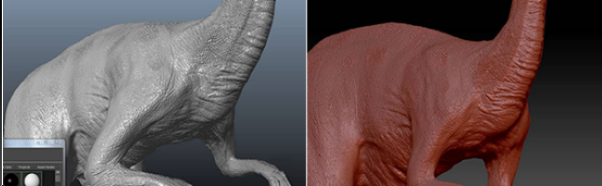
下图是一只恐龙的低模布线,细心的朋友估计会看到恐龙头部的布线密度是要远远高于身体和四肢的,这种布线的好处就是可以在你需要着重刻画的部位经过细分后生成的模型面数会远远高于那些次要部分,会使你的细节刻画更方便,精度更高。

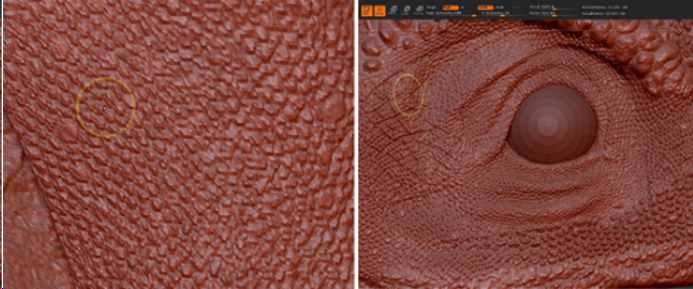
如图(左)所示是常规布线制作的局部纹理,图(右)是上述方法制作的局部纹理,大家很清晰的可以看到两者的差异,图(右)纹理的清晰度明显高于图 (左),而且精细度也很高,这就是为什么在低模的时候布线要忽略那些不重要的地方着重刻画头部的原因,没有必要的地方我们就不用去花很多精力去制作,一带 而过就行,该着重表现的地方一定要刻画好,要记着细节高于一切。

制作发现贴图需要用到Normal Map菜单,首先来介绍下该菜单的各命令用法:
Tangent[切线]按钮 :不激活Tangent按钮将生成物体空间法线贴图;激活Tangent按钮将生成切线空间法线贴图。在一般的游戏创建中,通常会使用切线空间法线贴图,但不是绝对。
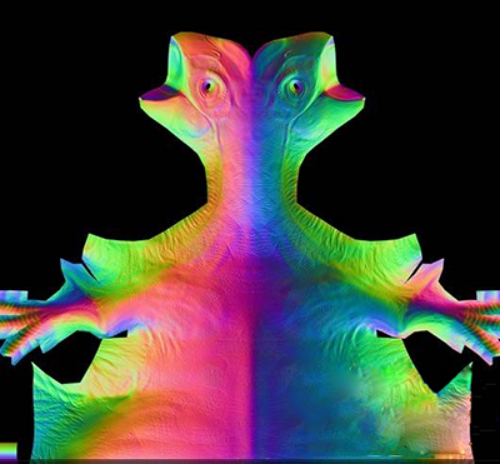
Adaptive[自适应扫描模式]按钮 :激活Adaptive按钮后,ZBrush将根据模型的不同区域细节的多少自动设置不同的扫描精度,以产生准确的法线贴图,但相应的计算时间会增加很多。同时如果在不激活Tangent按钮的时候会生成跟maya一样的法线贴图,如图。

SmoothUV[平滑UV]按钮: 激活 SmoothUV按钮后会对模型UV进行光滑后再生成发现贴图,同时会减少贴图上的接缝,得到更好的效果。
SwithRG按钮: 激活SwithRG按钮后发现会按照红和绿颜色方向进行过度生成(类似于按照光源方向生成)一般的游戏制作会考虑使用这个按钮,这样生成的法线贴图配合带有光照信息的贴图可以更好的实现游戏效果。
SNormals按钮: 激活SNormals按钮可以直接生成光滑面时的法线。

Create NormalMap[生成法线贴图]按钮: 点击Create Normal Map按钮就可以开始法线贴图的生成了。
Clone NM[克隆]按钮: 生成的法线贴图不能直接导出,因为刚生成的法线贴图是上下翻转的,所以要通过这个按钮将法线贴图克隆到Texture菜单中进行上下翻转后才能输出。
常规的生成法线只需要同时激活Tangent(切线)按钮、SmoothUV(平滑UV)按钮、SNormals按钮就行了,就会生成一张我们需要的法线贴图。
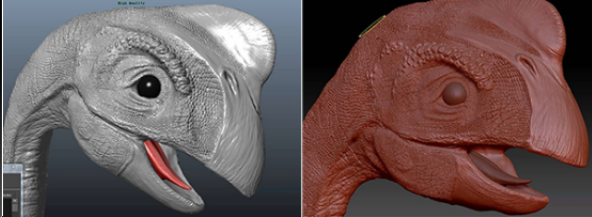
让我们到maya中将我们生成好的法线贴图贴到模型上看看吧。


效果貌似还不错,基本上吻合我们在ZBrush中雕刻的细节,纹理很清晰,下面给大家讲解下maya中如何显示带有发现的模型及如何连接贴图到材质球上。
首先我的maya视窗预览模式,我是采用的高质量渲染预览模式这样我们就可以预览我们带有法线贴图的模型纹理了。
材质球方面将我们的法线贴图赋予到材质球的凹凸属性上。
然后就是调节凹凸数值,在这里我们要注意下,凹凸数值强度可以根据自己想要的效果调节,但是下面我用红色线标注的区域一定要改成Tangent Space Normals(切线空间法线贴图),在上面我讲Normal Map菜单的时候说过,不激活Tangent按钮将生成物体空间法线贴图(Object Space Normalmap);激活Tangent按钮将生成切线空间法线贴图(Tangent Space Normalmap)。我们是激活Tangent按钮生成的切线空间法线贴图(Tangent Space Normalmap),所以在这里我们一定要匹配。
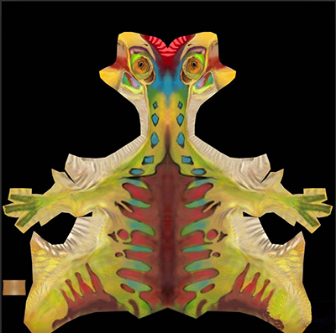
下面给大家看下我制作的颜色贴图。

大家应该能看到这张颜色贴图上同样会有我们做好的恐龙的纹理信息,这样做是为了更好地强调模型表面的纹理质感,配合法线贴图使我们的模型纹理更清晰直观,效果更好根据冲击力。

更多内容推荐【 次世代3D游戏建模工具教程分享企鹅圈:684763871 】 :
3D建模入门提升学习方法,次世代游戏建模资料礼包【7天掌握高效技巧】
