一、实现效果
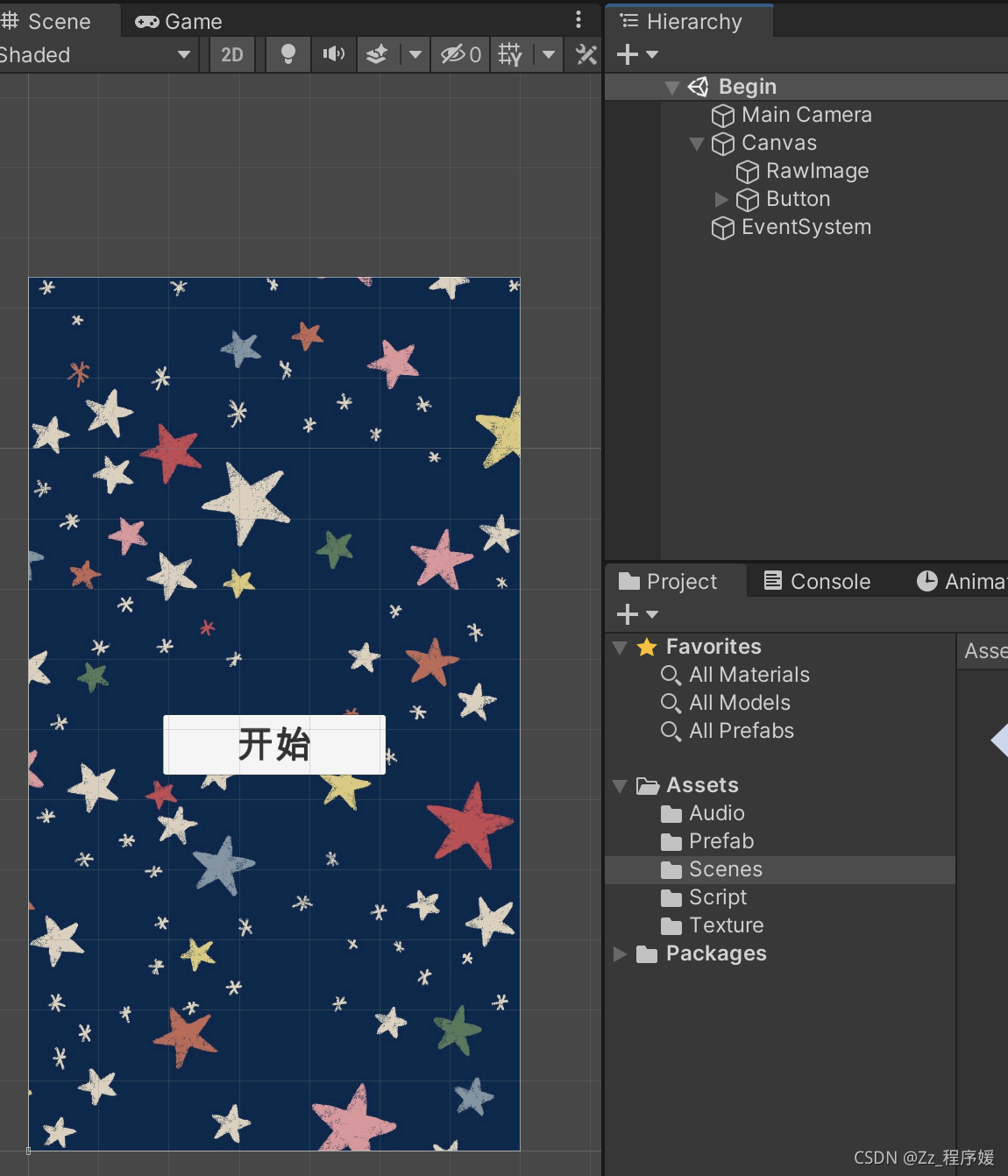
开始界面:

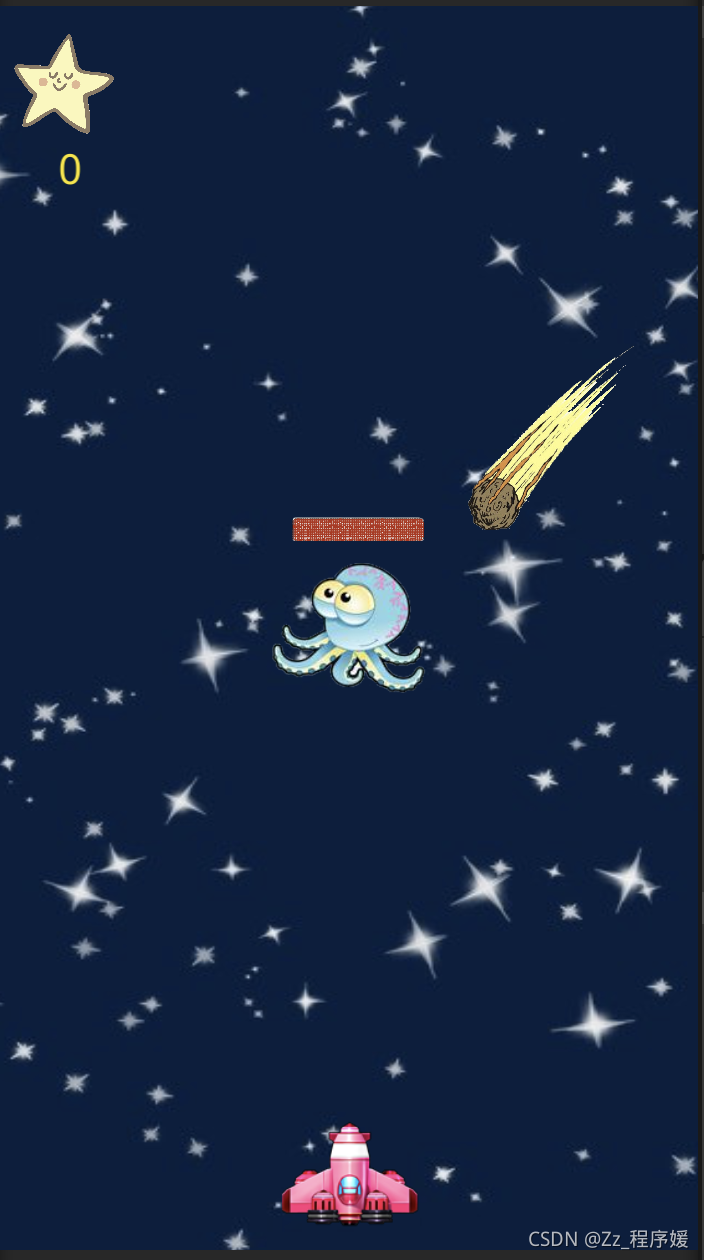
游戏界面:

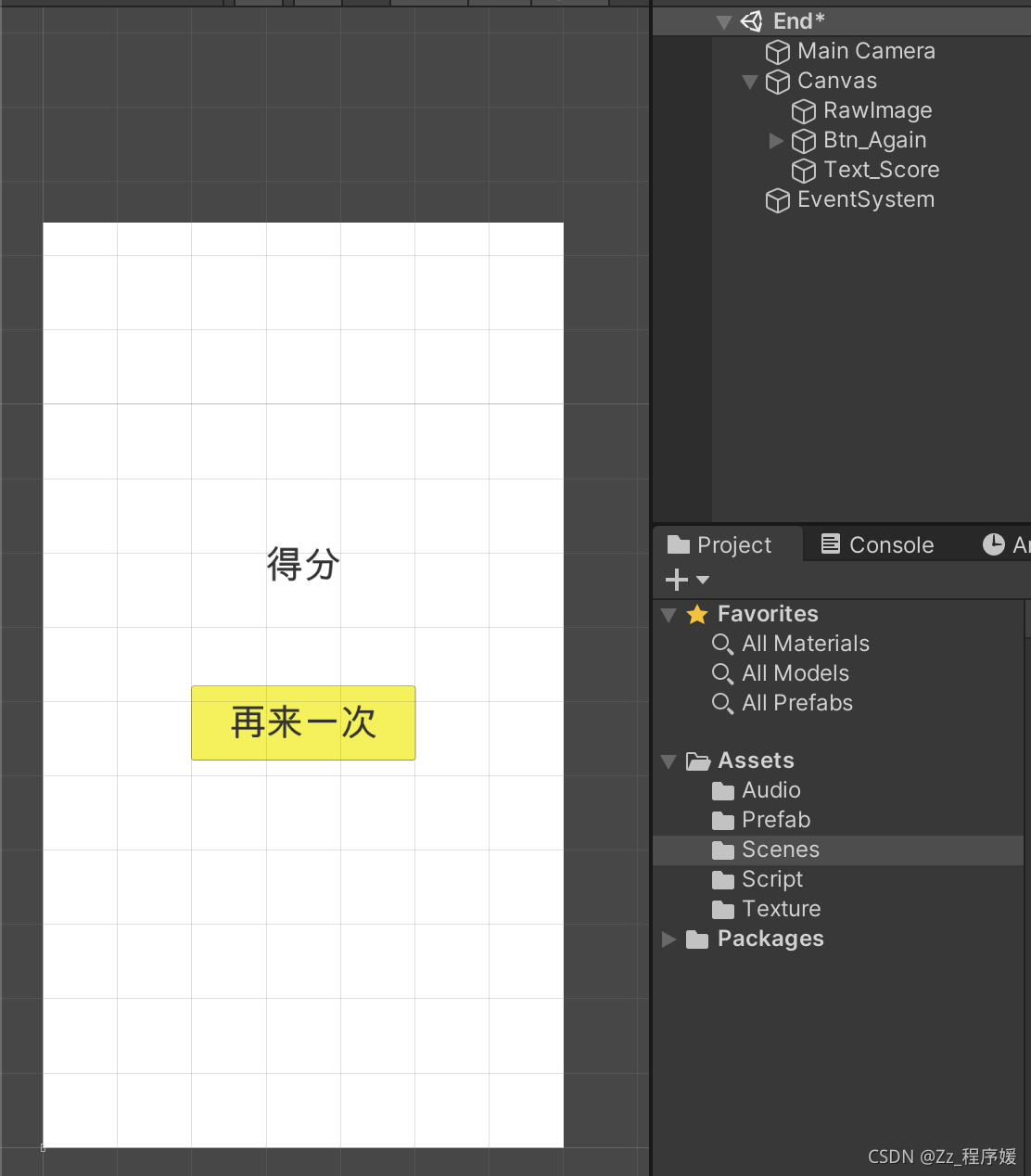
结束界面

二、关键技术实现
1、 持续按键,但子弹不连续发射,而是间隔时间发射
主要思路是在按下按键时,设置一个定时器
public class MyJet : MonoBehaviour
{
public float deltaT = 0.5f;//设置一个你理想状态的子弹发射间隔时间
private float InvokeTime;
// Start is called before the first frame update
void Start()
{
InvokeTime = deltaT;//初始化
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.Space))
{
InvokeTime += Time.deltaTime;//检查到空格键一直按下的时候会不断累加
if(InvokeTime>deltaT)//当累加到大于deltaT时便执行子弹发射
{
Fire();//发射子弹的函数,可替换
InvokeTime = 0;
}
}
if(Input.GetKeyUp(KeyCode.Space))
{
InvokeTime = deltaT;//当空格键抬起时,将invokTime恢复原来值
}
}
}
2、设置一个随机血条,不同血条代表的分值不同,且当子弹击中怪物时,血条会逐减。

