CSS3渐变
(1)、什么是渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):

?
(2)、CSS3渐变的分类
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(radial-gradient)- 由它们的中心定义
- 、CSS3 线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
- 从上到下
下面的实例演示了从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad?{?background-image:?linear-gradient(#e66465, #9198e5); }
从左到右
下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad?{?
height:?200px; background-image:?linear-gradient(to right, red?, yellow);
}
对角
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad?{
????????height:?200px; background-image:?linear-gradient(to bottom?right, red, yellow);
}
4、对角使用多个颜色结点
带有多个颜色结点的从上到下的线性渐变:
#grad?{?background-image:?linear-gradient(red, yellow, green); }
使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
从左到右的线性渐变,带有透明度:
#grad?{background-image:?linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); }
CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)

?
- ?颜色结点均匀分布(默认情况下)
#grad?{?background-image:?radial-gradient(red, yellow, green); }
- 颜色结点不均匀分布
#grad?{?background-image:?radial-gradient(red?5%, yellow?15%, green?60%); }
- 设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
#grad?{?background-image:?radial-gradient(circle, red, yellow, green); }
2.CSS3过渡
CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。
- 、它是如何工作?
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:
1、指定要添加效果的CSS属性
2、指定效果的持续时间。
div?{?
transition:?width 2s; -webkit-transition:?width 2s; /* Safari */?}
如果未指定的期限,transition将没有任何效果,因为默认值是0。
指定的CSS属性的值更改时效果会发生变化。一个典型CSS属性的变化是用户鼠标放在一个元素上时:
div:hover?{?width:300px; }
要添加多个样式的变换效果,添加的属性由逗号分隔:
div?{?transition:?width 2s, height 2s, transform 2s;?}
- 、过渡属性
下表列出了所有的过渡属性:
| 属性 | 描述 | CSS |
| 简写属性,用于在一个属性中设置四个过渡属性。 | 3 | |
| 规定应用过渡的 CSS 属性的名称。 | 3 | |
| 定义过渡效果花费的时间。默认是 0。 | 3 | |
| 规定过渡效果的时间曲线。默认是 "ease"。 | 3 | |
| 规定过渡效果何时开始。默认是 0。 | 3 |
transform-origin:?right?top ?设置旋转轴心
下面的两个例子设置所有过渡属性
div?{?transition-property:?width;
transition-duration:?1s;
transition-timing-function:?linear;
transition-delay:?2s; /* Safari */?
-webkit-transition-property:width;
-webkit-transition-duration:1s;
-webkit-transition-timing-function:linear;
-webkit-transition-delay:2s;
}
3.CSS3?2D 转换
(1)、什么是CSS3 转换
CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。
转换的效果是让某个元素改变形状,大小和位置。

?
- 、2D转换
在本章您将了解2D变换方法:
translate(“平移”)
rotate(“旋转”)
scale(“缩放”)
skew(“倾斜”)
它们都在transform属性中。
translate() 方法
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。

?
div?{?transform:?translate(50px,100px);
-ms-transform:?translate(50px,100px); /* IE 9 */?
-webkit-transform:?translate(50px,100px); /* Safari and Chrome */
}
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
rotate() 方法
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。

?
div?{?transform:?rotate(30deg);
-ms-transform:?rotate(30deg); /* IE 9 */
??????-webkit-transform:?rotate(30deg); /* Safari and Chrome */?
}
rotate值(30deg)元素顺时针旋转30度。
?transform-origin:?right?top; 设置旋转轴心
scale() 方法
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:

?
-ms-transform:scale(2,3); /* IE 9 */
?-webkit-transform: scale(2,3); /* Safari */?
transform: scale(2,3); /* 标准语法 */
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
skew() 方法
包含两个参数值, 。
skewX(<angle>);表示只在X轴(水平方向)倾斜。
skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
div?{?transform:?skew(30deg,20deg);
-ms-transform:?skew(30deg,20deg); /* IE 9 */?
-webkit-transform:?skew(30deg,20deg); /* Safari and Chrome */?
}
skew(30deg,20deg) 元素在X轴和Y轴上倾斜20度30度。
4.CSS3?3D 转换
- 、3D 转换
CSS3 允许您使用 3D 转换来对元素进行格式化。
在本节中,您将学到其中的一些 3D 转换方法:
rotateX()
rotateY()
rotateX() 方法
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。

?
div?{?transform:?rotateX(120deg);
-webkit-transform:?rotateX(120deg); /* Safari 与 Chrome */?
}
rotateY() 方法
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。

?
div?{?transform:?rotateY(130deg);
-webkit-transform:?rotateY(130deg); /* Safari 与 Chrome */?
- 、3D 转换其他方法
| 函数 | 描述 |
| matrix3d(n,n,n,n,n,n, | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
5.CSS3动画
CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript。
@keyframes 规则
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
CSS3动画是什么?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
当在?@keyframes?创建动画,把它绑定到一个选择器(动画的名称),否则动画不会有任何效果。
规定动画的名称,规定动画的时长
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:
当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
div?{?animation:?myfirst 5s;
-webkit-animation:?myfirst 5s; /* Safari 与 Chrome */?
}
@keyframes?myfirst?{?
0% {background:?red;}?
25% {background:?yellow;}?
50% {background:?blue;}?
100% {background:?green;}?
}?
@-webkit-keyframes?myfirst?/* Safari 与 Chrome */?{?
0% {background:?red;}?
25% {background:?yellow;}?
50% {background:?blue;}?
100% {background:?green;}?
}
居于与CSS3的动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:
| 属性 | 描述 | CSS |
| 规定动画。 | 3 | |
| 所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 | |
| 规定 @keyframes 动画的名称。 | 3 | |
| 规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 | |
| 规定动画的速度曲线。默认是 "ease"。 | 3 | |
| 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 | 3 | |
| 规定动画何时开始。默认是 0。 | 3 | |
| 规定动画被播放的次数。默认是 1。 | 3 | |
| 规定动画是否在下一周期逆向地播放。默认是 "normal"。 | 3 | |
| 规定动画是否正在运行或暂停。默认是 "running"。 | 3 |
下面两个例子设置所有动画属性:
div?{?
animation-name:?myfirst;
animation-duration:?5s;
animation-timing-function:?linear;
animation-delay:?2s;
animation-iteration-count:?infinite;
animation-direction:?alternate;
animation-play-state:?running; /* Safari 与 Chrome: */?
-webkit-animation-name:?myfirst;
-webkit-animation-duration:?5s;
-webkit-animation-timing-function:?linear;
-webkit-animation-delay:?2s;
-webkit-animation-iteration-count:?infinite;
-webkit-animation-direction:?alternate;
-webkit-animation-play-state:?running;
}
与上面的动画相同,但是使用了简写的动画 animation 属性:
div?{?
animation:?myfirst 5s linear 2s infinite alternate; /* Safari 与 Chrome: */?
-webkit-animation:?myfirst 5s linear 2s infinite alternate;
}
CSS3多列布局
CSS3 可以将文本内容设计成像报纸一样的多列布局
CSS3 多列属性
本章节我们将学习以下几个 CSS3 的多列属性:
| 属性 | 描述 |
| 指定元素应该被分割的列数。 | |
| 指定如何填充列 | |
| 指定列与列之间的间隙 | |
| 所有 column-rule-* 属性的简写 | |
| 指定两列间边框的颜色 | |
| 指定两列间边框的样式 | |
| 指定两列间边框的厚度 | |
| 指定元素要跨越多少列 | |
| 指定列的宽度,尽量不要与column-count同时使用 | |
| 设置 column-width 和 column-count 的简写 |
创建多列
本章节我们将学习以下几个 CSS3 的多列属性:
column-count?属性指定了需要分割的列数。
以下实例将 <div> 元素中的文本分为 3 列:
div?{
????-webkit-column-count:?3;?/* Chrome, Safari, Opera */
????-moz-column-count:?3;?/* Firefox */
????column-count:?3;
}
创建列与列间的间隙
column-gap?属性指定了列与列间的间隙。
以下实例指定了列与列间的间隙为 40 像素:
div?{
????-webkit-column-gap:?40px;?/* Chrome, Safari, Opera */
????-moz-column-gap:?40px;?/* Firefox */
????column-gap:?40px;
}
列边框
column-rule-style?属性指定了列与列间的边框样式:
div?{
????-webkit-column-rule-style:?solid;?/* Chrome, Safari, Opera */
????-moz-column-rule-style:?solid;?/* Firefox */
????column-rule-style:?solid;
}
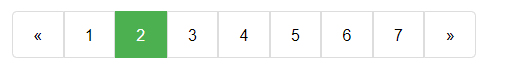
CSS3分页
它是如何工作?
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。
以下实例演示了如何使用 HTML 和 CSS 来创建分页:
ul.pagination?{
????display:?inline-block;
????padding:?0;
????margin:?0;
}
ul.pagination li?{display:?inline;}
ul.pagination li a?{
????color:?black;
????float:?left;
????padding:?8px 16px;
????text-decoration:?none;
}
点击及鼠标悬停分页样式
如果点击当前页,可以使用?.active?来设置当前页样式,鼠标悬停可以使用?:hover?选择器来修改样式:

?
ul.pagination li a.active?{
????background-color:?#4CAF50;
????color:?white;
}
ul.pagination li a:hover:not(.active)?{background-color:?#ddd;}
圆角样式
可以使用?border-radius?属性为选中的页码来添加圆角样式:

?
ul.pagination li a {
??? border-radius: 5px;
}
ul.pagination li a.active {
??? border-radius: 5px;
}
鼠标悬停过渡效果
我们可以通过添加?transition?属性来为鼠标移动到页码上时添加过渡效果:
ul.pagination li a {
??? transition: background-color .3s;
}
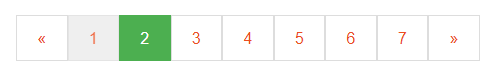
带边框分页
我们可以使用?border?属性来添加带边框分页:

?
ul.pagination li a {
??? border: 1px solid #ddd; /* Gray */
}
圆角边框
提示:?在第一个分页链接和最后一个分页链接添加圆角:

?
.pagination li:first-child a {
??? border-top-left-radius: 5px;
??? border-bottom-left-radius: 5px;
}
.pagination li:last-child a {
??? border-top-right-radius: 5px;
??? border-bottom-right-radius: 5px;
}
分页间隔
提示:?你可以使用?margin?属性来为每个页码直接添加空格:
?
ul.pagination li a {
??? margin: 0 4px; /* 0 对应的是头部与底部,可以修改它看看效果 */
}
分页字体大小
我们可以使用?font-size?属性来设置分页的字体大小:
?
?
ul.pagination li a {
??? font-size: 22px;
}
居中分页
如果要让分页居中,可以在容器元素上 (如 <div>) 添加?text-align:center?样式:

?
div.center {
??? text-align: center;
}