前言
最近也是工作需要,开始对Blender-Cycles渲染引擎进行研究。在此做一下记录。
正文
一、Cycles简介
[摘自网络]Cycles是Blender 内置的PBR 实时渲染引擎,开源免费。Cycles渲染器是基于物理算法的电影级别渲染器,正在被越来越多的好莱坞电影公司以及工作是作为首席渲染器使用,比如:基于C4D平台的Cycles 4D渲染。与传统用于CG动画的Scanline(线扫描)渲染器(Renderman)不同,Cycles是照片级基于物理真实还原的渲染引擎,采用的是Pach-Tracer路径追踪算法。

二、安装Cycles
1. 准备
请确保已安装以下软件,并已在PATH目录配置过环境变量:
- Git
- SVN
- Python 3
- CMake
(默认全部安装最新版即可)
2. 构建Cycles工程
????此处参考Cycles 开发者页
-
打开CMD,进入存储目录(不要有中文);输入以下指令,将源码克隆到本地;或跳过直接下载我的分享
git clone git://git.blender.org/cycles.git -
克隆完成后,进入cycles文件夹
cd cycles -
下载预编译依赖库,此过程比较漫长,下载文件量8+G,网速只有一两百k,需要几个小时,很痛苦。我已经下载过了,分享在Google Drive上,自行食取。
make update -
构建工程,注意事项:
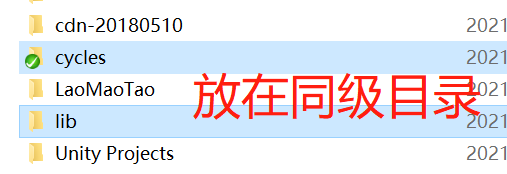
4.1 如果是通过我的分享下载的,需要将cycles和lib两个文件夹放在同级目录下,否则会找不到依赖库;
