目录
? ?
场景加载的作用
unity中当一个场景过于庞大的时候,加载场景可能需要很多时间,这时候我们就需要做一个过场动画增强游戏的衔接。
第一步:创建场景
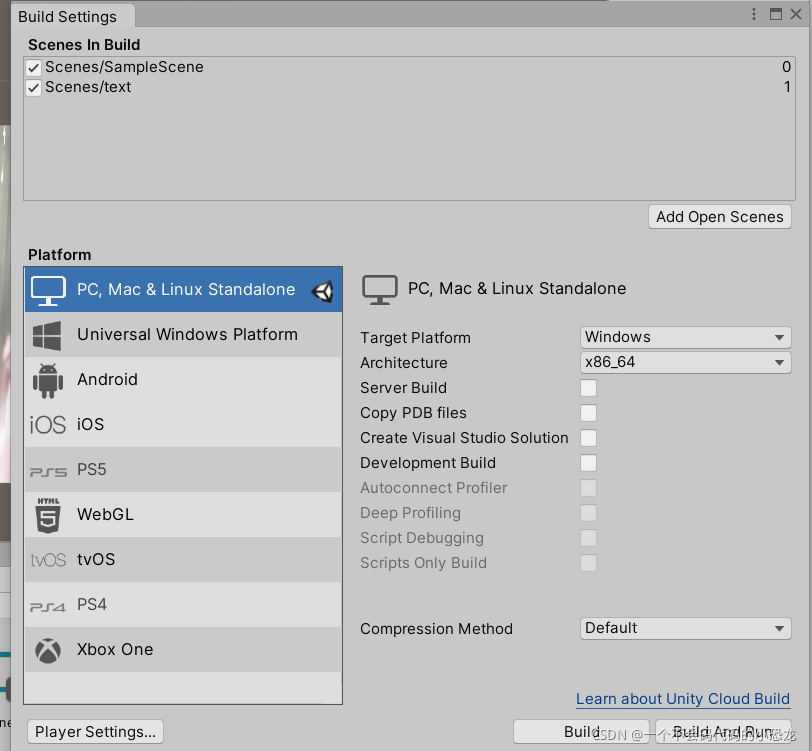
创建两个场景,并把创建的场景添加到 file->Build Settings
把创建的两个场景拖进去保证加载场景的时候可以找到目标场景

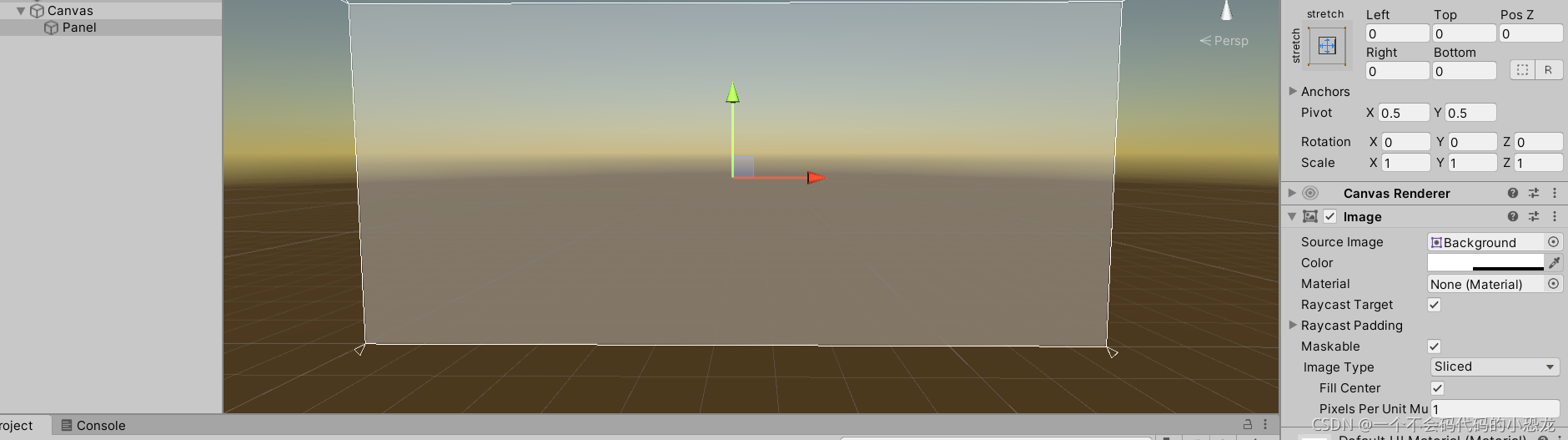
在你的其中一个场景中添加panel 我在samplescene添加的

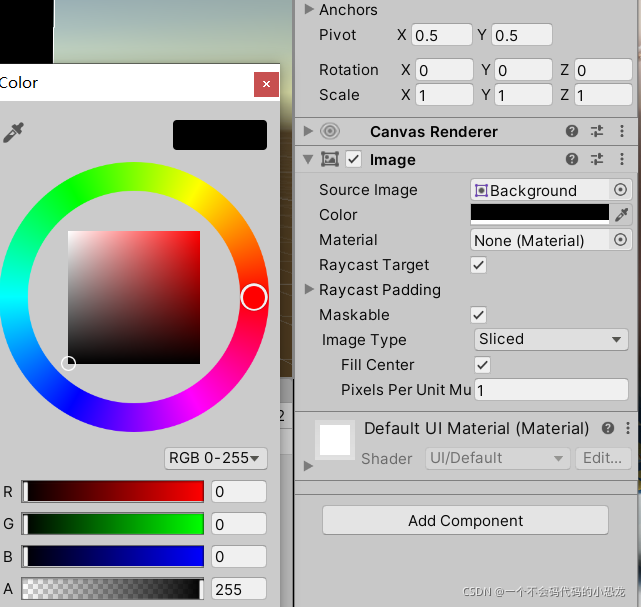
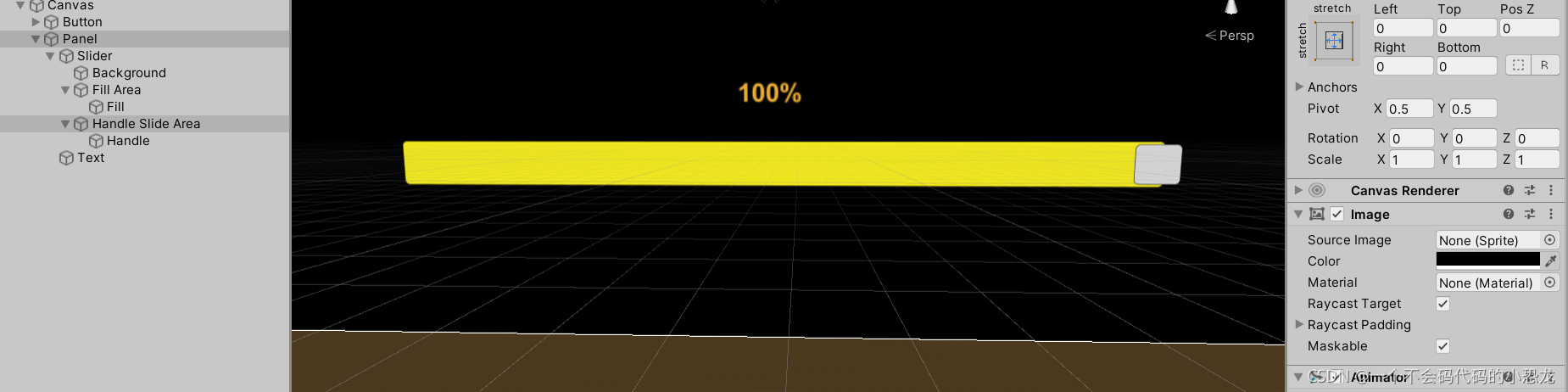
选中Panel 调节 不透明度(A)为255?

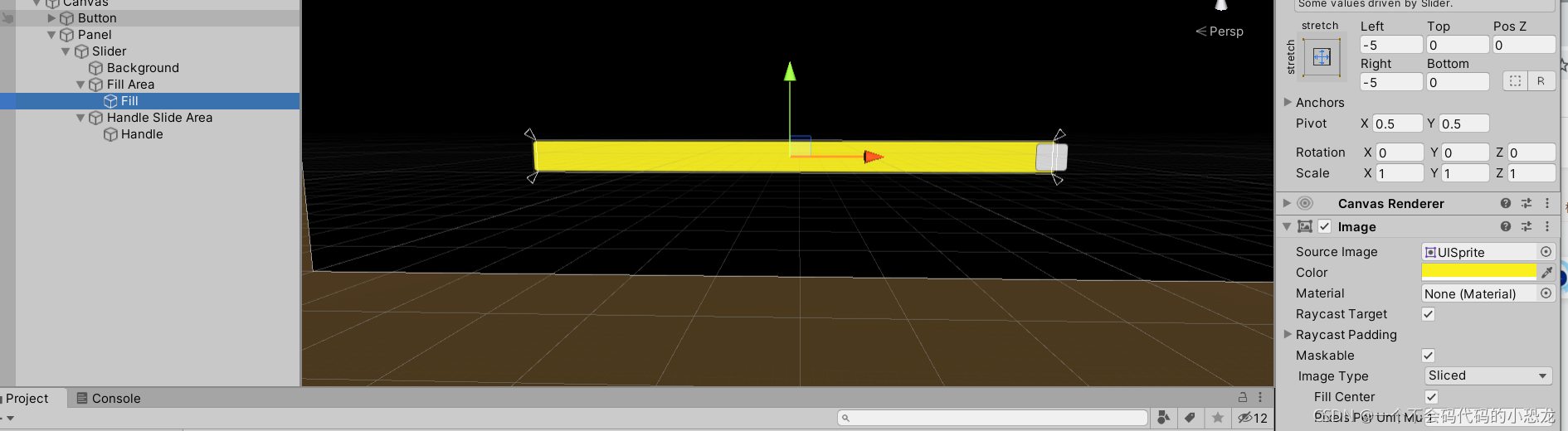
选中Panel右键选中 UI->slider 选中fill 根据喜好更改其颜色

?注意slider默认生成的时候就是不全满,需要选中左上角的
?自行调节

?再添加一个Text文本显示进度

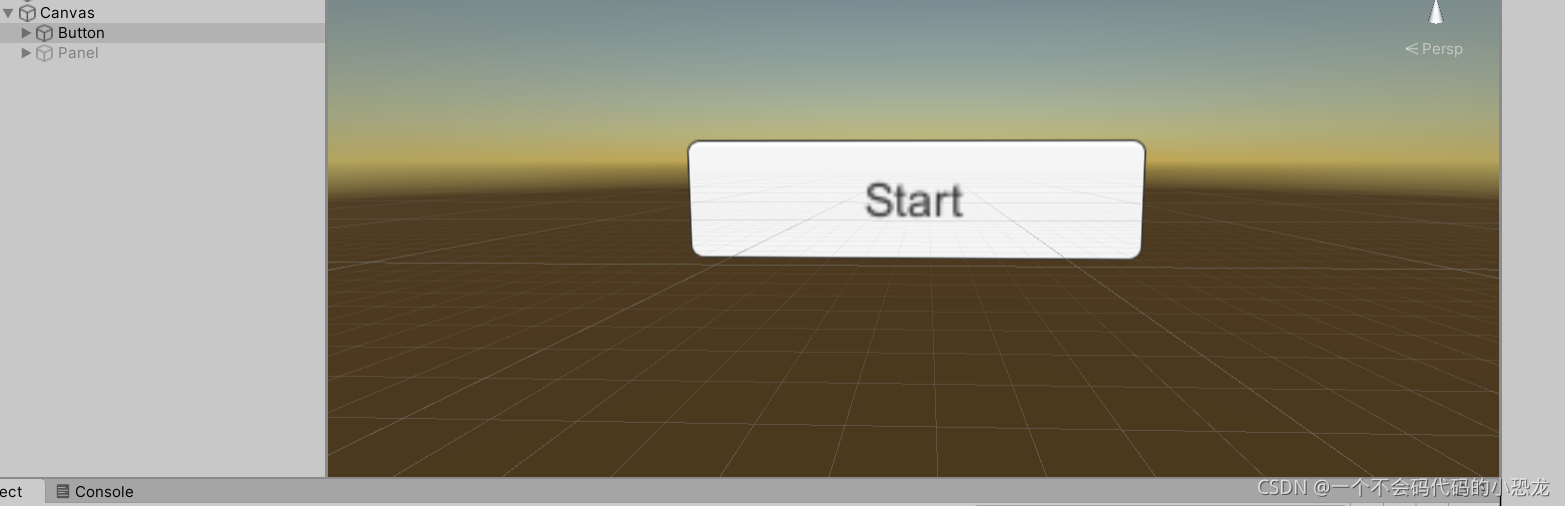
?在Canvas下右键创建一个按钮 并改名为 Start

?这里要注意的是要把我们之前创建的Panel放在button下面(这样做的目的就是为了panel可以显示在button上面 这也是为什么我们要把Panel的不透明度改为255的原因)并把我们谷刚刚创建的Panel取消激活。
第二步:代码编写
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class loadScene : MonoBehaviour
{
// private Animator animator;
public Slider slider;
public Text text;
public GameObject loadscene;
public void Saartleverl()
{
StartCoroutine(loadlevel());
}
IEnumerator loadlevel()
{
loadscene.SetActive(true);
//GameObject grb = GameObject.Find("Panel").gameObject;
//animator = grb.GetComponent<Animator>();
AsyncOperation asycload = SceneManager.LoadSceneAsync("text");
asycload.allowSceneActivation = false;
while (!asycload.isDone)
{
slider.value += asycload.progress*Time.deltaTime/10;
// animator.SetFloat("float", slider.value);
text.text = (int)(slider.value* 100) + "%";
if (slider.value>0.99f)
{
slider.value = 1;
asycload.allowSceneActivation = true;
}
yield return null;
}
}
}