“光庆画板” 与 “简单画板” 功能类似。
之所以做这个版本,是因为其与简单画板功能倾向不同:
| 画? 板 | 依赖plus控件 | 可在plus绘图 | 可用鼠标绘图 | 小海龟 | 备? 注 |
|---|---|---|---|---|---|
| 光庆画板 paint | √ | √ | 主打内存绘图 | ||
| 简单画板 paintEx | √ | √ | √ | √ | 主打plus绘图 |
1、重新优化了各项功能函数,力争代码最简洁、调用最直接。
2、对使用坐标定位区域的函数,都对应四种方式:
| 数据格式 | 函数名后缀 | 函数用法 | 说明 |
|---|---|---|---|
| ::RECT | func(x1,y1,x2,y2) | 使用左上、右下两点坐标(x1,y1,x2,y2)或称四边(left,top,right,bottom) | |
| func(RECT) | 直接使用::RECT( left,top,right,bottom ) | ||
| ::RECTF | F | funcF(x,y,width,height) | 使用左上点坐标+宽高,或称 “左上宽高” |
| funcF(RECTF) | 直接使用::RECTF( x,y,width,height ) |
使用中一定要注意两种结构的不同:
RECT:{ left , top , right , bottom }? ? // 左边,顶边,右边,底边
RECT影响区域(不含右边及底边):横向:left ~right-1? ? 纵向:top ~bottom -1
RECTF:{ x , y , width , height?}? ? // 左边,顶边,宽度,高度
RECTF影响区域:横向:x ~x +width -1? ? 纵向:y~y+height?-1
?目录
一、库下载
二、应用实例
1、用小海龟实现漂亮的动画效果:
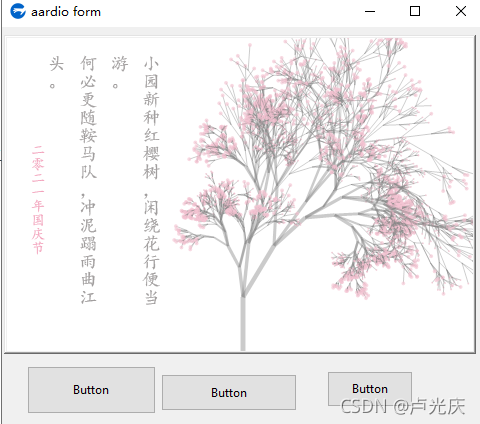
2、用小海龟画樱花树:
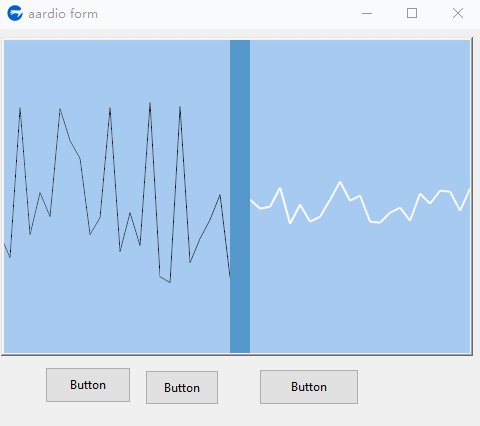
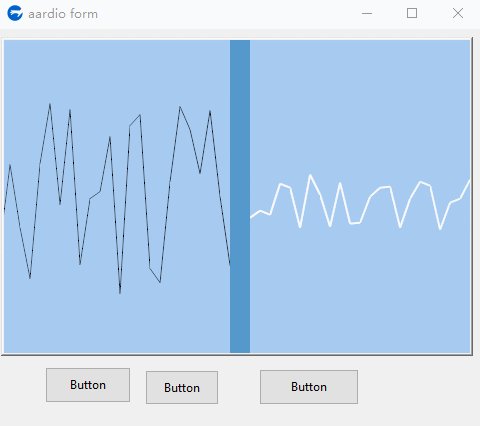
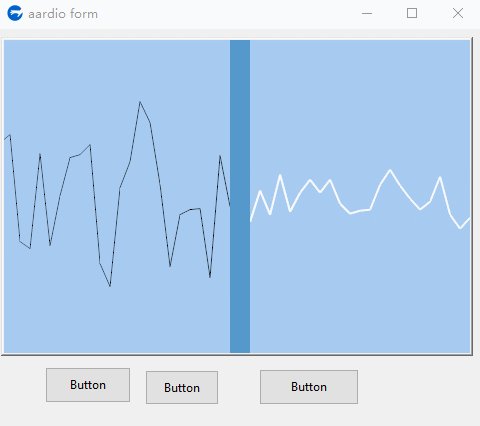
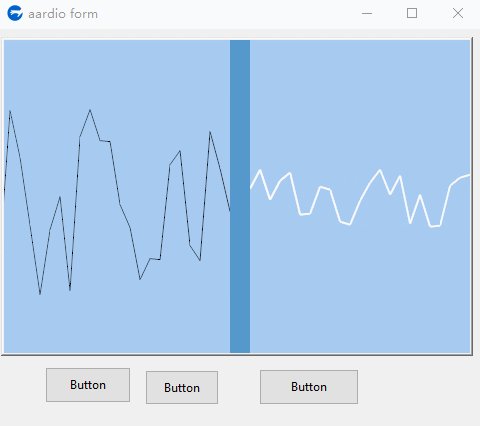
3、用画板画心电图
4、图片百叶窗式交替显示
5、滚动文本效果
6、5×5拼图游戏
7、显示古诗词
8、梅花开
一、库下载:
因为代码较长,放在本文内影响阅读体验,所以请各位自行下载:
库? 名? 称:paint
文件位置:lib\godking\
二、应用实例
1、用小海龟实现漂亮的动画效果:
????????用小海龟简单几句代码就可以写出很漂亮的动画效果!
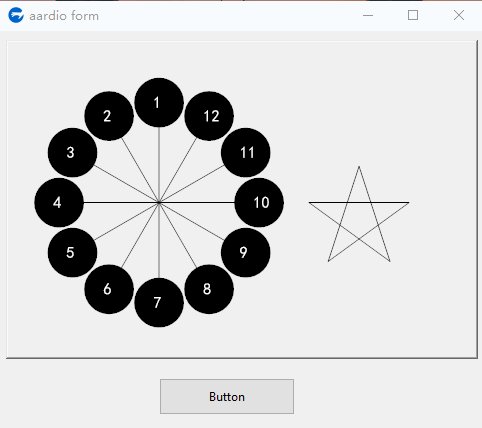
? ? ? ? 1)效果:

????????2)代码:?
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=481;bottom=397)
winform.add(
button={cls="button";text="Button";left=159;top=347;right=295;bottom=384;z=2};
plus={cls="plus";left=6;top=9;right=478;bottom=328;frame=1;z=1}
)
/*}}*/
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height)
p.bindPlus(winform.plus)
winform.button.oncommand = function(id,event){
var t=p.turtle()
//画复杂图形
t.curx=150
for(i=1;12;1){
t.go(100)
..win.delay(100)
t.fillEllipse(25)
t.text(tostring(i),-8,-8,0,0,::LOGFONT(name="黑体";point=12;color=0xFFFFFFFF),true)
..win.delay(100)
t.back()
t.left(30)
}
// 画五角星
t.curx=300
t.angle=0
for(i=1;5;1){
t.go(100)
t.right(180*4/5)
..win.delay(100)
}
}
winform.show();
win.loopMessage();2、用小海龟画樱花树:
简单的几句代码画樱花树(只是有点不像樱花^_^)
????????1)代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=481;bottom=397)
winform.add(
button2={cls="button";text="Button";left=189;top=343;right=275;bottom=379;db=1;dl=1;dr=1;dt=1;z=2};
plus={cls="plus";left=2;top=8;right=474;bottom=327;bgcolor=16777215;db=1;dl=1;dr=1;dt=1;frame=1;notify=1;z=1}
)
/*}}*/
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height)
p.bindPlus(winform.plus)
var t=p.turtle()
winform.button2.oncommand = function(id,event){
d(90,5,60,3,winform.plus.width/2,winform.plus.height)
}
d = function(angle,width,length,num,x,y){
t.setPos(x,y/*y*/)
t.angle=angle
t.penWidth=width
..math.randomize()
t.penColor = 0x88888888
t.go(length,true)
if width<1 or length<1{
t.penColor=0xaaf4c3d2
t.penWidth=1
t.fillEllipse(..math.random(1,3),)
return ;
}
x,y=t.getPos()
for(i=1;num;1){
..win.delay()
d(angle+..math.random(-40,40),width*..math.random(6,9)/10,length*..math.random(5,10)/10,num,x,y)
}
}
winform.show();
win.loopMessage();????????2)效果:?



动态效果如下:

3、用画板画心电图
????????1)代码:
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=481;bottom=397)
winform.add(
button2={cls="button";text="Button";left=189;top=343;right=275;bottom=379;db=1;dl=1;dr=1;dt=1;z=2};
plus={cls="plus";left=2;top=8;right=474;bottom=327;bgcolor=12639424;db=1;dl=1;dr=1;dt=1;frame=1;notify=1;z=1}
)
/*}}*/
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height)
p.bindPlus(winform.plus)
var t=p.turtle()
winform.button2.oncommand = function(id,event){
var x,y = t.getHome()
var h = winform.plus.height
p.fillRect(x-10,0,x+11,h,0xFF5599CC,true)
..math.randomize()
var ll,lr,rl,rr = x-21,x-11,x+11,x+21
var lasty1,lasty2=..math.random(y-100,y+100),..math.random(y-30,y+30)
while(true){
p.copyRectF(0,0,lr+1,h,-10/*distX*/,0/*distY*/,/*distWidth*/,/*distHeight*/,true,true)
p.copyRectF(rl,0,lr+1,h,rr/*distX*/,0/*distY*/,/*distWidth*/,/*distHeight*/,true,true)
var y1,y2=..math.random(y-100,y+100),..math.random(y-30,y+30)
p.drawLine(ll,lasty1,lr,y1,0xFF000000,2)
p.drawLine(rl,y2,rr,lasty2,0xFFFFFFFF,2)
p.fillRect(x-10,0,x+11,h,0xFF5599CC)
lasty1,lasty2=y1,y2
..win.delay(50)
}
}
winform.show();
win.loopMessage();????????2)效果:?

4、图片百叶窗式交替显示
????????1)效果
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=481;bottom=397)
winform.add(
button2={cls="button";text="Button";left=189;top=343;right=275;bottom=379;db=1;dl=1;dr=1;dt=1;z=2};
plus={cls="plus";left=2;top=8;right=474;bottom=327;bgcolor=12639424;db=1;dl=1;dr=1;dt=1;frame=1;notify=1;z=1}
)
/*}}*/
