1、方案调研
业务需要实现vr全景,类似于汽车之家,或者是贝壳看房之类的。经过技术调研,主流实现技术方案主要有3种:
1、threejs
threejs在3D流域的应用不用多说,但是最终实际效果不好、threejs的api多于繁杂等原因放弃。
2、css3D
没错,css也可以实现这些vr全景效果,考虑到兼容性以及实际体验,最终还是放弃了。
3、pano2vr或者krpano
经过实践,这些第三方软件做出的效果确实不错。而且发现许多网站,许多第三方vr公司都是用的这些技术。所以决定用第三方软件。
本文将基于krpano记录vr全景的使用过程。
2、krpano下载
很遗憾,krpano或者pano2vr都是收费软件。拿krpano来说,基础版本的199欧元,高级定制版本299欧元,还有一些好用的第三方插件也是收费的。虽然官网提供下载,但是也是体验版本或者是生成vr之后有他们自己的logo水印。
和我一样,囊中羞涩的同仁,那只好去网上搜索一下,想想其他办法(po jie ban)。
请支持正版软件!!
krpano官网地址:krpano.com - Download
3、全景图
做全景,想要达到比较好的效果,需要使用全景相机采集全景图片。采集完成的全景图片需要注意一个问题,那就是底部的相机痕迹。最好的解决方法就是用ps把底部相机的痕迹抹除。
如果没有全景图怎么办?
1、用手机的全景模式拍摄。
现在大部分手机支持全景拍摄。虽然效果肯定不如专业的全景相机,但是作为自己体验开发应该也可以用用。
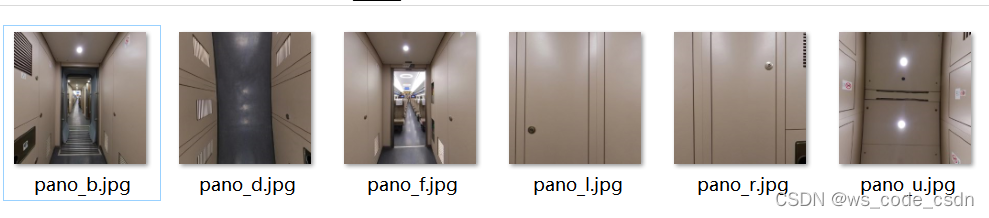
2、网上下载6张单张图片。如下图所示:

?我来解释一下几个问题:
1、为什么是6张图片?而不是8张或者是10张。
首先,我们要有立体感。3D的东西我们可以看成是一个立方体。我们看的时候相当于站在这个立方体的中间,上,下,左,右,前,后这6个方向。所以必须是6张图片。
2、图片命名?
关于图片命名,可以看到上边的这些图,末尾分别是b、d、f、l、r、u这6个字母。这6个字母不是胡写的,而是分别对应其位置的英文首字母:上:up ;下:down ;左:left ;右:right ;前:front ;后:behind。
图片就准备好了。
4、使用krpano制作全景图
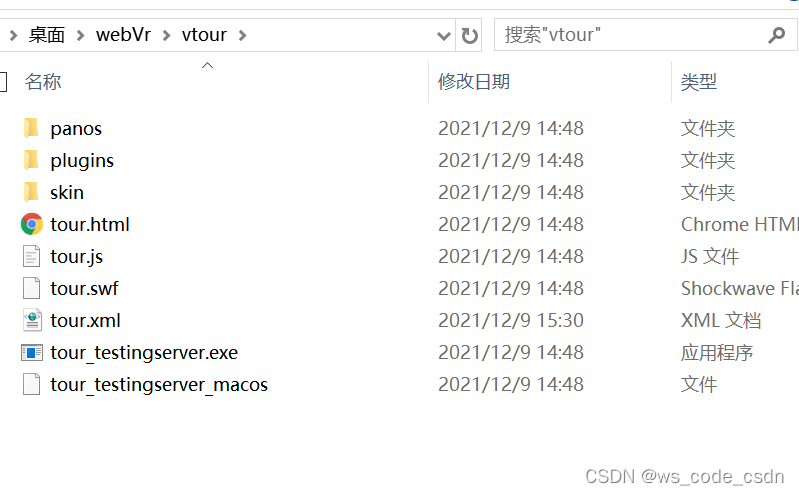
打开下载好的krpano文件夹,如下图所示:

大概可以说说krpano文件夹内这些主要文件(夹)的含义。
前三个文件夹,分别是krpano的文档、krpano的模板、krpano的例子。可以都点开看看,了解一下。
然后需要说的就是“krpano Tools.exe”。双击它,可以打开krpano的主程序界面。如何使用下边再说。
最后就是末尾的几个文件带有“droplet.bat”的文件。这些文件是生成全景图的自动脚本。下边介绍使用。
了解完文件夹,就可以开始生成全景图。
如何生成全景图?用鼠标拖拽着图片到这些命令上就可以了。就是这么简单。推荐使用倒数第二个命令来生成全景。如下图所示:

?最后生成一个vtour文件夹。如图所示:

?
?点击倒数第二个exe就可以在浏览器中看到自己的全景vr场景了。
请注意:不能直接打开 tour.html。必须把他们放进服务器中才可以打开。
至此,全景图已经制作完毕了。
5、krpano的二次开发
如果还是想增加一些自己的功能,就必须在其基础上做二次开发。
打开vtour文件夹中的tour.xml,它大概是这样的:
<krpano version="1.19" title="Virtual Tour">
<include url="skin/vtourskin.xml" />
<!-- customize skin settings: maps, gyro, webvr, thumbnails, tooltips, layout, design, ... -->
<skin_settings maps="false"
maps_type="google"
maps_bing_api_key=""
maps_google_api_key=""
maps_zoombuttons="false"
gyro="true"
webvr="true"
webvr_gyro_keeplookingdirection="false"
webvr_prev_next_hotspots="true"
littleplanetintro="true"
title="true"
thumbs="true"
thumbs_width="120" thumbs_height="80" thumbs_padding="10" thumbs_crop="0|40|240|160"
thumbs_opened="false"
thumbs_text="false"
thumbs_dragging="true"
thumbs_onhoverscrolling="false"
thumbs_scrollbuttons="false"
thumbs_scrollindicator="false"
thumbs_loop="false"
tooltips_buttons="false"
tooltips_thumbs="false"
tooltips_hotspots="false"
tooltips_mapspots="false"
deeplinking="false"
loadscene_flags="MERGE"
loadscene_blend="OPENBLEND(0.5, 0.0, 0.75, 0.05, linear)"
loadscene_blend_prev="SLIDEBLEND(0.5, 180, 0.75, linear)"
loadscene_blend_next="SLIDEBLEND(0.5, 0, 0.75, linear)"
loadingtext="loading..."
layout_width="100%"
layout_maxwidth="814"
controlbar_width="-24"
controlbar_height="40"
controlbar_offset="20"
controlbar_offset_closed="-40"
controlbar_overlap.no-fractionalscaling="10"
controlbar_overlap.fractionalscaling="0"
design_skin_images="vtourskin.png"
design_bgcolor="0x2D3E50"
design_bgalpha="0.8"
design_bgborder="0"
design_bgroundedge="1"
design_bgshadow="0 4 10 0x000000 0.3"
design_thumbborder_bgborder="3 0xFFFFFF 1.0"
design_thumbborder_padding="2"
design_thumbborder_bgroundedge="0"
design_text_css="color:#FFFFFF; font-family:Arial;"
design_text_shadow="1"
/>
......我们所有二次开发的代码基本都在这个文件中写入。
1、增加热点
两种方式:
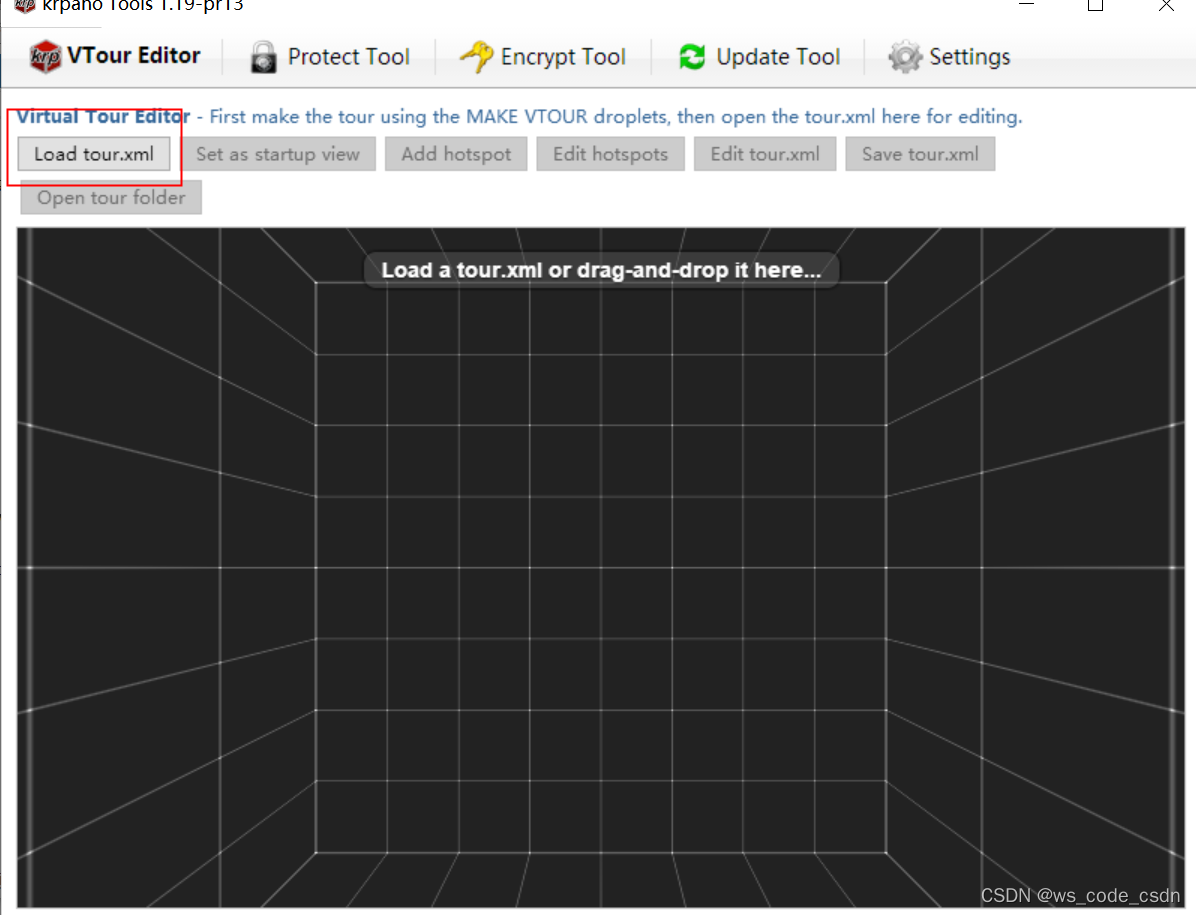
第一,如果增加热点的目的只是想画一个箭头切换一下场景,那么只需要打开"krpano Tools.exe",打开软件主界面,点击左上方按钮“load xml”,载入vtour文件夹中的tour.xml文件就可以在软件中看到刚刚制作的场景了,如下图:

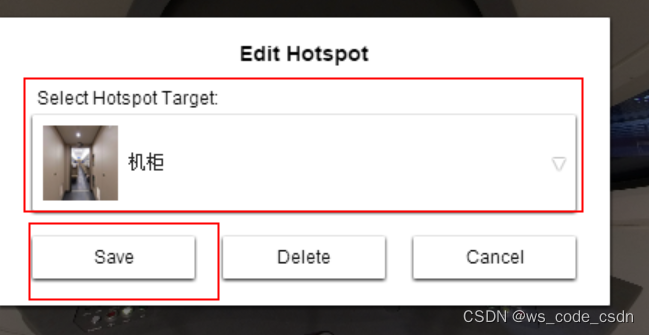
?载入场景之后,可以点击第三个按钮“Add hotspot”。这时候你可以在你想要添加热点的地方点击一下,可以生成一个箭头,用鼠标拖拽调整好位置,再点击一下热点,会弹出一个弹框,你可以再下拉框中选择点击这个热点之后将到达的场景名称。如图所示:

?最后记得点击保存。
第二,可以通过代码写入热点。话不多说,直接上代码:
<hotspot name="mytext1"
type="text"
zoom="true"
ath="4.642" atv="24.049" edge="center"
distorted="true"
renderer="webgl"
html="[span]DMI[/span]"
css="font-family:Arial; font-size:14px; color:#fff;"
vcenter="false"
padding="5"
wordwrap="true"
bg="true"
bgcolor="0x000000"
bgalpha="0.6"
bgborder="0"
bgroundedge="0"
bgshadow=""
txtshadow=""
mergedalpha="true"
oversampling="1.0"
mipmapping="false"
onautosized=""
onover="tween(alpha,1);tween(scale,0.9);"
onout="tween(alpha,1);tween(scale,1);"
onclick="action(open,container1);"
/>就是类似于html的一个标签hotspot。至于里边的属性如下,可以参考:
<layer name="..." 定义引入的元素名称
type="image" 引入元素的类型,可以为image、container、text(textfield),container为容器,可在容器内继续引入多个媒体元素
url="..." 引入元素的路径(支持格式:SWF, JPG, PNG, GIF.)
html="" 显示文字时的内容
keep="false" 是否在跳入新场景时仍然保留显示该元素
parent="" 设置父容器名称,可以直接是 plugin的name,也可以是全称:parent="layer[name]"或parent="hotspot[name]"
alturl="" #引入元素的路径(支持格式:SWF, JPG, PNG, GIF.),只在html5浏览器使用
devices="all" 设置显示的设备类型(详见设备列表)
visible="true" 设置插入元素是否可见
enabled="true" 设置插入元素是否接受鼠标事件
handcursor="true" 鼠标移动该元素上时,是否变为小手
maskchildren="false" 设置是否将子控件变为蒙板,设置为TRUE后,除子控件范围显示外,子控件边框与父控件边框之间区域将不显示
scalechildren="false" 设置是否子空间跟随父控件一同缩放
zorder="" 插入元素的次序索引,可以是字符也可以是数字,html5输出必须是0-100整数
capture="true" 只是该元素接受事件,false时子元素也可接受事件
children="true" 启用当前元素的子元素来接收鼠标事件。
preload="false" 预加载,在加载pano之前先加载图层/插件的url,然后执行任何操作。
blendmode="normal" 混合/混合模式( normal, layer, screen, add, subtract, difference, multiply, overlay, lighten, darken, hardlight, invert)仅flash
style="" 调用已在文件中定义好的style的名称
align="" 元素在屏幕对齐方式,lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom (见示意图)
edge="" 元素的边缘或描点层对齐方式,lefttop, left, leftbottom, top, center, bottom, righttop, right, rightbottom (见示意图)
x="" 对齐边界到对齐点的X横向距离
y="" 对齐边界到对齐点的y横向距离
ox="" 偏移
oy="" 偏移
rotate="0.0" 插入元素显示时旋转度数
width="" 插入元素的显示宽度(prop:自适应)
height="" 插入元素的显示高度
minwidth="0"
maxwidth="0"
minheight="0"
maxheight="0"
autowidth="false" 根据内容自适应宽度
autoheight="false" 根据内容自适应高度
scale="1.0" 插入元素的缩放比例
pixelhittest="false" 仅flash
smoothing="true" 平滑 仅flash
accuracy="0" 精度
alpha="1.0" 插入元素的不透明度
autoalpha="false" 自动透明度
usecontentsize="false" 满画布 仅flash
scale9grid="" 定义9格网格(scale9grid="x-position|y-position|width|height|prescale*")
crop="" 定义元素坐标及宽高 crop="x-position|y-position|width|height"
onovercrop="" 设置元素鼠标移到上方后的坐标及宽高
ondowncrop="" 设置元素鼠标按下状态后的坐标及宽高
mask="" 遮罩 仅flash
effect="" 位图效果适用于层/插件的形象 仅flash
background="" 可以设置false 去掉背景
bgcolor="0x000000" type="container"状态下的背景颜色,非container状态下无效
bgalpha="0.0" 背景不透明度
