1.Bump Mapping介绍
绘制物体时,需要表达物体的细节。物体的细节从尺度上来讲可以分为三种:
宏观尺度
·覆盖很多像素
·由顶点或三角形或其它几何图元表示
·例如创造三维角色时,四肢或头部等部分
中观尺度
·覆盖几个像素
·描述了宏观尺度和微观尺度之间的特征,包含的细节较为复杂,无法使用单个三角形进行渲染,同时这些细节足够大,可以让观察者看出几个像素以上的表面曲率变化
·例如人脸皱纹、肌肉组织细节、衣服褶皱、砖头缝隙等
微观尺度
·覆盖可能小于一个像素
·通常在着色模型中,着色模型通常在像素着色器中实现,并且使用纹理贴图作为参数,着色模型模拟了物体表面微观几何形状的相互作用
·例如有光泽的物体在微观尺度下是光滑的,而形成漫反射的物体在微观尺度下是粗糙的,角色的皮肤和衣服看起来有不同材质,因为他们使用了不同的着色模型
凹凸映射就是模拟中观尺度的常用方法之一,它能让观察者观察到比几何模型更小的细节
基本思想
·在纹理中把细节相关的信息编码
·在着色的过程中用收到干扰的表面去代替真实的表面,使表面看起来有小尺度的细节,
·凹凸贴图映射技术是对物体表面贴图进行变化然后再进行光照计算的一种技术。
·例如给发现分量添加噪音,或者在一个保存扰动值的纹理图中进行查找。
·这是一种提升物体真实感的有效方法,但不需要提升物体的几何复杂度。这种方式在提升物体的表面细节或者表面的不规则性方面有显著效果。

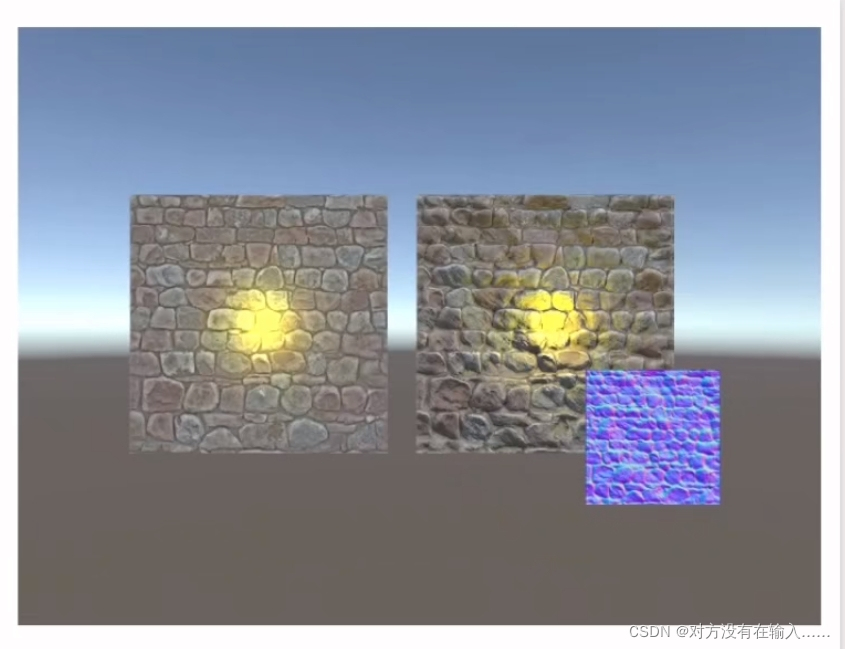
![]()
右图使用了法线贴图
Bump Mapping分类
主要分类:
·法线映射 (最为常用)
·会对局部的物体表面进行发现扰动,进而改变明暗关系,从而达到增加模型的细节效果
·三种映射中都会用到法线贴图
·视差映射
·浮雕映射
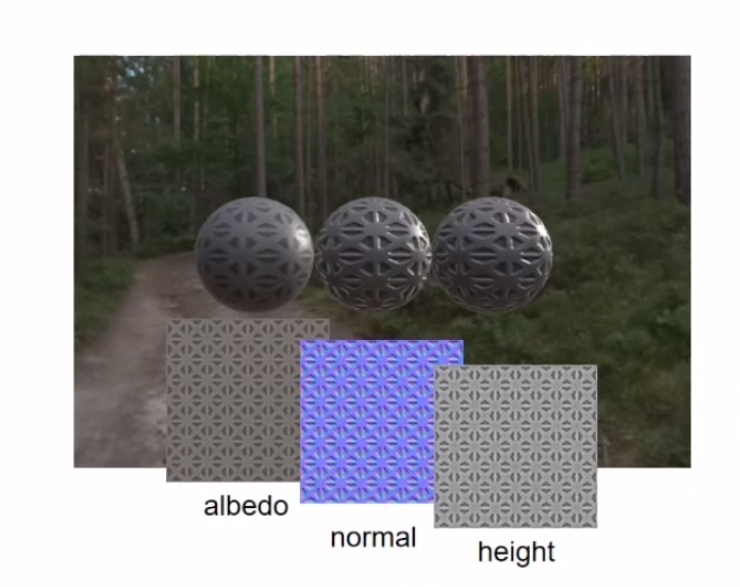
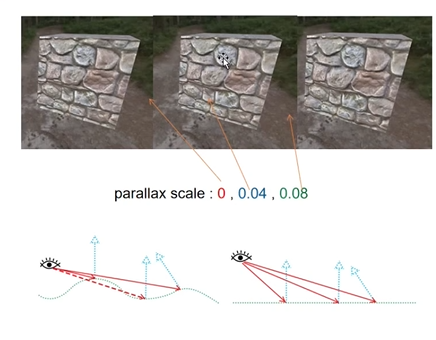
被广泛地使用,用来增加模型的细节,或者用来做特殊的画面处理效果。

左:未使用任何凹凸映射技术 中:使用法线贴图,有凹凸感 右:使用视差映射贴图,凹陷效果更加深邃
2.Normal Mapping 法线映射
关于Normal Mapping
·Normal Map是一张存有物体局部表面法线信息的一张贴图
Normal Map的使用
·在计算光照时,程序会读取法线图,并获取当前像素点的法线信息,结合光线信息进行光照计算
优点
·使用法线贴图计算光照,可以让物体表面表现出更加丰富的细节,并随光照方向变换而实时变换
·这是普通纹理贴图所不能表现出来的
生成
·一般由高模映射到低模上来生成
·像金属、木头等细节丰富的物体,可借助程序化软件,如PhotoShop, SD等生成对应法线贴图

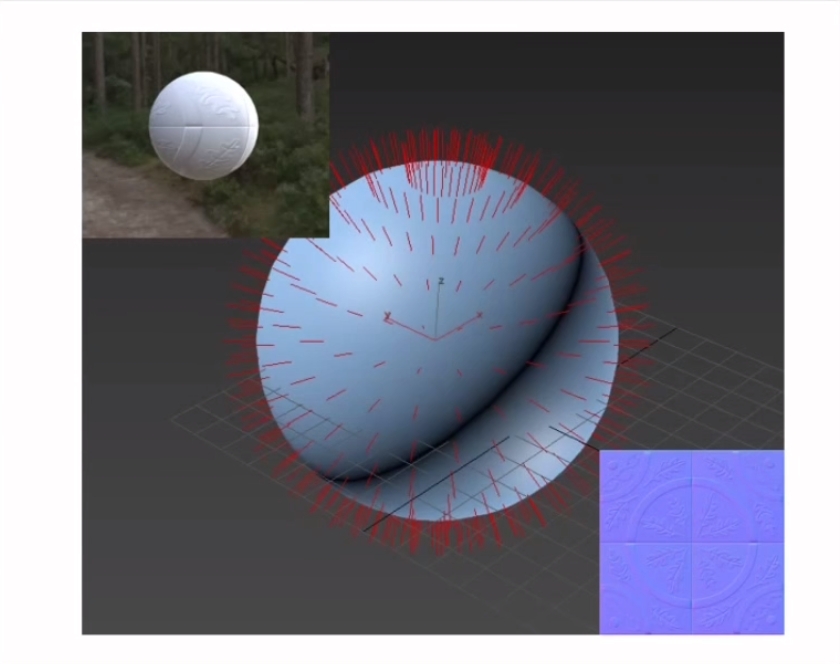
如图,假如漫反射部分使用半兰伯特模型,那么决定其明暗关键部分的就与法线有关,是法线与光照方向的点乘
切线空间
·法线的存储,一般会放到模型的切线空间中
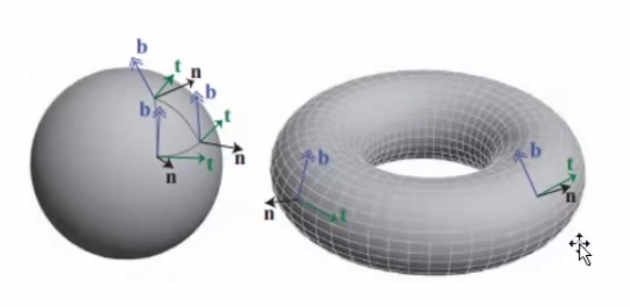
·切线空间是由物体表面的切线、副切线和法线组成的几何空间

·在Tangent Space中,坐标原点为顶点位置。
顶点法线(n)作为Z轴,法线n垂直于物体表面
然后需要两个切线来分别做X轴和Y轴
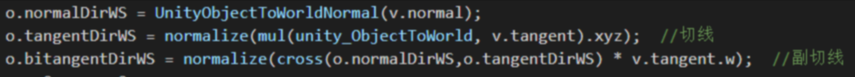
切线t与物体纹理坐标uv坐标系一致(网格水平线)
副切线b由法线与切线叉乘得到
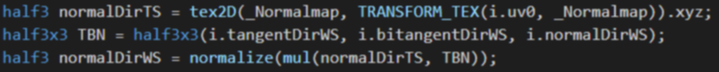
计算光照时,需要把光照运算的向量放到统一坐标系下,因为法线存储在切线空间中,而光照方向等又存储在世界空间中。读取切线空间法线,需要世界坐标转切线坐标矩阵 或 切线空间转世界空间的转换矩阵,将向量统一到同一坐标系后再进行光照操作。
世界和切线空间转换
将世界坐标系下的顶点法线和切线以及副切线作为切线空间坐标系的正交基,并用这三个向量的标准正交基来构建转换矩阵。
对应关系:法线为z轴,切线为x轴,副切线为y轴
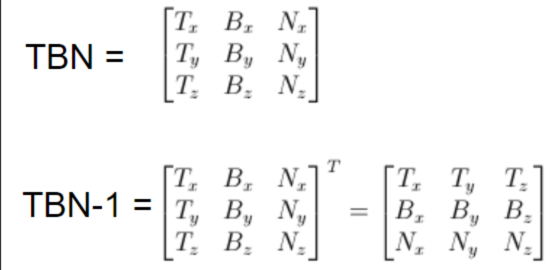
构建一个3*3的矩阵来做空间向量的坐标系转换,一般的叫该矩阵为TBN矩阵
TBN矩阵的逆矩阵就是从切线空间到世界空间的转换矩阵,记为TBN-1
因为TBN矩阵是正交矩阵,所以其逆矩阵为TBN矩阵的转置矩阵



矩阵构建完后,接下来就是计算光照部分
引入切线空间的原因:
法线存储在哪个坐标系中都是可以的,但重点是后续的光照计算,选择哪个坐标系就意味着要把光照计算所用到的不同信息全部转换到对应的坐标系中。
使用切线空间的优点:
·自由度高
·如果把法线记录在模型空间下,该信息就较为绝对,只能用于该模型
·在切线空间下的法线信息是相对的法线信息,是对当前物体法线的扰动,可以重复使用
·可以进行uv动画
·对点的偏移,实现凹凸效果
·可以重用法线贴图
·比如立方体的六个面可以使用一张法线贴图
·便于压缩
·切线空间中,法线始终垂直于表面向外(z+)。在归一化的法线向量里,法线值始终处于0-1间。
·只用存储tDir与bDir,就可以推导出法线的值
·而在模型空间中,法线可以为负,必须要存储三个值
Unity中法线贴图的压缩格式
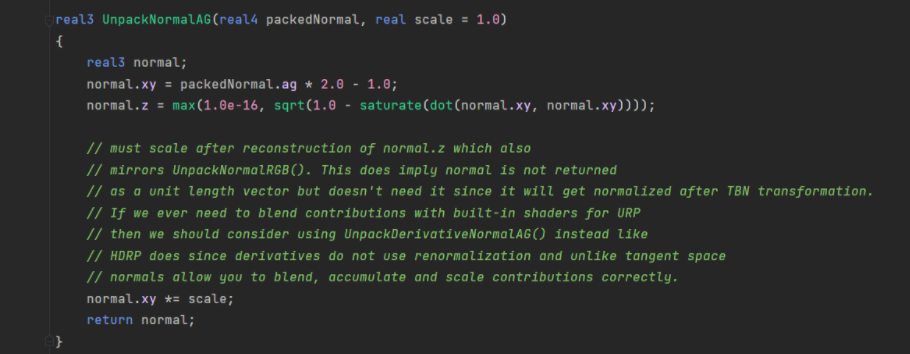
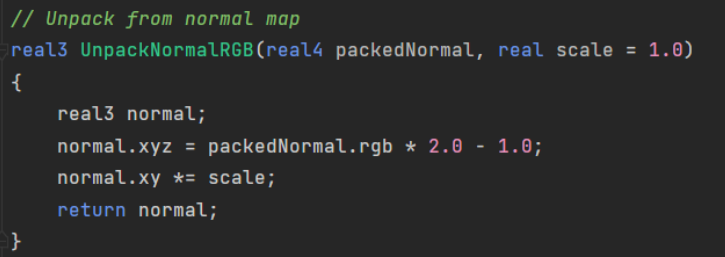
在unity中,非移动平台上,Unity会把法线贴图转换成DXRT5nm格式。这种格式只有两个有效通道GA通道,这样可以节省空间,而移动平台Unity使用传统的RGB通道。在DXRT5nm格式中,GA存储对应法线的y、x分量,z分量需要通过一个简单的运算求得。
GA存储

存储x、y分量
解码法线时,先*2后-1,原因是在编码时,切线与副切线的取值范围是[-1, 1],但是贴图的颜色通道只能存储[0, 1],所以在存储时要先+1后/2(映射到0到1间),解码时要进行反向操作。
对normal的xy乘以scale:对法线的扰动效果进行缩放。
RGB存储

3.Parallax Mapping 视差映射
关于Parallax Mapping
·视差映射主要是为了赋予模型表面的遮挡关系的细节
·可以与法线贴图一起使用,产生真实感
·引入高度图,高度图一般是用来作为顶点位移使用,但是需要模型包含大量三角形,带来比较大的消耗
核心
改变纹理坐标

如何改变坐标
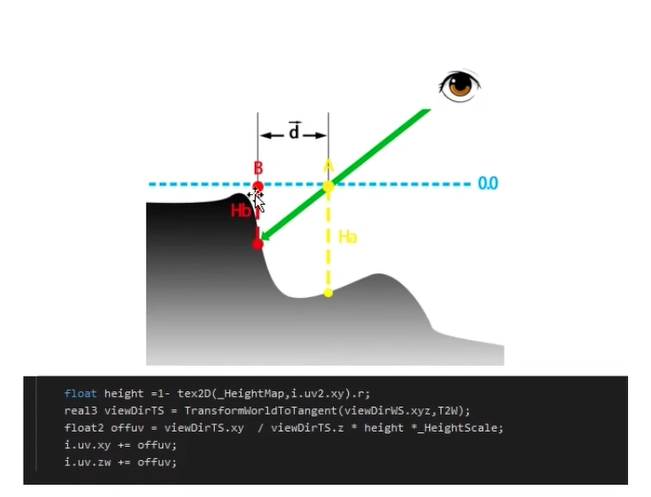
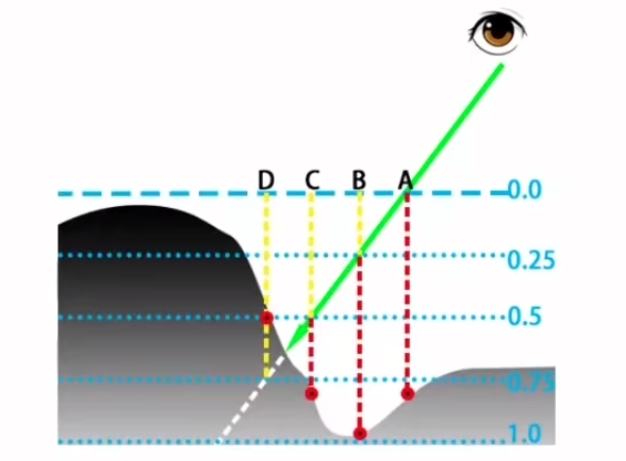
我们制作的模型在一个三角面即切线空间下,所有点都位于切线和副切线组成的平面内(蓝色虚线,图中0.0点)
但实际物体要有更多的丰富细节,如图当计算我们当前视角的片元A时,真正应该计算的点是视线与物体表面的实际交点,即B点。
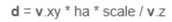
计算B点就需要知道A、B两点在平面上的uv偏差,只能近似计算,根据高度图以及切线空间下的视角方向,近似地求解偏移量。视角方向(v),A点的高度值来近似地求解,并可以通过一个缩放值(scale)来控制。


Steep Parallax Mapping 陡视差映射
视差映射往往是近似值,结果不够准确。在此基础上想获得更加准确的结果就要使用陡视差映射,陡视差映射也是个近似解,但是结果比普通视差映射更加精确,效果表现上也更好。
基本思想
将深度分为等距的若干层,然后从最顶端开始采样,并且每次沿着视角方向偏移一定的值,若当前层的深度大于采样出的深度(视线深度>采样深度),则停止检查并返回最后的结果。

问题
·如果分的层数比较多,性能上的开销就会比较大
·如果分的层数比较少,最后渲染出来的锯齿会比较明显
·可以通过视线方向和法线方向的夹角对采样层数最大值与最小值的阈值的限定
·在浮雕贴图做改善
4.Relief Mapping 浮雕映射
关于Relief Mapping
·浮雕映射,与视差映射对比有更好更准确的表现效果。如果使用更大的uv偏差,视差映射就会导致失真,从而引入浮雕映射。
·浮雕映射更容易提供更多的深度,还可以做自阴影以及闭塞效果。

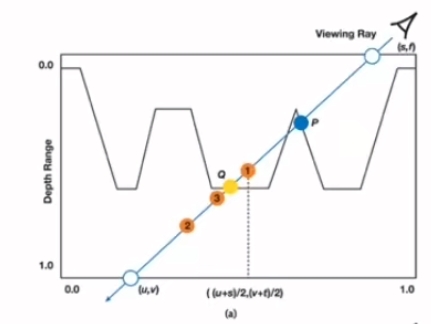
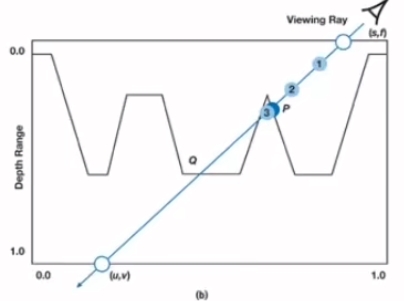
基本思想
·浮雕映射一般采用射线步进,和二分查找来决定uv偏移量
·射线步进与视差映射一样
·二分查找是在射线步进找到合适的点后,使用二分查找找到精确的偏移值


视差闭塞贴图(陡视差映射的另一改良版本)
·解决浮雕映射的二分查找性能开销的问题
·简称为pom
·在最后步进里分别对步进两端的uv值进行采样(2、3点),采样后再对最后两个采样结果进行差值,差值结果作为最后偏移值
·节省性能、精确性高
·要求表面相对较为平滑与连续