虚幻浏览器插件 WebView
背景
使用过UE官方版本的WebBrowser都有一个感觉,WebBrowser只提供了基础的功能,而且在复杂环境中经常core,打开网页都会拖慢游戏帧率,动画和视频播放卡得没办法。所以大型应用中更本不能使用。官网在这方面还需要优化。最近产品需要大量使用UE做为三维渲染场景,然后使用JS做UI,使产品高效开发,易于使用。刚开始也使用官方的WebBrowser加载JS页面,UE加载2K网页后游戏帧率一下就下降不到60帧,这种性能完全不能应用。所以后来就试了各种浏览器插件包括BLUI,WebUI等都不能满足要求。再后来找到了WebView这款浏览器插件,解决了问题。插件的下载地址: https://github.com/aSurgingRiver/WebView
WebView 简介
WebView是为虚拟引擎设计的企业浏览器插件。它使用了许多先进技术。它在浏览网页或观看视频时不会掉帧。内核采用了最新的CEF版本并对其进行了优化。具有GPU绑定功能,支持游戏和浏览器渲染分离,插件内部增加渲染缓存,渲染效果平滑。在与网页的通信方面,采用V8技术,使虚幻引擎与网页实时交互。建议使用虚幻引擎渲染场景,使用JavaScript进行UI交互,可以大大提高系统开发效率。
WebView 特性
- 支持H264和h265协议
- 各种视频网站,如youtube和BiliBili
- Webrtc访问云渲染
- Webrtc在线语音和视频
- H5、HTTPS、CSS和JavaScript
- UE4和JavaScript相互调用
- 鼠标事件透明背景页面,鼠标穿透透明度可以调整
- 右键页面导航
- 使用chrome工具调试JavaScript
- 鼠标拖动
- 输入法转换
- ctrl+滚轮缩放页面
- 高效渲染页面动画
- 在网页上加载自定义协议,如SVN
- 8K视频60fps,无帧丢失
- GPU绑定分离虚拟引擎和浏览器渲染
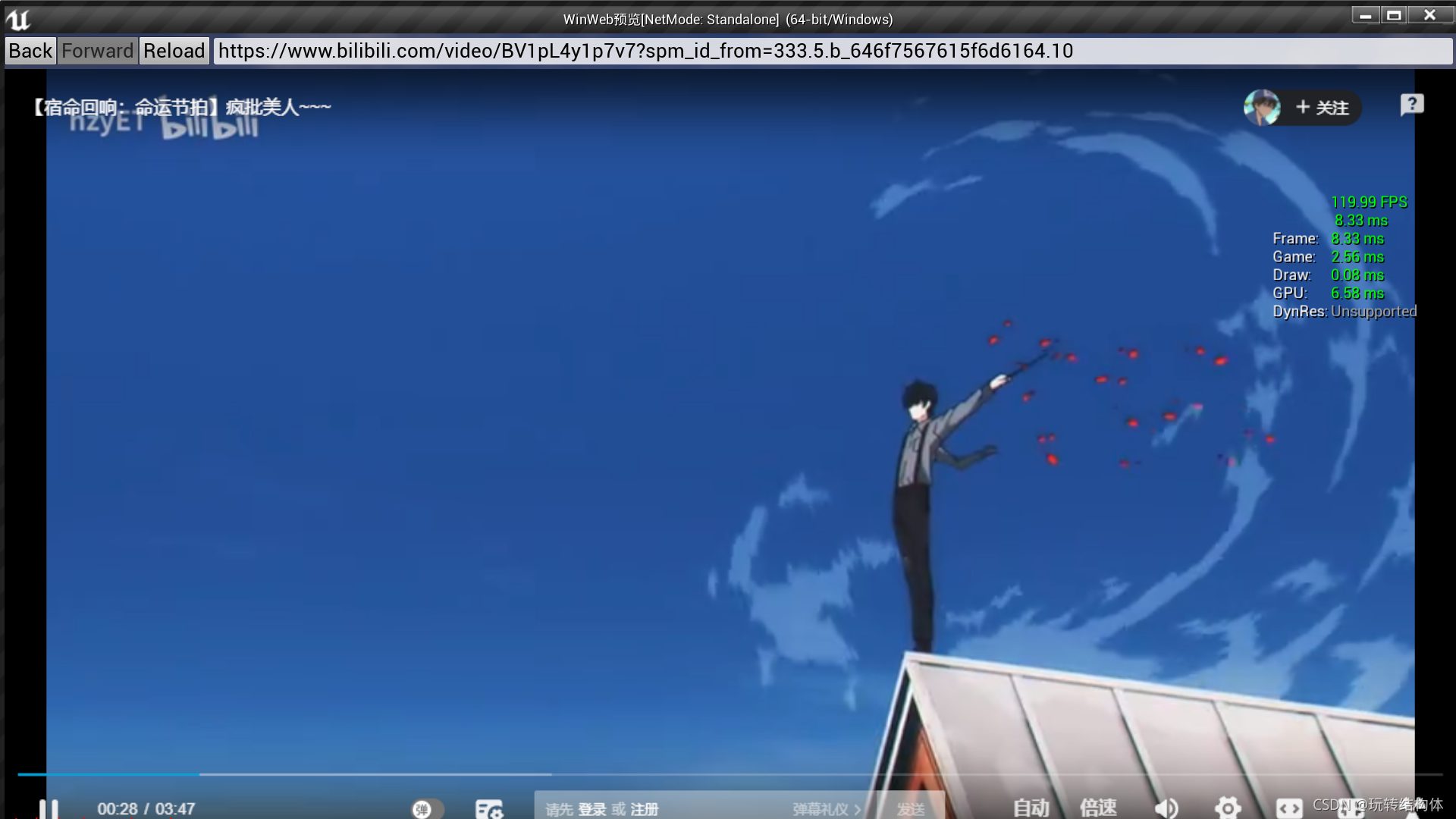
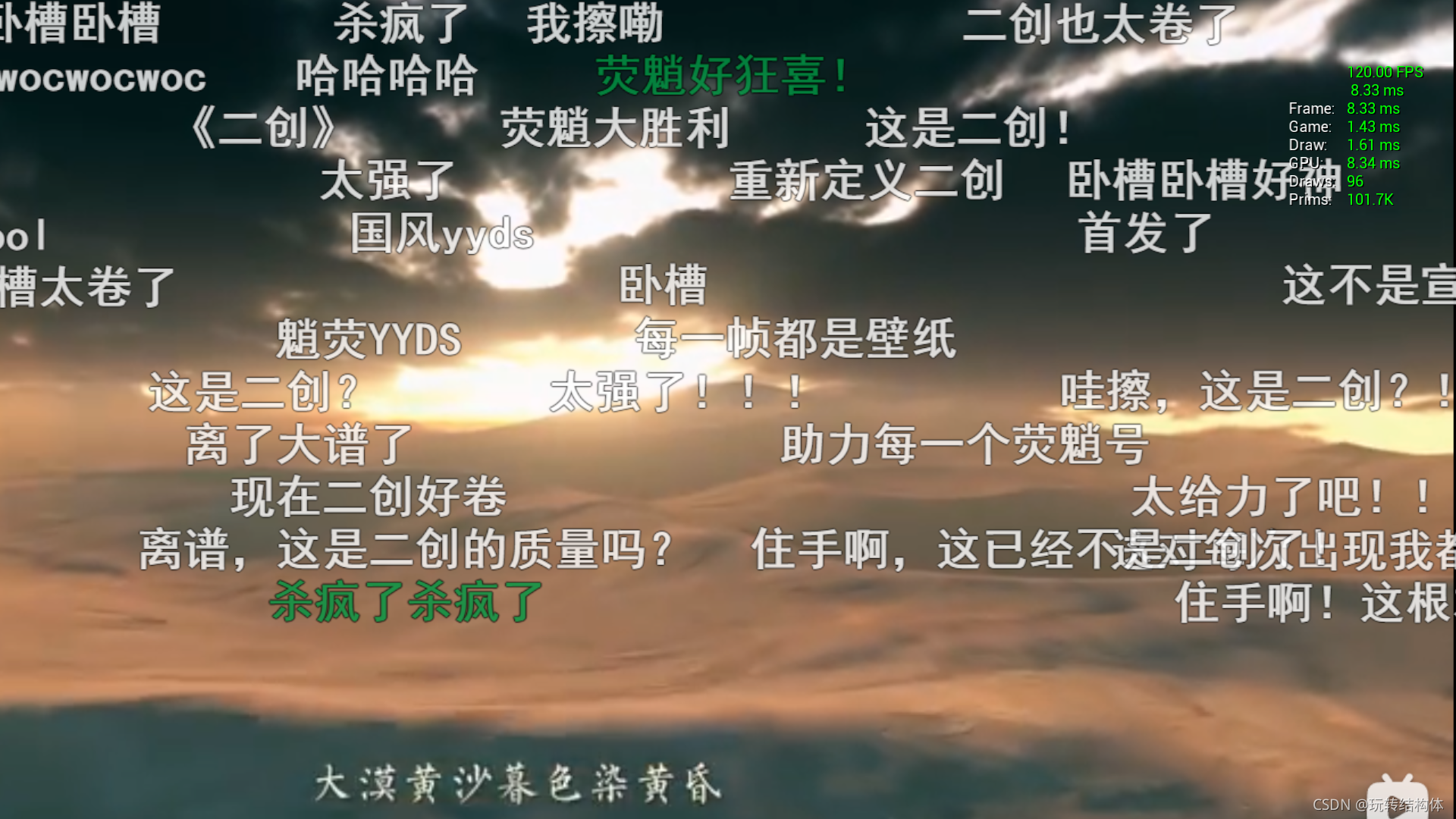
WebView 效果