在下最近在进行智慧农业的项目过程中对有关植物生长的动画模型做了一番研究,最后把植物生长的过程在web页面进行展示,并进行控制,实现项目需求
主要使用的工具是c4d和unity
先来解析一下植物生长动画模型的难点,首先植物生长动画是区别于其他几种模型动画的,常见的几种分类动画:
骨骼动画一般是完整模型加以绑定骨骼特征,然后通过控制骨骼对包括人物或其他事物模型进行运动模拟处理,从而形成动画,使人物动起来,类似mmd这种
粒子动画是通过粒子发生器生成粒子并进行一定的处理,从而把无形物变为有形物使之运动,生成动画,类似特效火,风,雷电,水都可以用粒子来生成粒子动画实现
运动动画是比较简单的动画,通过物体进行控制缩放,平移,旋转,透明等等特征操作,实现物体的运动,类似发动机动画就是通过齿轮传动运动来模拟进行动画演示
而植物生长动画总体来说其实是一种比较特殊的动画实现,他的实现方式更趋近于多边形(面或物体)随时间轴运动进行特征形变,且从时间轴的开始到结束,形变几乎是一直存在的
我们都知道几乎极大多数的生物都遵循类似这样的一条s生长曲线

因此,我们借助这种曲线来对植物生长进行模拟
其实对于实现植物生长动画还有一些其他的方式可以实现,但在下是通过c4d来进行实现的
众所周知,c4d有一款非常好用的植物模型插件forester,专门用于影视中植物的制作,功能性堪比专门用于游戏引擎植物建模的软件speedtree


他的库里有很多预设的模型
这里要说明一下,如果你的c4d使用的是中文,这个插件的自带的材质是加载不出来的,切换成英文可以正常显示,但是最好是用他自带的灰模,然后自己做材质,因为他自带的材质有一些问题,表现上也达不到想要的要求,所以最好用它的灰模自己附材质文件
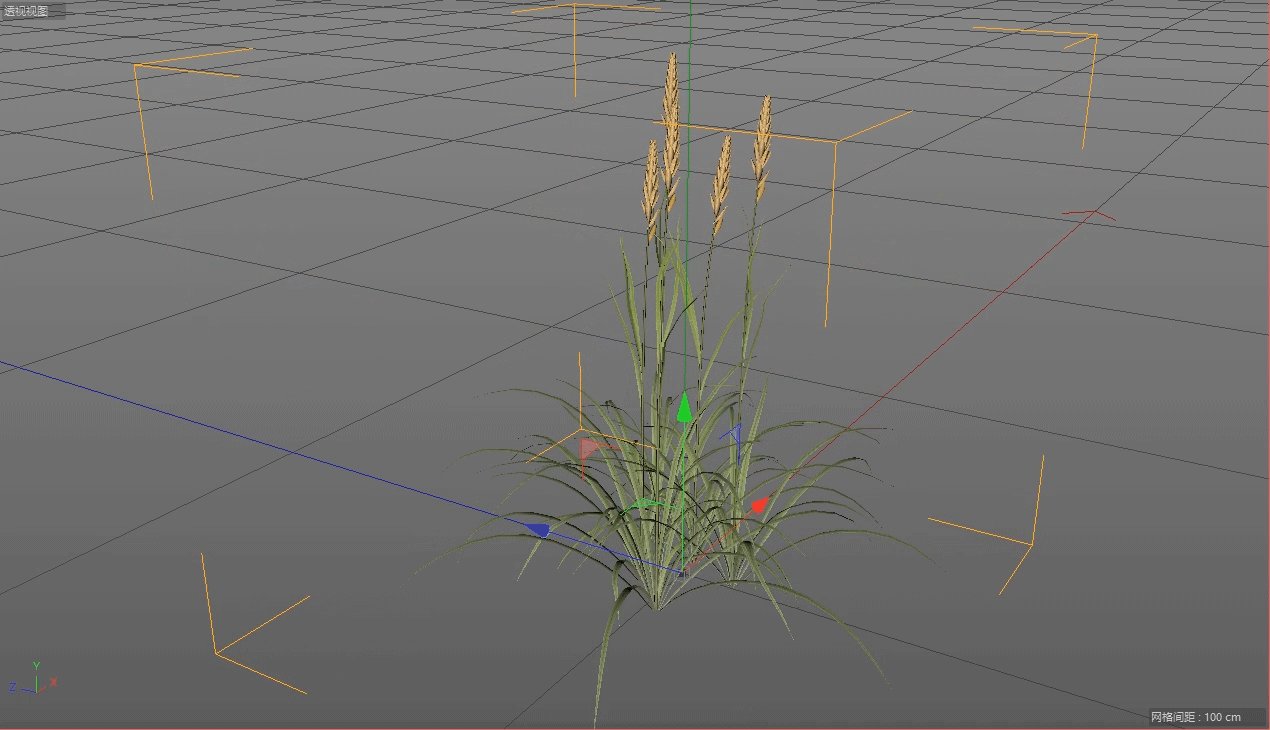
这里还要说明一下,他的实现方式连接的,什么意思呢,没接触过这个插件的同学可能不知道,以小麦为例,就是艹是可以没有的,但是果实必须链接到穗,穗必须链接到茎,你想要单做果实生长的模型动画的话需要把连接的穗和茎缩小到最小才可以
另外这个插件控制的是模型的预设值,如果想要近景镜头可能模型达不到你想要的要求,那你就只能用植物工厂或者高级建模工具一点点建了,我使用c4d就是因为这一套植物生长动画模型做下来是相当快的(因为有预设)
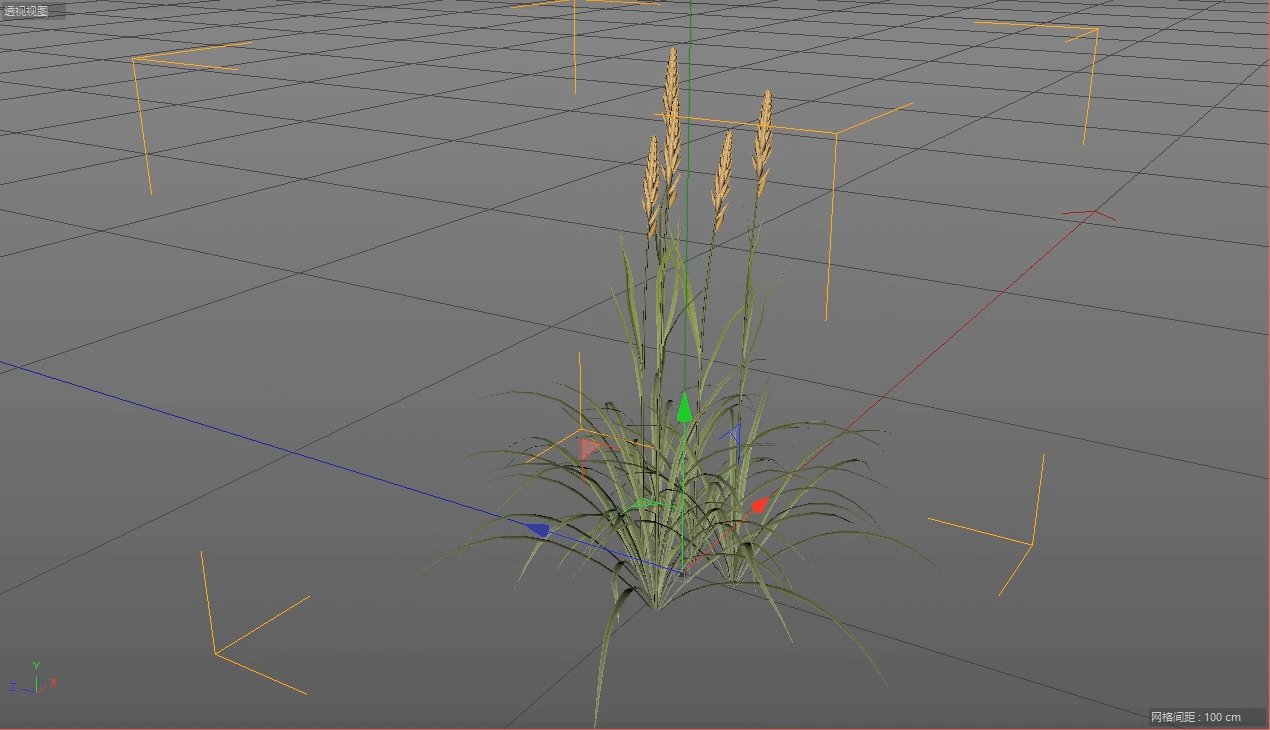
然后调整插件,控制植物生长调控grow global(全局生长),设定好时间轴,打好关键帧

然后调控好植物生长的动画,进行预览

各方面完成后,导出.abc文件
众所周知,untiy是一款相当强大的软件,而里面的官方abc格式插件能对abc动画进行控制和处理,

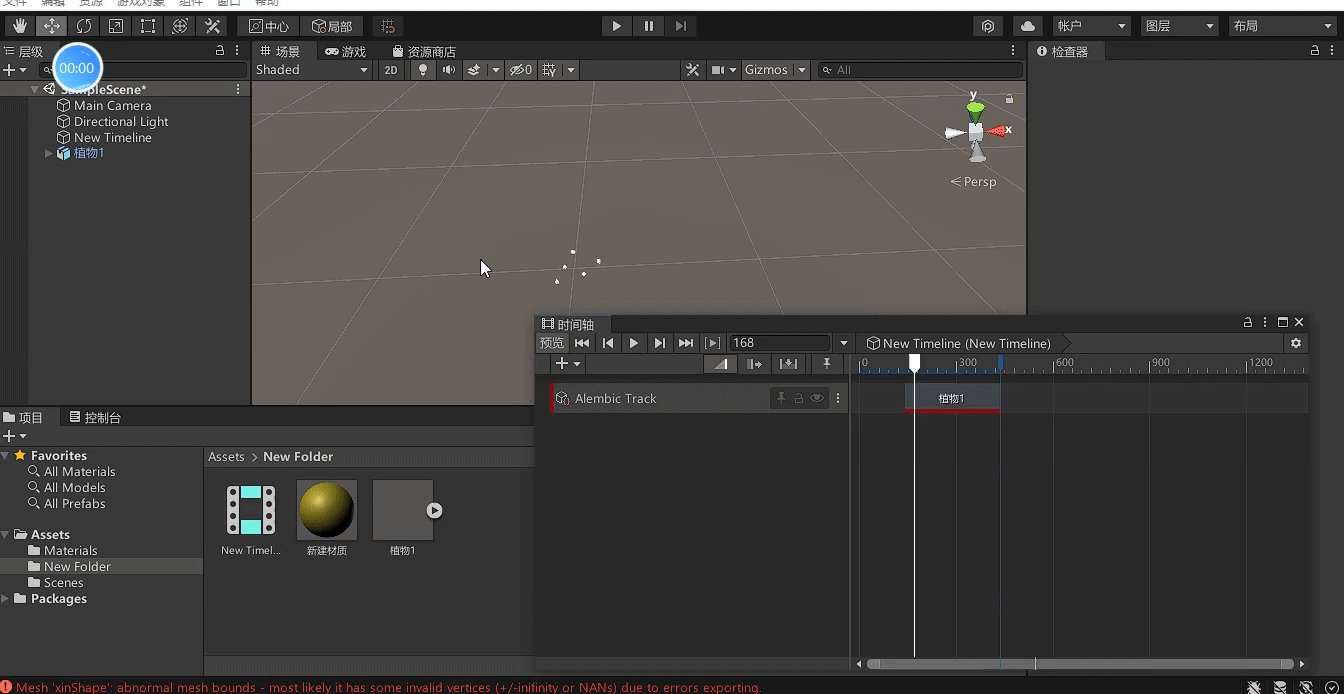
首先确保你的unity里加载了alembic插件
新建一个new timeline
添加alembic track

然后把你的abc模型动画直接绑到时间轴上
?
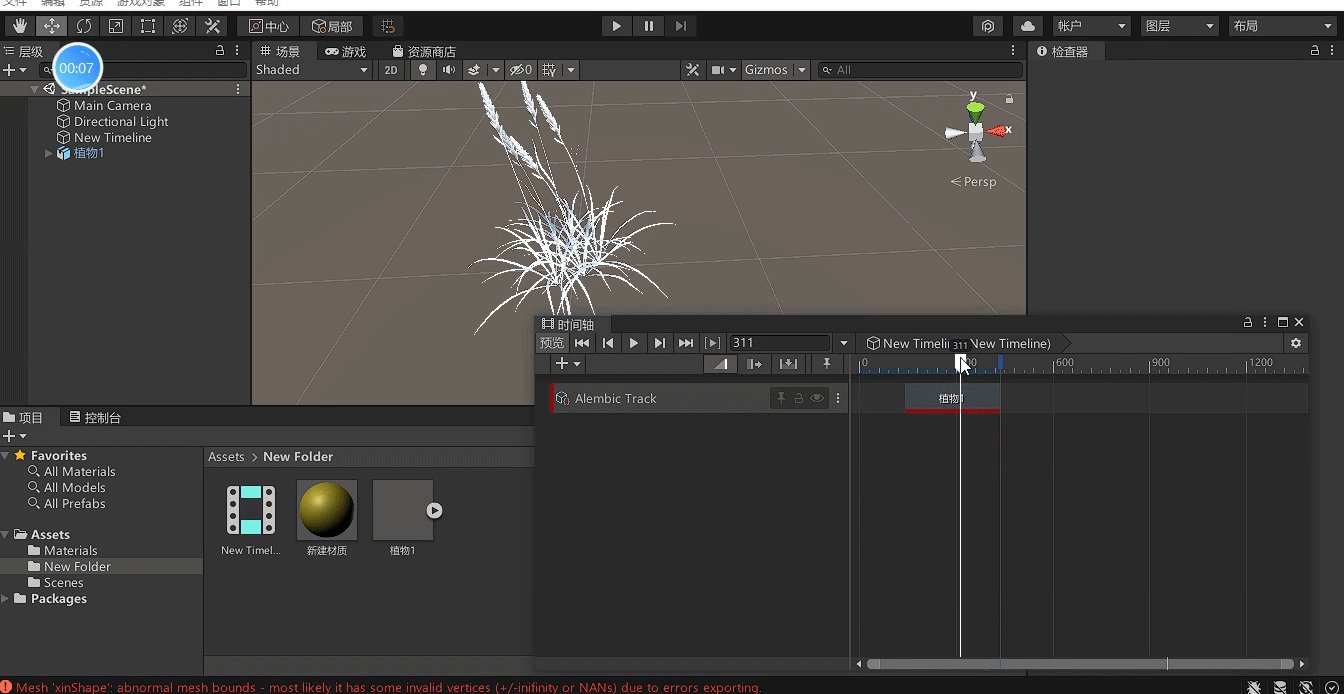
更改scale,c4d导出abc的时候默认的是1,在unity里看不到的话需要放大
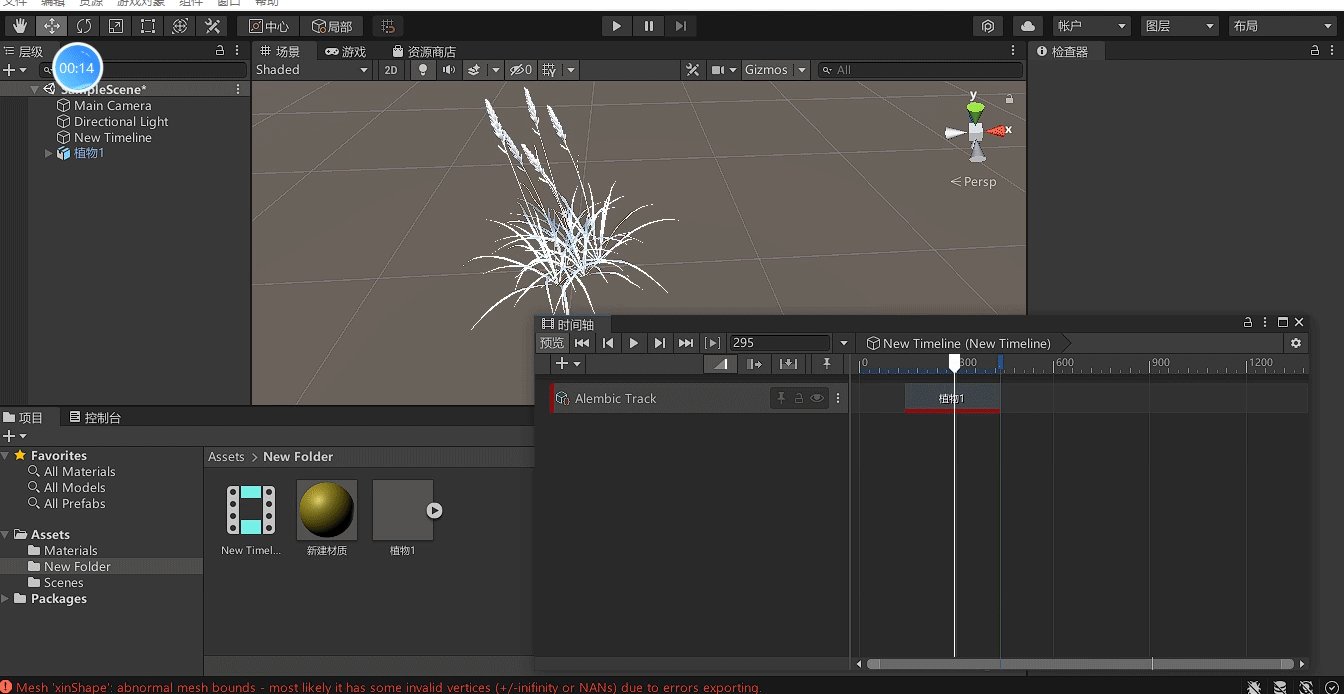
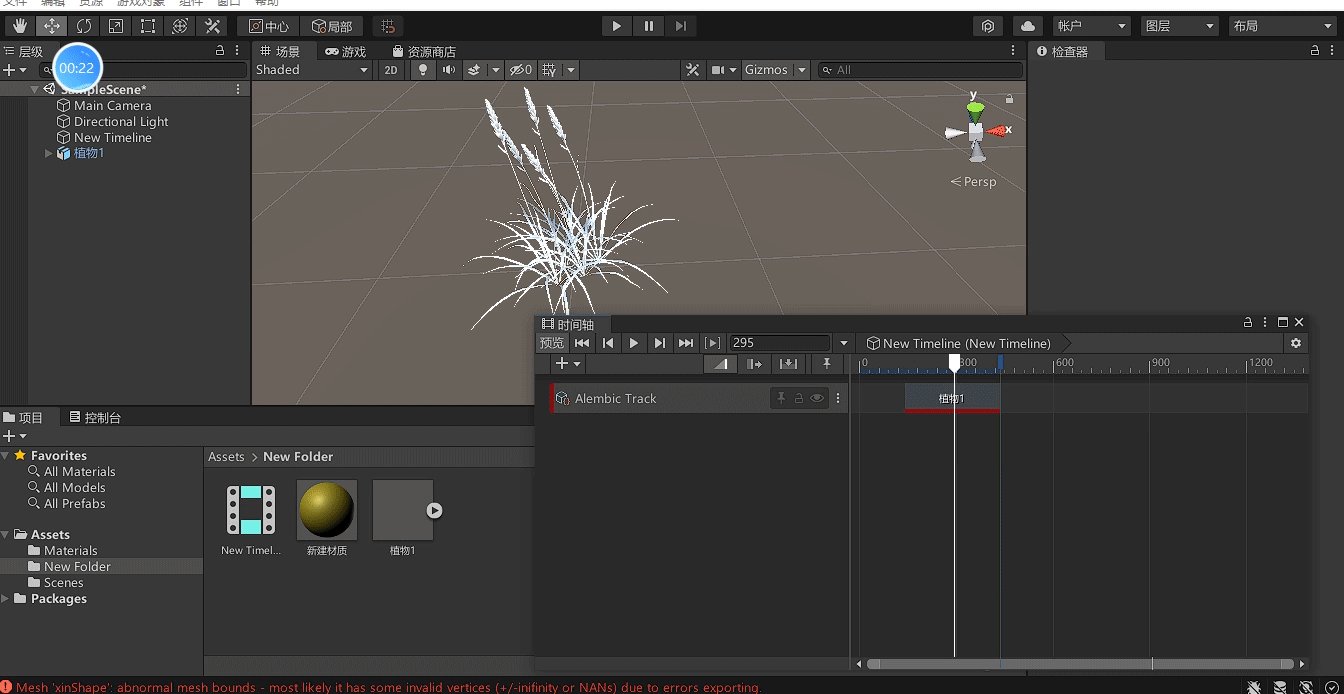
拉长动画区域,调整时间节点,确保在unity里能看到生长动画

?然后从c4d里把你做好的材质导出(因为unity加载abc是不带材质的),然后把材质绑到模型上预览

需要注意的是如果你想要把模型精细化,更加详细的体现作物生长,你需要把建模在c4d里拆成多个部分,建立多个生长动画,并合成一个abc,或者导出多个abc在unity里整合都可以,这样可以保证每个模型部分都有单独的材质和模型生长动画,如果只是想快速出图,只要简单的部分就可以,那只需要在unity里把模型附加简单的材质就可以导出进行web展示了

建议把模型动画差分成多个动画,再放到untiy里整合,因为插件的问题,整合为一个abc的话untiy有识别不了多边形的情况
![]()
个人用插件传送门
c4d插件forest r20![]() https://download.csdn.net/download/Cei_Chaos/60839976
https://download.csdn.net/download/Cei_Chaos/60839976
?