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height)
p.bindPlus(winform.plus)
winform.button2.oncommand = function(id,event){
import inet.http
var img=inet.http().get("https://aardio.com/logo.png")
var img2=inet.http().get("http://chengxu.online/images/banner.gif")
var w,h=winform.plus.width,winform.plus.height
var panx=0
p.autoUpdatePlus=false
while(true){
p.clear()
// 画第一张
p.setClip(0,0,0,0,0,0)
for(i=0;w+40;40){
var x=i-panx
var x1=x+20
if x1>w x1=w
if x<0 x=0
p.setClip(x,0,x1,h,0,2/*_CombineModeUnion*/)
}
p.drawImageF(0,0,w,h,img)
// 画第二张
p.setClip(0,0,0,0,0,0)
for(i=20;w+40;40){
var x=i-panx
var x1=x+20
if x1>w x1=w
if x<0 x=0
p.setClip(x,0,x1,h,0,2/*_CombineModeUnion*/)
}
p.drawImageF(0,0,w,h,img2)
// 刷新显示
p.setClip()
p.updatePlus()
panx = panx+1
if panx>40 panx=0
..win.delay(50)
}
}
winform.show();
win.loopMessage();????????2)代码

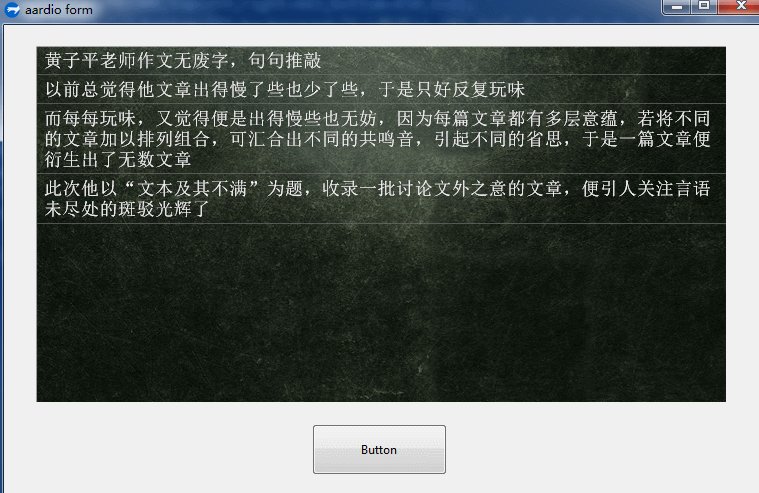
5、滚动文本效果
????????1)效果

????????2)代码
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=759;bottom=469)
winform.add(
button={cls="button";text="Button";left=308;top=399;right=443;bottom=450;z=2};
plus={cls="plus";left=32;top=21;right=722;bottom=377;background="E:\壁纸\1 (8).jpg";db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.button.oncommand = function(id,event){
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height)
p.bindPlus(winform.plus)
var font = ::LOGFONT(name="宋体";h=-18;color=0xFFFFFFFF)
