目录
粒子系统
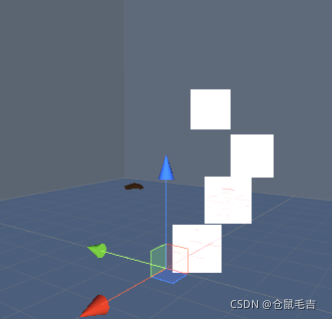
粒子系统ParticleSystem用于在Unity中模拟无形的,流动的物质,例如液体,烟雾,火焰,爆炸,魔法等。在Hierarchy层级栏中可以添加粒子系统:Effects/ParticleSystem。
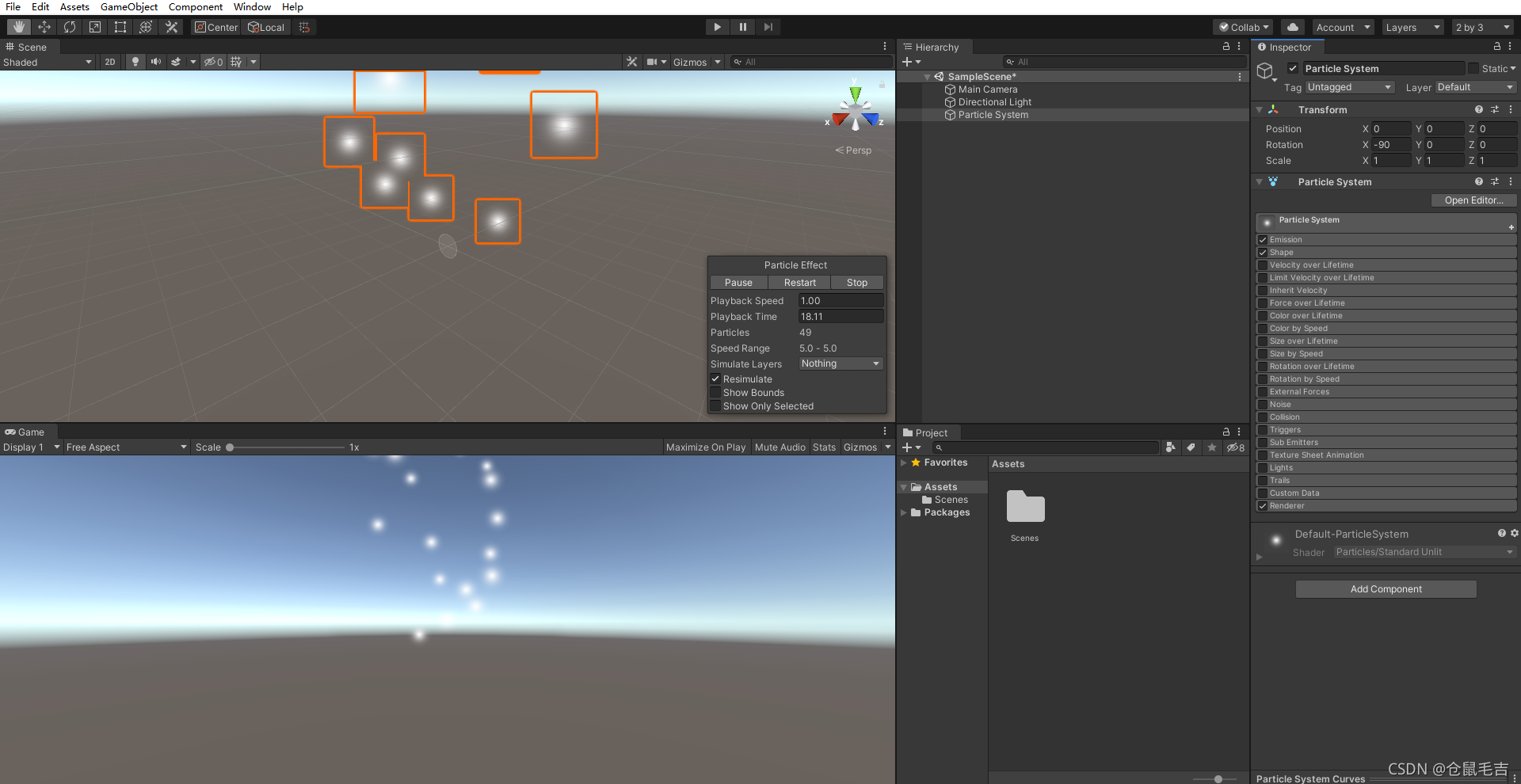
ParticleSystem会自动生成一个粒子发生器,Inspector中可以看到它包含一个主模块和22个子模块。
Scene中会出现粒子预览窗口,方便调节。
默认启用了Emission/Shape/Render三个模块,它们用来控制粒子的形状,速度,颜色等等。

对象的橘黄色框可以打开Gizmos,关掉SelectionOutline。字体可以通过Edit/Preferences/UIScaling调整
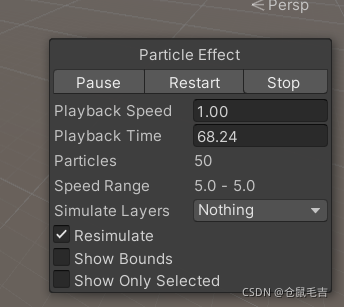
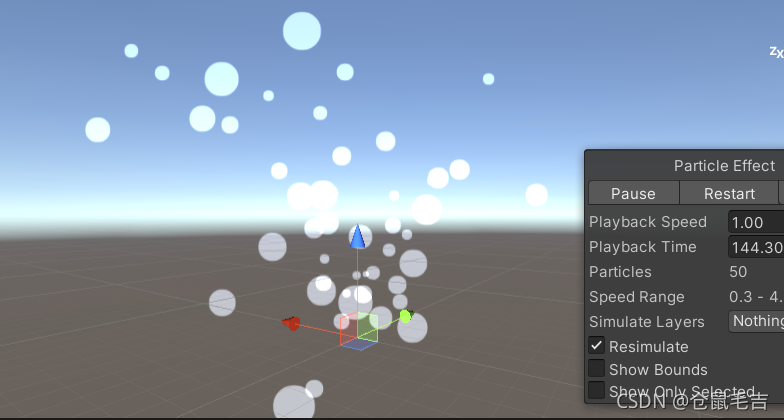
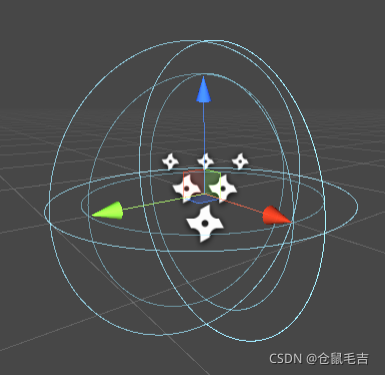
粒子预览窗口:

控制粒子发生的一些参数:
PlaybackSpeed:粒子总体速度(生成速度,移动速度)
PlaybackTime:已运行时间
Particles:当前在屏幕中的粒子数
SpeedRange:粒子速度上下限
模块Module:默认启动了主模块Main,发生频率Emission,发生器形状Shape,粒子的显示Renderer
粒子的基本参数
粒子形状
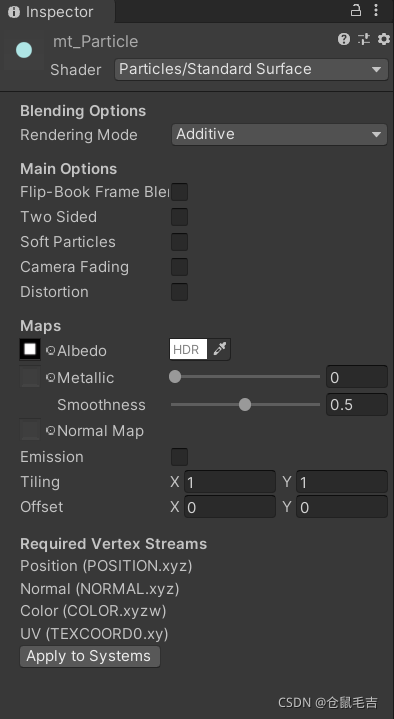
粒子的形状是在Render模块当中进行定义的,修改粒子的形状,需要先得到一份粒子的贴图,在Ps中制作或从浏览器寻找,将它制作成材质:
需要材质的Shader方式为Particles/StandardSurface,RenderingMode改为Additive(叠加型渲染模式)
进入ParticleSystem,将材质拖入即可完成粒子形状的修改。


粒子的大小在主模块当中进行修改,主模块当中的StartSize可以控制粒子初始的大小,也可以点击它右边的下拉栏让它变成在两个数的区间里随机的大小:选择RandomBetweenTwoConstants。可以明显看到粒子的大小变成了随机的。如果对粒子的形状仍然不满意的话,可以勾选3DStartSize来控制粒子在每个轴向的缩放大小。可以在Renderer模块下找到Pivot,修改每个粒子的轴心位置。


另外,粒子的大小与它所使用的贴图大小是无关的,一个100像素的贴图与一个500像素的贴图绘制出来的同种粒子几乎差不多大,由此可见,StartSize规定了这个粒子的直径,而不是贴图缩放。将材质的渲染方式设置成Opaque(不透明模式),可以发现两张这两种粒子的大小一样。
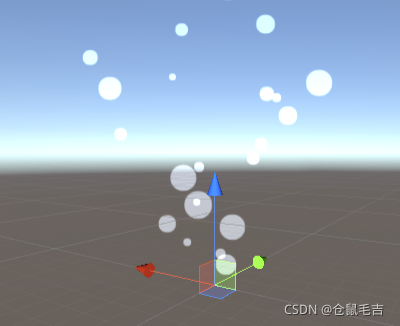
粒子默认是以BillBoard模式显示的(2D渲染),类似于Terrain中的花草。BillBoard(广告牌)会让物体永远正面对准镜头。
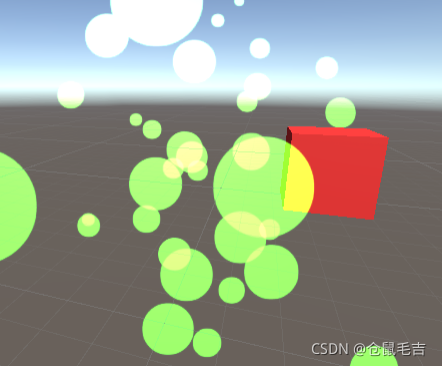
粒子的颜色也可以在主模块中StartColor处设定,这个值可以是两个颜色之间的区间,也可以是随机色彩。

值得注意的是,即便在StartColor中规定了粒子为绿色,显示出来的效果也不是纯绿色,粒子与粒子,天空,红色方块叠加的地方都变成了不一样的颜色,这是因为画面的最终显示效果是由着色器调控的,我们在设置粒子材质的时候,选择的RenderingMode为Additive(叠加的),所以最终显示效果会受到粒子背后传来的光的影响从而发生变色。可以尝试选择不同的着色器选项观察变化。
粒子移动
粒子初始速度是在主模块定义的,StartSpeed就是控制这个速度的值,它也可以使用下拉栏,像规定粒子初始大小一样变成在两个数的区间里随机的速度。粒子的移动可以受到重力影响,同样在主模块中,可以使用GravityModifier规定这个粒子受到重力影响的系数(粒子无刚体,只能模拟),同样它也可以被设定成两个数的区间里随机的系数。这样可以简单的达到有些粒子曲线移动的效果。


粒子的发射方向是由Shape模块决定的,打开Shape模块就可以看到现在的粒子是以什么方式发射的,是一个倒圆锥形向上发射的形式。

粒子的发生
在主模块中,找到PlayOnAwake,这个参数控制这个粒子系统是否在对象初始化时就开始运行。我们可以使用代码来完成这个过程

public class ParticleCtrl : MonoBehaviour
{
private ParticleSystem ps;
void Start()
{
ps = GetComponent<ParticleSystem>();
}
void Update()
{
if (Input.GetButtonDown("Fire1") && !ps.isPlaying)
{
ps.Play();
}
else if(Input.GetButtonDown("Fire1") && ps.isPlaying)
{
ps.Stop();
}
}
}
主模块中的Looping表示这个粒子是否循环播放,如果不勾选,单词运行情况下Duration表示这个粒子系统运行时长。

主模块中的StartLifeTime控制每个粒子的生命周期,也就是粒子发生多长时间后消失,它可以是两个数字之间的随机值。根据数学理论,当前在场的粒子数量的平均值会是这两个数字间的中位数。
Emission模块中的RateOverTime可以控制该粒子系统每秒钟发射的粒子数量(匀速),这个值也可以是两个数之间的随机值。
Emission模块中的Burst可以控制粒子爆发式产生:
Time表示第一次爆发在生命周期的第几秒开始(如果这个值大于生命周期,则全程不爆发)
Count表示每次爆发要生成多少粒子,它可以是两个数字之间的随机值
Cycles表示在整个生命周期中最多爆发多少次,Infinite表示无限次
Interval表示第一次爆发以后每次爆发的时间间隔
Probability表示本次爆发有多大概率发生,是个概率