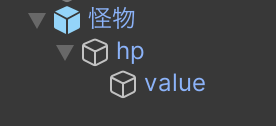
关键点1、找到/制作两个可重合的血条(白色背景,红色前景)
关键点2、将两个血条的中心轴定位在血条的左边缘(pivot=center Left)
关键点3、将两个血条与原本怪物形成父子关系,并整体制作为预制体
代码实现:
public class Monster : MonoBehaviour
{
public float speed = 1.0f;
public int value; // 价值 (1-5), 击杀此怪可以获得的加分
public int hp; // 血量, 初始值为value
// hp/value节点
private Transform hpNode;
private Transform game;
// Start is called before the first frame update
void Start()
{
// 节点名称
this.name = "Monster";
game = GameObject.Find("主控脚本").transform;
// 怪物的价值:1-5之间,随机指定
value = Random.Range(0, 5) + 1;
hp = value;
// 血条显示
hpNode = transform.Find("hp/value");
SetHealth(hp);
}
// Update is called once per frame
void Update()
{
float dy = speed * Time.deltaTime;
transform.Translate(0, -dy, 0, Space.Self);
Vector3 sp = Camera.main.WorldToScreenPoint(transform.position);
if (sp.y< 0)
{
Destroy(this.gameObject);
}
}
// 更新HP显示
public void SetHealth(int hpValue)
{
hpNode.localScale = new Vector3(hpValue / 5f, 1, 1);//x轴上的比例缩小,与中心轴点位置有关,所以一定要设置好图片的中心点轴位置靠左,这样比例缩小时才会是那种效果
}
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.name.Equals("Bullet"))
{
// 被子弹击中,HP-1
hp -= 1;
Destroy(collision.gameObject);
// 更新HP显示
SetHealth(hp);
// HP降为0时,自动销毁此怪
if (hp <= 0)
{
Destroy(this.gameObject);
// 玩有得分 + this.value,这是传给在另外一个类的方法value的值。
game.SendMessage("AddScore", this.value);
}
}
}
}
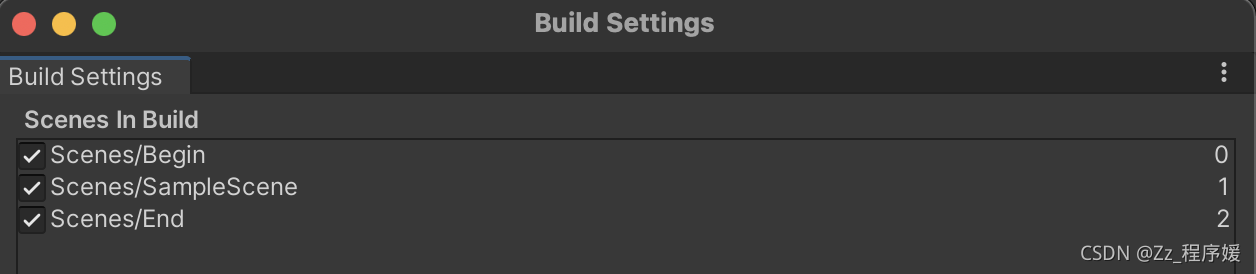
3、设置开始和结束界面
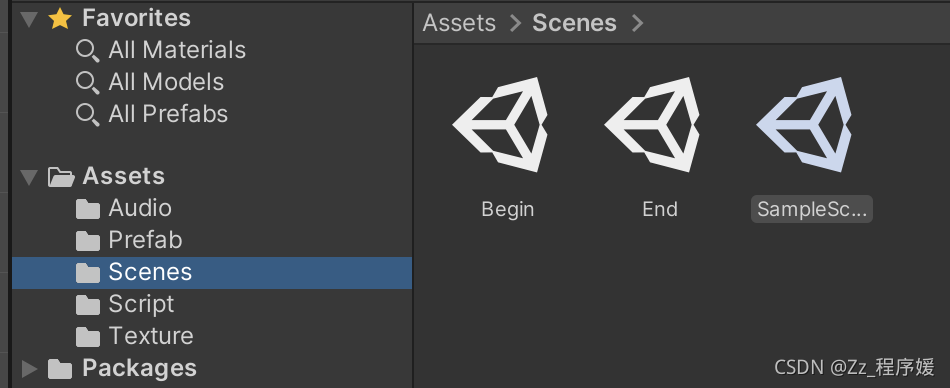
开始和结束的场景需要创建

设置场景顺序(Fire->BuildSetting->’+’)

分别在开始和结束的场景中加入canvas


跳转函数:
UnityEngine.SceneManagement.SceneManager.LoadScene(0); //0代表场景顺序
4、如何在最后一个场景中得到前面场景对象的函数/值
我们知道,如果场景切换到下一个场景后,之前的场景对象会被销毁
但是,若是我们想要得到前一个场景的值,需要保留上一个对象
永久保留对象的函数:
void Start()
{DontDestroyOnLoad(this.gameObject);
}
5、实现陨石坠落

方法和前面的方法雷同,使陨石成为一个刚体、碰撞体、预制体,且挂一个脚本控制它的飞行方向、飞行速度和销毁事件,若飞机与陨石相撞、游戏结束。