之前有一个项目是要把在unity做的虚拟工厂嵌到管理系统里去,也就是unity进行webGl导出,然后嵌入到前端项目中。我们的前端项目是用VUE搭的。也就是要实现unity与vue之间的通信。
在网上参考了非常多解决方式,进行了多方尝试后成功解决了。
整个过程分为三个部分。
第一部分是首先实现将unity webgl嵌入vue中
这部分内容在我另一篇博客中。unity嵌入vue中大家可以参考一下。
第二部分要实现unity 与html之间的通信。
首先参考一下官方文档WebGL: Interacting with browser scripting,官方文档的说明已经蛮详细了。
先在项目中Plugins文件夹(没有就创建一个)新建一个.jslib文件。

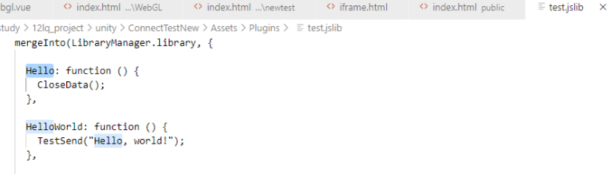
内容形式参照文档

我测试的时候就直接用了官方文档的案例,然后修改了一下函数方法的具体内容。函数会在unity脚本里调用,即Hello与HelloWorld,而里面的方法CloseData和TestSend在unity导出的webgl内容的index.html的js里使用。
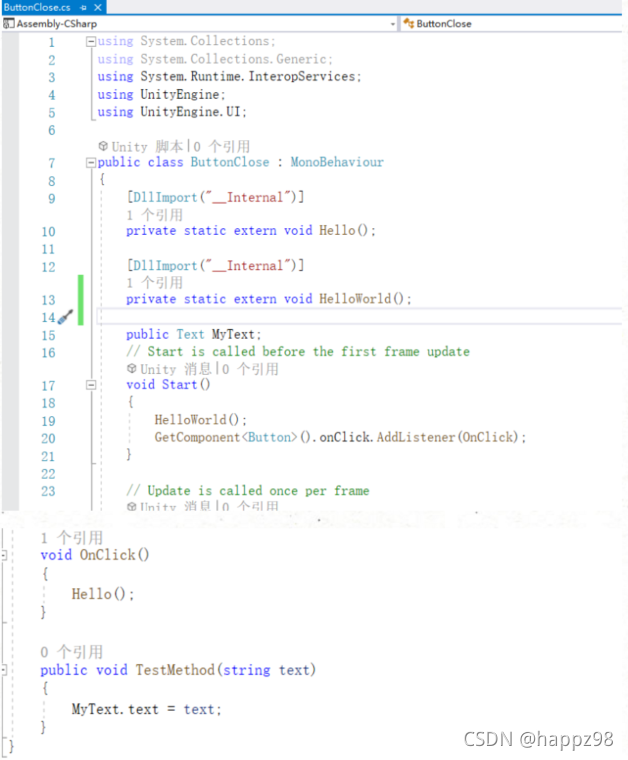
先来看一下unity里面。这个格式也是参考官方文档,一定要DllImport导入你在jslib中写的函数。这个脚本挂在一个Button上面哈,然后那个text就是绑定的ui的一个text,用来查看点击后文本变化。

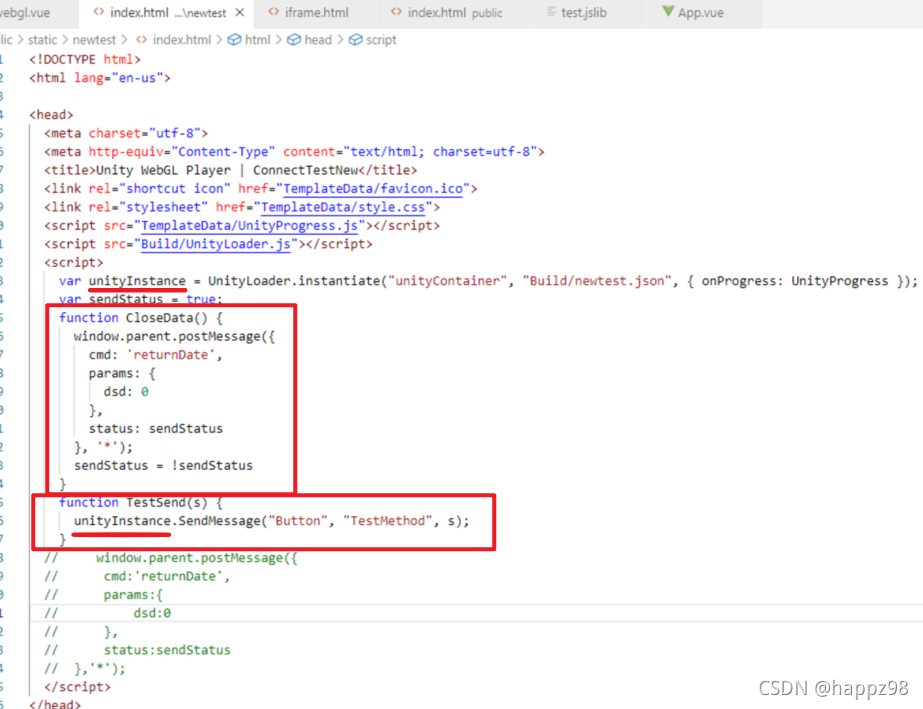
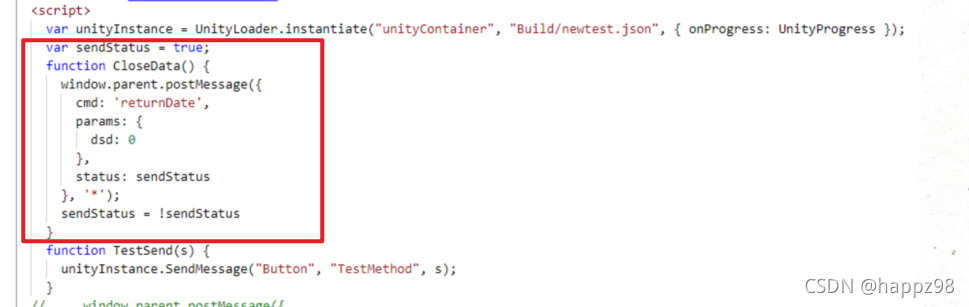
然后看一下html部分,js的方法CloseData和TestSend就是unity的jslib的函数里面调用的方法啦。
CloseData方法涉及到和vue通信,这里具体的下一个部分再说明。
来看TestSend方法。sendmessage调用unity对应物体Button的对应方法TestMethod,s是TestSend方法的形参。这个button不是泛指所有button组件,而是该物体的具体名字,上面我在命名为Button的按钮上绑定了ButtonClose脚本,脚本里写了TestMethod方法的具体内容。
设置好后运行webgl页面,点击按钮页面的文本会出现helloworld(在jslib中设置的),即实现了unity与html互相通信。

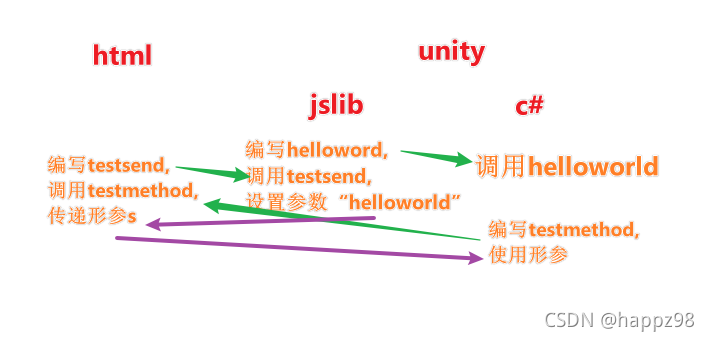
方法之间的调用逻辑和参数的传递逻辑简单列出来,方便大家理解。
第三部分实现vue与html通信。
再来看一下HTML部分
CloseData方法和vue通信,postmessage发出消息json串(就是花括号的内容),‘*’号表示无差别向所有网页发送消息,你可以把它改成对于的网页地址。vue中接收到message内容就是对应的json串。

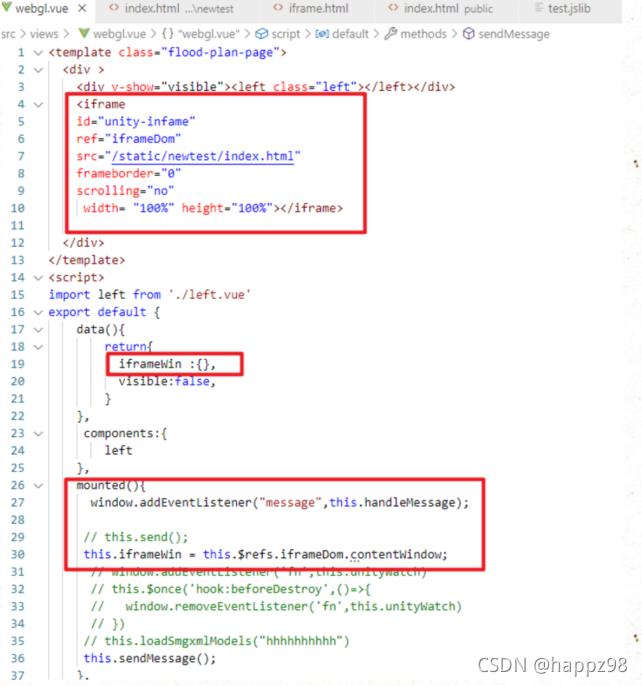
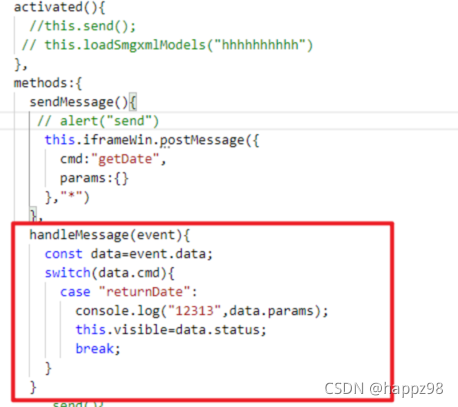
vue中使用iframe作为容器承载unity内容,监听HTML传来的message内容然后用函数handleMessage(event)处理接收数据,handleMessage函数中event.data就是接收到的内容的json串,这里我用switch函数进行判断,若接收到对应数据,则将visible改为json串中的status值,visible是控制了vue页面中一个组件的可视性,你可以任意设置。


这样便实现了HTML页面向vue页面发送消息。这里的限制是我将webgl内容放在public的static文件夹中,如果iframe的src内容是跑在其他服务器上的,发送消息容易失败因为会提示有跨域问题。这个跨域问题我尝试了很多方法没有解决,如果有思路的同学欢迎评论。最后只有将其放在同一个项目中避免了跨域问题。
vue向html发送消息的代码我也展示在图片中了,HTML页面也是用addeventlistener接收,但是我没有发送成功,研究了好久也没有发现问题出在哪里,如果有了解这方面的同学欢迎评论。
因为我的项目只需要unity中向网页发送消息进行控制,所以目前的方法已经满足了我的需求,希望能给同学们提供一些帮助。