组
参考:组
简介
它主要用于布局, 它并不是容器,不支持使用组来addChild。
它主要有两种类型:
普通组:仅在UI编译器内使用高级组:包含普通组的所有功能,并可以在发布后保留
高级组使用较多,重点说明下。它的主要效用有:
-
设置可见性,可用于控制组内所有元件的显示隐藏
-
设定布局, 有三种类型:
无,水平布局,垂直布局 -
设定关联性
-
设置属性控制,支持的有:
显示,位置,大小
一般情况下,使用普通组/高级组, 可以同时选择多个指定的控件后,点击如下位置即可:

注意事项
- UI编译器中,即使有多个组,
组内元件不可重名,否则会有警告 - 代码中,如果获取组内成员,推荐使用接口:
getChild
布局显示
类似于上图,如果要隐藏中间的控件,在UI编译器中,可以如此设定:
步骤一:

布局:水平
排除隐藏对象: 勾选
关联容器: 左右居中
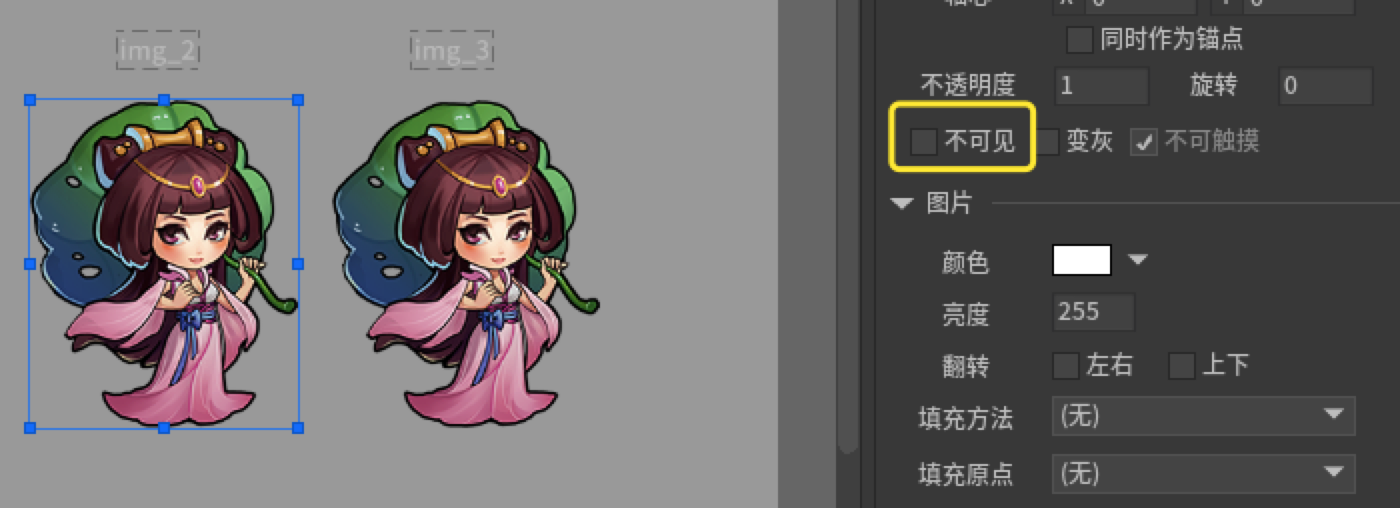
步骤二:指定控件设置为不可见

效果图:

注意:设定以后,可以选择下指定的组控件,就可以刷新出最新的效果。
组成员获取:
在cocosd-x中,关于获取组内的成员,官方提供了接口: getChildInGroup
// 通过group节点和元件名获取指定节点
GObject* GComponent::getChildInGroup(const GGroup* group, const std::string& name) const
{
CCASSERT(group != nullptr, "Argument must be non-nil");
for (const auto& child : _children)
{
// 检测元件是否带有_group属性,且组件名相同
if (child->_group == group && child->name.compare(name) == 0)
return child;
}
return nullptr;
}
但是该方式并不推荐,原因上文其实已经说过,推荐使用接口:getChild
GObject* GComponent::getChild(const std::string& name) const
{
for (const auto& child : _children)
{
if (child->name.compare(name) == 0)
return child;
}
return nullptr;
}
getChild与getChildInGroup相比较:
前者会少调用一次tolua++接口相关,且少执行一个关于children的循环,推荐使用。
-- 方式1: 不推荐
local group = view:getChild("group_2")
local img = view:getChildInGroup(group, "img_3")
-- 方式2: 推荐
local img2 = view:getChild("img_3")
img:setVisible(false)
End