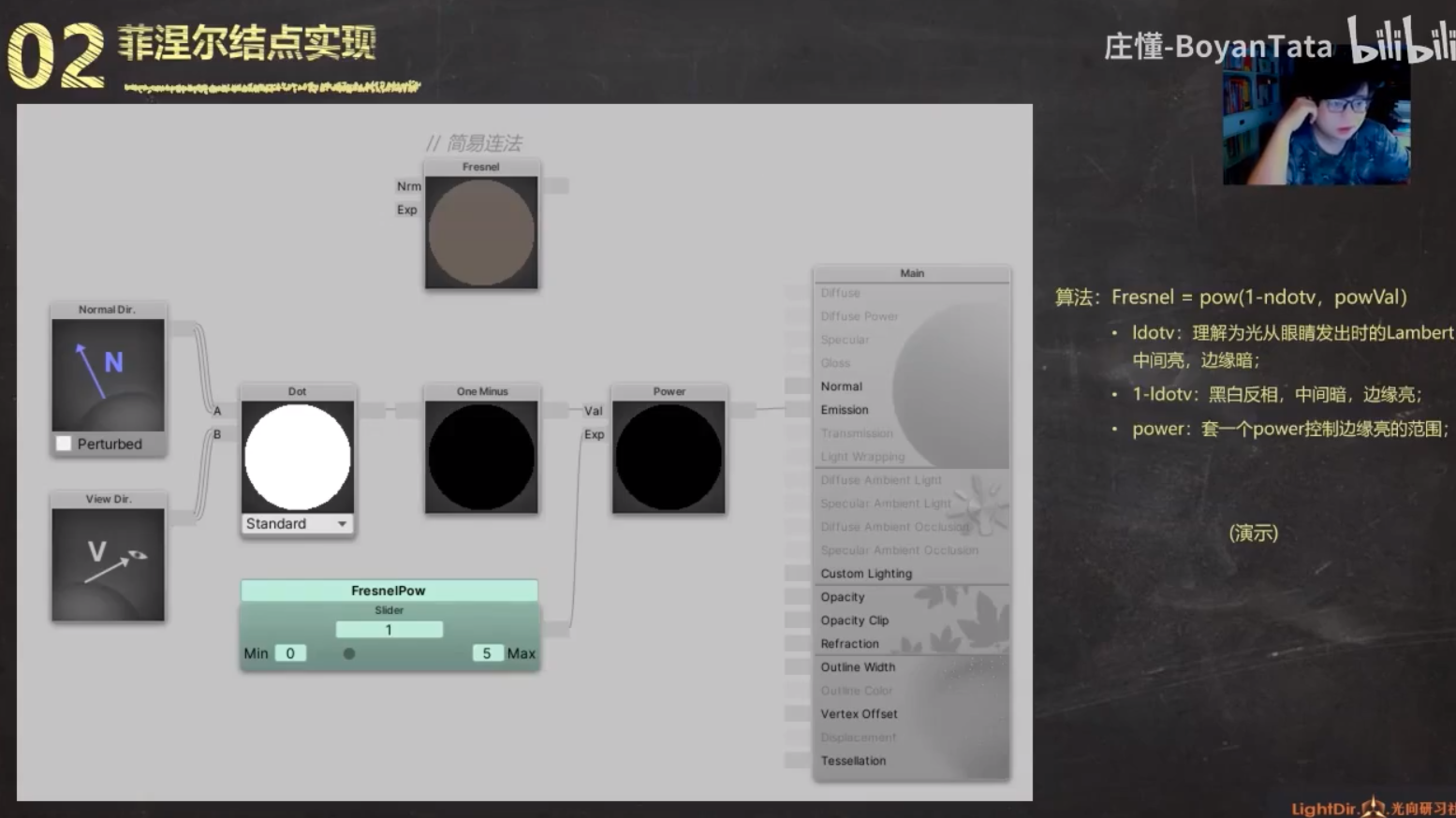
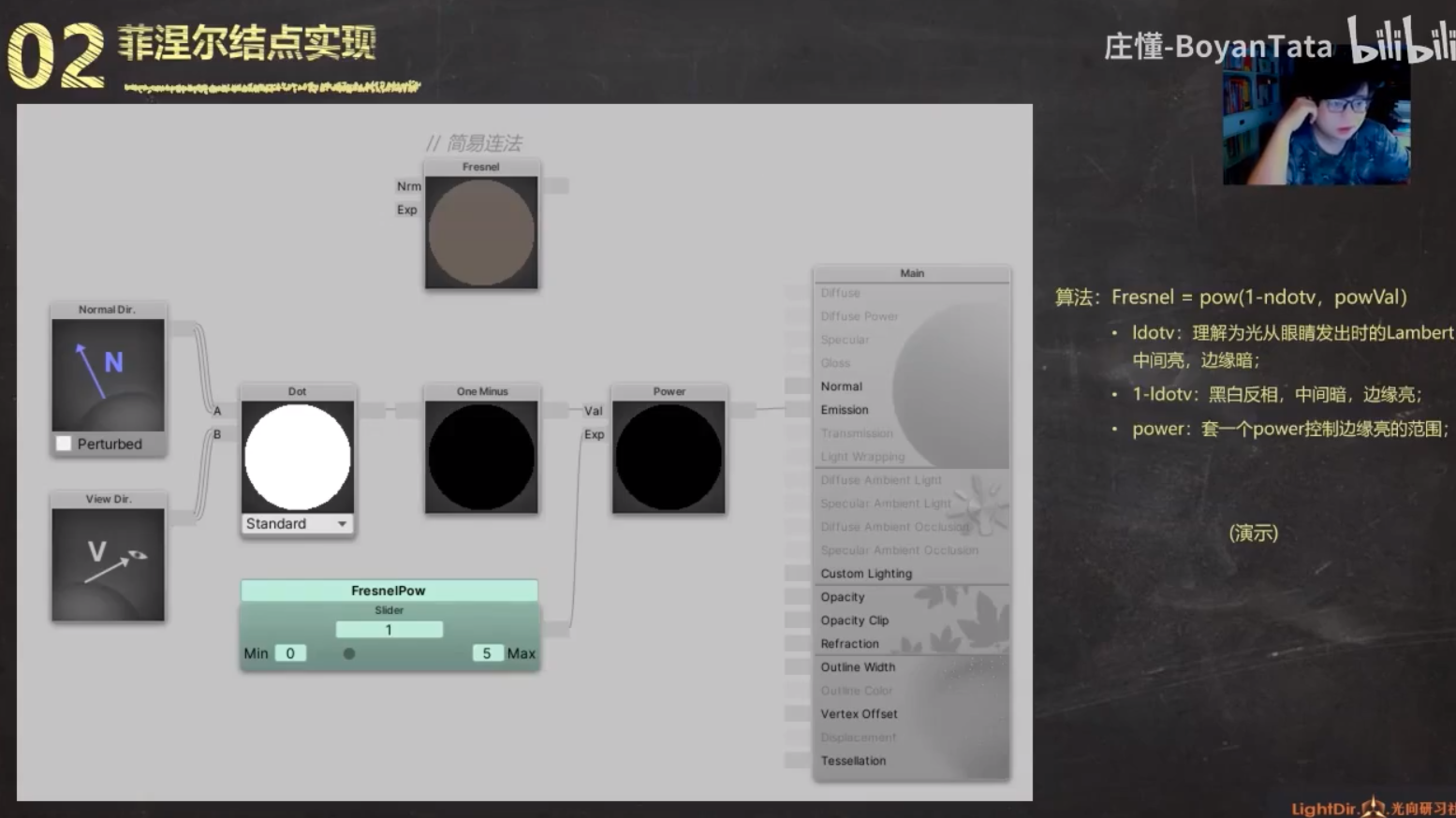
- 菲尼尔现象
- 除了金属表面,还有视觉垂直,反射小;但视线非垂直表面,它反射越强。

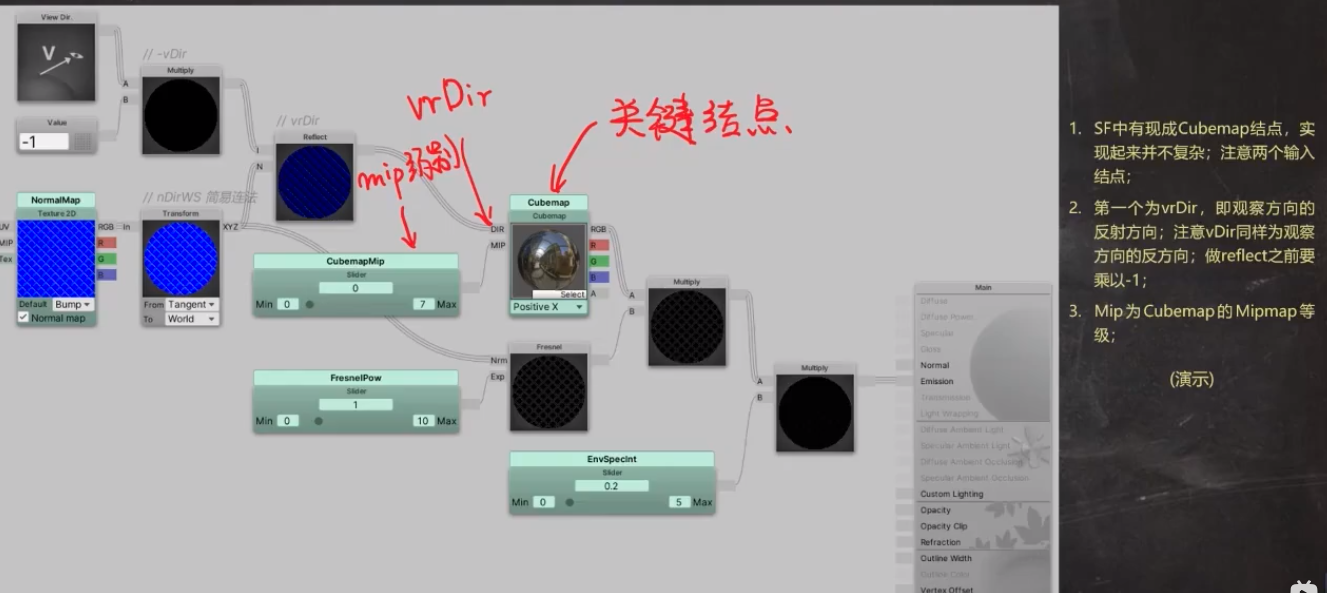
- 节点


- 什么是PBR
- Matcap-直接通过View空间法线朝向,映射在模型表面的,它的缺点是动态就出现穿帮。优点是性能占用少。

- 一般使用在环境光中,游戏界面,商城广告等静态界面。
- BRDF有光照模型,它可以展示在动态视觉运动 。它缺点是消耗性能大。
- 一般使用在人物模型,等需要精细的画面中。

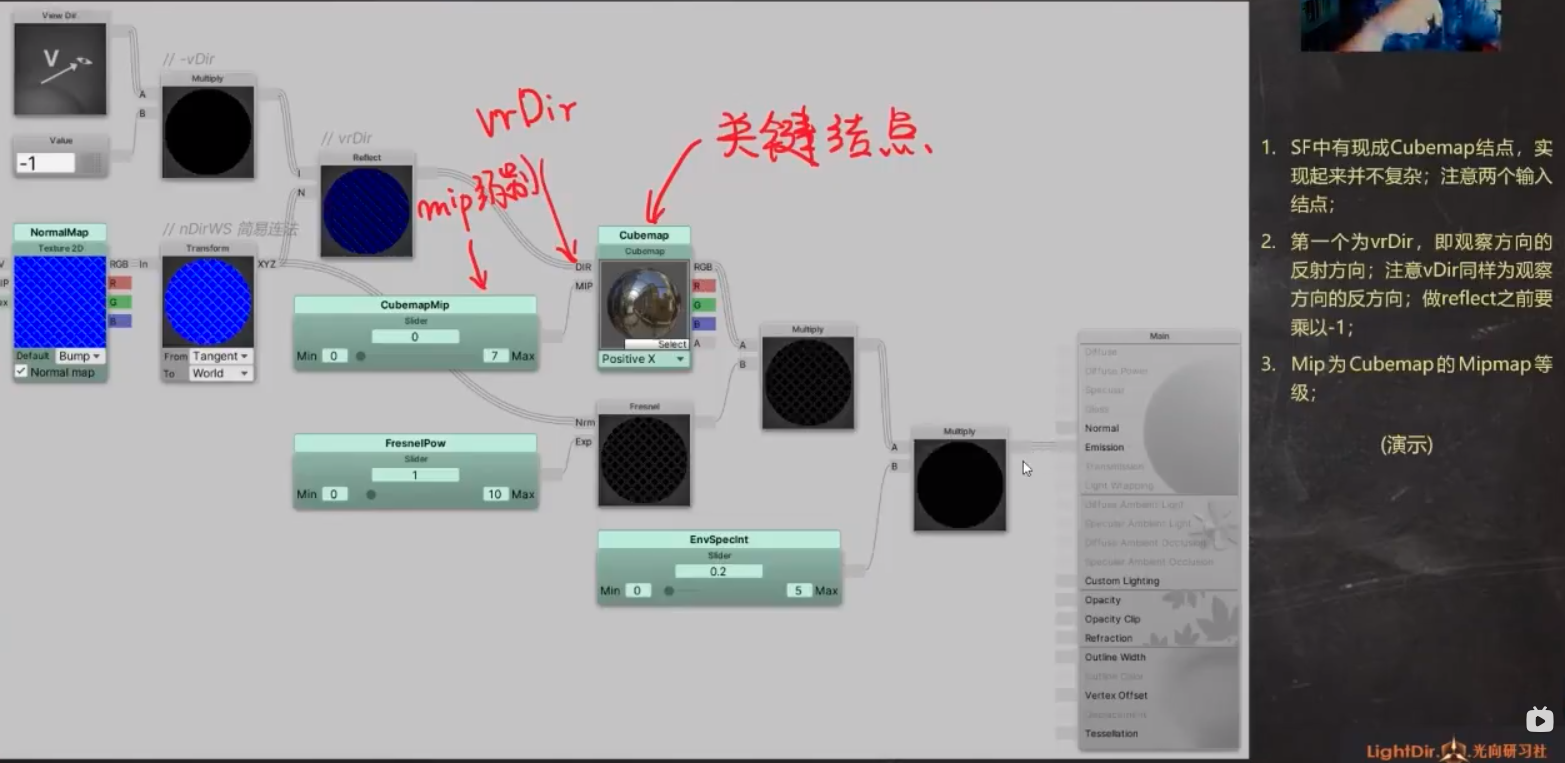
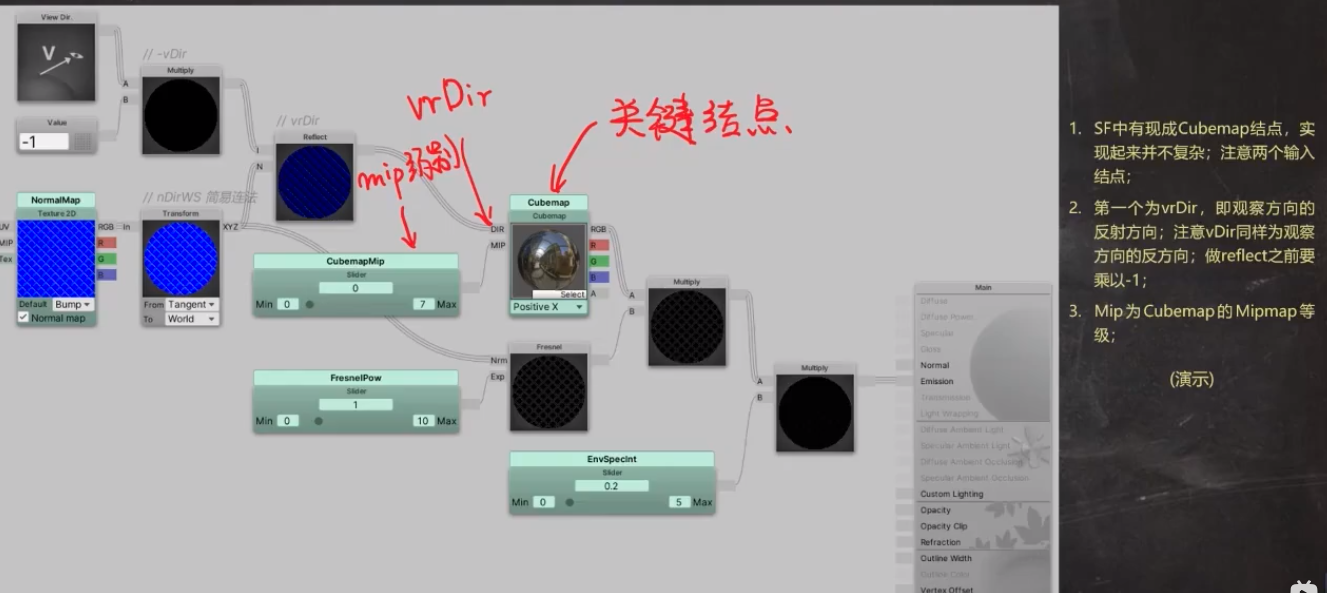
- 节点实现

