、简介
一款基于UGUI的功能强大、易用、参数可配置的数据可视化图表插件。支持折线图、柱状图、饼图、雷达图、散点图、热力图等常见图表。
特性:内置丰富示例和模板,参数可视化配置,效果实时预览,纯代码绘制。
支持折线图、柱状图、饼图、雷达图、散点图、热力图等常见图表。
支持直线图、曲线图、面积图、阶梯线图等折线图。
支持并列柱图、堆叠柱图、堆积百分比柱图、斑马柱图等柱状图。
支持环形图、玫瑰图等饼图。
支持折线图—柱状图、散点图-折线图等组合图。
支持实线、曲线、阶梯线、虚线、点线、点划线、双点划线等线条。
支持自定义主题,内置主题切换。
支持自定义图表内容绘制,提供绘制点、直线、曲线、三角形、四边形、圆形、环形、扇形、边框、箭头等绘图API。
支持PC端和手机端上的数据筛选、视图缩放、细节展示等交互操作。
支持万级大数据绘制。
二、XCharts插件下载
链接:https://pan.baidu.com/s/1C4AWA5k7MYAJluB1r8pQlA?
提取码:syq1
1.将插件导入后有两个文件夹XCharts、XChartsDemo
XCharts此文件夹存放的是所需的脚本文件
XChartsDemo 放的demo案例

2.demo介绍
(1)ugl_demo 场景介绍了MaskableGraphic一些基本使用,材质替换、大小设置、绘制背景边框、点、直线、折线等

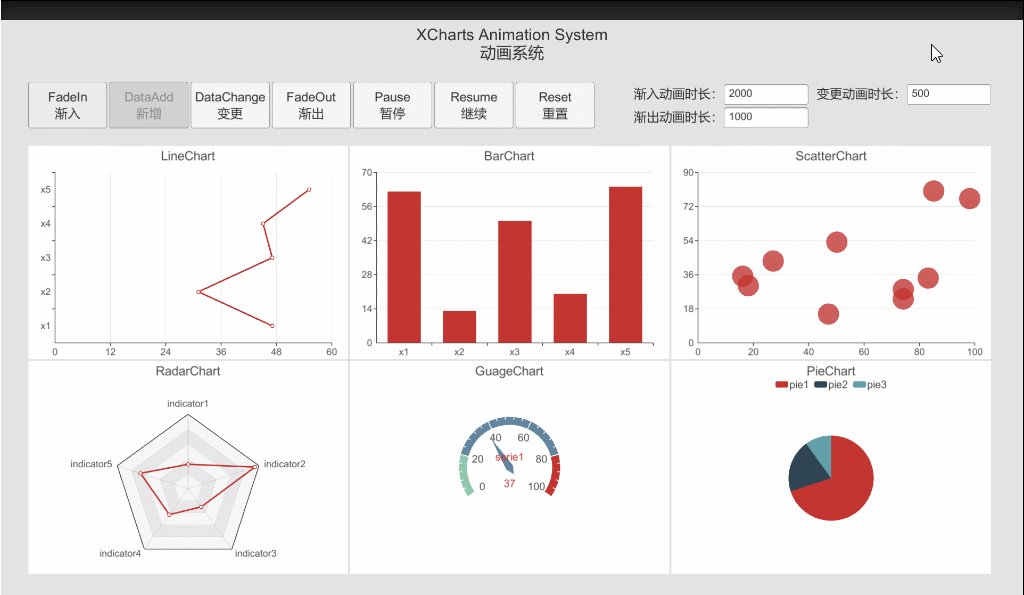
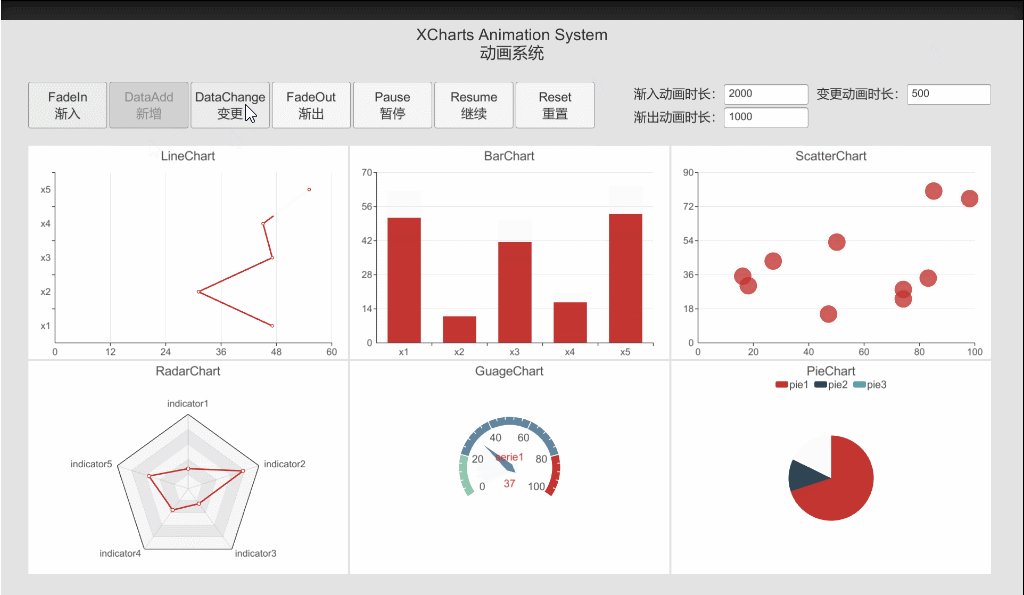
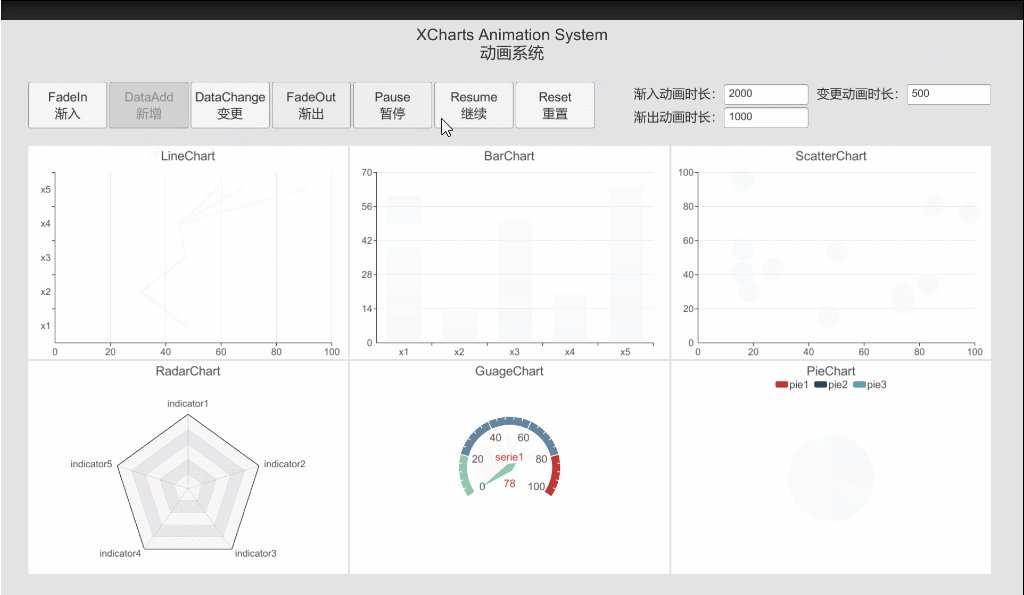
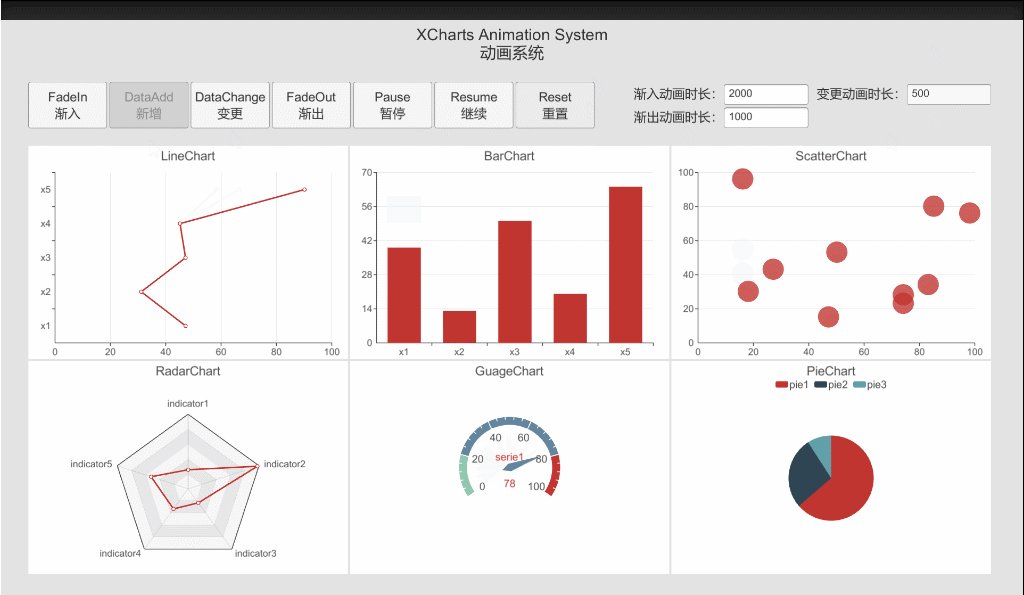
(2)xcharts_animation 场景介绍了 折线图、柱状图、饼图等图表渐隐渐出的动画效果

(3)xcharts_demo 场景介绍了各种图表的绘制
 ?(4)xcharts_performance 场景测试xcharts图表数据的性能
?(4)xcharts_performance 场景测试xcharts图表数据的性能

3.图表介绍:?
我们打开XCharts——>Runtime文件,可以看到该文件夹下好多XXXChart脚本,这些脚本就是已经写好的图表:
(1)BarChart.cs 柱状图

(2)CandlestickChart.cs 蜡烛图

(3)GaugeChart.cs 仪表图

(4)HeatmapChart.cs 热图

(5)LineChart.cs 折线图

(6)LiquidChart.cs 球状液体图

(7)PieChart.cs 饼图

(8)PolarChart.cs 极区图

(9)RadarChart.cs 雷达图

(10)RingChart.cs 运行图

(11)ScatterChart.cs? 散布图

?三、图表属性修改
从给的demo也能看出?XCharts 功能非常强大,绘图多样性,数据性能好。我们接下来以折线图脚本做例子 讲解一下参数:
折线图
我们创建一个空物体取名LineChart,打开XCharts——>Runtime文件,选择LineChart.cs脚本拖拽上去。

?我们来看一下Inspector窗口属性:

每一条属性展开下都有好多属性,是不是超级多,不要慌,接下来介绍一下基础的使用,其他属性我在后面会细讲。
?接下来我们做个例子:将折线图制作成下图

?1.在Cavans下创建一个LineChart空物体,修改宽度580、高度400,挂载LineChart.cs脚本,就会得到一个折线图,如下图

?2.修改背景 Background属性


?3.修改Title标题内容、字体、颜色、位置。


4.修改表内间距


5.修改X、Y轴值类型、轴颜色,? 点颜色、大小,? 值标签大小、样式、内容等,这里属性太多分开讲
?(1)X轴值类型、轴颜色设置

(2)点颜色、大小

(3)值标签大小、样式、内容
?

(4)Y轴设置

?Y和X轴一样,唯一不同是上图两个值的修改,?设置完后效果:

?折线图跑上面了,不要紧后面修改一下它的值就好了。
设置所有样式颜色的时候要注意,修改颜色后效果没改变应该是透明度为0导致
6.修改折线的样式、区域颜色、修改数据
(1)折线的样式


(2)区域颜色?


3.数据修改?


修改完数据后折线图就正常了。
7.修改折线点大小、位置,折线点图形样式、大小和标签样式
(1)折线点大小、位置


(2)折线点图形样式、大小
?

?(3)折线点颜色样式


?(4)标签样式修改
?

最中我们的效果完成了,如果想使用代码来控制的话,直接调用面板上的接口就可以了。
?