带上3D眼镜,你就是最靓的崽!
文章目录
前言
这一节的学习总算没有那么枯燥了,许多小练习完成后让我更加喜欢前端了,快和我一起带上3D眼镜进入前端的动画世界吧
提示:以下是本篇文章正文内容,下面案例可供参考
一、transform 转换
CSS3新增了很多新属性,transform就是其中之一,我们可以通过设置transform属性来进对盒子模型进行偏移,旋转,缩放等操作。
转换综合写法示例:
transform属性可以指定为关键字值none 或一个或多个值。
轴偏移30px,y轴偏移20px ; 旋转20度 ; x轴缩放1.2倍,y轴缩放0.8倍
transform: translate3d(30px, 20px,5em) rotate(20deg) scale(1.2,0.8);
注意:
浏览器渲染时按顺序渲染,transform后的属性顺序变换效果不一样,需要根据实际调整
1、2D转换与3D转换
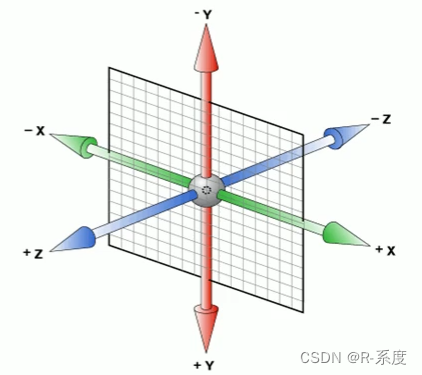
2D平面图形我们经常会用坐标来确定其位置,但需要注意网页中向右为x轴正方向,向下为y轴正方向。与数学中的坐标轴有所不同。
3D在2D的基础上多增加了一个Z轴(垂直屏幕向外为正),语法与2D类似。
网页坐标轴示意图:
translate小应用
之前我们想让一个盒子水平垂直居中对齐,需要用定位先指定盒子整体走父盒子的一半,再用margin负值走盒子自身宽高的一半。
p{
position:absolute;
top: 50%;
left: 50%;
width:400px;
height:200px;
background-color:pink;
margin-top: -100px;
margin-left:-200px;
}
但是这个走多少距离需要我们自己计算。如果盒子宽高改了,那走的距离也要作相应调整。
学了translate后,我们就可以很好的优化这个问题。我们translate中的数值可以用百分数%来表示,代表移动距离是盒子自身的百分之几。
p{
position:absolute;
top: 50%;
left: 50%;
width:400px;
height:200px;
background-color:pink;
transform: translate(-50%,-50%)
}
2、3D眼镜 ——preserve
我们平时生活中看3D电影的时候,不带3D眼镜是不是也能看到画面,只是是2d效果,只有带上眼镜后才能身临其境,preserve就是3D眼镜一样的存在。
开启3D立体空间
transform-style: preserve-3d;
3、透视 perspective
-
透视也称视距,可以简单理解为眼睛到屏幕的距离
CSS 属性 perspective指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。 -
近大远小
z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。 -
透视要写到被观察元素的父盒子上
下面通过一个小案例让我们来感受下透视大小不同所呈现出的效果:
不添加透视

透视为300px #近大#
transform: perspective(300px);

透视为800px #远小#
transform: perspective(800px);

二、动画 animation
动画的使用和函数有些类似,需要先定义后调用
1、用keyframes定义动画
@keyframes rotate {
/* 开始状态 */
0% {
transform: rotateY(0) ;
}
/* 结束状态 */
100%{
transform: rotateY(360deg);
}
}
2、用animation调用动画
综合写法示例:
/* animation: name duration timing-function delay iteration-count direction fill-mode; */
/* 调用动画:动画名称 持续时间 速度曲线 何时开始 被播放次数 是否逆向播放 结束状态 */
/* 动画名称和持续时间必须写*/
animation: rotate 10s linear infinite;
总结
以下是学习过程中做的一些小练习,整理成动图纪念一下嘻嘻。