- MatCap

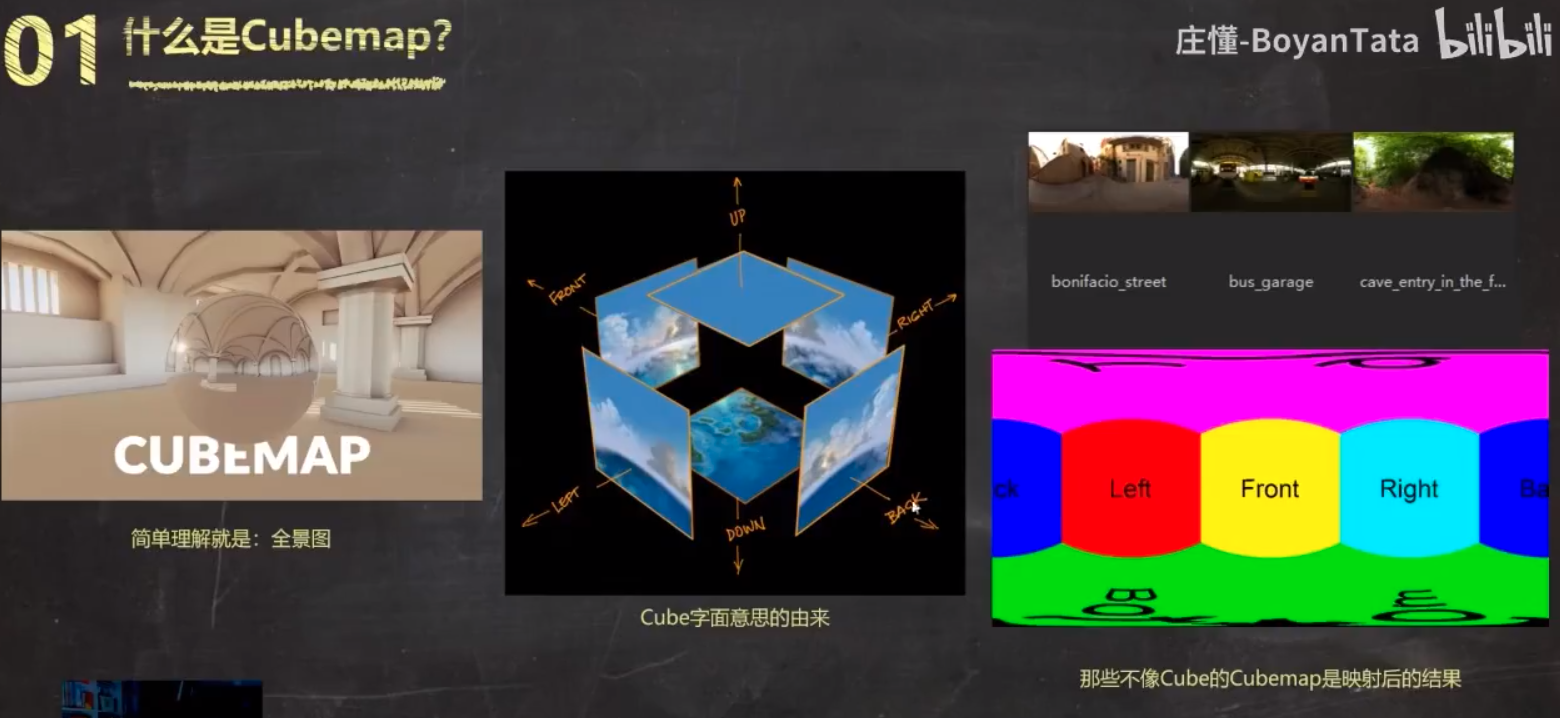
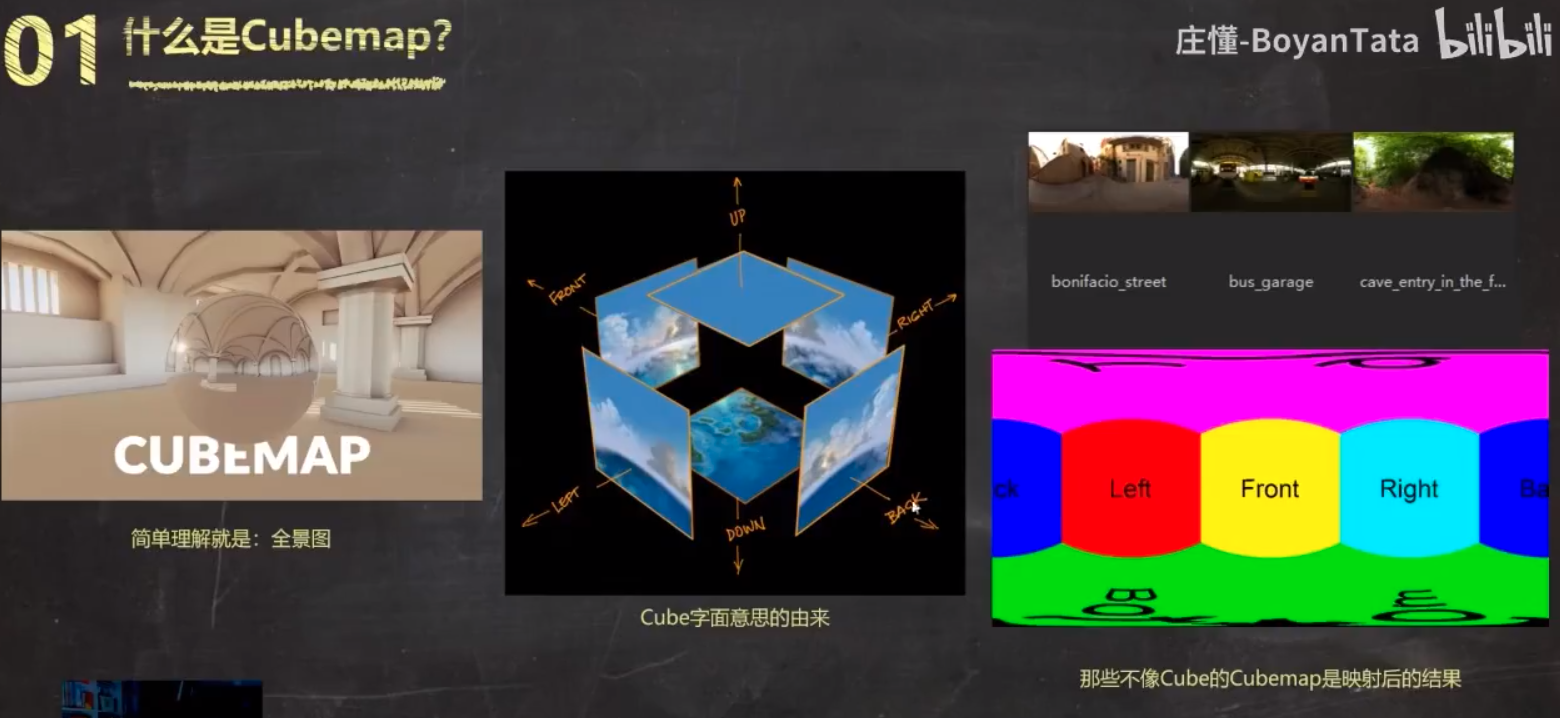
- CubeMap全景图
- 映射:不一定需要纹理贴图,它也可以直接通过全景图来形成一个CubMap


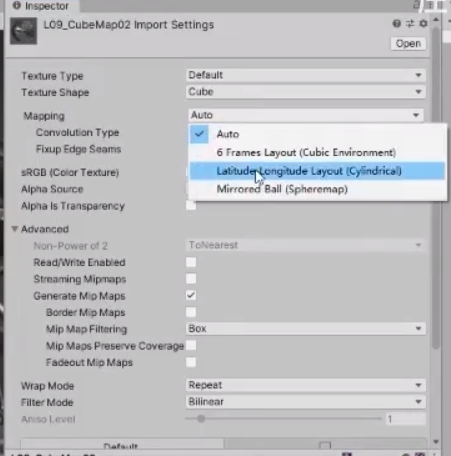
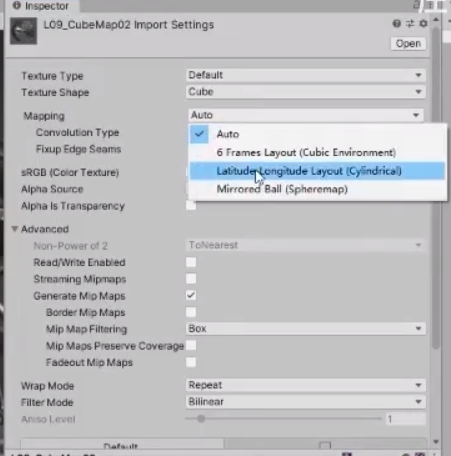
- CubMap贴图设置
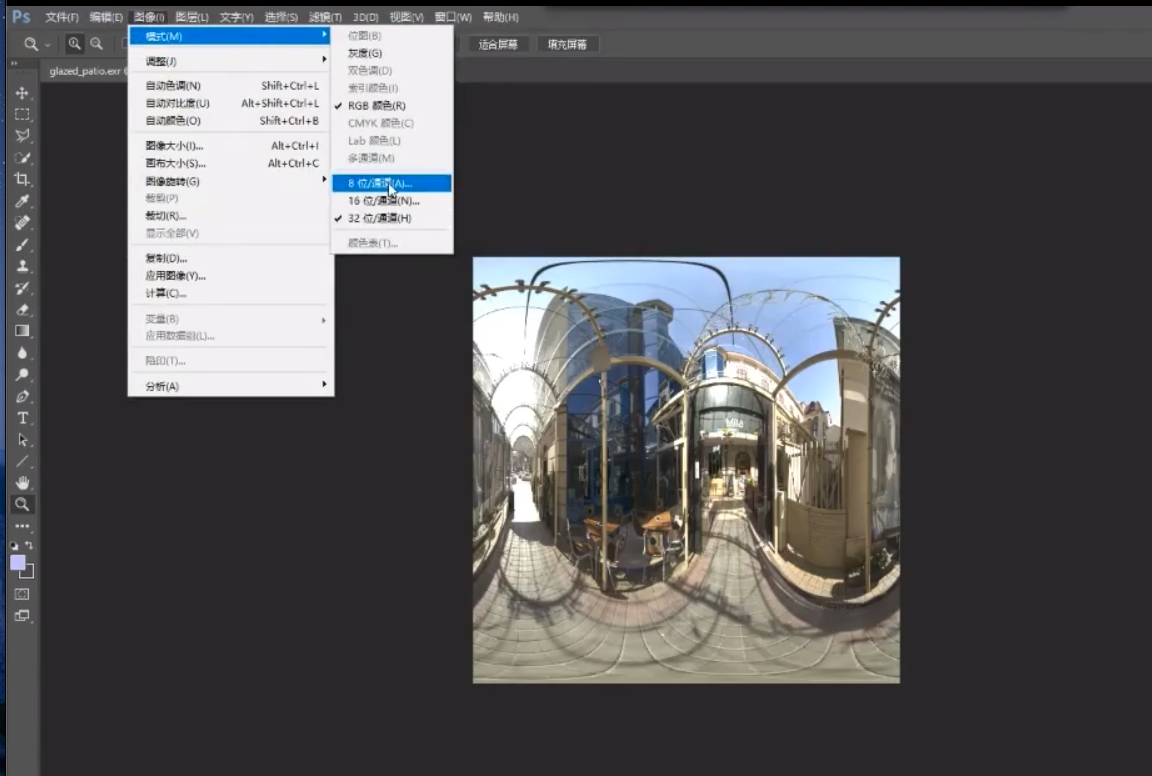
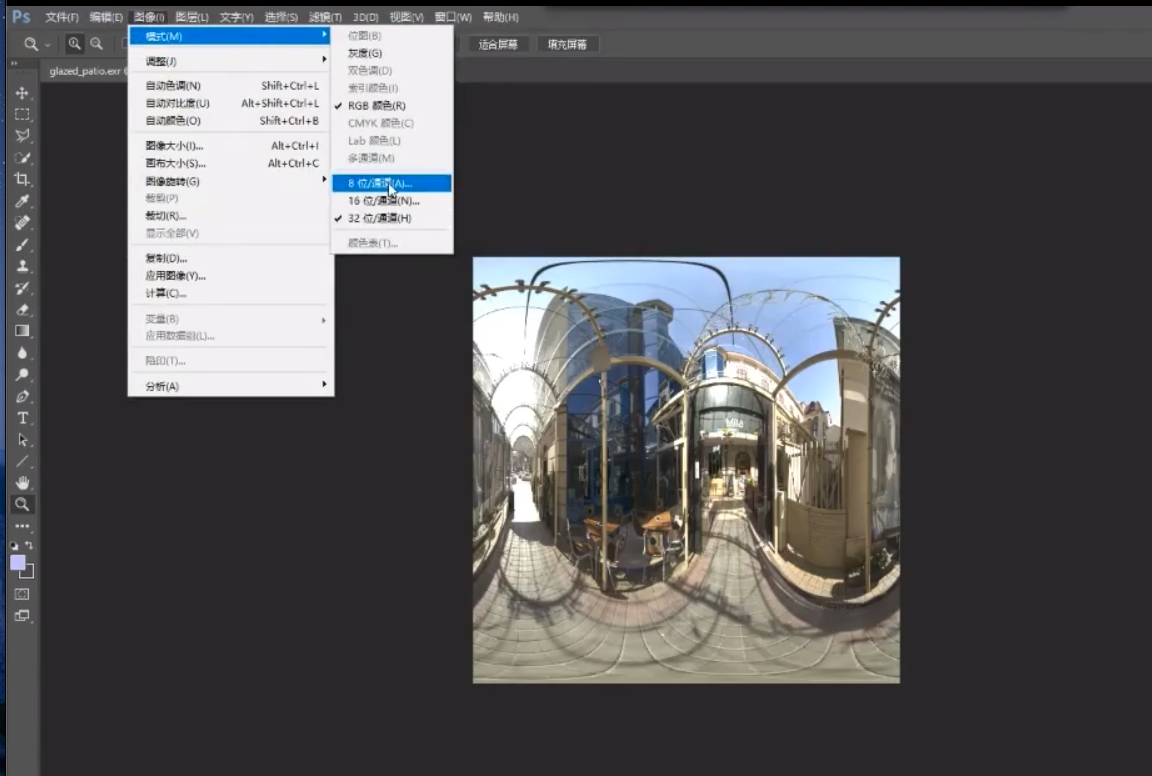
- ps
- 正方形图像