var text = `黄子平老师作文无废字,句句推敲。以前总觉得他文章出得慢了些也少了些,于是只好反复玩味。而每每玩味,又觉得便是出得慢些也无妨,因为每篇文章都有多层意蕴,若将不同的文章加以排列组合,可汇合出不同的共鸣音,引起不同的省思,于是一篇文章便衍生出了无数文章。此次他以“文本及其不满”为题,收录一批讨论文外之意的文章,便引人关注言语未尽处的斑驳光辉了。前言部分黄子平借着罗兰·巴特的“文本之愉悦”提示出文字语义已然抵达处之外的另一重维度,一个主体迷失且文化破碎的场域,它在僵化了的狭隘文字符号之外,开启另一思考的天地。随后的小集分为“散文之什”“评论之什”“演讲之什”“访谈之什”四部分。“散文之什”围绕读书和写作的某一旧事,延伸出与该事件相关的人事物,不用说已是文本之外的世界了。那些书与文的旧事就好比一滴水落入记忆的海洋里,荡开层层波纹,跃动出记忆的金边。于是就有了仅凭字面意完全难以领悟的“70年代日常语言学”,有了77级北大中文系与《早晨》文学社的生活点滴,有了风云际会下的《读书》和“三人谈”。特别是在1970年代日常语言中高妙使用的“一是要抓紧,二是要注意政策”,乍看是对毛语录的直接引用,却随着言说者制造的语境不同,有了恋爱与生育的隐喻,足以照见语言本身的干枯,和它所承载的回忆之丰腴。若说第一部分是以文学性的抒写绽开文字间隙里的缤纷,后三部分则从学理的角度,以几部小作品为抓手,伴着反思现代性和现代学科建制的视野,打开了文本自身及学术研究常触碰不到的文脉之韵。“评论之什”的各篇目之间可读解出一种相互补充与回应的关系:《同是天涯沦落人》从唐到当代几部作品的历时视角,读解出一种叙事模式基于特定语境的反复出现,探讨文学的某种“同一历史内容向同一审美形式的积淀”;《汪曾祺林斤澜论小说》则相对于《同是天涯沦落人》的历时,讲出了共时的两位作家各自侧重于“苦心经营”与“随便”,而交错出小说某种既定的组织方式;《语言洪水中的坝与碑》反思了叙事的既定符码,而《黄春明小说中的传媒人及其尊严》则从黄春明所书写的人物如何在现代社会关系中异化成为“传媒人”而丧失了自然性,体现出人被叙事所符码化的结果;《撬动一下现代小说的固有概念》从刘大任的作品出发,以东方叙事传统来尝试撬动“人物”“情节”等固有概念,反思“小说”本是“欧洲写实小说”的简称,进而让东西方叙事重新碰撞,来引起对概念的拆解;而正因为人自身及其所处环境都受到符码左右,本节最初的《批评的位置》实际上也在提供最后的解决方案,即写作者或者知识分子应有“无家可归”或“格格不入”的批评的位置,也或者说是本雅明所谓游荡者所应有的回身的距离。而黄子平的论述也便站在了现世符码之外,将现世也读作一个文本,挥洒出现代社会与现代人的编制方式。“演讲之什”“访谈之什”,顾名思义,是对其演讲和访谈的整理,由于它们本是源于声音,从形式上说已是文字之外了。只是整理稿又必然落在文字上,由是演讲与评论已经颇为混同,特别是其中几篇多在主流学术期刊发表,混杂在一片“评论”之中。硬要区分的话,演讲的部分黄子平更加自由挥洒,选择的主题也更加“非文学”,比如谈到张爱玲笔下的服饰、鲁迅纵横捭阖的“学匪式考古学”、沈从文作品的视觉化改编等等,颇罕见于主流的学术研究。“访谈之什”的部分,可谓对前几部分内容作了补充,勾勒出他的学术简历和主要的思想谱系。黄子平大抵是批评家作史,往往从文章带给人最直接的感觉和思想冲击入手,挖掘文学(其实也应包括艺术)的潜在脉络。《同是天涯沦落人》就着“唐代的一首古律诗、元代的一本杂剧、现代的一篇抒情性短篇小说,和当代九部‘系列中篇’里最先发表的一部”,提示出自古而今的书写中,知识分子常借一女子来感喟沦落的命运。黄子平也自嘲仅选取如此少量的文本,“年代相隔如此久远,在文学史上的分布如此不均匀,体裁之间的差异如此悬殊,作品的代表性也无法加以严格的论证”,着实是一篇“冒失”的文章。