bgborder="0" (bgborder="widths color alpha")边框
bgroundedge="0" 圆角
bgshadow="" (基本:bgshadow="xoffset yoffset blur color alpha";高级:gshadow="xoffset yoffset blur spread color alpha inset, ...")阴影
bgcapture="false" 是否捕抓在背景容器上事件(type="container"状态下生效)
onover="" 鼠标在经过上方时执行动作
onhover="" 鼠标停在上方时执行动作
onout="" 鼠标停移出范围时时执行动作
onclick="" 鼠标停点击时执行动作
ondown="" 鼠标按下时执行动作
onup="" 鼠标按键松开时执行动作
onloaded="" 加载元素完成后执行动作
/>
2、增加热点点击事件
增加点击事件,比如点击热点之后弹出一个图片:
<!-- 定义一个动作 -->
<!-- 打开关闭图片 -->
<action name="open">
<!-- 这个语法的意思就是把第一个参数的visible(显示)设置为true -->
set(plugin[%1].visible,true);
tween(plugin[%1].alpha,1);
</action>
<action name="close">
set(plugin[%1].visible,false);
</action>
<hotspot name="mytext1"
type="text"
zoom="true"
ath="4.642" atv="24.049" edge="center"
distorted="true"
renderer="webgl"
html="[span]DMI[/span]"
css="font-family:Arial; font-size:14px; color:#fff;"
vcenter="false"
padding="5"
wordwrap="true"
bg="true"
bgcolor="0x000000"
bgalpha="0.6"
bgborder="0"
bgroundedge="0"
bgshadow=""
txtshadow=""
mergedalpha="true"
oversampling="1.0"
mipmapping="false"
onautosized=""
onover="tween(alpha,1);tween(scale,0.9);"
onout="tween(alpha,1);tween(scale,1);"
onclick="action(open,container1);"
/>
<!-- 司机室右侧面板上ATP旋转开关 -->
<hotspot name="mytext2"
type="text"
zoom="true"
ath="99.563" atv="34.140" edge="center"
......
onclick="action(open,container2);"这里声明点击的动作 其中container2 是下边图片图层的名字
/>
<layer
name="container2"
type="image" 定义图片图层
url="图片的地址"
width="100%"
height="100%"
maskchildren="true"
visible="0"
children="true"
background="true"
bgcapture="true"
enabled="true"
bgcolor="0x000000"
bgalpha="0.8"
onclick="action(close,get(name));" // 点击这个图片就可以隐藏图片
>
由于krpano的功能很多,又有一些属于自己的语法,二次开发的内容就暂时到此结束了。
在网上找到了一个整理好的krpano中文文档,地址:plugin/layer · Krpano全景漫游开发手册 · 看云