- unity
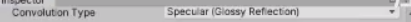
- Specular-它根据物体在屏幕的位置生成不同精细的图,它还可以做磨纱和镜面效果的图片。

- 映射模型:手动(链接相对好)/6t(前后左右映射)/Mirr(前后个一个)

- 修正贴正

- 尺寸为128

- 压缩方式为norm,使用可能精细度更好

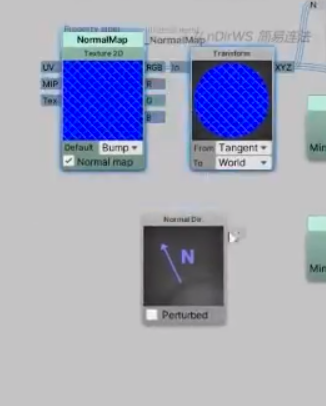
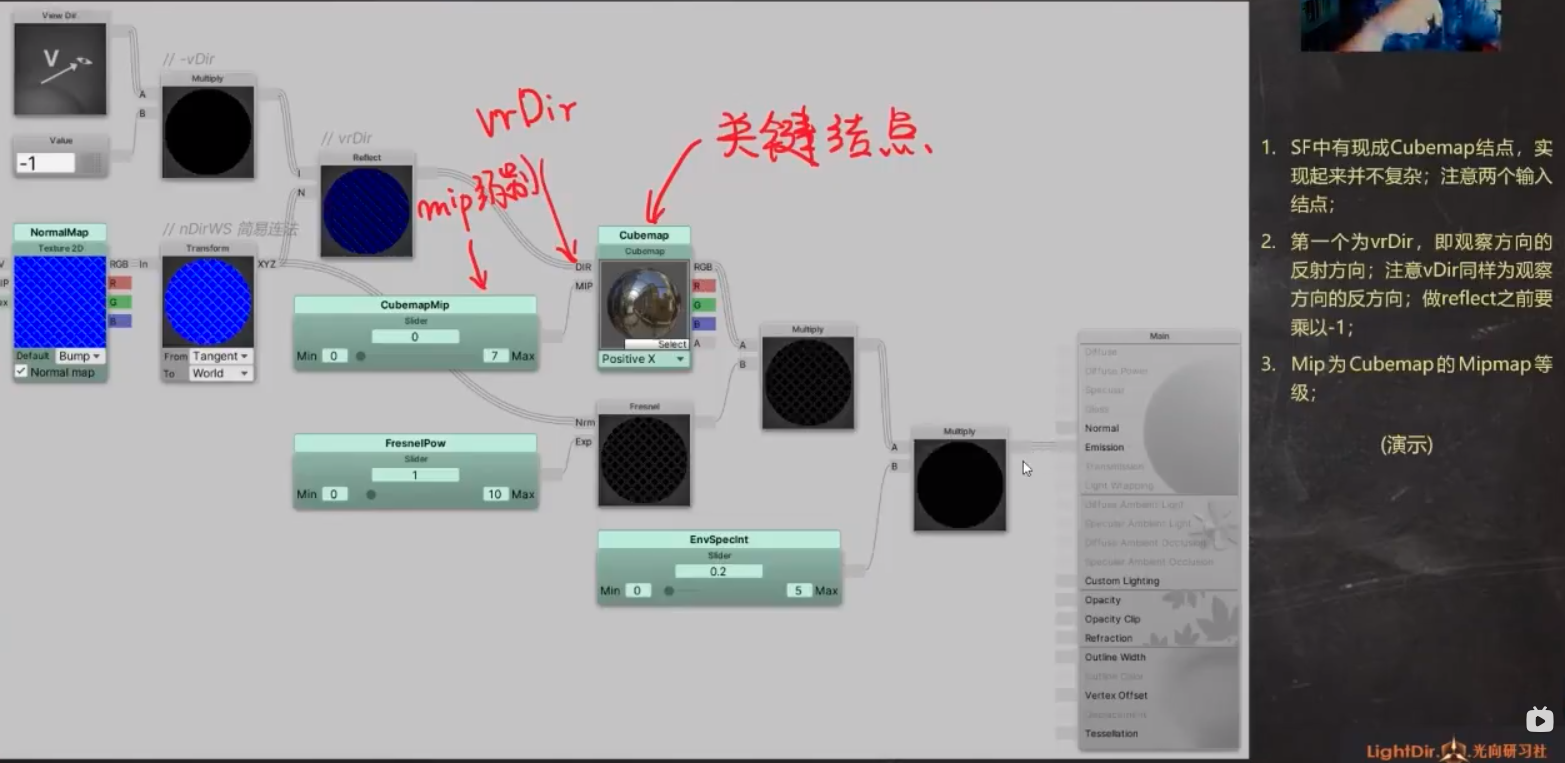
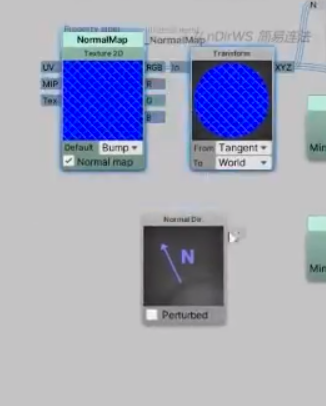
- 世界空间和物体法线是一样效果(法线贴图采样出来的法线,而下面是顶点的法线)】