但文学实在有现代学科研究范式所难以触及的直感之处,那些难以言传的韵味若在标准的学术化的论述下,怕早已成了“贫乏和苍白,琐碎与枯燥”。所以黄子平的这种写法,倒让沉潜于文字长河里的优美浮现出来,捕捉出文学终归会形成某种特定的技巧和形式。这便是对当下主流的学术研究体制展开反思,也是对学术符码的撬动了。也或者说,黄子平本就是诗人、文人,用了诗话、词话一般的文法去观视文学。一如他说《沧浪诗话》较之《文心雕龙》更直接地触碰到了人们的感知一般,他甩开学科建制的束缚,极尽文采风流地指点出文之为文的动人之处。这也可谓是从他自己的思想和情感中生发出的一个文学世界。黄子平曾在闲聊中说,“文以气为主”,即便是论文,也要让中间的文气不断。想来又何止是一篇文章,这一部小集也用它绵延的气,锁住了读者。`
text = ..string.split(text,"<。>")
p.autoUpdatePlus=false;
for(i=1;#text;1){
p.scrollText(text[i],font)
p.updatePlus();
..win.delay(1000)
}
}
winform.show();
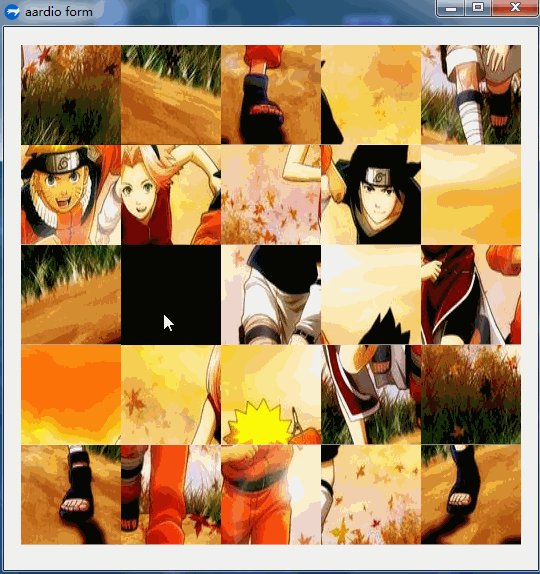
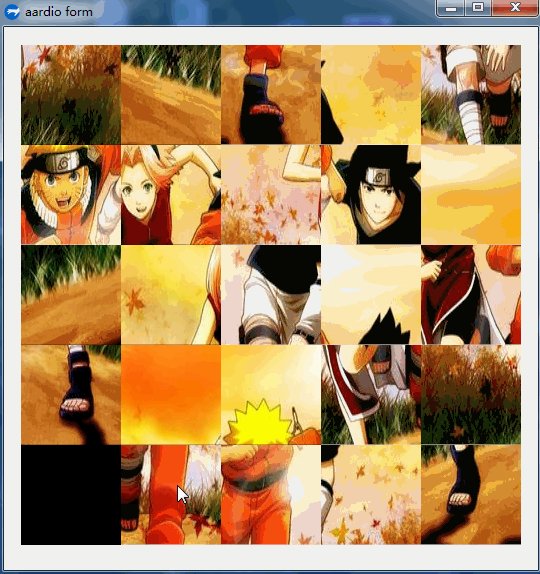
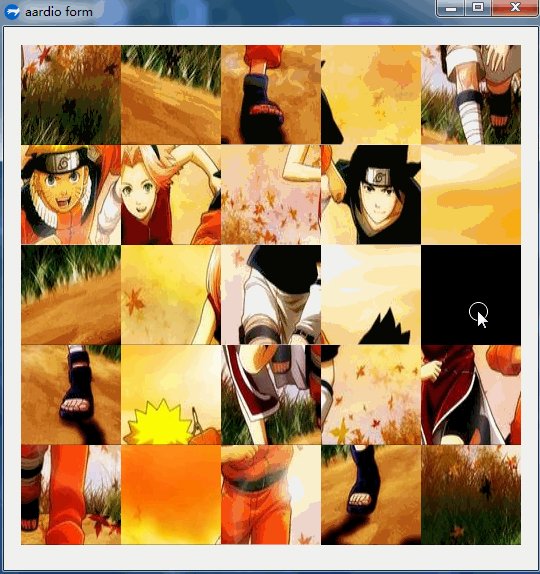
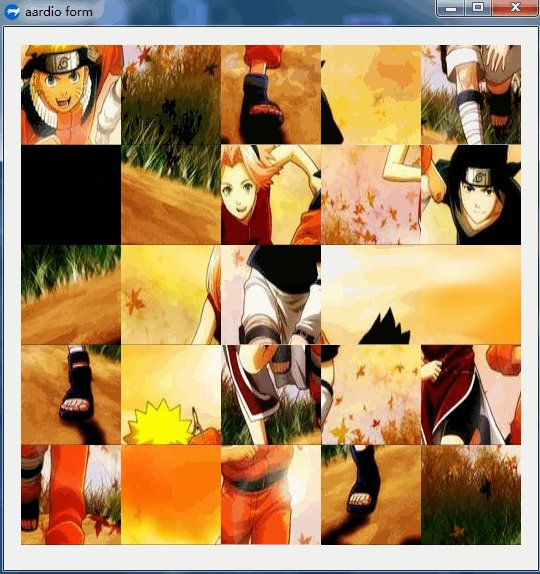
win.loopMessage();6、5×5拼图游戏
????????1)效果

?????????2)代码
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=533;bottom=542)
winform.add(
plus={cls="plus";left=17;top=18;right=517;bottom=518;bgcolor=0;db=1;dl=1;dr=1;dt=1;forecolor=0;notify=1;z=1}
)
/*}}*/
winform.show();
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height,0xFF000000)
p.bindPlus(winform.plus)
p.autoUpdatePlus=false;
//生成一个空图片
var nullimg = p.getImage(,,::RECTF(0,0,100,100),false)
//初始化图像组
import inet.http
var imgs = p.splitImage(inet.http().get("https://img2.baidu.com/it/u=1894252956,1737578713&fm=26&fmt=auto"),5,5)
//初始化区域组
var rectfs=p.splitRectF(5,5)
//开始乱序赋值
newimg = ..table.clone(imgs) // 复制一个图像表,保留原表用来做验证
newimg[25] = nullimg // 将图像最右下角的那一块变为黑色
..table.shuffle(newimg) // 打乱顺序
for(i=1;#newimg;1){ // 填充到画板
p.drawImageF(rectfs[i],newimg[i])
}
//处理鼠标点击事件
winform.plus.onMouseDown = function(wParam,lParam){
