目录
前言
本文记录安装Unity 2019.x (LTS) 和配置Visual Studio Code作为Unity中的脚本编辑器
本教程所使用到的版本分别为:
Unity Hub: 2.4.5
Unity: 2019.4.10f1 (LTS)
Visual Studio Code: 1.62.3
版本不同可能界面操作会有细微差别。
一、安装Unity编辑器
1. 下载并安装Unity Hub
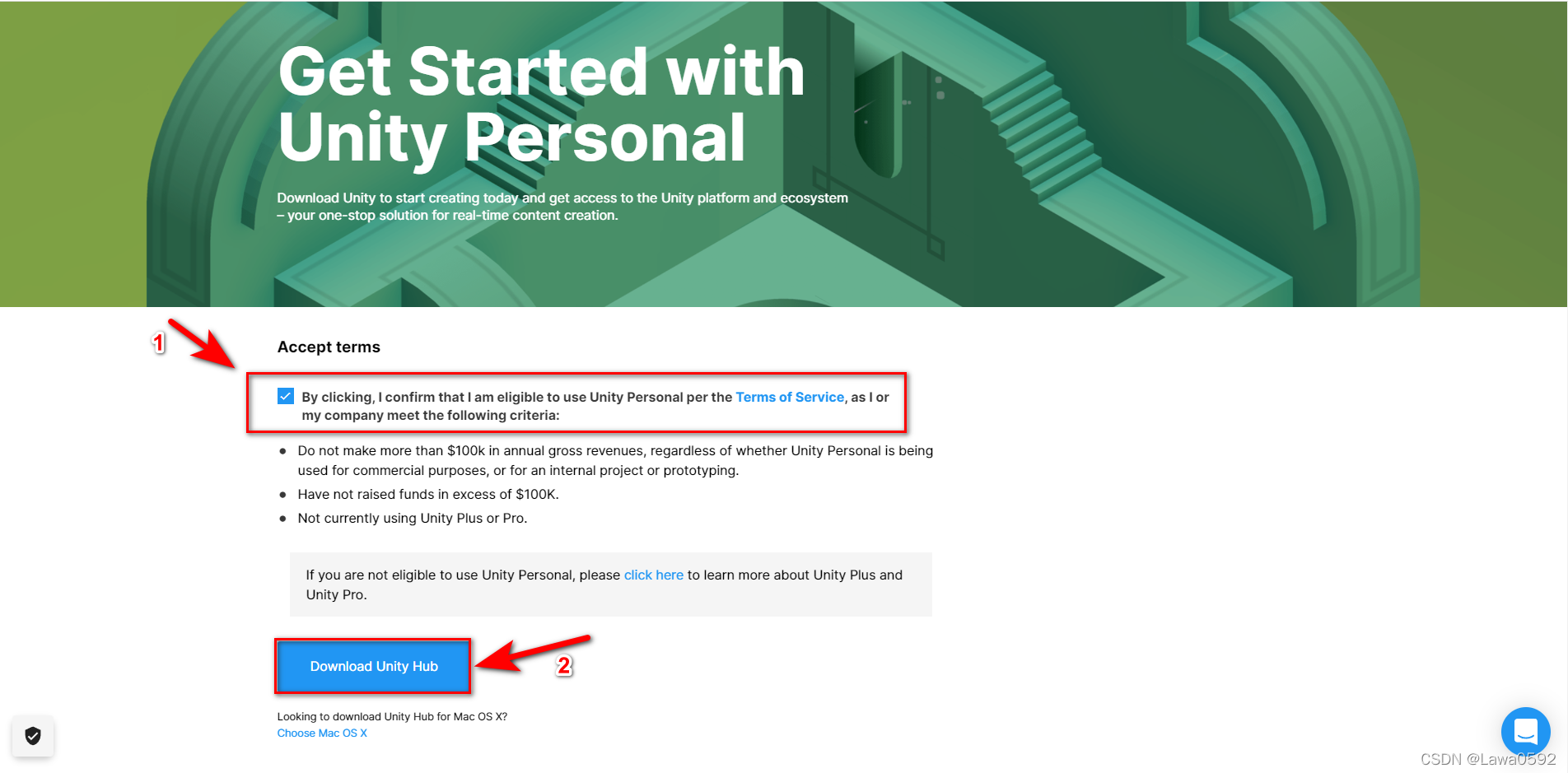
进入Unity官网下载Unity Hub
下载地址:https://store.unity.com/download?ref=personal

