使用纹理
1.创建四边形
在ofAPP.cpp创建四边形,即两个三角形组的矩形。大多数游戏引擎中使用只有三角形面的网格,所以如果需要一个四边形网格,则需要两个三角形拼在一起。可以使用addIndices()函数为ofMesh创建索引缓冲区,索引缓冲区是定义网格顶点顺序的整数数组;同时addIndices()的作用是接收一个整数数组,并将其缓冲区分配给ofMesh,代码如下:
void ofApp::setup(){
quad.addVertex(glm::vec3(0,0,0));
quad.addVertex(glm::vec3(512.0,0 , 0));
quad.addVertex(glm::vec3(0, 384, 0));
quad.addVertex(glm::vec3(512, 384, 0));
quad.addColor(ofDefaultColorType(1,0,0,1));
quad.addColor(ofDefaultColorType(0, 1, 0, 1));
quad.addColor(ofDefaultColorType(0, 0, 1, 1));
quad.addColor(ofDefaultColorType(1, 1, 1, 1));
ofIndexType indices[6] = {0,1,2,1,3,2};
quad.addIndices(indices,6);
}
运行画面如下:

2.添加UV坐标(即纹理坐标)
惯例将纹理的X轴叫U轴,纹理的Y轴为V轴;UV坐标从图像的左下角开始,向右上角增加。
向网格中添加UV坐标的方法:addTexCoord()
ofApp.cpp中的代码如下:
void ofApp::setup(){
quad.addVertex(glm::vec3(-1, -1, 0));
quad.addVertex(glm::vec3(-1, 1, 0));
quad.addVertex(glm::vec3(1, 1, 0));
quad.addVertex(glm::vec3(1, -1, 0));
quad.addColor(ofDefaultColorType(1, 0, 0, 1)); //red
quad.addColor(ofDefaultColorType(0, 1, 0, 1)); //green
quad.addColor(ofDefaultColorType(0, 0, 1, 1)); //blue
quad.addColor(ofDefaultColorType(1, 1, 1, 1)); //white
quad.addTexCoord(glm::vec2(0, 0));
quad.addTexCoord(glm::vec2(0, 1));
quad.addTexCoord(glm::vec2(1, 1));