var x,y = win.getMessagePos(lParam);
for(i=1;#rectfs;1){
if p.pointInRectF(x,y,rectfs[i]){
var nullindex = null;
//上边
if i>5 && newimg[i-5]=nullimg nullindex=i-5;
//下边
if !nullindex && i<21 && newimg[i+5]=nullimg nullindex=i+5;
//左边
if !nullindex && (i-1)%5 && newimg[i-1]=nullimg nullindex=i-1;
//右边
if !nullindex && i%5 && newimg[i+1]=nullimg nullindex=i+1;
//交换图像
if nullindex {
newimg[i],newimg[nullindex]=newimg[nullindex],newimg[i]
p.drawImageF(rectfs[i],newimg[i])
p.drawImageF(rectfs[nullindex],newimg[nullindex])
p.updatePlus();
}
return ;
}
}
}
p.updatePlus();
win.loopMessage();7、显示古诗词
????????1)效果


????????2)代码
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=533;bottom=542)
winform.add(
button={cls="button";text="Button";left=198;top=467;right=321;bottom=514;z=2};
plus={cls="plus";left=17;top=18;right=517;bottom=418;edge=1;notify=1;z=1}
)
/*}}*/
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height)
p.bindPlus(winform.plus)
p.autoUpdatePlus=false;
var w,h = p.width,p.height
import inet.http
winform.plus.background = inet.http().get("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2F508d5999f68669b961e8275770a79dd0b492201c21b18-VZ1ryO_fw658&refer=http%3A%2F%2Fhbimg.b0.upaiyun.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1636267573&t=4336c70c9c83be6d3ddd0e6a97c9e2d6")
winform.show();
p.fillRectF(0,0,w,80,0x99000000)
p.fillRectF(0,320,w,80,0x99000000)
p.fillRectF(0,80,w,240,0x99FFFFFF)
p.updatePlus()
var text = ` 《岳阳楼记》
庆历四年春,滕子京谪守巴陵郡。越明年,政通人和,百废具兴,乃重修岳阳楼,增其旧制,刻唐贤今人诗赋于其上,属予作文以记之。