安装Unity Hub完毕后,设置Unity安装路径。点击【常规】-【设置Unity编辑器的安装路径】-【保存】,注意不能与Unity Hub同个文件夹下,否则无法保存,不设置则默认安装C盘。

接着点击右上角账户进行登录个人Unity账号
【若没有账号则前往官网注册自己的Unity账号 ---->>注册链接】

2. 安装Unity 2019.x LTS(长期支持版)
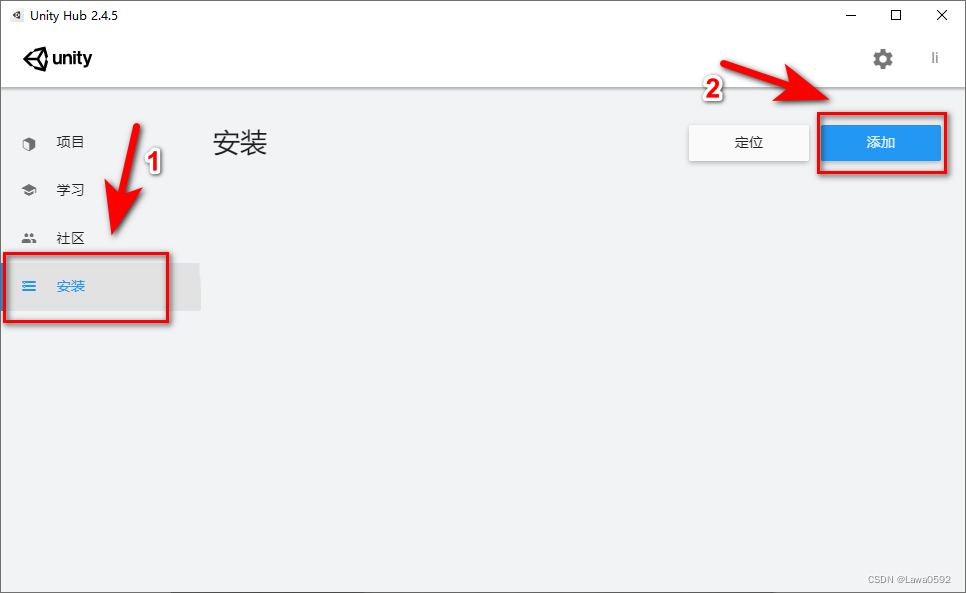
登录完毕后点击左上角【首选项】回到主界面,以此点击【安装】-【添加】-【在此下载长期维护版本】


在跳出的网站中选择自己要下载的Unity版本,在此以Unity2019.4.10f1为例子,点击【从Hub下载】

Unity Hub会自动弹出安装Unity的界面,若没反应可以试试最小化后再打开
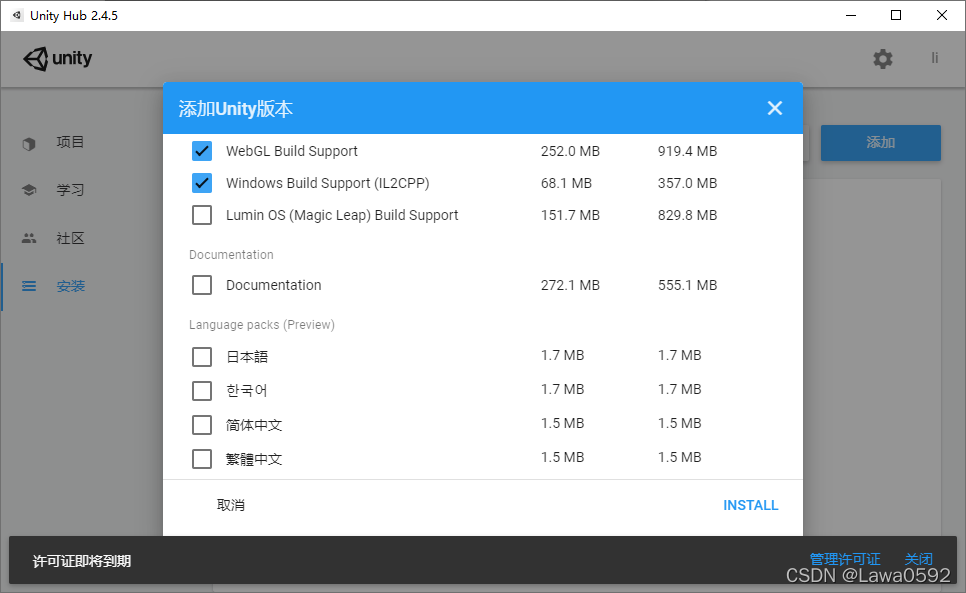
勾选针对自己开发需求的安装模块,电脑若没有脚本编辑器的话可以选择【Microsoft Visual Studio Community 2019】,也可以考虑本文后续所提到的Visual Studio Code作为脚本编辑器。
VS 2019的好处是不需要额外配置,不容易出错各种提示,但是启动慢,体积大,占资源。
VS Code的好处就是轻量,体积小,但是需要额外下载并配置,可参考后续步骤。
这里的平台模块默认包含了可生成Windows可执行的程序,若需要开发安卓的程序就勾选【Android Build Support】,以此类推,以后也可以添加其他的模块进行安装,不必担心错过安装。


勾选完毕后点击【INSTALL】进行安装

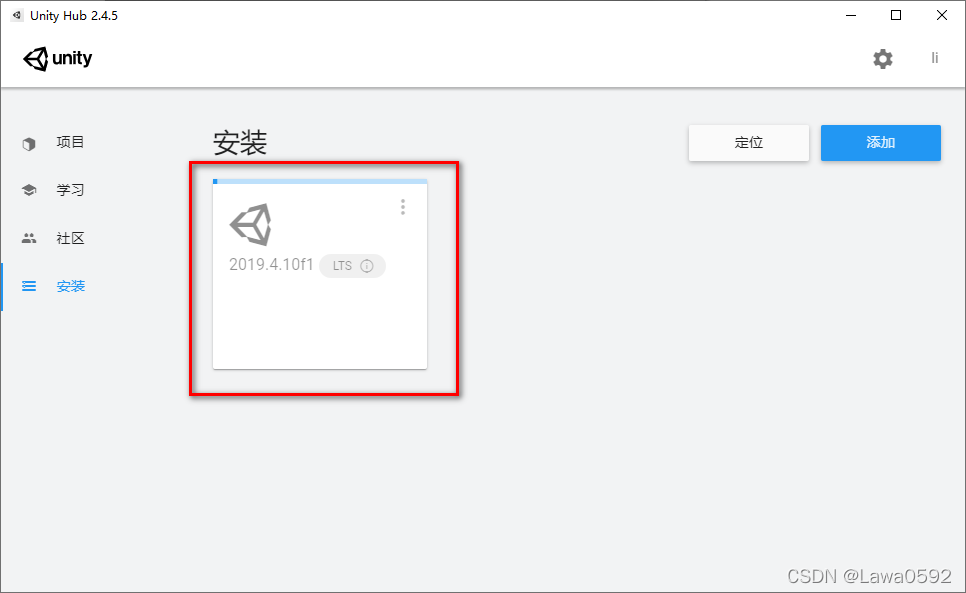
出现这个界面,就证明你的Unity正在下载,等待下载完毕和自动安装就可以了。

在安装完毕后,在使用Unity前需要激活许可证。点击右上角【设置】-【许可证管理】-【激活新许可证】- 勾选【Unity个人版】- 【我不以专业身份使用Unity】-【完成】



激活完毕!许可证每次到期后同样步骤激活即可。

新建一个项目做测试,可以正常打开项目,没有任何报错,证明Unity安装成功。



二、安装并配置Visual Studio Code
1. 官网下载Visual Stuido Code并安装
下载地址:https://code.visualstudio.com
[注意:记住VS Code安装的地址,后续步骤要用到]

2. 配置Visual Studio Code和关联Unity编辑器
打开VS Code,打开【Extensions】,在搜索栏输入“unity”关键词,安装如图六个拓展包,分别为
① Debugger for Unity - ② Unity Tools - ③ Unity Code Snippets - ④ Unity Snippets - ⑤ eppz! (C# theme for unity) - ⑥ Unity Snippets Modified

打开任何一个Unity项目,在菜单栏中点击【Edit】- 打开【Preferences】窗口

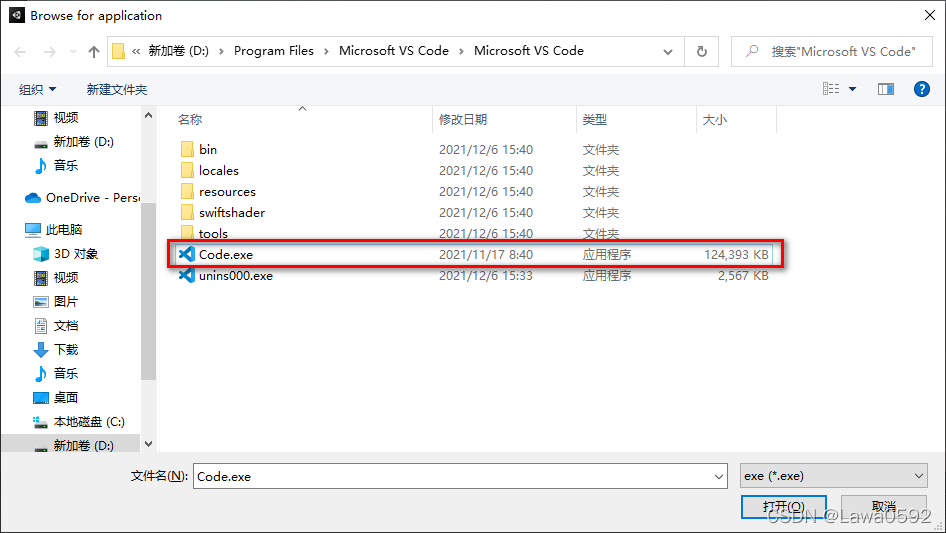
左侧点击【External Tools】,在右侧【External Script Editor】一行中选择【Browse】,浏览你所安装的Visual Studio Code的目录下,打开“Code.exe”


选择后,Unity 的Preference界面会如图显示。

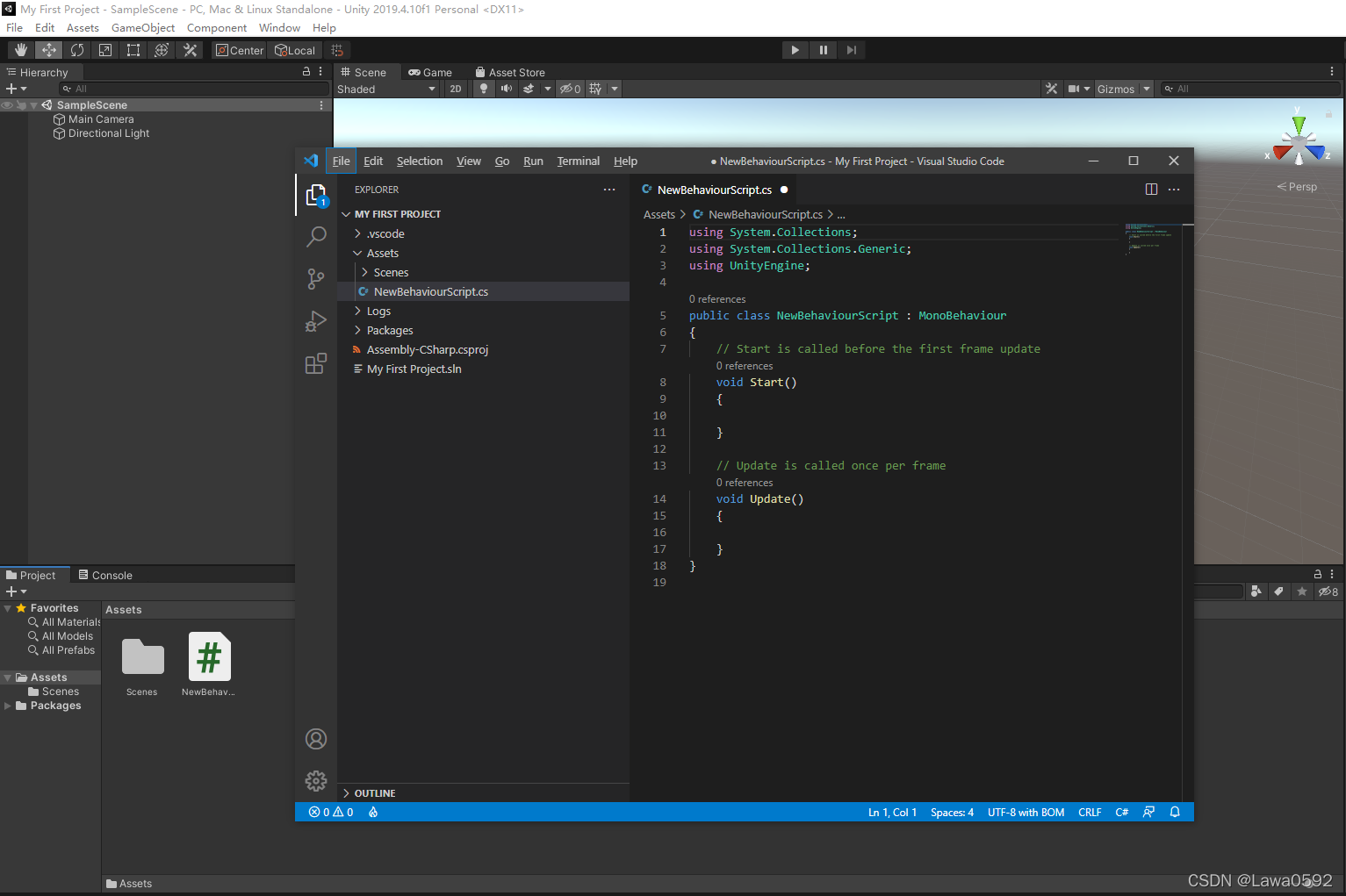
在Unity项目【Assets】中,右键创建一个C# Script,双击打开,若自动弹出VS Code的窗口则证明Unity使用的脚本编辑器已与VS Code关联成功。

至此,Unity编辑器的安装和Visual Studio Code协作开发环境已完成
【补充】
若在安装VS Code后遇到弹出 “The .NET Core SDK cannot be located…”的窗口提示,点击窗口中的【Get the SDK】,在弹出的网址中下载官方提供的SDK并安装,安装后重新启动VS Code即可。
(ps. 若重启VS Code无效,请重启电脑。有些电脑的环境变量需要重启才会生效)