quad.addTexCoord(glm::vec2(1, 0));
ofIndexType indices[6] = { 0,1,2,2,3,0 };
quad.addIndices(indices, 6);
shader.load("uv_passthrough.vert", "uv_vis.frag");
}
新建顶点着色器与片元着色器,顶点着色器将UV坐标传递给片元着色器,而片元着色器将画面显示出来。layout (location=0) 布局说明符,使用它为顶点属性插入位置,默认情况如下:
0 位置position
1 颜色color
2 法线 normal
3 UV坐标
#version 410
layout (location=0) in vec3 pos;
layout (location=3) in vec2 uv;
out vec2 fragUV;
void main()
{
gl_Position=vec4(pos,1.0);
}
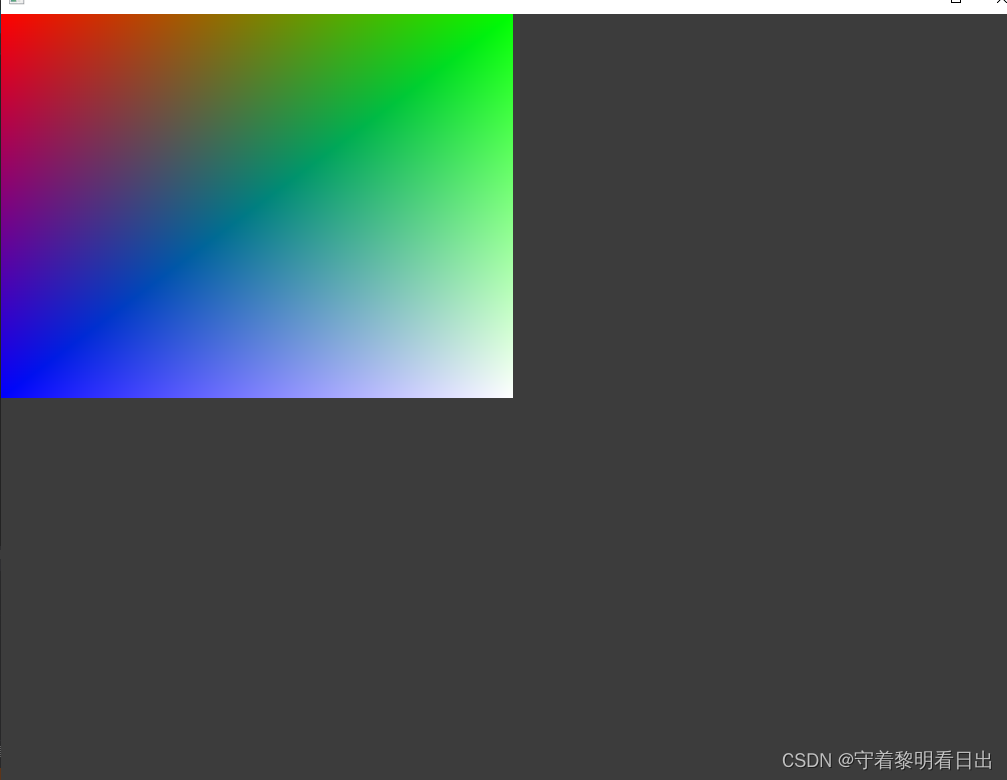
片元着色器编写,将UV输出为颜色数据
#version 410
in vec2 fragUV;
out vec4 outCol;
void main()
{
outCol=vec4(fragUV,0,1.0f);
}
3.加载图像
加载图像并显示的步骤,在ofAPP中使用ofImage的load函数通过路径加载图像,然后告知着色器并加载到着色器中。图像存放位置bin/data。
ofAPP.cpp中代码如下(省略部分已知代码):
ofDisableArbTex();//禁用像素坐标,使用纹理坐标
img.load("parrot.png");
void ofApp::draw(){
shader.begin();
//统一变量的名称,将纹理作用于img, 0,纹理位置,可以理解为图层顺序
shader.setUniformTexture("parrotTex",img,0);
quad.draw();
shader.end();
}
片元着色器代码,新建一个片元着色器,代码如下:
#version 410
uniform sampler2D parrotTex;
in vec2 fragUV;
out vec4 outCol;
void main()
{
outCol = texture(parrotTex, fragUV);
}
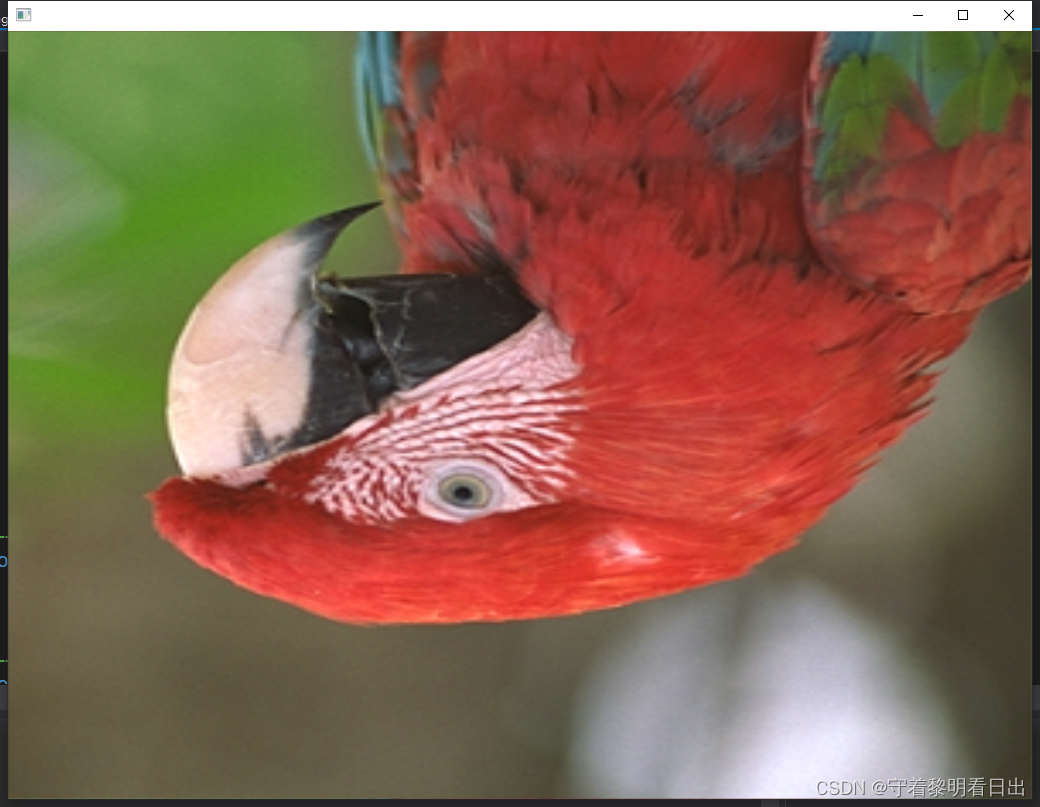
运行画面如下:

通过上述代码,显示出的图片是倒过来的,因为OpenGL图像数据是从最下面一行开始存储,而基本2D图像都是从最上面一行开始存储,可以用两个方法将图片翻转。
(1)方法一:在顶点着色器中垂直翻转纹理
#version 410
layout (location = 0) in vec3 pos;
layout (location = 3) in vec2 uv;
out vec2 fragUV;
void main()
{
gl_Position = vec4(pos, 1.0);
fragUV = vec2(uv.x, 1.0-uv.y);
}
(2)方法二,修改ofAPP中顶点顺序
quad.addTexCoord(glm::vec2(0, 1));
quad.addTexCoord(glm::vec2(0, 0));
quad.addTexCoord(glm::vec2(1, 0));
quad.addTexCoord(glm::vec2(1, 1));
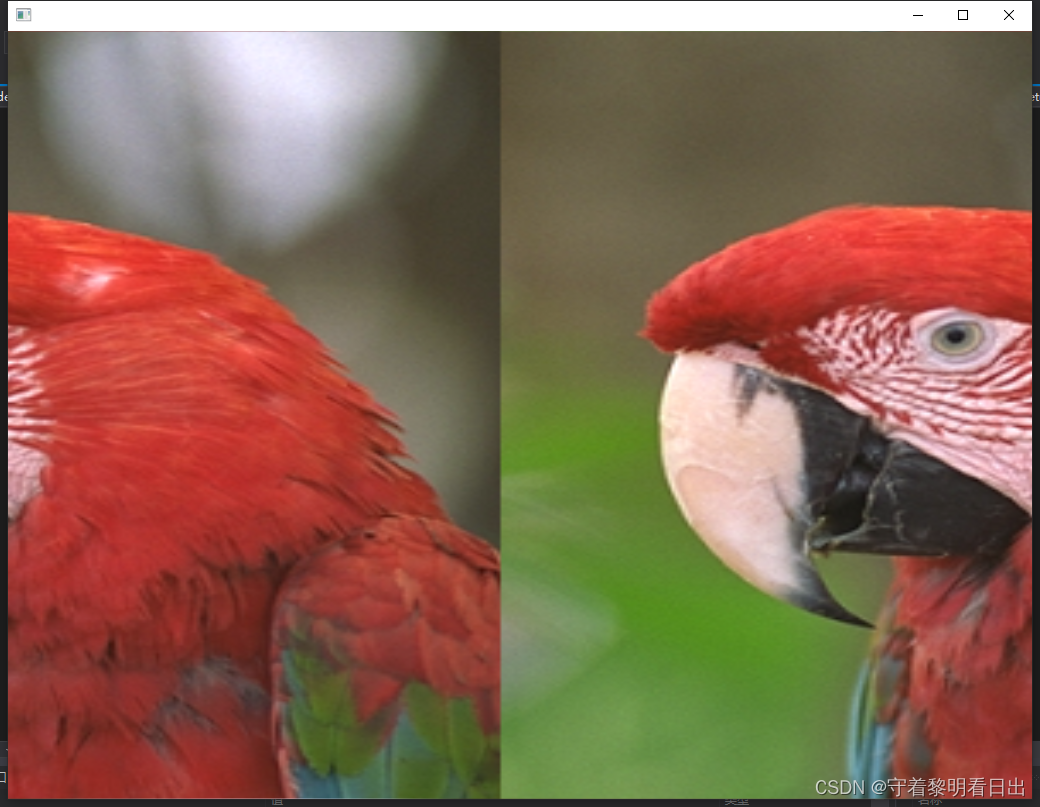
4.滚动图像
顶点着色器,通过代码将时间传给着色器,使图像可以随着时间的变化移动。同时,了解下图片两种循环模式(wrapmode),clamp:纹理最右边的颜色是重复的,repeat,则是重复首尾相接的图像,不一一展示,自行编写查看效果
#version 410
layout (location=0) in vec3 pos;
layout (location=3) in vec2 uv;
uniform float time;
out vec2 fragUV;
void main()
{
gl_Position=vec4(pos,1.0);
fragUV=uv+vec2(1,0)*time;
}
ofAPP中代码,将时间作为统一变量值
shader.setUniform1f("time", ofGetElapsedTimef());

5.调节图片亮度
注意点:brightness为0时,任何颜色乘以0都是黑色
openframeworks默认启用alpha混合,所以片元的alpha值变小时,将看出显示出的图片也变成半透明,可以在setup中使用 ofDisableAlphaBlending();禁用alpha混合。
#version 410
uniform sampler2D parrotTex;
uniform float brightness;
in vec2 fragUV;
out vec4 outCol;
void main()
{
outCol = texture(parrotTex, fragUV)*brightness;
}
shader.setUniform1f("brightness", brightness);
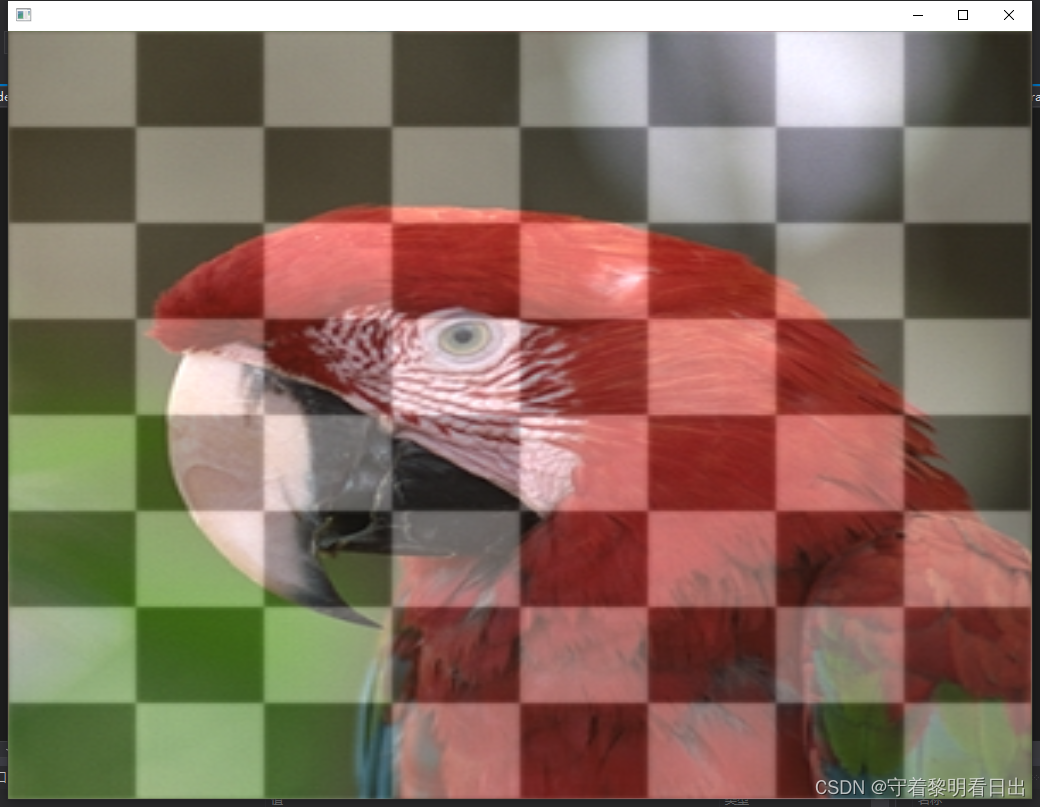
6.混合纹理mix
mix()函数接收三个参数,前两个参数是需要混合的值,第三个参数是第二个参数的混合占比,最大值为1(100%)。
ofAPP中代码为:
void ofApp::setup(){
// brightness = 1.0;