予观夫巴陵胜状,在洞庭一湖。衔远山,吞长江,浩浩汤汤,横无际涯,朝晖夕阴,气象万千,此则岳阳楼之大观也,前人之述备矣。然则北通巫峡,南极潇湘,迁客骚人,多会于此,览物之情,得无异乎?
`
winform.button.oncommand = function(id,event){
for(i=1;..string.len(text);1){
p.delRectF(0,80,w,240)
p.fillRectF(0,80,w,240,0x99FFFFFF)
p.drawTextF(::RECTF(5,85,w-30,230),..string.left(text,i,true),
::LOGFONT(name="宋体";point=16;color=0xFF000000),{3})
p.updatePlus()
..win.delay(100)
}
}
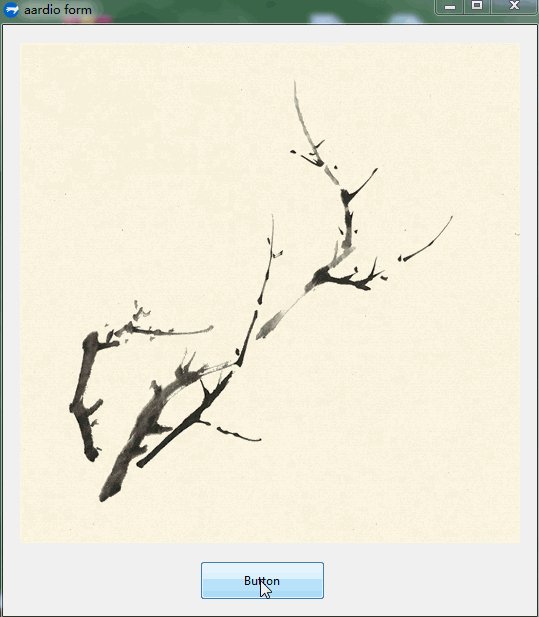
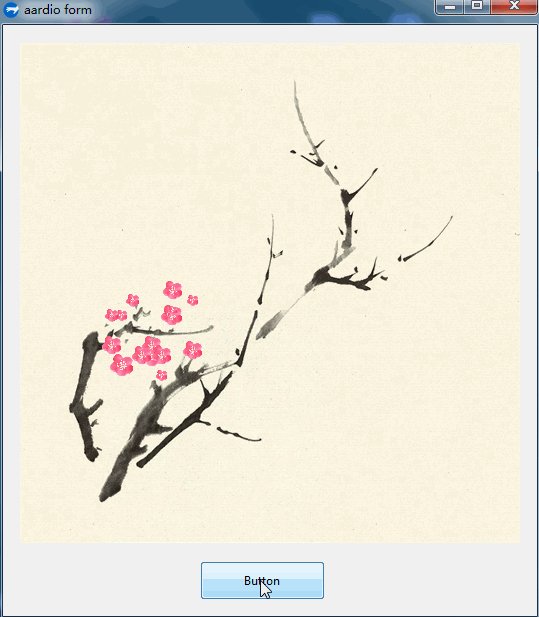
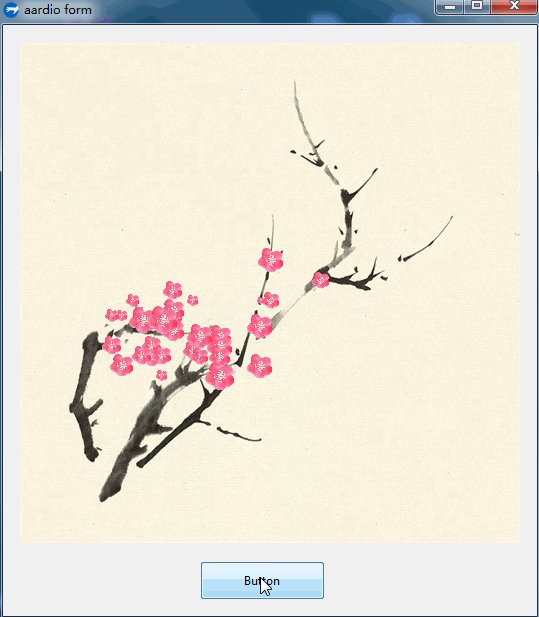
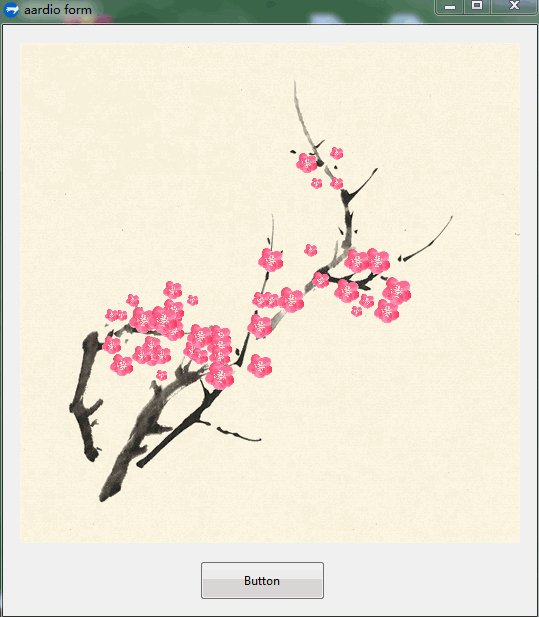
win.loopMessage();8、梅花开
????????1)效果

????????2)代码
import win.ui;
/*DSG{{*/
var winform = win.form(text="aardio form";right=533;bottom=590)
winform.add(
button={cls="button";text="Button";left=197;top=536;right=322;bottom=575;z=2};
plus={cls="plus";left=17;top=18;right=517;bottom=518;bgcolor=0;db=1;dl=1;dr=1;dt=1;notify=1;z=1}
)
/*}}*/
winform.show();
import godking.paint
var p=godking.paint(winform.plus.width,winform.plus.height,,"C:\Users\Administrator\Desktop\bk.jpg")
p.bindPlus(winform.plus)
var ps = {{101,282}{122,257}{189,283}{250,207}{296,110}{336,228}}
winform.button.oncommand = function(id,event){
for(i=1;#ps;1){
var x,y = ps[i][1],ps[i][2]
for(n=1;..math.random(1,10);1){
var randx=..math.random(-1,5)*10
var randy=..math.random(-1,5)*10
var randw=..math.random(5,15)
for(i=0.2;1;0.2){
p.drawImageF(x-randw*i+randx,y-randw*i+randy,randw*2*i,randw*2*i,"C:\Users\Administrator\Desktop\meihua.png")
..win.delay()
}
}
}
}
win.loopMessage();素材下载:

