简述
Qt提供了四个类来处理图像数据:QImage、QPixmap、QBitmap和QPicture,它们都是常用的绘图设备。其中QImage主要用来进行I/O处理,它对I/O处理操作进行了优化,而且可以用来直接访问和操作像素;QPixmap主要用来在屏幕上显示图像,它对在屏幕上显示图像进行了优化;QBitmap是QPixmap的子类,用来处理颜色深度为1的图像,即只能显示黑白两种颜色;QPicture用来记录并重演QPainter命令。这一节我们只讲解QPixmap。
一、简单绘制图片
- 在widget.h文件中添加重绘事件处理函数的声明:
protected:
void paintEvent(QPaintEvent *);
- 到widget.cpp文件中先添加头文件包含#include ,然后添加函数的定义:
void Dialog::paintEvent(QPaintEvent *)
{
QPainter painter(this);
QPixmap pix;
pix.load("../mypixmap/logo.png");
painter.drawPixmap(0, 0, 80, 100, pix);
}
drawPixmap()函数在给定的矩形中来绘制图片,这里矩形的左上角顶点为(100, 100)点,宽80,高100,如果宽高跟图片的大小比例不同,默认会拉伸图片。运行效果如下图所示。

二、平移图片
QPainter类中的translate()函数实现坐标原点的改变,改变原点后,此点将会成为新的原点(0,0)。下面来看一个例子。在paintEvent()函数里面继续添加如下代码:
//将(100,200)设为坐标原点
painter.translate(100, 200);
painter.drawPixmap(0, 0, 80, 100, pix);
运行程序,效果如下图所示。

这里将(100,200)设置为了新的坐标原点,所以下面在(0,0)点贴图,就相当于在以前的(100,200)点贴图。
三、缩放图片
我们可以使用QPixmap类中的scaled()函数来实现图片的放大和缩小。在paintEvent()函数中继续添加代码:
//获得以前图片的宽和高
qreal width = pix.width();
qreal height = pix.height();
//将图片的宽和高都缩小,并且在给定的矩形内保持宽高的比值不变
pix = pix.scaled(width*0.2, height*0.2,
Qt::KeepAspectRatio);
painter.drawPixmap(90, 90, pix);
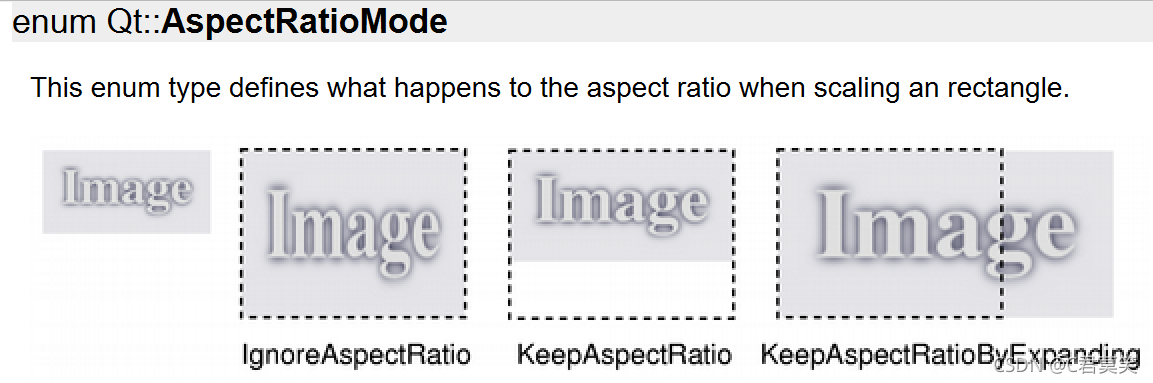
其中参数Qt::KeepAspectRatio,是图片缩放的方式。我们可以查看其帮助。将鼠标指针放到该代码上,当出现F1提示时,按下F1键,这时就可以查看其帮助了。当然我们也可以直接在帮助里索引该关键字。如下图所示。

其中参数Qt::KeepAspectRatio,是图片缩放的方式。我们可以查看其帮助。将鼠标指针放到该代码上,当出现F1提示时,按下F1键,这时就可以查看其帮助了。当然我们也可以直接在帮助里索引该关键字。如下图所示。

这里有三个值,只看其示例图片就可大致明白,Qt::IgnoreAspectRatio是不保持图片的宽高比;Qt::KeepAspectRatio是在给定的矩形中保持宽高比;最后一个也是保持宽高比,但可能超出给定的矩形。这里给定的矩形是由我们显示图片时给定的参数决定的,例如painter.drawPixmap(0,0,100,100,pix);就是在以(0,0)点为起始点的宽和高都是100的矩形中。运行程序效果如下图所示。