oculus integration+unity 开发入门——环境配置笔记
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
一、Unity2019安装
我采用的是2019.4版本的Unity。在安装时,勾选Android Build Support。

二、Android Studio安装
1.Android studio 在官网中下载(先安装好 java jdk),记住Android studio的jdk与sdk的安装位置。如下图分别是我自定义的jdk和sdk的安装路径。


2.编辑高级系统环境变量,将JAVA_HOME更换为Android Studio的jdk的位置
一定要改!!
3.检查java环境——在cmd中输入java -version

Unity环境配置
-
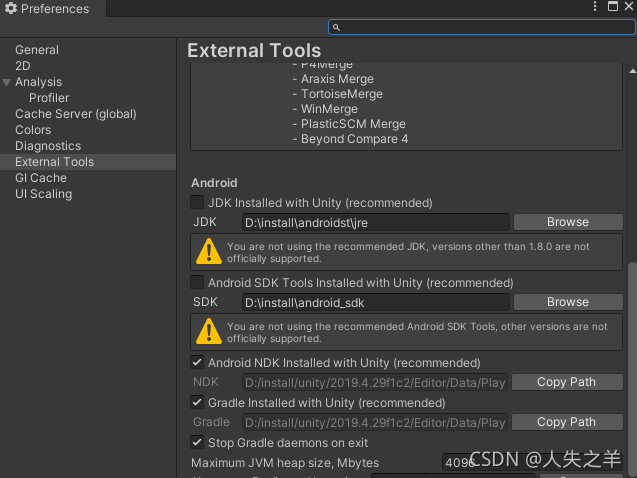
新建unity项目,进入后Edit–>preferences
配置JDK为安装Android Studio时安装的JDK的位置,配置SDK路径为安装Android Studio时的SDK的位置。一定要改!

NDK和Gradle不用更改。 -
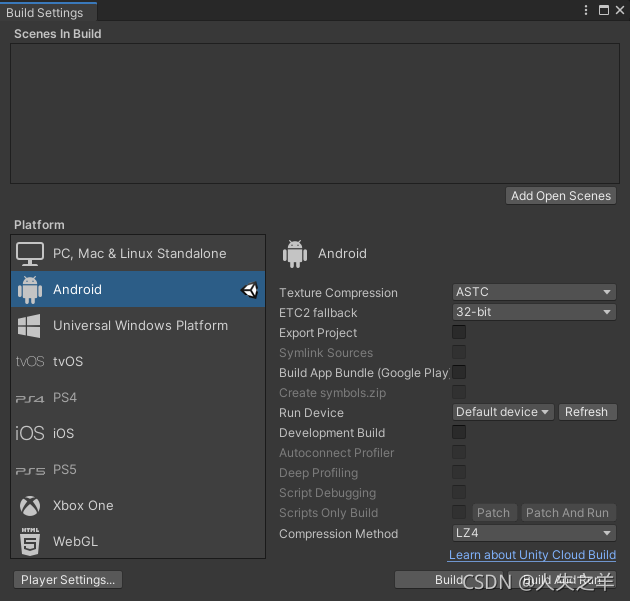
file–>build setting–>选择Android平台–>Texture Compression 为ASTC–>点击"swich platform"