- Cubemap遮罩

- matcap
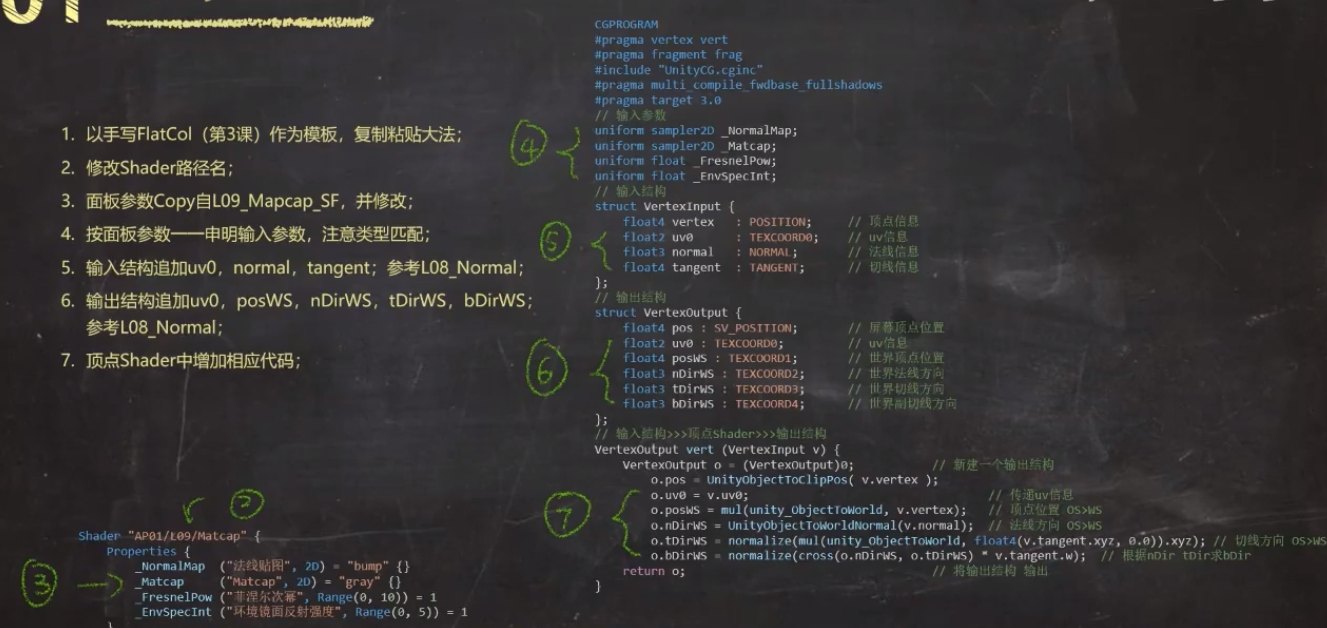
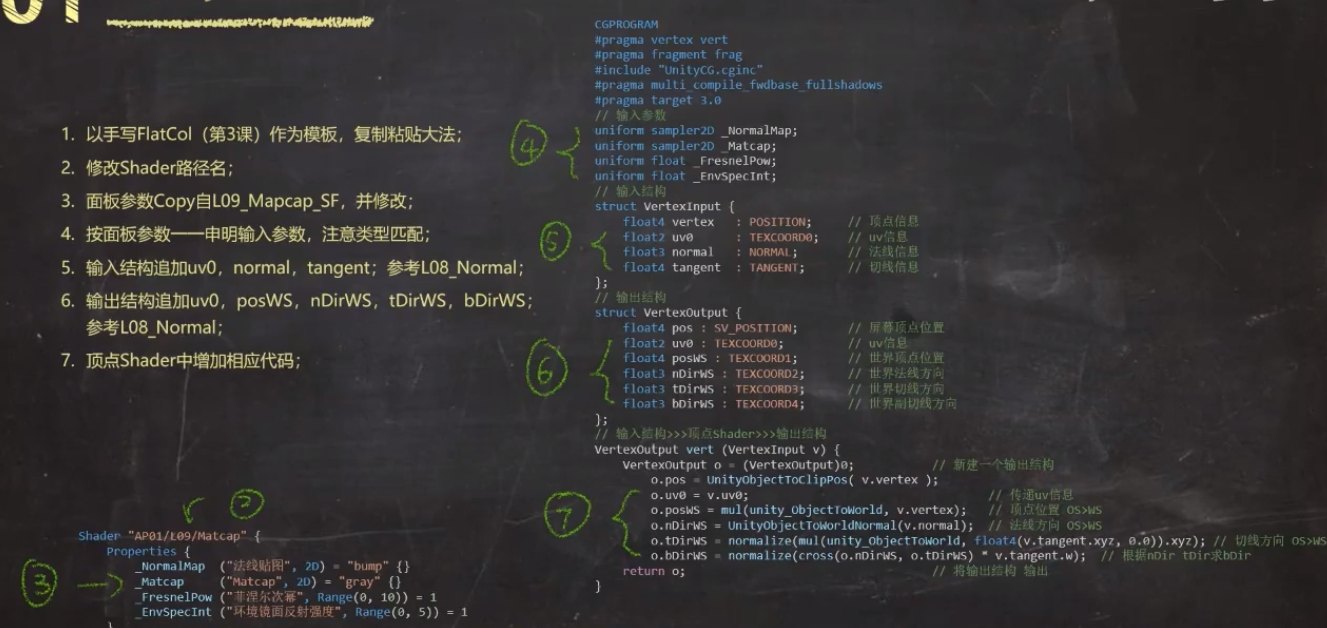
- 看需要用到什么代码/它没有一个用到之前所学的知识,它就使用一个空的代码来解锁这个。

- 把复制过来的模版带需要把它们的命名改变我们命名好的。
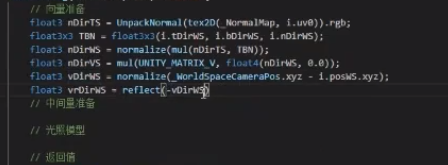
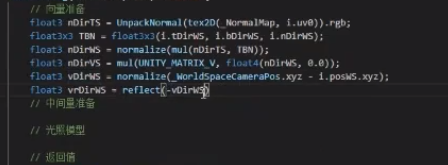
- 完整的顶点到像素渲染模块:贴图采样/向量准备-需要输入哪些向量,在思考怎么写/中间量准备-需要转化什么/光照模型/返回值

- unity内置的变量是下划线为连接符号,通过我们的multiply等方法利用起来

- 如果有非常多不同的空间:物体空间/世界空间/观察空间,解决办法添加世界空间,通过后缀可以知道是什么空间

- 写一段代码,保存一下,再回到unity看一下它有没有出现bug
- 如果添加的材质没有出现材质,那它的pos坐标没有输出
- 在开始的阶段,一定通过各种方法把学习的难度减低,增加自己的学习的热情?
|