Unity数字孪生开发笔记——GUI控件篇
一、常见GUI控件

二、UGUI

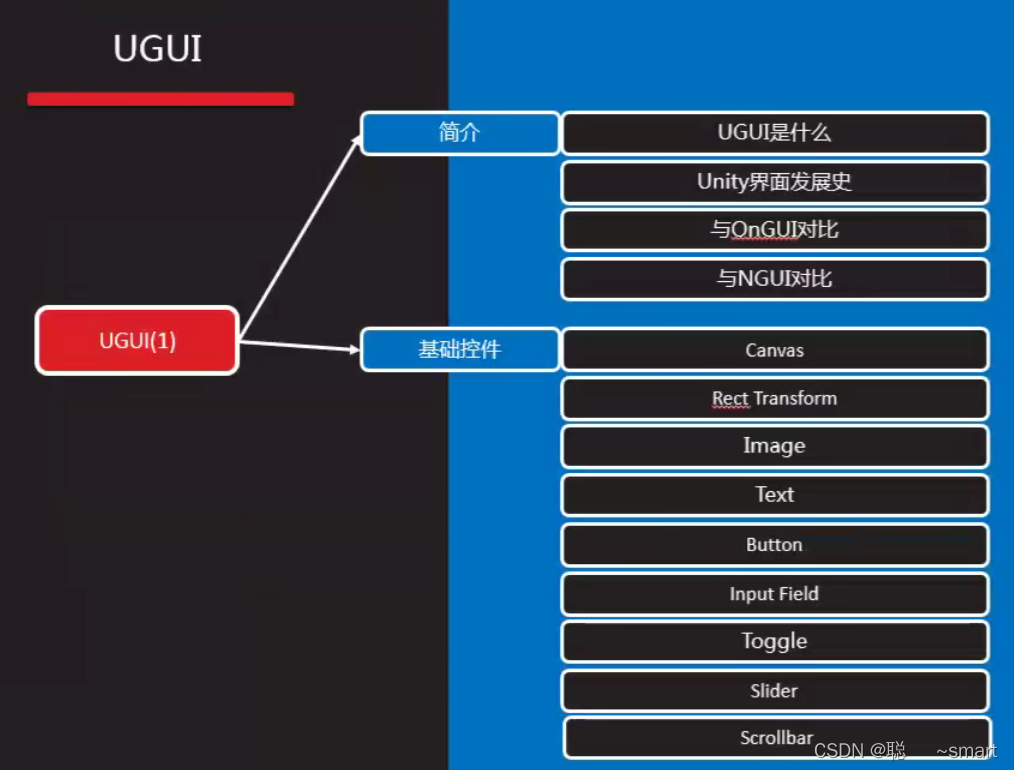
1、简介
- Unity图形用户界面 Unity Graphical User InterFace 是Unity4.6以上版本新加入的界面显示系统
- 与OnGUI对比
----全新的布局系统
????? ~~~~~ ?????Rect Transform ????? ~~~~~ ?????Layout Group
----强大的事件机制
????? ~~~~~ ?????鼠标指针类 拖拽类 点选类 输入类
----最佳的执行效能
????? ~~~~~ ?????减少了GPU负担 - 与NGUI对比
----由NGUI创始人参与开发
----自适应系统更完善
----更方便的深度处理
----淡化了Atlas(图集),直接使用Sprite Packer
----UGUI没有Tween组件
----开发效率暂时低于NGUI
2、控件
1>Canvas画布
-
简介
----画布,绘制UI元素的载体,所有UI元素必须在Canvas之下。UI元素的绘制顺序依赖于层次面板中的顺序。
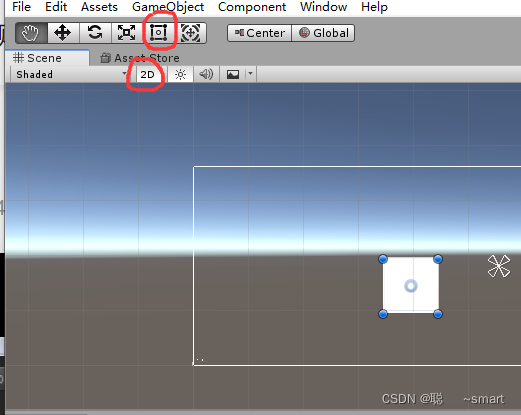
1、创建UI对象:在Hierarchy面板右键–>UI,在UI界面中选择的对象都是UGUI对象。在操作这些对象时,建议按如下所示:

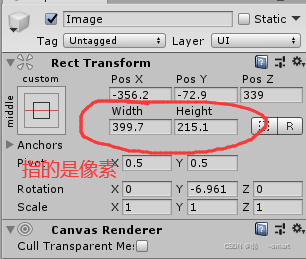
??? ~~~ ??? 此时,左键是移动物体,右键是移动场景,点顶点可进行方法缩小,而改变的宽度和高度对象对应于Inspector的像素。

-
属性
----Render Mode 渲染模式
1、Screen Space-Overlay 覆盖模式:UI元素将会之在其他元素之前,而且绘制过程独立于场景元素和摄像机设置,画布尺寸由屏幕大小和分辨率决定,屏幕坐标系与世界坐标系等价
??? ~~~ ??? Pixel Perfect 完美像素:若勾选,则会瑞华屏幕显示效果
??? ~~~ ??? Sort Order 渲染顺序:在多个Canvas中,值越大越渲染到最上层
2、Screen Space-Camera 摄像机模式:需要提供一个UICamera(如果不提供,将等价于覆盖模式),Canvas对象被绘制在一个与摄像机固定距离的平面上,且绘制效果受摄像机参数的影响
??? ~~~ ??? Rander Camera 渲染摄像机
??? ~~~ ??? Plane Distance 平面与摄像机的距离
??? ~~~ ??? Sorting Layer 排序层:通过Edit–Project Settings–Tags and Layers调整Canvas渲染顺序
3、World Space 世界空间模式:画布渲染于世界空间,与场景中其他3D物体性质相同 -
适用性:
---- UI覆盖物体,使用Overlay
---- 物体覆盖UI,使用Camera
---- UI与物体性质相同,使用World Space -
UI摄像机与主摄像机的配合使用:当想使用3D物体盖住UI对象时,通常会采用摄像机模式,渲染相机采用主摄像机,但这样会使得屏幕的渲染量过大,消耗性能增加,但可以通过以下步骤进行改善
1、创建新的UI摄像机,并将其拖入Rander Camera

2、将UI摄像机的Clear Flags改为 Depth Only,Culling Mask设置为仅UI,为了避免出现多个摄像机的覆盖问题,将UI摄像机的Depth 改为大于Main Camera的值(比如主相机设为-1,UI相机设为0)

3、将主相机的Culling Mask 中的UI项取消勾选,变为Mixed

4、将想要覆盖住UI的物体的Layer层改为UI层

5、保险起见,还可以将UI相机放在世界的某个角落(可忽略)

6、经过以上步骤,就可以实现将3D物体挡在UI界面前,而且性能消耗都比直接拖动Main Camera好

2>Rect Transform 矩阵变换
- 简介
派生自Transform,在UGUI控件上替代原有变换组件,标识一个可容纳UI元素的矩阵 - 属性
----Pos :控件轴心点相对于自身锚点的位置
----Anchor 锚点:UI元素的4各顶点与锚点的间距保持不变,锚点总是相对于父级,不能超越父物体范围;
????? ~~~~~ ????? 表示点 -->PosX ? ~ ? PosY ? ~ ? Width ? ~ ? Hight
????? ~~~~~ ????? 表示拉伸 --> Left ? ~ ? Right ? ~ ? Top ? ~ ? Bottom
----Pivot 轴心点:移动、旋转与缩放都围绕轴心点发生变化,(0,0)为左下顶点,(1,1)为右上顶点
3>Image 图片
- 属性
----Image Type贴图类型
1、Simple 简单
????? ~~~~~ ????? Preserve Aspect 保持贴图原始比例
????? ~~~~~ ????? Set Native Size 将贴图设置为原始尺寸
2、Sliced 切割
????? ~~~~~ ????? File Center 填充中部区域,如果取消中部区域为透明
3、Tiled 平铺
????? ~~~~~ ????? 保持图片原始尺寸,从左下角重复多次填充空白
4、Filed 填充
????? ~~~~~ ????? 可以呈现出从空白到完整填充的过程
4>Text 文本标签
- 富文本语法
< b>粗体< /b>
< i>斜体< /i>
< size=14>字号< /size>
< color=red>颜色< /color>
5>Button 按钮
- 属性
----Navigation 导航
????? ~~~~~ ????? Horizontal 水平导航
????? ~~~~~ ????? Vertical 垂直导航
????? ~~~~~ ????? Automatic 自动导航
????? ~~~~~ ????? Explicit 显示导航
----Visualize 可视化–显示导航路径
6>Input Fieid 输入框
- 属性
----Line Type 行类型
????? ~~~~~ ????? Single Line 单行
????? ~~~~~ ????? Multi Line Submit 多行文本,回车提交
????? ~~~~~ ????? Multi Line Newline 多行文本,回车换行
----Caret Blink Rate 光标闪烁速度
----Selection Color 选择的字符颜色
7>Silder 滑块
- 属性
---- Fill Rect 填充矩形区域
---- Handle Rect 手柄矩形区域
----Direction 手柄方向
----Min/Max Value 最小/最大值
----Whole Numbers 整数数值
----Value 数值
3、事件
1>事件注册
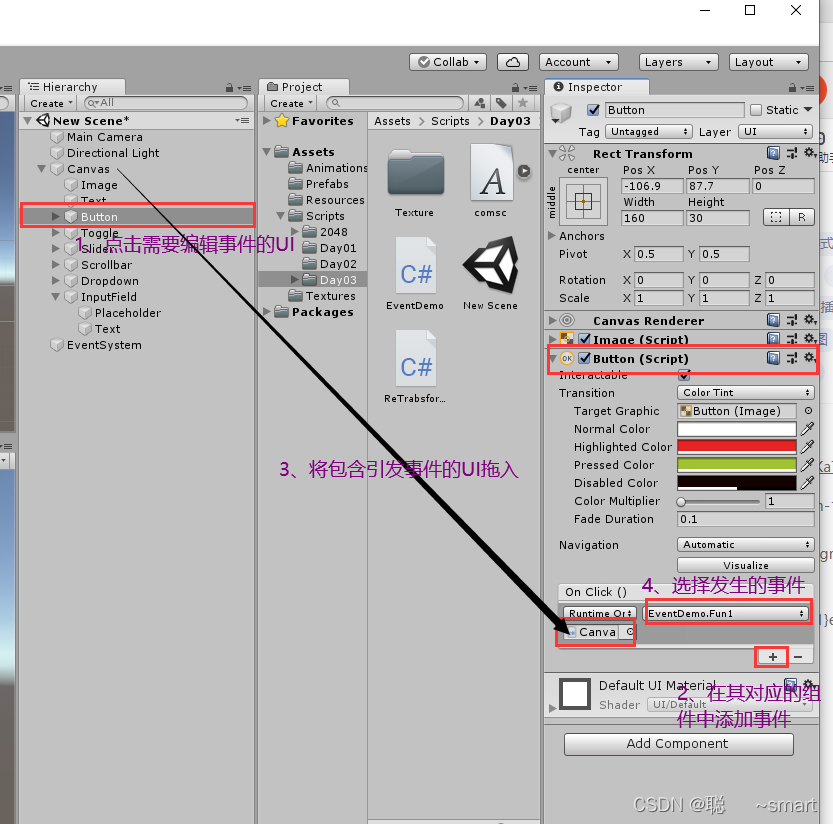
a、通过编辑器绑定方法

b、AddListener
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
/// <summary>
///
/// </summary>
public class EventDemo : MonoBehaviour
{
public void Fun1()
{
print("Fun1:");
}
public void Fun2(string str)
{
print("Fun2:" + str);
}
private void Start()
{
Button btn = this.transform.Find("Button").GetComponent<Button>();
//public delegate void UnityAction();
//返回值? 参数列表?
btn.onClick.AddListener(Fun1);
InputField inf = this.transform.Find("InputField").GetComponent<InputField>();
//public delegate void UnityAction<T0>(T0 arg0);
inf.onValueChanged.AddListener(Fun2);
}
}
c、实现接口
1>鼠标指针类
- IPointerEnterHandler:进入
- IPointerExitHandler:离开
- IPointerDownHandler:按下
- IPointerUpHandler:抬起
- PointerClinkHandler:点击(按下、抬起)
2>拖拽类
- IBeginDragHandler:第一帧
- IDragHandler:每一帧
- IEndDragHandler:结束的那一帧
- IDropHandler:拖拽后放开的那一帧
3>点选类
- IUpdateSelectedHandler:点了选中的每一帧
- IselectHandler:点了选中的那一帧
- IDeselectHandler:不选了那一帧
4>输入类(建立在点选之上)
- IScrollHandler:选中UI并滑动滚轮
- IMoveHandler:选中UI后移动(如按上下左右/WASD)
- ISubmitHandler:选中UI后按回车
- ICancelhandler:选中后按ESC
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
/// <summary>
/// 拖拽图片
/// </summary>
public class DialogDrag : MonoBehaviour, IPointerDownHandler,IDragHandler
{
private Vector3 offset;
private RectTransform parentRTF;
private void Start()
{
parentRTF = this.transform.parent as RectTransform;
}
//当拖拽时执行
public void OnDrag(PointerEventData eventData)
{
Vector3 worldPos;
//屏幕坐标转世界坐标
RectTransformUtility.ScreenPointToWorldPointInRectangle(parentRTF, eventData.position, eventData.enterEventCamera, out worldPos);
this.transform.position = worldPos + offset;
}
//当按下当前物体时执行
public void OnPointerDown(PointerEventData eventData)
{
//记录从按下点到中心点偏移量(坐标)
Vector3 worldPos;
//屏幕坐标转世界坐标
RectTransformUtility.ScreenPointToWorldPointInRectangle(parentRTF, eventData.position, eventData.enterEventCamera,out worldPos);
offset = this.transform.position - worldPos;
}
}
d、自定义框架
4、ITween(动画库)
- 目的:以最小的投入实现最大的产出,轻松实现各种动画,晃动,旋转,移动以及褪色等等。
- 1、物体移动 MoveTo ?????? ~~~~~~ ?????? 2、颜色渐变 ColorTo
- 3、物体淡入淡出 FadeTo
- 4、摄像机淡入淡出 CameraFadeAdd ????? ~~~~~ ????? CameraFadeTo
- 5、注视旋转 LookTo ????? ~~~~~ ????? 6、物体旋转 RotateTo
- 7、物体缩放 ScaleTo
- 8、晃动 PunchPosition ??? ~~~ ??? PunchRotation ??? ~~~ ??? PunchScale
- 9、振动 ShakePosition ??? ~~~ ??? ShakeRotation ??? ~~~ ??? ShakeScale
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
///
/// </summary>
public class ItweenDemo : MonoBehaviour
{
public Transform imgTF, btnTF;
public float moveSpeed = 100;
public iTween.EaseType type;
public void Domovement()
{
//让图片移动到按钮位置
//以前的做法,需要每帧执行
//imgTF.position = Vector3.MoveTowards(imgTF.position, btnTF.position, Time.deltaTime * moveSpeed);
//调用1次
//UI缓动 ITwen DoTween...
//iTween.MoveTo(imgTF.gameObject, btnTF.position, 2);
iTween.MoveTo(imgTF.gameObject, iTween.Hash(
"position", btnTF.position,
"speed", moveSpeed,
"easetype", type
));
}
}
5、自动布局组控件
1>Grid Layout Group
- 网格布局组,将子元素以表格形式自动排列
- 属性
1、Start Corner 开始角度
2、Start Axis 开始轴向
3、Constraint 约束
---- Flexible 灵活的
---- Fixed Column Count 固定列数
---- Fixed Row Count 固定行数
2>Horizontal Layout Group
- 水平布局组,将子元素按照水平方向自动排列
- 属性
1、Padding 填充
---- Left 左边距 ??? ~~~ ??? Right 右边距
---- Top 上边距 ??? ~~~ ??? Bottom 下边距
2、Spacing 间隔
3、Child Alignment 元素的对齐方式
4、Child Force Expand 元素展开
3>Vertical Layout Group
- 垂直布局组,将子元素按照垂直方向自动排列
- 属性
1、Padding 填充
---- Left 左边距 ??? ~~~ ??? Right 右边距
---- Top 上边距 ??? ~~~ ??? Bottom 下边距
2、Spacing 间隔
3、Child Alignment 元素的对齐方式
4、Child Force Expand 元素展开
三、Draw Calls优化
1、优化原理
- 在界面中默认一张图片一个Draw Calls。
- 在同一张图片多次显示仍然为一个Draw Calls。
2、精灵打包
- 将要显示的图片打包成一个大图,这样每次要显示的时候即使是使用单个图片,但图片其实已经被打包的图片包含在内了,这样的话就只要渲染1个Draw Calls,减少GPU渲染物体次数。
- 打包步骤如下:
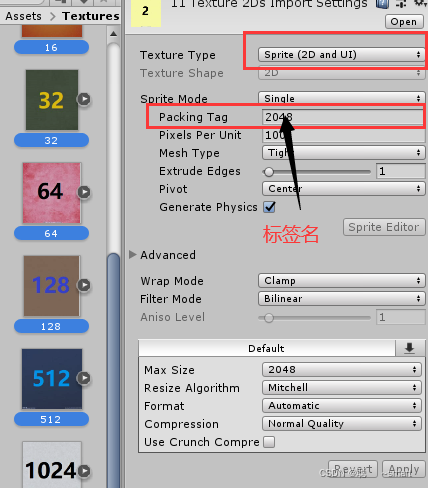
1、选择要打包的图片,并将其类型改为Sprite,并添加你定义的标签