4.2 构建前,可以先重启下电脑,并关闭其他程序进程,目的是为了vs不被其他应用占用,导致出现"Lib.exe 已退出"、"CL.exe 已退出"等异常;
4.3 构建期间,也不要打开其他vs工程,会很卡,CPU经常100%。make
三、打开示例程序
1. 渲染示例场景
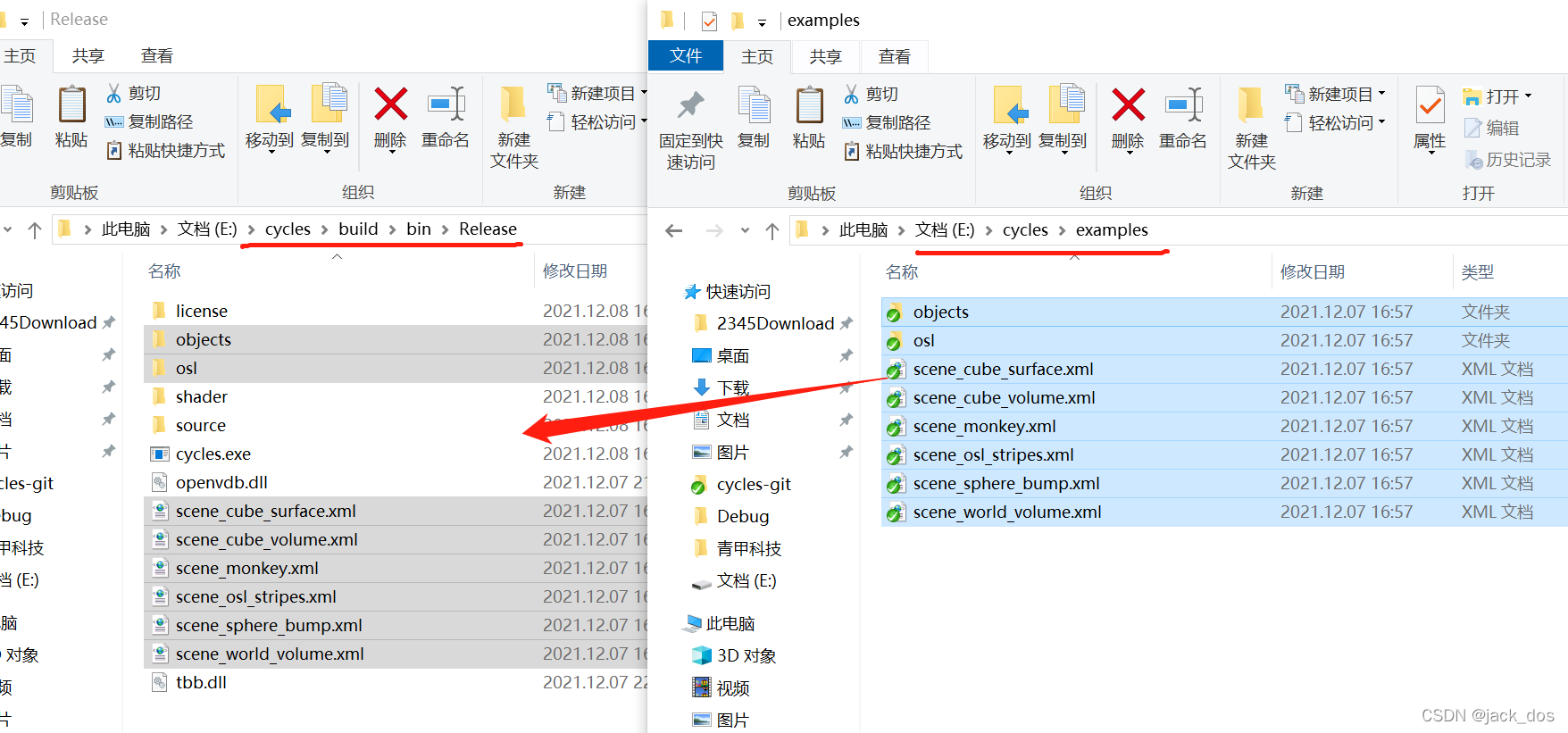
将 cycles/examples/ 中的文件拷贝到 cycles/build/bin/Release/
 然后在此处打开CMD,输入以下命令,运行示例
然后在此处打开CMD,输入以下命令,运行示例
```bash
cycles scene_monkey.xml
```

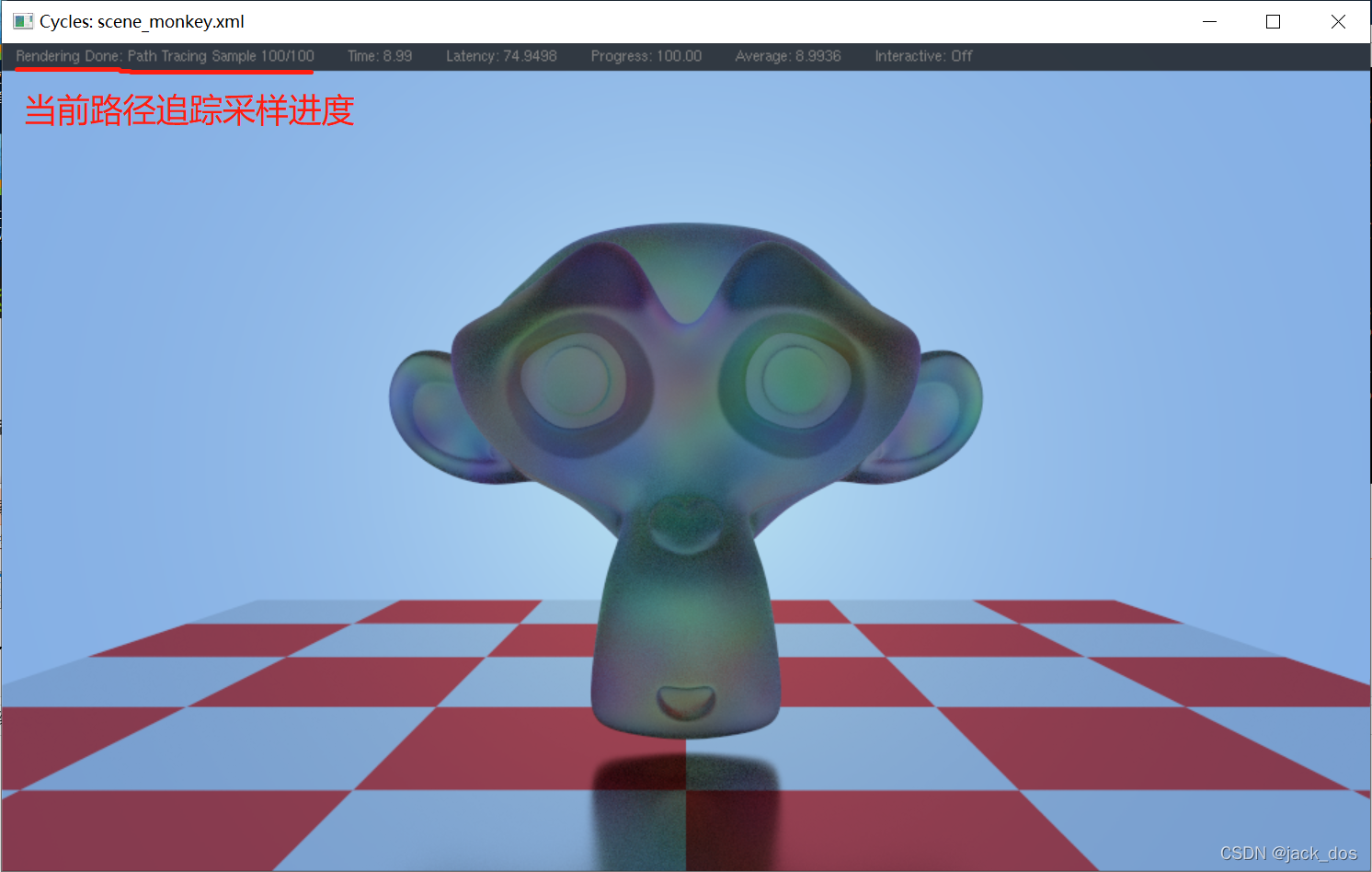
左上角能看到当前进度(窗口越大,分辨率越大,时间越长;且当窗口尺寸改变时,会重新渲染)

2. 保存渲染结果为图片
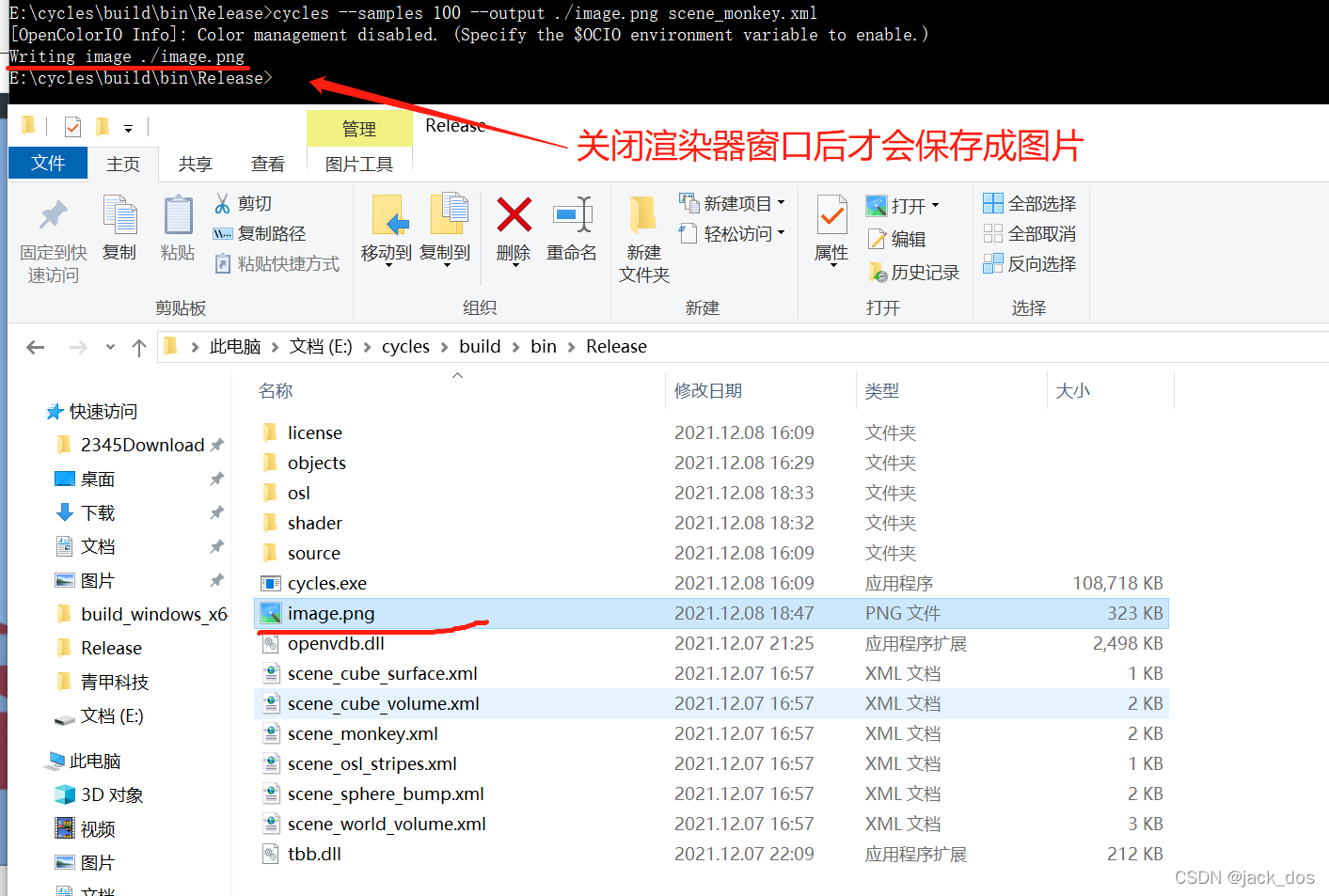
运行以下命令,当进度到100%时,将结果保存成图片(结束时,需主动关闭渲染器窗口)
cycles --samples 100 --output ./image.png scene_monkey.xml

3. OSL 着色系统
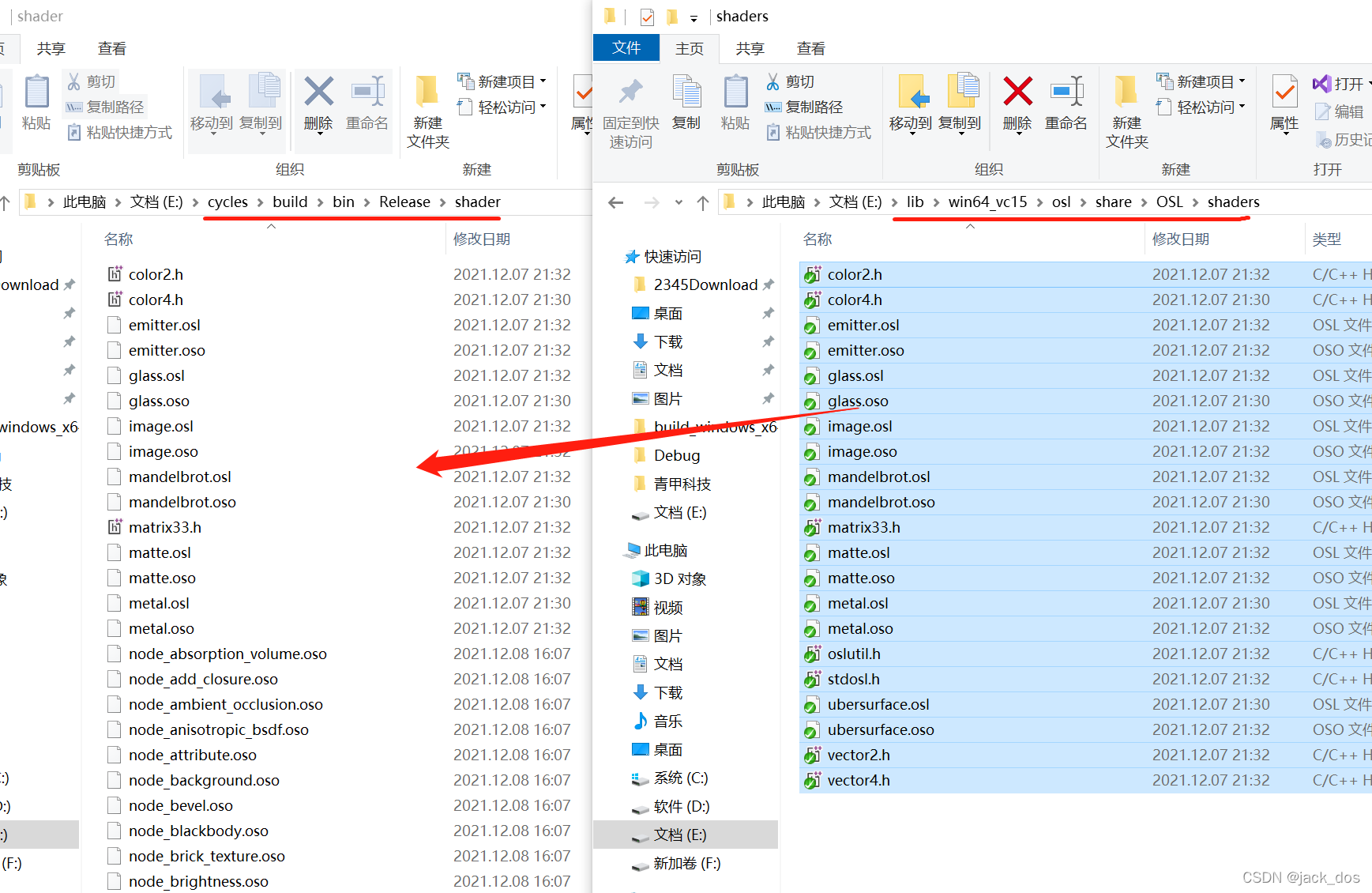
需要先将 lib/win64_vc15/osl/share/OSL/shaders/ 下的文件拷贝到 cycles/build/bin/Release/shader/ 下

然后CMD命令输入
cycles --shadingsys osl scene_osl_stripes.xml
一个美妙的线条图像就出来了~