主模块中的MaxParticles可以控制该粒子系统承受的最大粒子数量,粒子超过这个数量后,不会销毁先出现的粒子,而是停止发生更多新粒子。
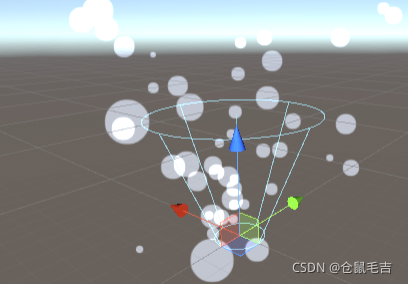
主模块中的SimulationSpace模拟粒子在生成后跟随哪个坐标系移动:
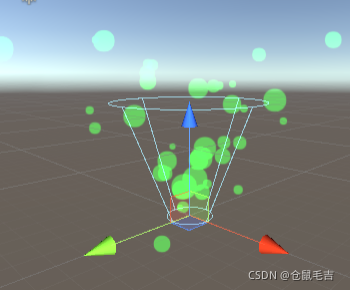
Local:粒子生成后跟随粒子发生器坐标的移动而移动,这个模式下,粒子发生器的移动会表现在每个粒子上。
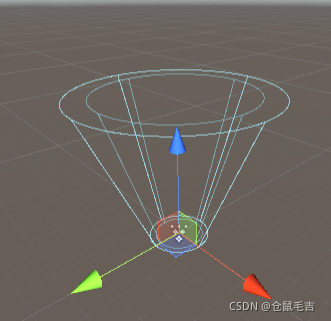
World:粒子生成后不跟随粒子发生器,直接在世界坐标系中移动。

粒子发生器的形状
粒子不可以只能向上发射,关于粒子发射的方向,坐标之类的设置是粒子发生器操控的,Shape模块控制了粒子发生器的形状,选中粒子系统,边缘的蓝色线框就是粒子发生器的形状,这个形状可以使用Shape参数来调控:发生器的方向暗示了粒子的发射方式
Cone:圆锥型(手电筒) Sphere:球形(四面八方) Box:盒型(单方向发射)
Shape模块中也可以设置形状的各种参数,比如Position,Rotation,Scale等,这个值是相对于该游戏物体Pivot的另外一个类似Transform的组件,不可以通过左上角的快捷工具修改它的值,那样只能修改该粒子系统的整体Transform。需要修改粒子发生器的PRS参数的话,Shape模块有自带的工具可以修改。如果只修改粒子系统的Transform,会看到生成的粒子也跟着变化了。但使用Shape模块改变粒子发生器的PRS就不会改变生成的粒子。

Cone发射器
Cone圆锥形发射器:让粒子像手电筒的光一样从一点开始向一个圆型扇出。参数:
Angle:圆锥体的倾斜角度
Radius:圆锥体的底面半径
RadiusThickne:径向厚度
EmitFrom:从何处发射(Base:圆锥底部 Volume:圆锥体内部)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jleUN4jO-1637642506367)(E:\Paintings\UnityProject\test3D\pic\image-20211120121143931.png)]
关于径向厚度:表示下图内部圆锥相当于整个圆锥的半径的倍率,是0~1之间的值,如果设置了径向厚度,那么粒子只能在两个圆锥之间的空间内生成。(某些时候很有用)

Sphere发生器
Sphere球型发生器可以向四面八方发射粒子,Hemisphere半球形发生器则是Sphere的一半。参数:
Radius:控制Sphere球型的半径
RadiusThickness:径向厚度(类似于Cone的径向厚度,也是控制粒子发生的范围)


Box发生器
Box盒型发生器可以让所有粒子向单一方向发射,可以很好的模拟雨雪类粒子效果。参数:
EmitFrom:盒型发生器内粒子的发生位置(Volume:体积内随机位置 Shell:表面随机位置 Edge:前后左右四个面随机位置)
Box发生器最主要的是灵活使用PRS三个值,可以使用这个模拟很多雨雪类飘落,垂直上升等单方向的效果。

其余的发生器都可以使用以上三种类推
粒子渐变
颜色/透明度渐变
粒子的生成和消失如果都是瞬间发生的话,观感会下降,所以需要在粒子生成和销毁的过程中添加渐变。
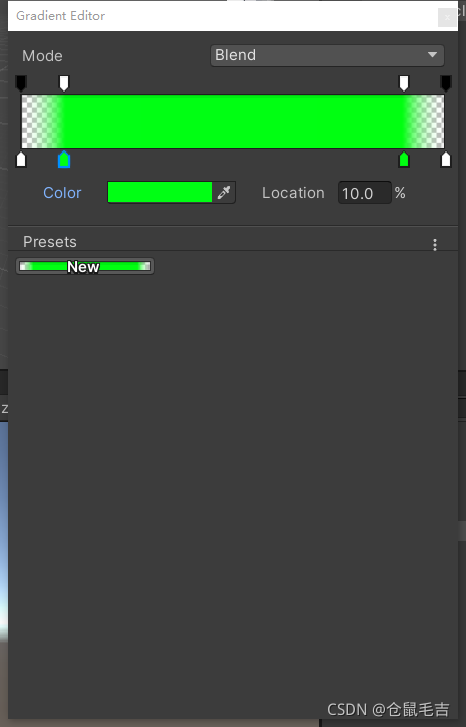
勾选ColorOverLifeTime模块(颜色随生命周期渐变),点击内部的Color条,进入GradienEdit窗口。白条上方用来调整透明度渐变,下方用来调整颜色渐变。
点击条上方、下方的空白处新建节点。

让粒子在生成,销毁都有渐变:

粒子大小渐变
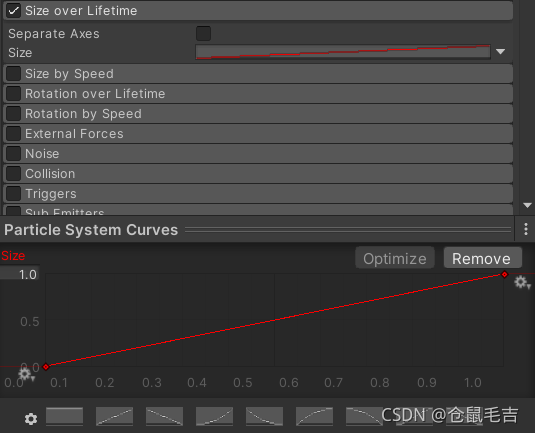
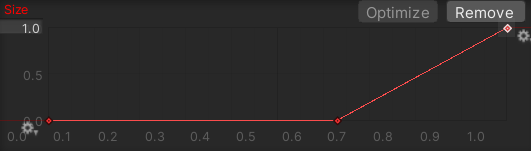
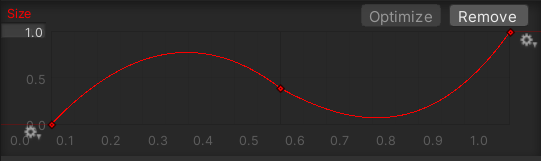
粒子在生成到销毁的过程中,大小可以通过贝塞尔曲线控制,勾选SizeOverLifeTime模块。模块内的Size就是大小渐变,它有三个模式:
Curve:常规曲线 RandomBetweenTwoConstants:在两个数之间随机 RandomBetweenTwoCurves:在两个曲线间随机
将曲线点红,下方出现ParticleSystemCurves栏可以调整贝塞尔曲线。

烟花式爆炸:

泡泡:

烟雾消散:

粒子速度渐变
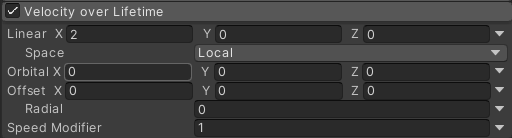
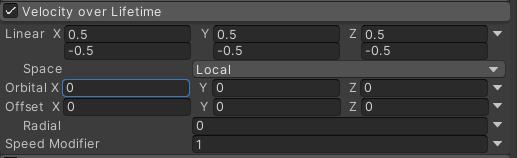
粒子在生成后的速度,移动方向,旋转都可以通过VelocityOverLifeTime模块进行控制。参数:
Linear:线速度,这个值让粒子生成后可以向指定方向漂移
Orbital:轨道速度,这个值可以让粒子生成后绕某个点转动
Offset:Orbital所环绕的中心点的位置(粒子从发生器发射开始就绕这个点旋转,半径就是这个点到发生点的距离)
Radial:径向速度(远离Offset点的速度,如果为负值则不断靠近Offset点)
SpeedModifier:速度倍率(与StartSpeed相乘得到最终速度)
以上参数都可以设置为两个值之间随机数、曲线、两个曲线之间的随机曲线

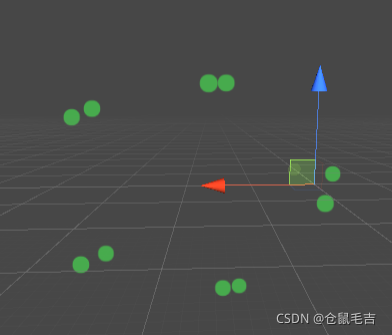
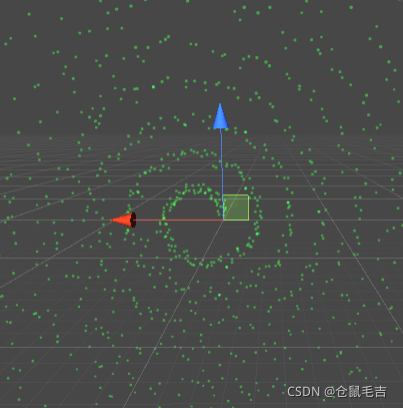
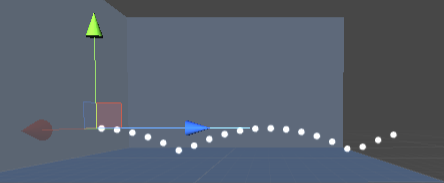
如图:现在的Offset为20,粒子以x轴正方向2Unit远的点为圆心进行旋转。

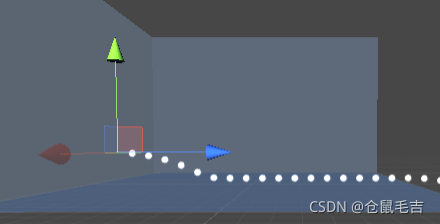
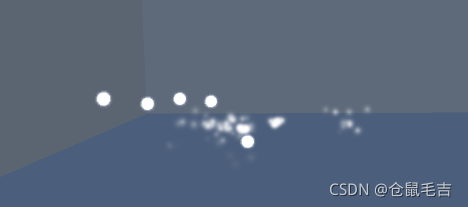
如图:拉高粒子生成量,加大Orbital、Radial的值,Offset为20时生成的高速旋转图像:

噪声干扰
噪声干扰意为使用噪声算法干预已经基本计算完毕的粒子的预定运动轨道,让其发生不规律的偏转,从而达到粒子随机移动的效果。
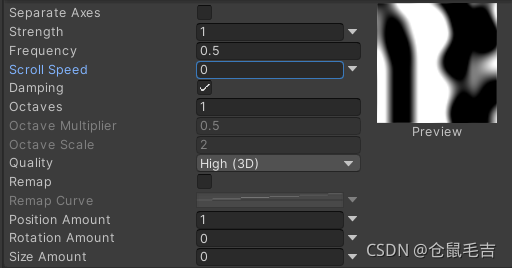
重要的参数:
Strength:噪声干扰对粒子作用的力度
Frequency:干扰的频率(这个值越大,粒子的移动方向越多变)
ScrollSpeed:噪声图的滚动速度
SeparateAxes:是对三个轴向一同设置还是每个轴向单独设置

干扰最好通过实地观察来判断并修改干扰参数。
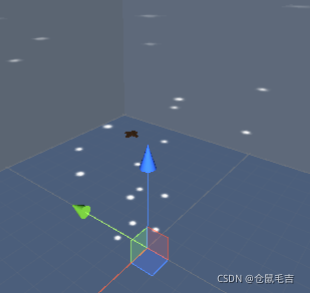
练习:萤火虫
使用如下贴图制作模拟萤火虫的粒子系统

材质的Shader:无光照影响的StandardUnlit,Additive叠加渲染模式

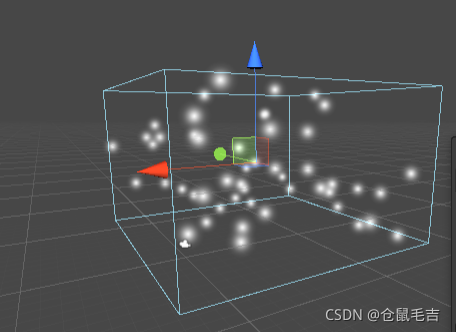
粒子系统使用Box形状:

初始速度设为0,设置VelocityOverLifeTime中Linear,让粒子生成后随机移动

设定StartSize,随机大小,StartColor,随机颜色
设定ColorOverLifeTime,让粒子生成和消失都有透明度渐变
设定SizeOverLifeTime,让粒子生命周期内大小渐变
设定Noise

粒子动画
TextureSheetAnimation模块(纹理动画)是用来播放粒子动画的模块,粒子动画的原材料是一种纹理,它包含了一组帧动画,能够以动画方式渲染粒子。
帧动画:使用多张图片,每张图片为一帧,构成一个完整的动画叫帧动画。或一张大图片,图片中包含了一个动画的所有帧的TIF图片(高质量位图)。

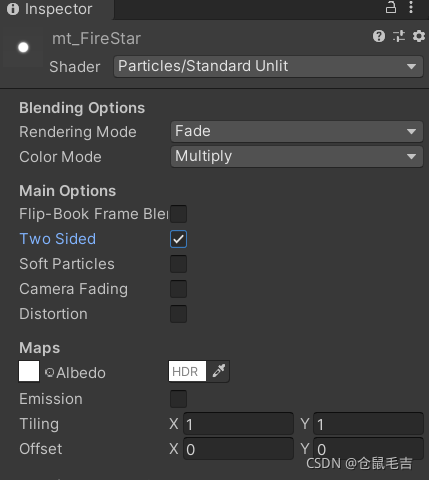
粒子动画材质:
Shader:Particle/StandardUnlit
RenderingMode:Fade(变暗)
Albedo:纹理图片
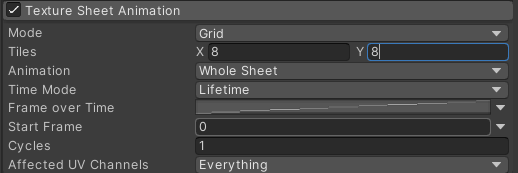
新建ParticleSystem,将纹理拖入,勾选TextureSheetAnimation,参数:
Tiles:该材质的切割方式(共切割成几行几列)
StartFrame:从第几帧开始播放,也可以设为两个帧间的随机值
Cycles:表示这个帧动画在整个粒子的生命周期内播放几次,可以是小数


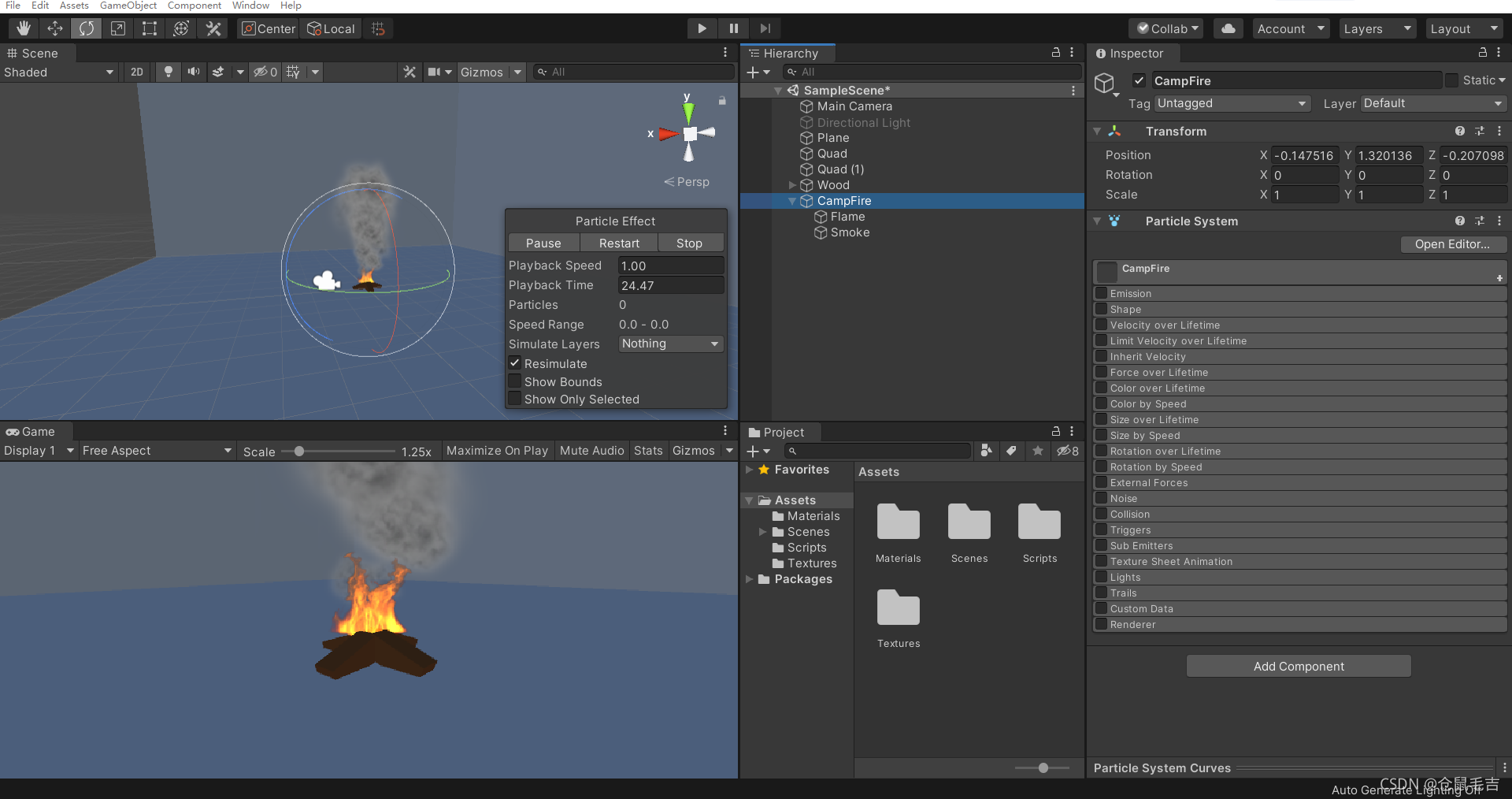
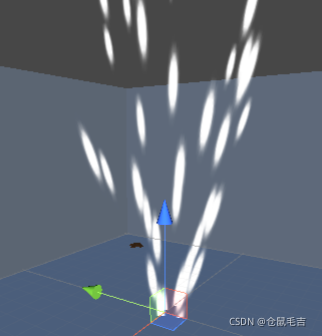
一些修改:
火不能飞到天上,主模块中,将StartSpeed改为0,Shape改为Box,三个Scale都改为0,让火焰只在一个点生成。
为了达到火的循环播放,需要让StartLifeTime生命周期与Emmision内的RateOverTime(每秒生成次数)相乘为1,这样可以保证前一个火焰消失的同时下一个火焰生成。Cycles(生命周期内播放次数)则可以调整速度。
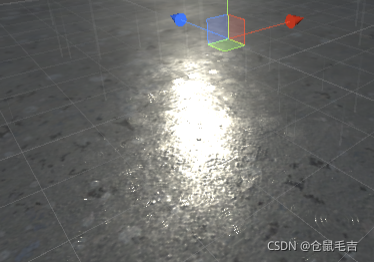
打开火焰的材质:选择Albedo右边的HDR可以调整贴图的颜色和亮度(Intensity)
当我们需要同时预览多个粒子系统以观察总体效果时,不需要运行游戏来观察,可以使用父子关系来观察,当一个父级节点拥有ParticleSystem时,选中它可以同时观察它的所有子节点的ParticleSystem。即便父节点是个空对象+假ParticleSystem。

火焰2:

粒子进阶参数
明确一些基本参数:
主模块中的Duration:粒子效果的持续时间(不勾选Looping的话这个时间一到就停止粒子发生)
主模块中的StartLifeTime:粒子的生命周期(每个粒子在发生几秒后销毁)
Emission模块中的RateOverTime:每秒钟生成多少个粒子
TextureSheetAnimation模块中的Cycles:单次生命周期中该帧动画循环播放几次
预热/粒子旋转
主模块中的Prewarm(预热)功能可以让粒子系统在启动前就提前渲染一个Duration,在开始播放后,可以观察到粒子系统不是从0开始发射粒子,而是突然出现一整个已经渲染好的粒子。(仅当Looping的时候有效)
主模块中的StartDelay(启动延迟)功能让粒子系统Play后延迟几秒启动。
主模块中的StartRotation控制粒子发生时的角度(粒子是二维图片,不需要轴向),这个值可以是两个数之间的随机值。
主模块中的3DStartRotation可以控制粒子在各个轴向的旋转角度。
RotationOverLifeTime模块可以在粒子生命周期内动态的改变粒子的角速度。
主模块中的ScallingMode控制粒子的缩放方式,默认情况下是Local,粒子缩放会根据粒子系统的缩放而缩放,变扭曲。Hierarchy模式为根据父子节点的Scale综合计算,Shape模式下,粒子系统的缩放不影响粒子,只影响粒子发生器。
拉伸渲染
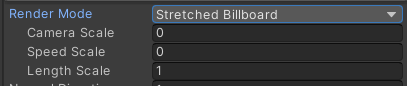
我们现在使用的粒子渲染模式为BillBoard广告牌模式,也就是说粒子会永远将正面朝向玩家;StretchedBillBoard拉伸广告牌模式下,粒子可以发生拉伸;HorizontalBillBoard模式下,粒子只会渲染水平方向;VerticalBillBoard模式下,粒子只会渲染垂直方向;

StretchedBillBoard模式下的参数:
CameraScale:随玩家摄像机移动发生拉伸(视觉残留)
SpeedScale:向粒子移动方向,速度越大,拉伸越强
LengthScale:根据粒子的移动方向,平行于移动方向的Scale比垂直于移动方向的Scale大多少倍


HorizontalBillBoard:粒子只朝向水平方向,可以利用这个特性制作一些地面上的特效,例如标记,出生点等。

在Material中,可以勾选2D贴图的TwoSided,让其可以双面都得到渲染。

传送特效:

粒子着色器
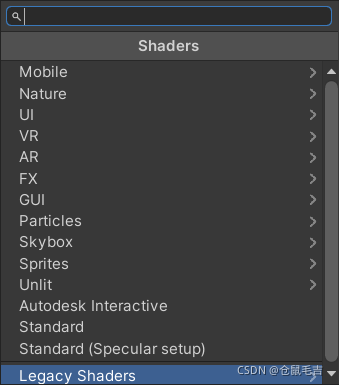
打开材质的Shader选项,里面除了普通的Particles内的两个StandardSurface和StandardUnlit,还有几个地方能找到Particles的着色器:
LegacyShaders/Particles下可以找到老版本遗留的粒子着色器;Mobile/Particles下可以找到适用于移动端低性能设备的粒子着色器。

一般使用的粒子着色器:
StandardSuface标准粒子着色器
StandardUnlit(Un-Lighted)无光照运算粒子着色器
也可以自己编写着色器
00 00 00 ~ FF FF FF 为RGB颜色值
颜色叠加
颜色叠加为:粒子所使用的 材质的反照率贴图经过材质的HDR调整后的颜色 与 粒子系统内部的StartColor/ColorOverLifeTime所设定的颜色 的调和
BlendingOptions(混合选项)中ColorMode(颜色叠加方式)下的系数:
Multiply:重叠的两颜色相乘得到最终颜色 00 02 00 x 11 05 00 = 00 0A 00
Additive:重叠的两颜色相加得到最终颜色 00 07 10 + 1A 54 11 = 1A 5B 21
Subtractive:重叠的两颜色相减得到最终颜色 14 93 0A - 02 A1 55 = 12 02 05
Overlay:提供更多与原始颜色的对比度,并将粒子贴图颜色与灰度值相加。与 Additive 相似,但保留原始颜色
Color:使用粒子纹理的 Alpha 通道和粒子本身的贴图颜色。适用于改写相同颜色的粒子并同时保持其原始“形状”
Differece:从纹理颜色中减去粒子贴图颜色,或从粒子贴图颜色中减去纹理颜色,从而获得正值。适用于想要更多动态颜色变化的一系列效果

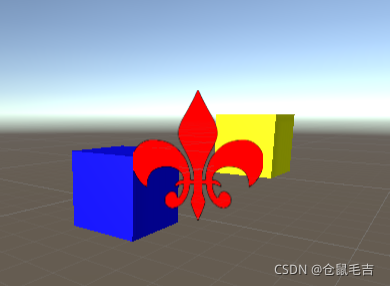
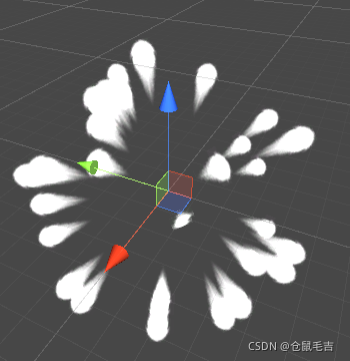
准备一个红色的粒子贴图,将贴图给Transparent+Additive的材质下,制作一个粒子系统输出:

白色方块是因为StartColor/ColorOverLifeTime现在是FF FF FF,与任何颜色的材质相加都得到FF FF FF(类似于 max + x = max)。
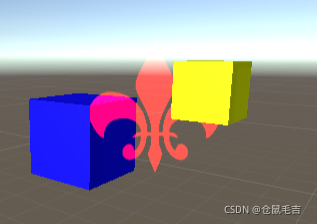
将StartColor/ColorOverLifeTime设置为纯蓝色 00 00 FF,可以看到粒子贴图在StartColor/ColorOverLifeTime的叠加下变成了紫色。红色 FF 00 00 与蓝色 00 00 FF 相Additive得到了紫色 FF 00 FF
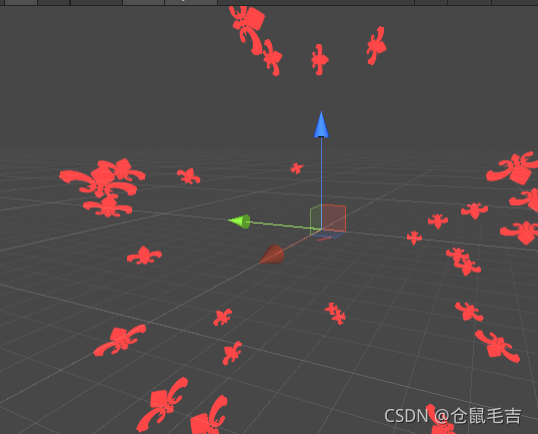
Addictive:保留贴图中的白色,其他部分变暗。

同样情况下当ColorMode改为Multiply后:


