使用tolua中list.lua
https://github.com/topameng/tolua/blob/master/Assets/ToLua/Lua/list.lua
我们可以将list理解为一个类
new方法:
local setmetatable = setmetatable
local list = {}
list.__index = list
function list:new()
local t = {length = 0, _prev = 0, _next = 0}
t._prev = t
t._next = t
return setmetatable(t, list)
end
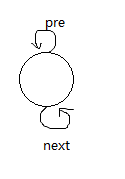
new方法,返回一个空的list,成员有length长度,_prev和_next指针,初始都指向自己。
clear方法:
function list:clear()
self._next = self
self._prev = self
self.length = 0
end
将length设置0,_next和_prev设置为指向自己。

插入节点的方法:
function list:push(value)
--assert(value)
local node = {value = value, _prev = 0, _next = 0, removed = false}
self._prev._next = node
node._next = self
node._prev = self._prev
self._prev = node
self.length = self.length + 1
return node
end
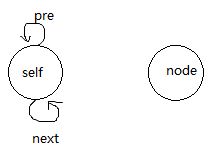
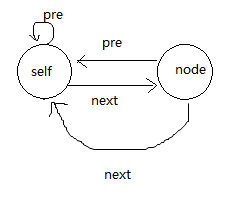
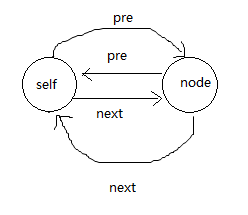
给定一个value,创建一个新的空节点node。

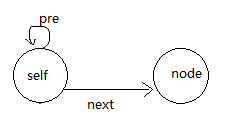
slef._prev.next = node

node._next = self

node._prev = self._prev

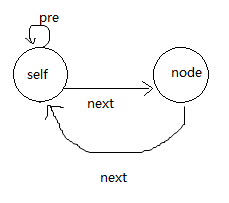
self._prev = node

ilist = function(_list) return list.next, _list, _list end
rilist = function(_list) return list.prev, _list, _list end
setmetatable(list, {__call = list.new})
return list
这个两个函数看不懂了。