quad.addVertex(glm::vec3(-1, -1, 0));
quad.addVertex(glm::vec3(-1, 1, 0));
quad.addVertex(glm::vec3(1, 1, 0));
quad.addVertex(glm::vec3(1, -1, 0));
quad.addColor(ofDefaultColorType(1, 0, 0, 1)); //red
quad.addColor(ofDefaultColorType(0, 1, 0, 1)); //green
quad.addColor(ofDefaultColorType(0, 0, 1, 1)); //blue
quad.addColor(ofDefaultColorType(1, 1, 1, 1)); //white
quad.addTexCoord(glm::vec2(0, 1));
quad.addTexCoord(glm::vec2(0, 0));
quad.addTexCoord(glm::vec2(1, 0));
quad.addTexCoord(glm::vec2(1, 1));
ofIndexType indices[6] = { 0,1,2,2,3,0 };
quad.addIndices(indices, 6);
ofDisableArbTex();
img.load("parrot.png");
img2.load("checker.jpg");
img.getTexture().setTextureWrap(GL_REPEAT, GL_REPEAT);
img2.getTexture().setTextureWrap(GL_REPEAT, GL_REPEAT);
shader.load("uv_passthrough.vert", "texture.frag");
}
void ofApp::draw(){
shader.begin();
shader.setUniformTexture("parrotTex",img,0);
shader.setUniformTexture("checkerTex", img2, 1);
quad.draw();
shader.end();
}
片元着色器代码如下:
#version 410
uniform sampler2D parrotTex;
uniform sampler2D checkerTex;
uniform float brightness;
in vec2 fragUV;
out vec4 outCol;
void main()
{
vec4 parrot= texture(parrotTex, fragUV);
vec4 checker= texture(checkerTex, fragUV);
outCol = mix(parrot, checker,0.3f);
}
运行画面如下: