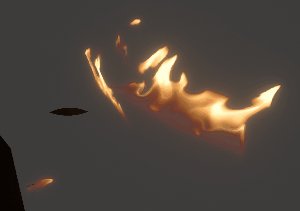
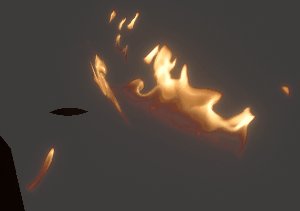
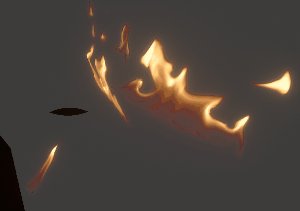
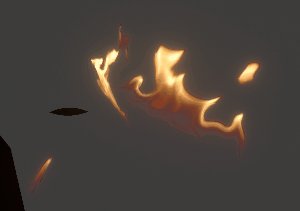
火的部分,我用了模拟和着色器,所以我直接在Envato网站上找到了模板,我叠加了好几层模板,并且调整了一些几何学的参数,得到了更加真实的效果。

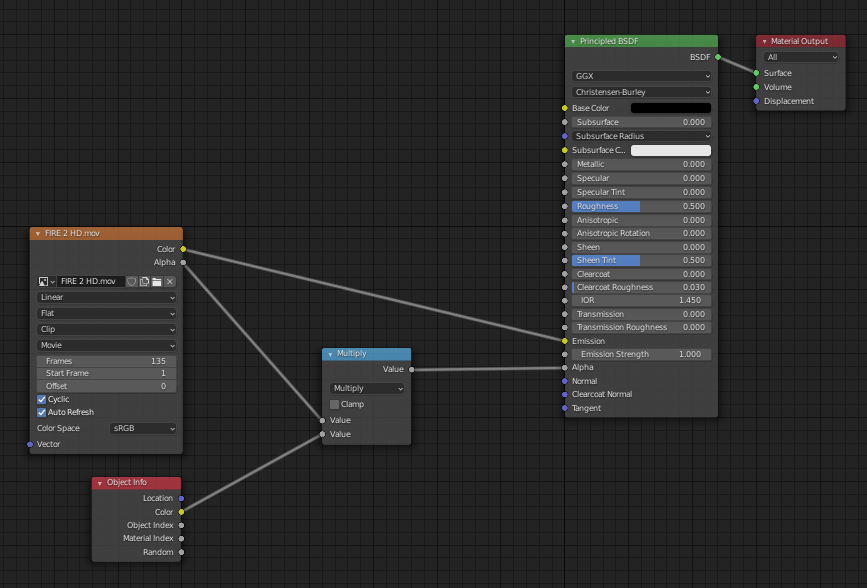
火焰的着色部分比较简单,然后通过连接物体信息节点的颜色输出和正片叠底相连得到Alpha通道。这样我能够自由调整每一团火焰的透明度,这样能塑造出一簇一簇燃起来的效果,用同一个素材就能实现。

就像爆炸效果一样,火焰的渲染也是用的EEVEE阻隔单独渲染的。
我想让场景的效果更劲爆一点,所以我在EEVEE中渲染了一些体积,合成在顶部,方法和火焰、爆炸一样。但是有个小问题,我渲染体积的时候,我的EXR渲染文件写的太大了,导致无法恢复炸毁的部分。
然后都放到DaVinci Resolve中,我叠加了火焰和烟雾,添加了少许光泽,做了一些色彩校正。然后给场景做了一些基本的色彩校正,包括从Blender中给球体导出了一个遮罩,这样我就能分开调整色彩,让它在场景中更加亮眼。

最后我用DaVinci Resolve的粒子系统添加了一些很细微的尘埃效果。

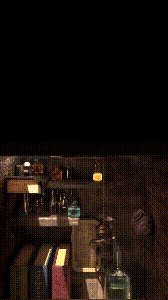
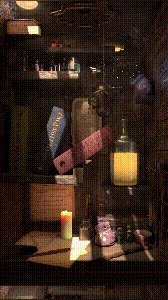
将体积、尘埃和色彩校正结合之后,就得到了下图的效果。

合成后的成果与之前并非大有不同,但是每一个细节都非常重要。你对渲染添加的每一个细节都会为你的作品增色。

最终效果
后记
永远不要在设立目标的时候首先着眼于你能力所及的范围,而是先决定你想要完成什么,然后尽你所能去实现那个目标。你有无限可能!
资源放送
免费送资源:Free Surface Imprefections Pack 4K材质包




扫描二维码添加【瑞云小助手】,发送【材质】,即可获取下载链接!

长按二维码添加【瑞云小助手】
回复【材质】