红色 FF 00 00 与蓝色 00 00 FF 相Multiply得到了黑色 00 00 00 透明度由Shader内部进行修正
贴图的黑色部分变成透明,其他颜色部分与StartColor做乘法得到最终颜色,如果StartColor为白色,则为原贴图。
一般的纹理贴图都是黑白的
背景叠加
背景叠加为:从背景传到摄像机的颜色在经过材质时与材质的颜色所叠加形成的颜色
新建一个材质,选择Shader为Particles/StandardUnlit,BlendingOptions(混合选项)中RenderingMode(背景叠加方式)下的系数:
Opaque:默认,适合不透明对象
Cutout:有透明效果,然而是二值的(只有完全透明和完全不透明两种),适合衣物,布料,花草
Transparent:逼真的透明材质(有透明值,还保留了反射和高光),适合玻璃
Fade:允许整个对象完全透明到不可见,无反射和高光,适用于淡出效果
Transparent和Fade模式下,还可以让阴影变透明
Additive:叠加,将背景颜色和最终粒子颜色相加,适合发光效果
Subtractiv:相减,从背景中减去最终粒子颜色,适合蒸汽,浓雾等
Modulate:相乘,将最终粒子颜色与背景颜色相乘,适合描绘光线
当前贴图的Alpha通道(亮度越低,透明度越高):黑色代表全透明,白色代表不透明
也可以使用灰度取样模式,材质的AlphaSource改为FromGrayScale,自动通过灰度判断透明度。

Transparent:不管背景是什么颜色,都根据Alpha通道给定的透明度来:

Additive:不管它是否透明,总会和背景颜色叠加产生新颜色,与透明度无关(原颜色上再加颜色,总会比原颜色亮)
使用Additive,可以将贴图的黑色背景去掉(任何颜色与黑色Additive都是原来的颜色,类似于 x + 0 = x)

红色 FF 00 00 与 蓝色方块 00 00 FF Additive 得到最终颜色 FF 00 FF (紫色),红色 FF 00 00 与 黄色 FF FF 00 Additive 得到最终颜色 FF FF 00 (黄色)
爆炸效果
爆炸特效的特点:一次性爆发数个粒子,生命周期较短,初速度较快
Emission模块中选用Burst模式可以一次性爆发多个粒子。
粒子的发射方向:
发射粒子的Shape选用球形或者半球形,因为爆炸是从一个点迸发出来的。Renderer里选择RenderingMode为StretchedBillboard,让爆炸粒子在发生后面朝速度方向。


可以观察到,爆炸粒子的默认正面方向为材质的左面,如果材质不做成朝向左边的话:


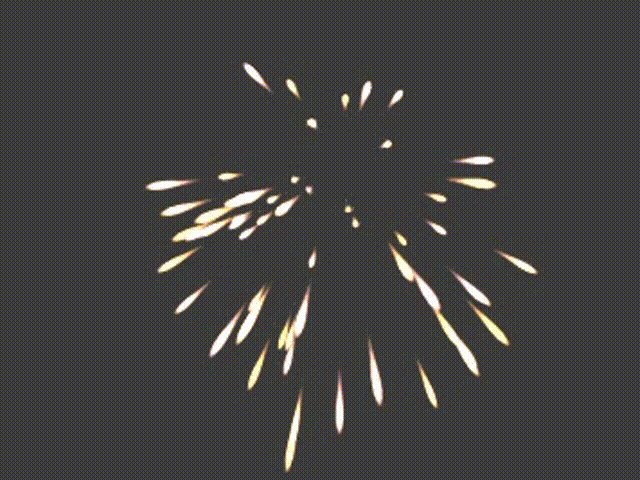
烟花:

仿《只狼》刀剑碰撞:

粒子与光照
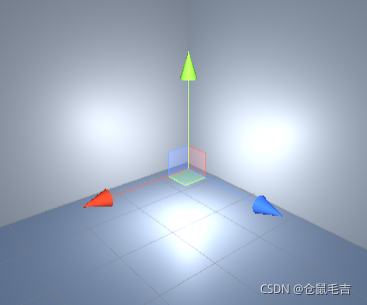
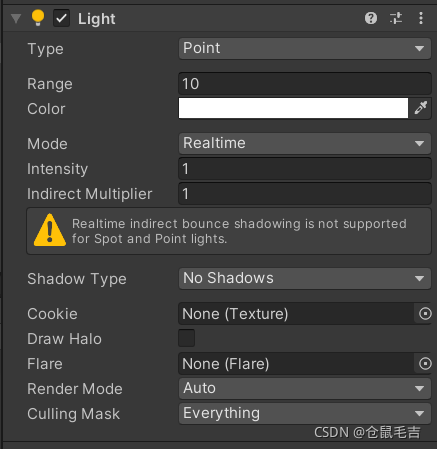
在Unity中,有一种能够发光的组件,光源组件Light,它也可以被直接创建在层级栏中,作为一个自动挂载了Light的游戏对象。


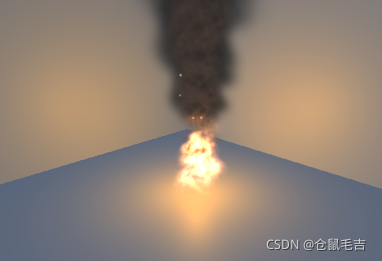
将点光源作为火焰的子对象并改变光色:

但是这样制作的光源不会晃动,没有火光的效果,所以需要让粒子发生后自带一个光源:
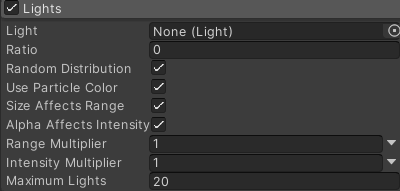
粒子系统的Lights模块有这个功能:

参数:
Light:需要一个光源的Prefab,指定该粒子挂载什么样的光源
Ratio:一个比例,表示有多少粒子会挂载Light,比如0.5表示有50%的粒子会携带光源
MaximumLights:光源的最大数量,控制这个数量以免过载卡顿
RandomDistribution:是否随机创建带光源的粒子
UseParticleColor:使用粒子的颜色作为光源颜色(如果想自定义光源颜色就不要勾选)
SizeAffectsRange:粒子大小影响光照范围
AlphaAffectsIdensity:粒子贴图的Alpha值与光源强度成正比(越透明,光强度越小)
RangeMultiplier:光照范围调节
IntensityMultiplier:光照强度调节
拖尾效果
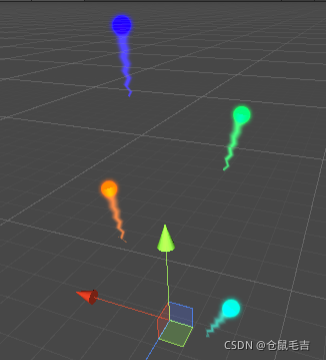
拖尾Trail是一种视觉效果,代表物体运动时在运动方向后方留下的尾巴。给粒子开启拖尾效果,首先需要一个拖尾材质,而且这个材质最好是前后能够无缝衔接的:

勾选粒子系统的Trails模块,然后Renderer模块中就多出一个TrailMaterial,将拖尾的材质放入:


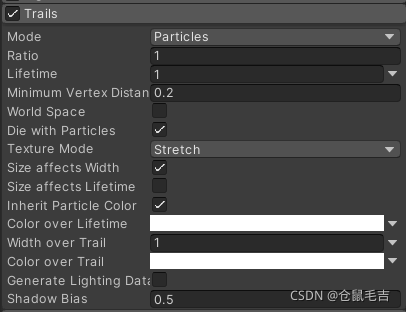
Trail模块的参数:
LifeTime:拖尾的生命周期(其实是拖尾的长度),这个值在0~1之间,如果为1,它在粒子的整个生命周期都不会消失任何一段,如果为0,它刚生成就消失了。

WidthOverTrail:拖尾的宽度渐变,这个值可以是两个数之间的随机值,也可以是关于生命周期的曲线,也可以是两个曲线之间的随机曲线。
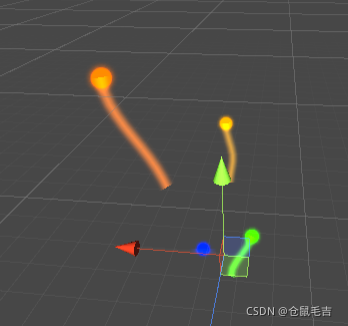
如果让拖尾宽度随生命周期减小:

InheritParticleColor:拖尾颜色以粒子颜色为基础
ColorOverTrail:拖尾的颜色渐变
ColorOverLifeTime:拖尾的颜色随粒子的生命周期渐变
Ratio:比例,有多少粒子生成后带有拖尾(如果不为1,有的粒子生成后不会带拖尾)
DieWithParticles:随着粒子一同销毁(不勾选的话拖尾会逐一销毁)
SizeAffectsWidth:粒子的大小影响拖尾的宽度
MinimumVertexDistance:最小生成角距离,控制每个拖尾的旋转角度,可以让拖尾变得弯曲
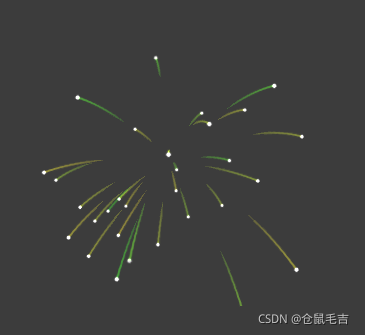
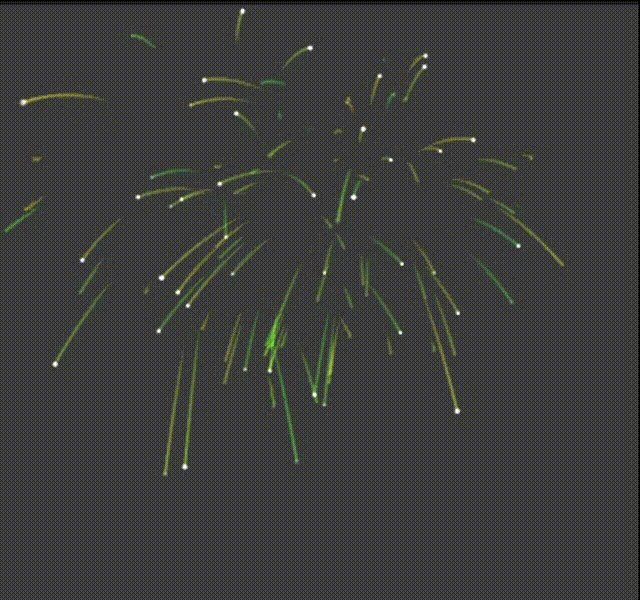
拖尾烟花:

子发射器
子发射器SubEmitter,即二级发射器,一级发射器发射的粒子销毁、碰撞或发生一些事件时,子发射器发射二级粒子。
勾选粒子系统的SubEmitter模块:

SubEmitter模块可以控制多个子发射器,可以定制子发射器在一级粒子的什么情况下发射。而且发射时的位置为一级粒子事件发生时的位置。EmitProbability为1时,每个一级粒子都能创建一个子发射器,说明子发射器可能很多,它发射的二级粒子可能更多,可以使用子发射器的MaxParticles限制。
何时发射二级粒子:
Birth:一级粒子发生的同时附加子发射器,一级粒子进行时,二级发射器不断发射粒子,一级粒子销毁时,子发射器一并销毁;
Collision:一级粒子碰撞时发射二级粒子;
Death:一级粒子销毁时发射二级粒子;
Trigger:一级粒子触发检测时发射二级粒子;
想要发射二级粒子,就需要一个二级粒子的粒子系统,而且这个粒子系统必须是一级粒子系统的子对象。当选择Collision或Death事件触发子发射器时,一级发射器就必须使用Burst方式发射粒子。
SubEmitter制作的烟花:


粒子碰撞
粒子系统的Collision模块用于模拟粒子的碰撞效果,还可以在碰撞后触发一系列事件。参数:
Type:碰撞类型 Planes:与指定平面(不是碰撞体)发生碰撞,无视其他类型 World:与世界中其他任何碰撞体发生碰撞
Dampen:速度衰减量,代表发生碰撞后损失多少速度(%)
Bounce:弹性系数
CollidesWith:与哪些物体可以发生碰撞(以Layer分)
LifeTimeLoss:生命周期衰减量,代表发生碰撞后缩短多少生命周期(%)
MinKillSpeed:当速度小于此值时发生碰撞,粒子被销毁
ColliderForce:碰撞力度的系数 MultiplyByXXX:碰撞力度与XXX有关
SendCollisionMessage:碰撞时调用事件函数OnParticleCollision

碰撞后速度衰减:

弹性系数为0:

这里的碰撞并没有物理系统的参与,只是粒子系统自己计算得出的。
SendCollisionMessage
创建脚本,将它挂载到ParticleSystem下:
public class MyEmitter : MonoBehaviour
{
//子发射器的预制体
public GameObject subEffect;
private ParticleSystem ps;
//碰撞事件列表
private List<ParticleCollisionEvent> collisionEvents;
void Start()
{
ps = GetComponent<ParticleSystem>();
collisionEvents = new List<ParticleCollisionEvent>();
}
private void OnParticleCollision(GameObject other)
{
Debug.Log("OnParticleCollision " + other.gameObject.name);
int numCollisionEvents = ps.GetCollisionEvents(other, collisionEvents);
//得到碰撞发生的位置并生成子发射器
for(int i = 0; i < numCollisionEvents; i++)
{
//intersection:碰撞发生的位置
Vector3 pos = collisionEvents[i].intersection;
GameObject effect = Instantiate(subEffect, transform);
effect.transform.position = pos;
effect.GetComponent<ParticleSystem>().Play();
}
}
}
将子发射器的预制体拖给脚本,子发生器的主模块:Looping设为false,PlayOnAwake设为false,StopAction设为Destroy,就可以模拟一级粒子碰撞到地面后溅起水花。主要是碰撞时获得一级粒子与地面发生碰撞的碰撞点坐标,然后在那个坐标生成子发射器。

水面涟漪: