实现目标:

最后采用的成功方法:
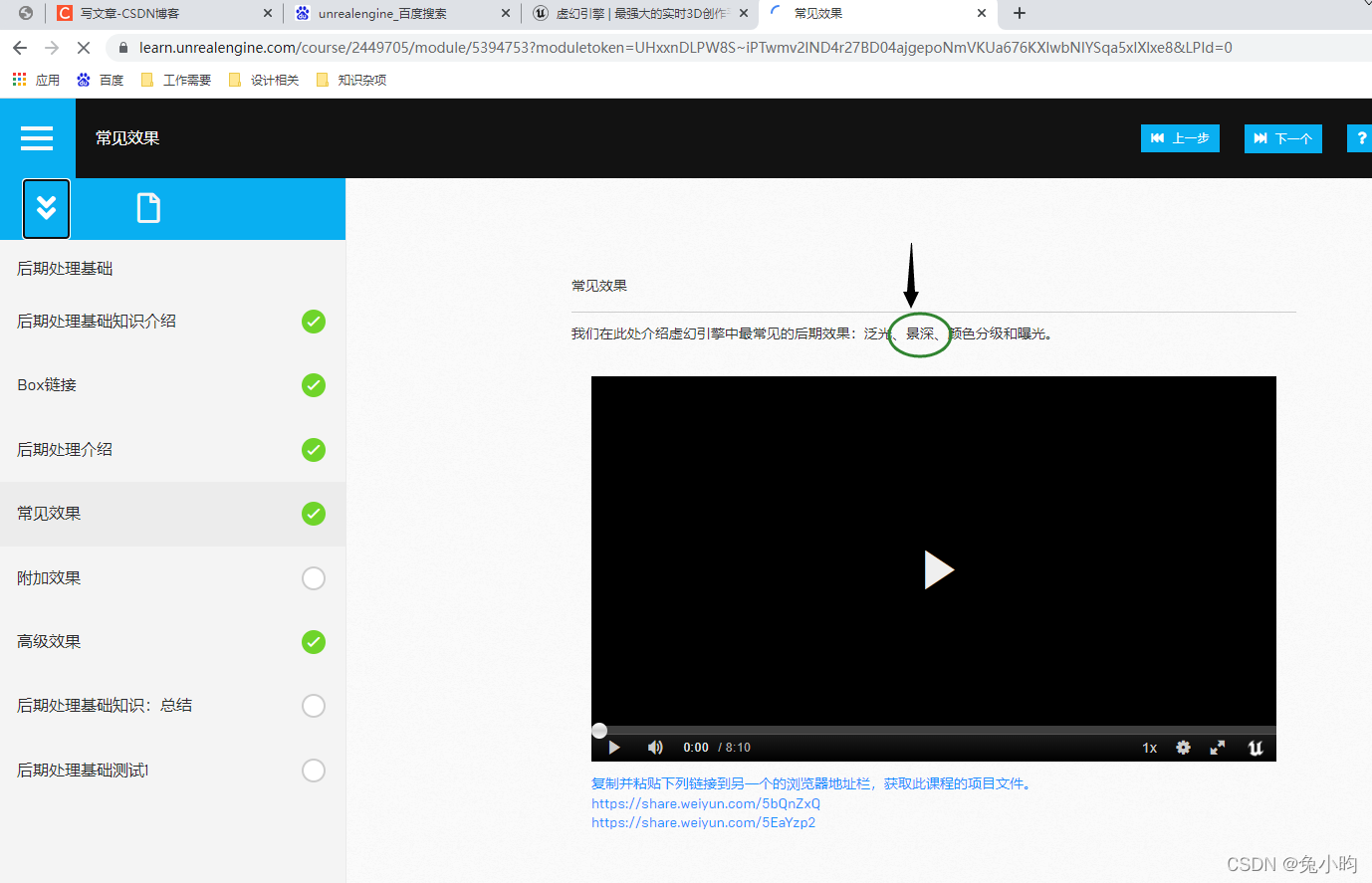
在场景中添加模糊效果的后期景深滤镜
在进入观察状态时,将后期模糊效果的框移动到相应位置上。
后期景深滤镜的做法在官方学习教程视频里有,按步骤做即可,具体参数需要进一步调试。

补充记录尝试使用的失败方法(踩坑记录):
1.在相机前加平面,并赋予毛玻璃材质
2.在UI加模糊效果,并增加动态捕捉材质
3.直接改相机景深(不知道如何做 貌似不星QUQ)
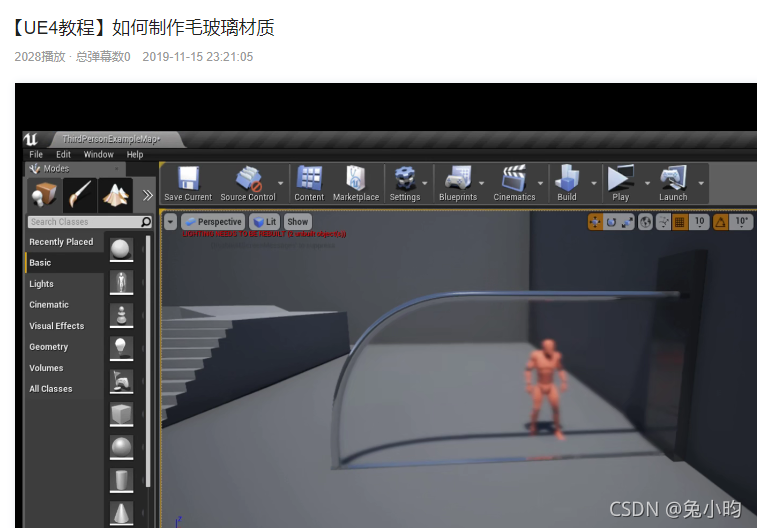
方法1.在相机前加平面,并赋予毛玻璃材质
具体教程地址:https://www.bilibili.com/video/av75800992/
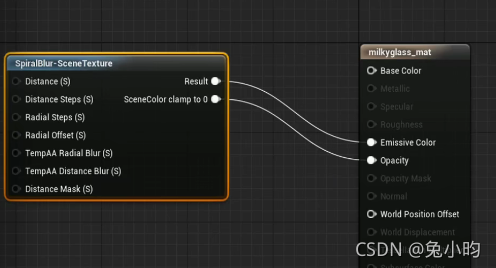
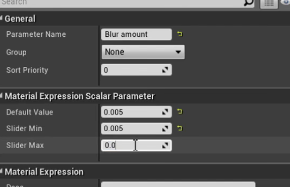
创建材质的方法及参数如下:


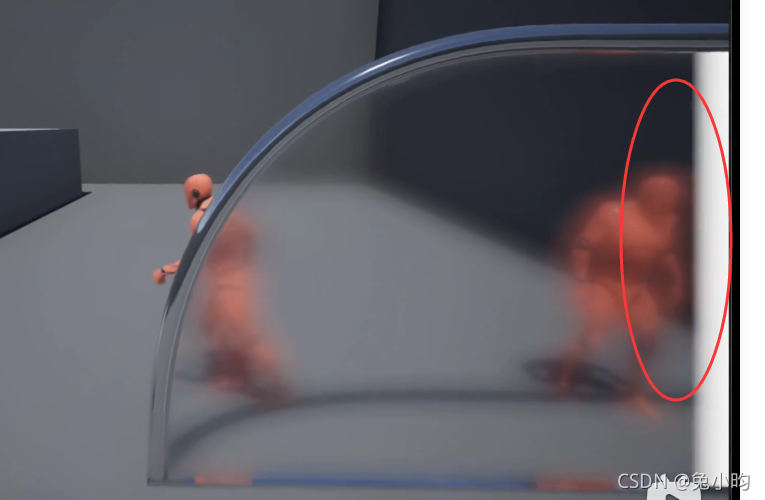
材质效果:

出现的问题:出现白边异常。

而且会有丑陋的漫反射和嵌地板现象。

方法2.在UI加模糊效果,并增加动态捕捉材质
具体教程地址:https://zhuanlan.zhihu.com/p/260716849

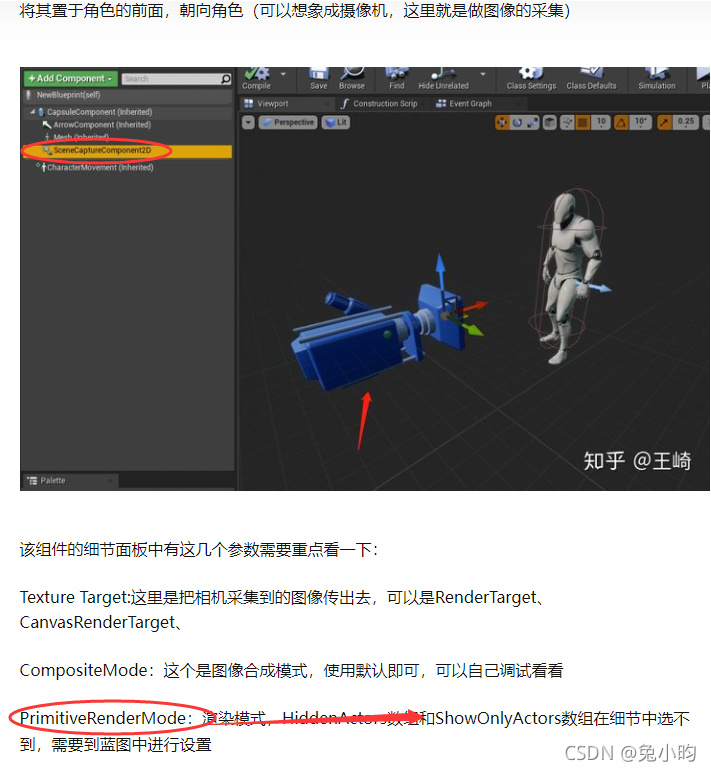
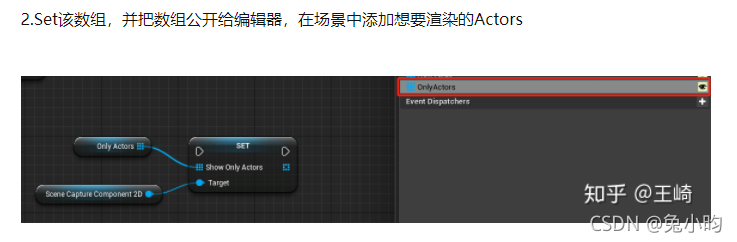
首先添加捕捉器,在细节面板设置PrimitiveRenderMode为show only actors。

给这个show only actors数组赋值,方法有多种,这里用最简单的:

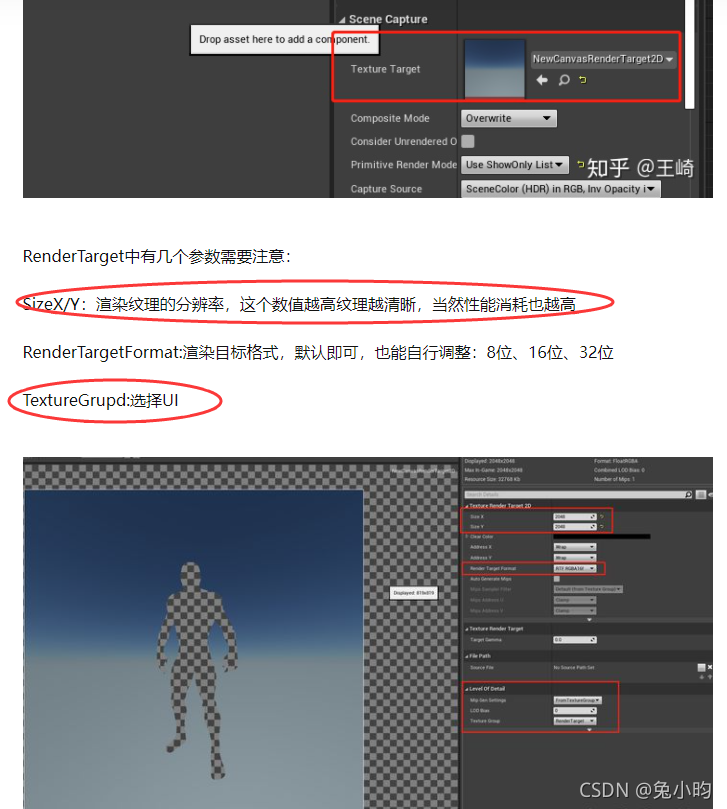
创建渲染材质


材质创建与设置


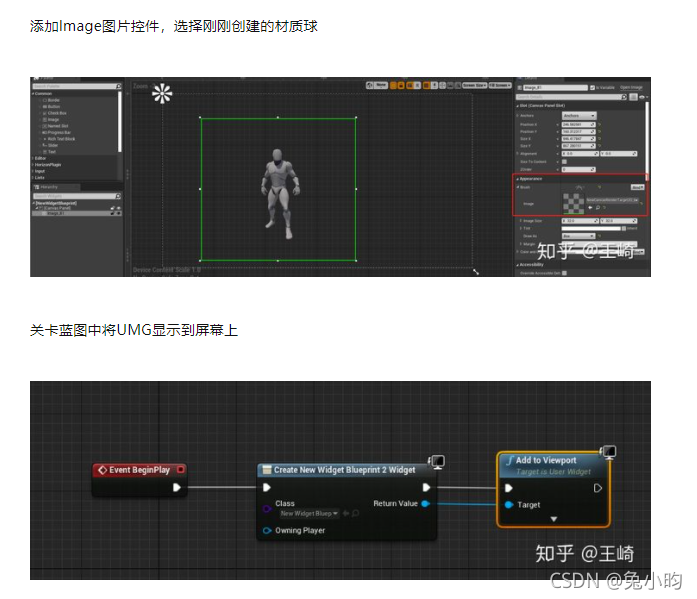
然后把UI添加到该加的地方就可以了,原教程是这么做的

UI嵌入image材质映射相机动态捕捉结果
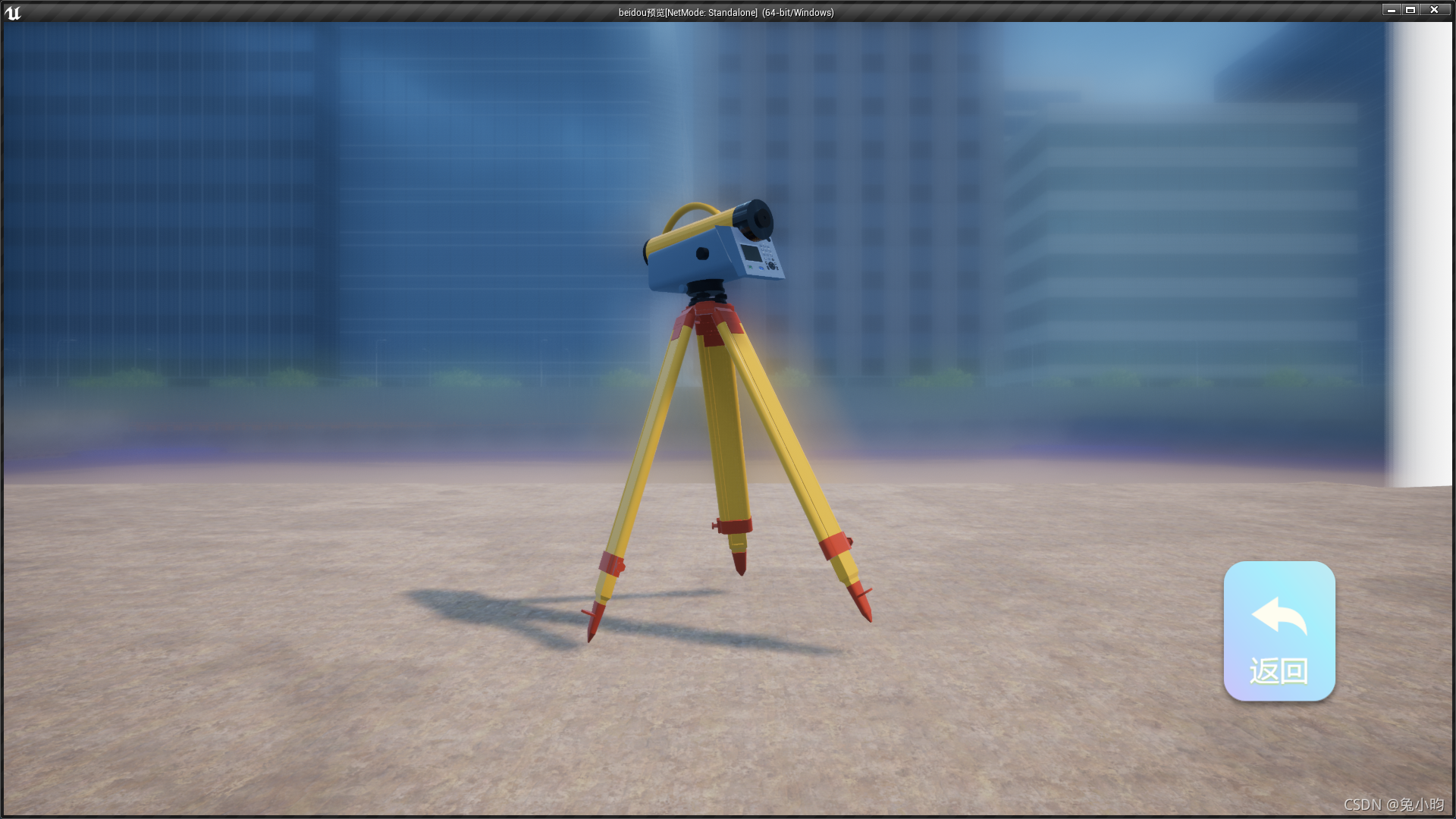
我做出来的效果……


存在的问题:这个方法的清晰度不行(即使分辨率很高,也效果不佳,还卡)