-
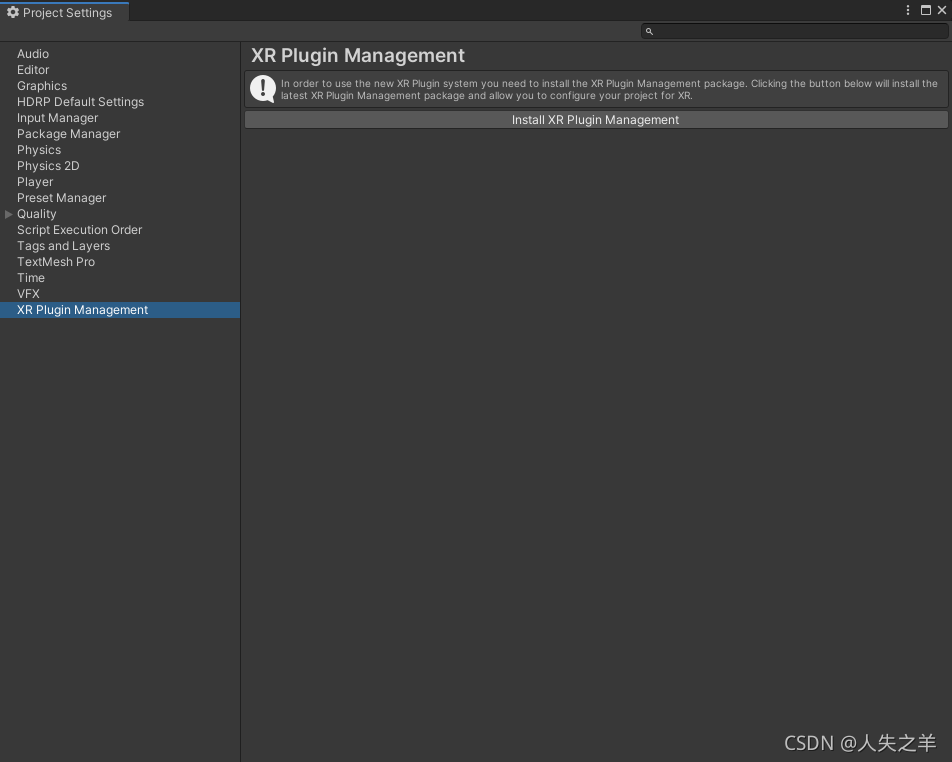
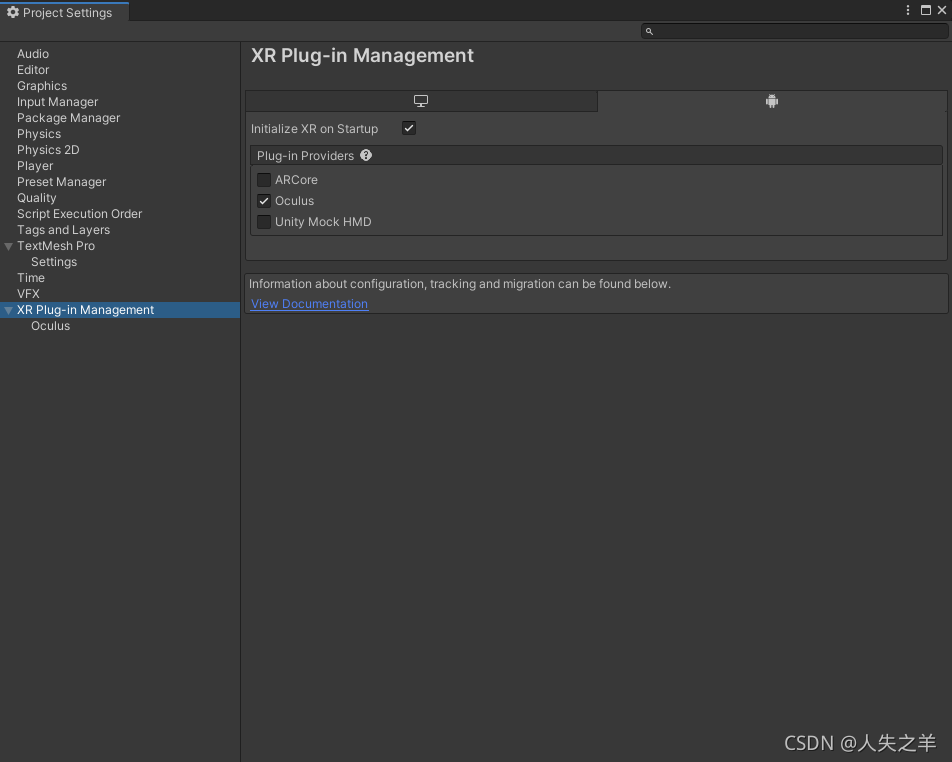
选择player settings–>XR Plugin Management–>Install XR Plugin Management,下载好后,选择oculus.


-
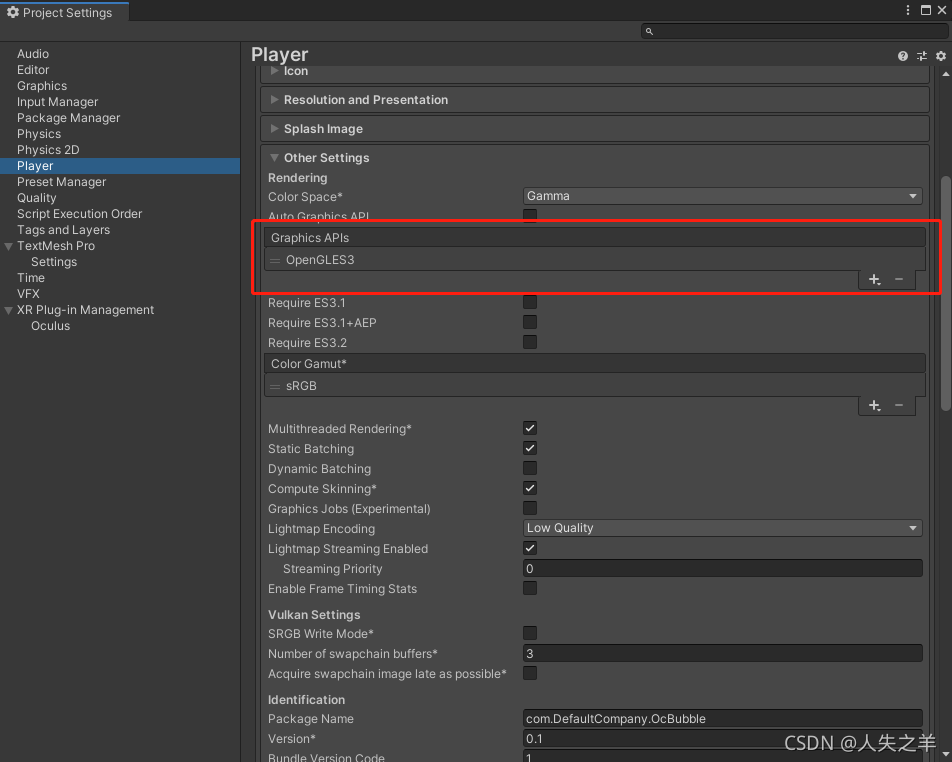
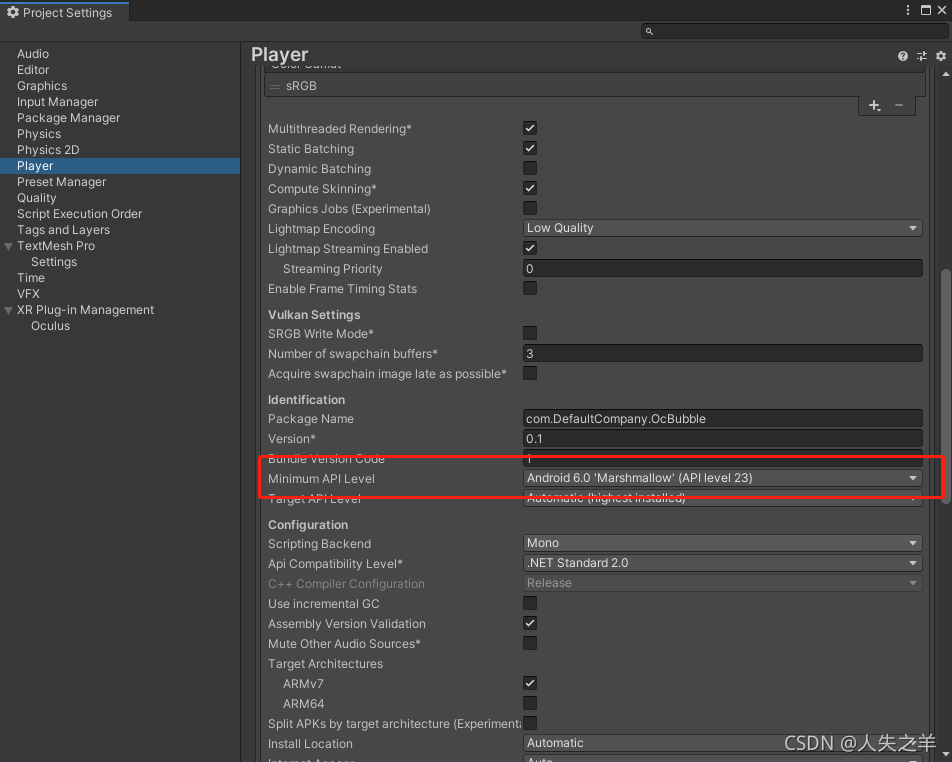
继续在player setting–>Player–>Other settings下的Graphics APIs中,将OpenGLES3移动到最上面,或者将Vulkan移除。

往下翻,设置Minimum API Level 设置为至少23.

-
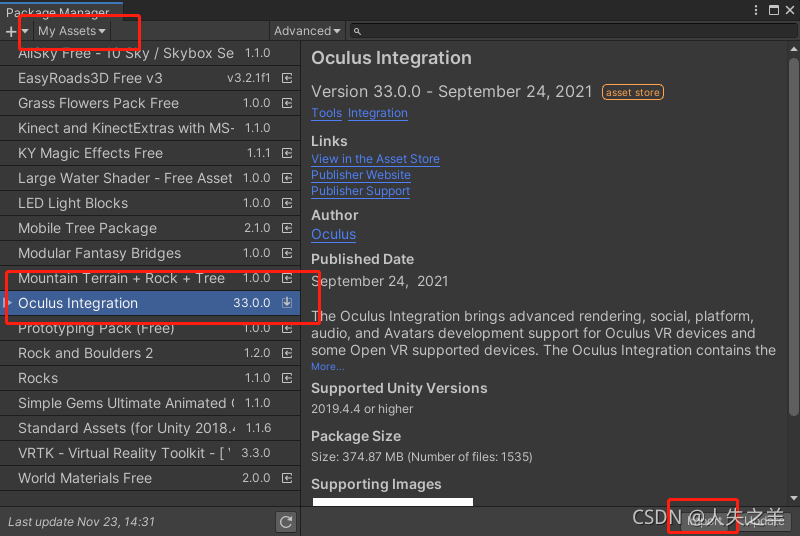
进入Asset Store,搜索Oculus integration,添加入我的资源,然后在package Manager中,下载和引入。


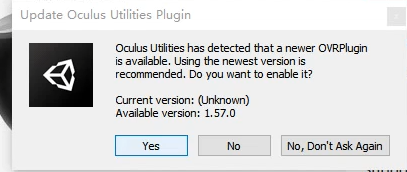
引入后会弹出一些提示,更新,等等,直接选yes等等,跟着它走,最后要提示重新启动项目,选择restart即可。


重启之后就可以运行一些demo进行测试啦!
参考https://www.bilibili.com/video/BV1SK4y1J7HY