2、菜单栏依次点击Edit -->Project Settings,进入后点击Editor项,将Sprite Packer启用即可(推荐在项目中使用Enabled For Builds,在项目结束后检验时采用Always Enabled)

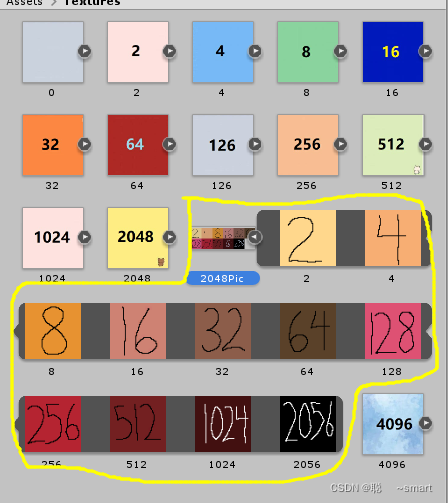
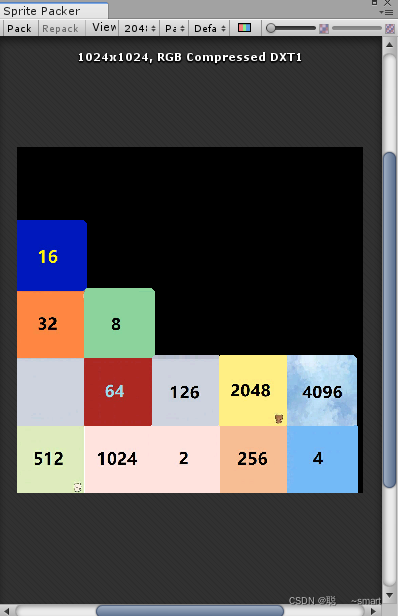
3、运行程序即可开始打包,关闭程序后在菜单栏点击Window–>2D–>Sprite packer,即可看到打包好的图片

4、注意:
----打包时,并不是所有的图片都能合并在一起,如果图片过多,Unity会根据性能需求,将其分为几个包,并且,打包时需要注意图片的格式(RGB、ARGB…),如果格式不同,打包会存在问题。
----如果一个图片需要在多个界面使用时,建议不要将其打包,因为每次显示时,调用的就不只是小图,而是大图,这样反而会牺牲性能。
3、图集
- 美工制作图片时,尽量将需要在同一界面显示的小图做到一张大图中。
- 在Unity中切割精灵
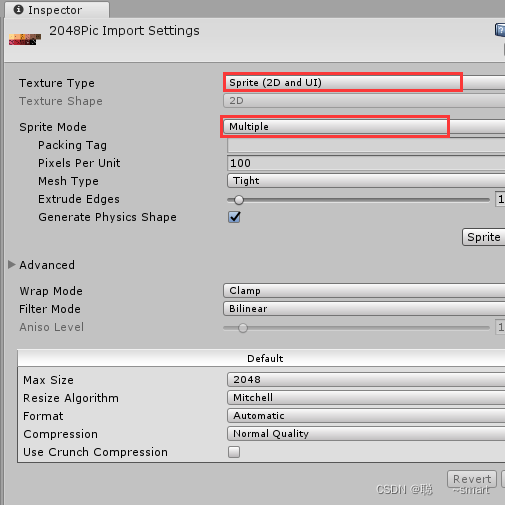
----选中图集,在Inspector面板中将Sprite Mode 设置为Multiple
----编辑精灵 Sprite Editor - 具体操作步骤如下:
1、选中大图,将其Texture Type改为Sprite,并将其Sprite Mode改为Multiple,然后点击Apply

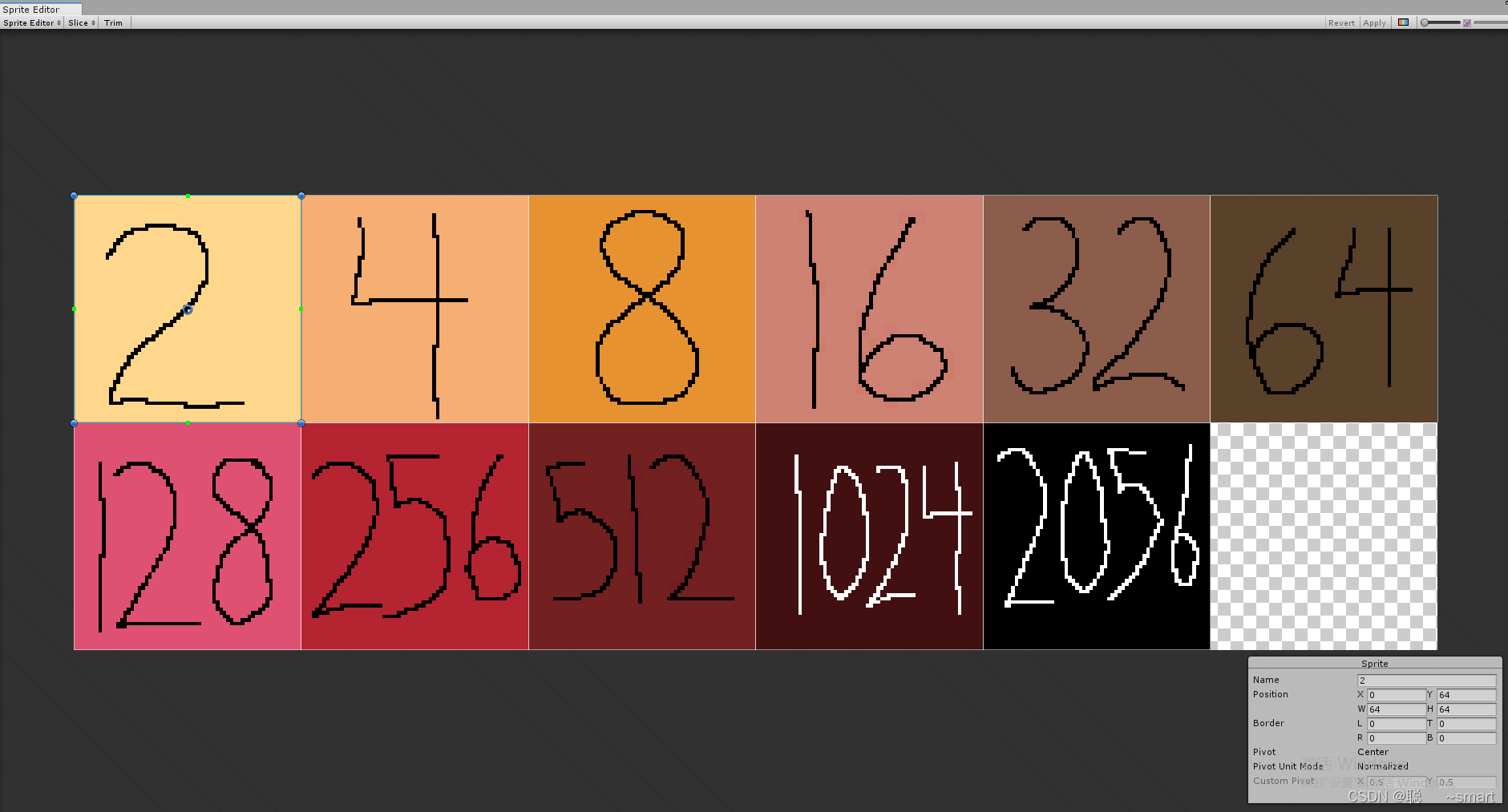
2、在菜单栏中依次选择Window–>2D–>Sprite Editor

3、划分有多种分为自定划分和手动划分,自动划分时,直接在图片上框选就行,右下角会出现框的宽高,也可对此图片进行命名
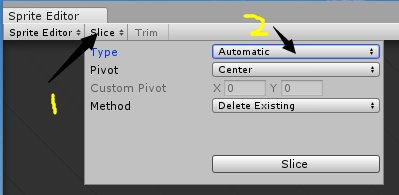
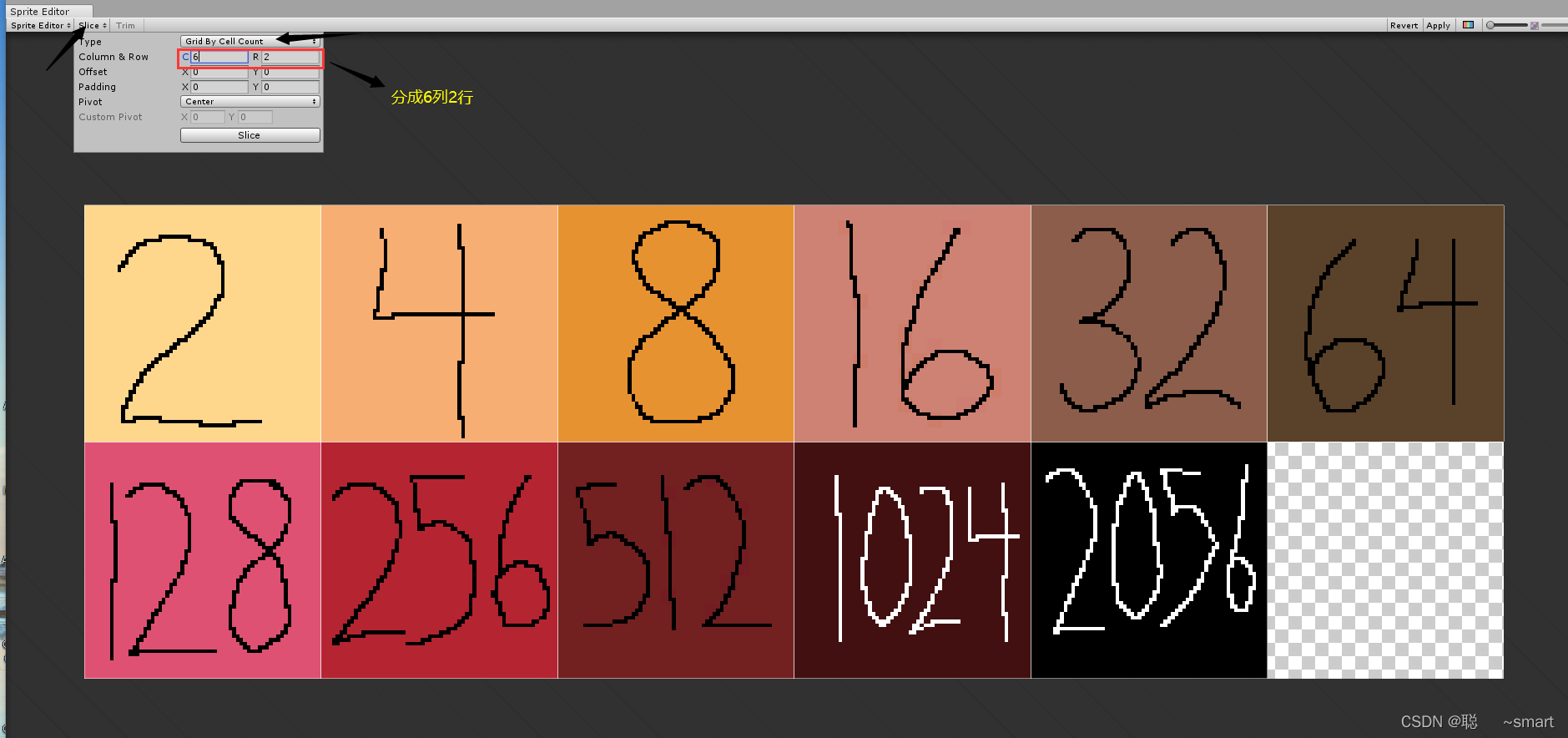
4、自动化分可分为3种,点击左上角Slice,选择Type中的Automatic、Grid By Cell Size、Grid By Cell Count;
----Automatic,该模式下,会自动划分图片,即使不规则也没有关系,但是必须保证每张图片之间要存在一定的像素间隙(α通道),否则无法分割。


----Grid By Cell Count,该模式下,按照你图片的长宽平均划分为几行几列来得到小图

----Grid By Cell Size,该模式下,根据输入的每个小图的像素来划分

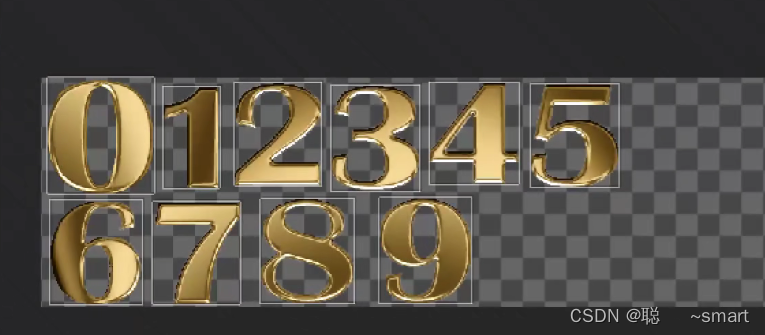
5、以下就是由大图划分出来的结果