该插件来自于Unity Asset Store 商店免费下载…请自行下载
偶的Unity版本是2019.4.12 ……^v ^

下面开始介绍它的具体使用方法:
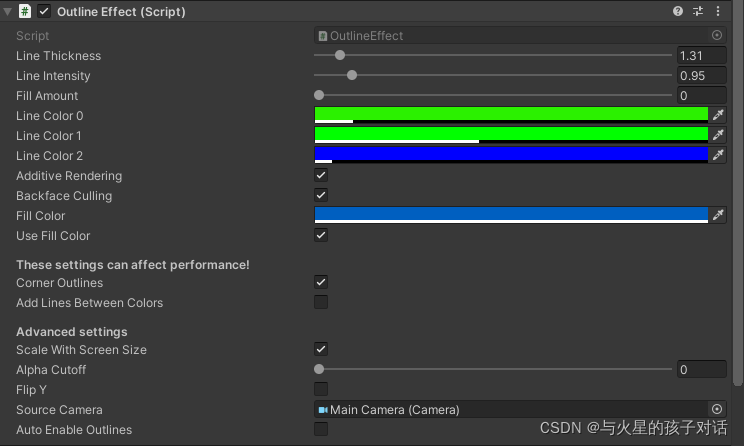
1.首先在相机上添加该组件,参数暂且不动,后面自行调节

下面讲一下组件参数:
Line ThickNess:描边线条的厚度,也就是粗细
Line Intensity:描边线条的强度,也就是颜色的明暗程度
Fill Amout:颜色填充,就是会在描边内的模型上生成一种填充颜色
Line Color 0-2 :三种不同描边颜色
Additive Rendering:叠加渲染,默认勾选,测试没有什么区别
Backface Culling:隐面剔除,勾选后只描边看见的物体,取消勾选是所有物体描边,且不会被遮挡。
Fill Color:填充颜色调整 与Fill Amout 配合使用
Use Fill Color:勾选代表使用Fill Color的颜色,不勾选代表使用的是描边的颜色
Alpha Cutoff:透明度切断,最小值代表不透明,最大值代表透明
Flip Y :是描边效果翻转
其他参数基本不用调整
2.在需要描边的模型上添加OutLine组件 ^ v ^

下面我们讲一下该组件的参数:
Color : 还记得刚才添加在相机上的组件吗,Outline Effect 组件上有三种颜色可选择 Line Color 0-2,这个参数就代表你选择颜色的序号,默认是第一种。
Erase Renderer :删除渲染,勾选后就不显示该描边了
!!!!到这里基本已经完成模型的静态描边了,已经可以满足基本需求了。
下面讲一下动态描边、若隐若现效果
该插件自带动画脚本,在相机上挂载 OutLine Animation 组件

然后运行你会发现描边开始出现若隐若现的动画。到这里完成整个插件的功能使用。
然而,因为项目需求我想让这三种颜色都做有动画效果,下面我们修改一下插件源码,扩展一下功能
直接上修改好的源码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using cakeslice;
namespace cakeslice
{
public class OutlineAnimation : MonoBehaviour
{
bool pingPong = false;
/// <summary>
/// 这里是每种颜色做动画的序号
/// </summary>
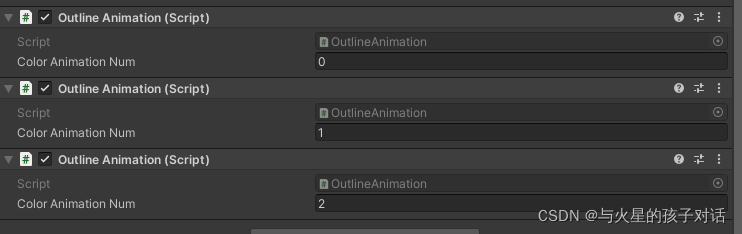
public int ColorAnimationNum;
private Color c;
void Update()
{
switch (ColorAnimationNum)
{
case 0 :
c = GetComponent<OutlineEffect>().lineColor0;
break;
case 1 :
c = GetComponent<OutlineEffect>().lineColor1;
break;
case 2 :
c = GetComponent<OutlineEffect>().lineColor2;
break;
}
if(pingPong)
{
c.a += Time.deltaTime;
if(c.a >= 1)
pingPong = false;
}
else
{
c.a -= Time.deltaTime;
if(c.a <= 0)
pingPong = true;
}
c.a = Mathf.Clamp01(c.a);
switch (ColorAnimationNum)
{
case 0:
GetComponent<OutlineEffect>().lineColor0 = c;
break;
case 1:
GetComponent<OutlineEffect>().lineColor1 = c;
break;
case 2:
GetComponent<OutlineEffect>().lineColor2 = c;
break;
}
GetComponent<OutlineEffect>().UpdateMaterialsPublicProperties();
}
}
}
最后只需要挂载在相机上三个该组件

直接运行,效果会让你满意~~~
上我自己的图!!

至于后面扩展到4中颜色甚至更多,欢迎评论交流探讨哦,小编就不做测试了,现在已经基本满足大部分人的需求了哦~
欢迎评论区讨论~ 点赞收藏加关注哦
学习交流~
哦吼^ .^