目录
说明
本笔记对应的书籍为:用户界面设计——有效的人机交互策略(第六版)
所节选内容可能不完整甚至存在错误,为笔者复习时所做。
后续章节内容较少,只节选了一些例子。内容多少不代表其重要性高低,内容均为笔者的主观选择性记录。
第一章 交互系统的可用性
可用性定义:是指特定的用户在特定的环境下使用产品并达到特定目标的效率、效率和满意的程度(ISO9241-11)。
ISO9241: 可用性目标:有效性、效率、满意度
一种可用性度量(只关注了效率和满意度):
1.学习时间。典型的用户群体需要花多长时间来学习如何使用与一组任务相关的动作?
2.运行速度。执行基准任务需要花多长时间?
3.用户出错率。人们在执行基准任务时会犯多少错误?是哪些类型的错误?尽管犯错和改错的时间可能会被加到运行速度中,但错误处理是非常关键的界面使用组件,所以值得对其进行广泛研究。
4.记忆保持时间。一小时、一天或一周后,用户还能记住多少知识?记忆力可能与学习时间紧密相关,而使用频率也起到重要作用。
5.主观满意度。用户喜欢使用界面各个方面的程度如何?答案可通过访谈或通过包含满意度和自由评论空间的书面调查来获得。
p10
可用性动机
第2章 通用性
引言
有些人喜欢左手操作电脑,有些人看不清字
? 通用的访问功能:强调链接的多选框、让按钮更大、多种大小的字体、对比度、照片的文字描述、翻译
- 个体差异和不同的使用场所
- 不同的认知和感知能力
- 个体差异
- 喜好计算机还是移动设备
- 交互风格、速度、图形、表格显示,密集与稀疏数据的喜好
- 男性女性
- 用户行为:电子邮件分类存放还是都放在一起
- 文化多样性和国际多样性
- 残疾用户
- 盲人:屏幕阅读器、盲文显示器
- 弱视:放大内容
- 听力障碍:视频中添加字幕
- 老年用户
- 儿童
- 交互性:让年轻人自己掌握控制权,与伙伴建立社会交往
- 儿童对挑战的渴望与父母对安全的渴望折中
- 年幼儿童的局限性:拖动鼠标、双击
- 适应软硬件的多样性
第3章 指南、原则与理论
1.指南。关注低层次良好实践和危险防范的一些意见。
2.原则。中级策略和规则,用于分析和比较设计备选方案。
3.理论。广泛适用的高级框架,在设计和评估过程中需要借鉴,同时需要支持交流与教学。理论也可预测,比如那些按人统计点击次数或社区事务的参与率。
3.2 指南
界面导航
- 将任务序列标准化。允许用户在相似的条件下以相同的顺序和方式执行任务。
- 确保链接是描述性的。使用链接时,链接文字应准确描述链接目标地址。
- 使用一致的描述性标题。使用彼此区分的标题,并使其与所描述的内容相关。
- 对互斥选择使用单选钮。需要从互斥选项列表中选择答案时,应提供单选钮。
- 开发适合于打印的页面。如果需要打印页面,应将其宽度设置成适合于打印。
- 使用缩略图预览较大的图像。对于全尺寸图像,应首先提供缩略图。
可访问性指南:
- 替代文本。为所有非文本内容提供替代文本,以便转换成人们需要的其他形式,诸如大字印刷、盲文、语音、符号或较简单的语言。
- 基于时间的媒体。为基于时间的媒体(如电影或动画)提供备选项。将等价的备选项(如标题或视觉跟踪的听觉描述)与演示同步。
- 可辨识。使用户更易看到和听到内容,包括将前景与背景分离。不能把色彩作为传达信息、指示动作、提示响应或辨识可视元素的唯一可视手段。
- 可预测。使网页以可预测的方式出现和运行。
这些指南的目标是让残疾用户能够通过使用屏幕阅读器或其他专门的技术,来访问页面容。
组织显示
1.数据显示的一致性。设计过程中,应使用术语数据字典对术语、缩写、格式、颜色、大写规则等进行标准化和控制。
2.用户对信息的有效获取。格式应是操作者熟悉的,并应与需要使用这些数据来执行的任务相关。这一目标通过以下规则实现:数据列要保持整齐,字母数字数据左对齐,整数右对齐,小数点排成列,间隔适当,使用易于理解的标签、适当的度量单位和十进制数。
3.用户记忆负担最小化。不应要求用户记住在一个屏幕上使用来自于另一个屏幕上的信息。任务应按只需很少动作就能完成的方式来安排,以便使得忘记执行某个步骤的机会降至最低。应给新用户或间歇用户提供标签和通用格式。
4.数据显示与数据输入的兼容性。显示信息的格式,应与数据输入格式清晰地关联起来。
在可能且适当之处,输出域也应充当可编辑的输入域。
5.用户控制数据显示的灵活性。用户应能从最方便当前任务的显示中获取信息。例如,用户应能轻易地改变行和列的顺序。、
引起用户注意
- 亮度。仅使用两级,有限地使用高亮度来吸引注意。
- 标记。在项下面加下画线、封装在框图中、通过箭头指向或使用指示符,诸如星号、项目符号、破折号、加号或叉号。
- 尺寸。最多使用4种尺寸,用较大的尺寸吸引更多的注意。
- 字体选择。最多使用3种字体。
- 闪烁。在有限的域中谨慎使用闪烁显示(2~4Hz)或闪烁的颜色变化,因为闪烁会令人分心并可能引发癫痫。
- 颜色。最多使用4种标准色,保留其他颜色以便偶尔使用。
- 音频。使用柔和的音调表示正常的正反馈,使用刺耳的音调表示少见的紧急情况。
新用户需要简单的、按逻辑组织的、标注清楚的显示来指导他们的动作。专家用户偏爱有限的域标签,以便更容易地提取数据
便于数据输入
- 保证数据输入业务的一致性。类似的动作序列能够加快学习进度。
2.将用户输入动作最小化。较少的输入动作意味着较高的操作者生产率和较少的错误率。
采用单击鼠标或手指触压来选择,比输入冗长的字符串来做出选择更受欢迎。在选项列表中进行选择,用户就不需要记忆,也不需要决策任务的结构,还消除了输入错误的可能性。该指南的第二个方面是应避免冗余数据的输入。在两个位置输入相同的信息,对用户来说是一场噩梦,比如账单和送货地址相同时,若需要输入两次就很恼人。
重复输入既浪费时间,又会是产生错误的温床。
3.将用户记忆负担最小化。用户进行数据输入时,不应要求他们记住冗长的代码清单。
4.保证数据输入与数据显示的兼容性。数据输入信息的格式,应与显示信息的格式紧密相连,如在电话号码中使用破折号。
5.保持用户控制数据输入的灵活性。有经验的用户可能更喜欢按照他们可控的顺序输入信息,例如购买衣服时,是先选颜色还是先选尺寸。
3.3 原则
?More fundamental, widely applicable, and enduring than guidelines
?Need more clarification
确定用户的技能水平
- 新用户
- 知识的丰富的间歇用户
- 专家型常用用户
为某一类用户设计系统很容易,但为好几类用户设计则要困难得多。当一个系统必须适应多个用户类别时,基本策略是采用多层(有时也称为多级或螺旋)学习方法。开始时,新用户只需学习对象和动作的一个最小子集。当他们的选择不多且有保护措施防止犯错时,最有可能做出正确的选择。进而树立信心,继续学习更高级的任务概念和界面概念。
识别任务
任务分析
任务分解:高级任务动作能够分解成多个中级任务动作,进而细化为用户使用单个菜单选择或其他动作来执行的原子动作。选择最适当的原子动作集合是一项困难的任务。原子动作太小,用户将会因为完成较高级任务需要大量动作而心情沮丧。原子动作过大且过于详尽,用户就要在界面中找到特别的选项达成目标。
任务频率
创建用户和任务矩阵: 帮助分类以及任务的频率
选择交互风格(5种)
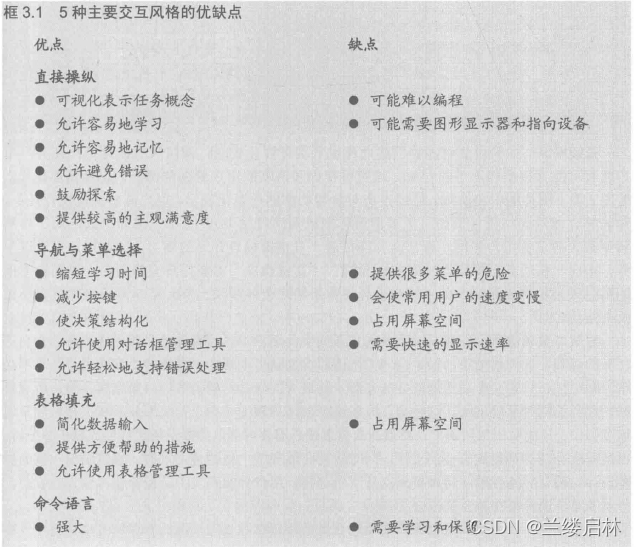
5种主要交互风格:
| 风格 | 优点 | 缺点 |
|---|---|---|
| 直接操纵 | ·可视化表示任务概念 ·允许容易地学习可能需要图形显示器和指向设备 ·允许容易地记忆 ·允许避免错误 ·鼓励探索 ·提供较高的主观满意度 | 可能难以编程 可能需要图形显示器和指向设备 |
| 导航与莱单选择 |



界面设计的黄金法则(8条)
1.坚持一致性在相似的环境中应要求一致的动作序列;在提示、菜单和帮助界面中应使用相同的术语;应始终使用一致的颜色、布局、大小写和字体等;要求确认删除操作、不回显口令字符等,这些应该始终坚持且应尽量限制它们的使用。
2.寻求通用性认识到不同用户和可塑性设计的要求,可使内容的转换更便捷。新手到专家的差别、年龄范围、残疾程度、国际变化和技术多样性,这些都扩大了需求的范围,从而指导设计过程。为新用户添加特性(如注解)和为专家用户添加特性(如快捷方式和更快的节奏),能够丰富界面设计并提高用户体验。
3.提供信息反馈对每个用户动作都应有反馈界面。对于常用和较少的动作,中等响应即可;对于不常用的主要动作,应有更多响应;为感兴趣的对象提供可视化表示,为明确地展示变化提供了方便的环境(见第7章中对直接操纵的讨论)。
4.通过对话框产生结束信息应将动作序列分组,每组分为开始、中间和结束三个阶段。每完成一组动作就提供信息反馈,会使用户感到满足和轻松,忘掉那些应急方案,并提示将准备下一组动作。例如,用户在电子商务网站首先选择产品,然后结账,最后以完成交易的清晰确认页面结束。
5.预防错误要尽可能通过设计界面使用户不至于犯严重的错误。例如,将不适用的菜单项变为灰色,不允许在数值输入域中出现字母(见3.3.5节)。如果用户犯错,界面应提供简单、有建设性和具体的说明来恢复。例如,如果用户输入了无效的邮政编码,则不必重新键入整个姓名一地址表格,而应有指导提示他修改出错的部分。界面状态在错误的动作下应保持不变,否则界面中应给出恢复状态的说明。
6.提供回退操作应尽可能允许回退操作。因为用户知道错误能够撤销后,就能够减轻焦虑,进而尝试不熟悉的选项。可回退的单元可能是一个动作、一个数据输入任务或一个完整的任务组,诸如姓名-地址信息的输入。
7.用户掌握控制权有经验的用户强烈希望他们能够掌控界面,且界面能够响应他们的动作。他们不希望熟悉的行为会出现意外的结果或发生改变,并且会对乏味的数据输入、难以获得必要的信息和无法得到期望的结果而感到烦闷。
8.减轻短期记忆负担由于人类利用短期记忆进行信息处理的能力有限(一般认为人们能够记忆5~9个信息块),这就要求设计人员在其设计的界面中,应避免用户必须记住屏幕上显示的信息,然后在另一个界面上使用这些信息。这意味着不应要求在手机上重新输入电话号码、网站位置应保持可见、将冗长的表格压缩为能在一个界面中显示。
自动化的目标只是“提高系统的性能,而不能减少人的参与”
例如: 飞行员过度依赖自动设备,故障时失去方向感,坠毁
3.4 理论
层次设计理论
行动阶段理论
一致性理论
情境理论
动态理论
3.4.4情境理论 Contextual theories
微观人机交互理论 Micro-HCI Theories
在实验室环境中花费几秒钟或几分钟,专注于多层标准任务的可度量性能(如速度和误差)。
- 层次设计理论(3.4.1)
- 按级分离:概念模型、语义模型、句法模型、词法模型
- 行动阶段理论(3.4.2)
- 一致性理论(3.4.3)
这些理论和设计包括速度和误差方面的重要可度量性能。对于致力于确定任务小组的显著差异,微观人机交互是最好的科学方法,因为它采用了30~120分钟的受控实验、统计学检验的实验心理学,以及认知心理学。
研究更多的是实验室研究,目的是为可识别任务收集明确的绩效评估。
研究的效果是统计学上的明显差异。支持或反驳某个假设。
宏观人机交互理论 Macro-HCI Theories
在具有丰富社会参与的现实使用环境中花几周和几个月的时间,专注于用户体验的案例研究。
强调用户体验、使用环境和社交。
研究更多的是用户人种学的观察,它长期研究用户在自身熟悉的环境下工作或游戏。
研究的结果是对某一个现象的深刻见解,比如什么会导致增加用户满意度,如何使用事件的环境,新的应用如何改善教育、健康、安全和环境。

第二部分:设计过程
第4章 设计
四个阶段
- 需求分析
- 概要设计与详细设计
- 建立和实施
- 评估
设计框架
-
以用户为中心(UCD)
在每个设计阶段考虑最终用户的需求。
缺:用户参与是最大的挑战(不愿参加)
-
参与式设计(PD)
人们直接参与到所用产品的协同设计中
优点:更多的用户参与带来有关任务的更准确信息,用户影响决策的机会
缺点:成本高昂,可能延长实现周期
-
敏捷交互设计
设计方法
-
不断发散、收敛最后终止与某个点,就完成产品设计
-
调查、访谈、讨论组
-
人种学研究
-
场景开发与脚本
-
原型
- 低保真原型:通常由草图和便签通过剪切和粘贴完成(“纸原型”)
- 中保真原型:通常称为线框,它提供一些标准化的元素(如按钮、菜单和文本域),即使采用手绘方式来画出草图,依然会有一些基本的导航能力。
- 高保真原型:看起来几乎与最终产品相同,并具有一些基本的计算能力,但这种原型通常不完整,功能也不完善。
低保真原型更适合早期的构思和创造,因为这些原型能很轻易地获得和丢弃。它表达了构思过程中的不确定性,进而导致进一步的改进或放弃。高保真模型制作周期比较漫长,看起来几乎与最终产品相同,并具有一些基本的计算能力,但这种原型通常不完整,功能也不完善。
原型制作。
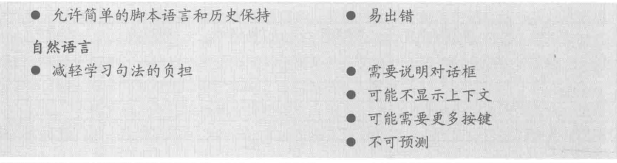
第5章 评估和用户体验
专家评审(expert review)
专家评审(expert review)是把专家当做员工或顾问,他们使用严格的方法遍历界面中所有的关键功能,可在很短时间内迅速给出评审结果的评估方式。
优点:专家评审可以发现人机交互中的问题,例如不一致性、定位异常等问题。可以提出优化的建议。
缺点:专家评审存在风险,专家可能对任务域或用户群的了解不够。不同的人在相同的界面中会发现不同的问题,因此由3~5名专家一起评审效率会更高。专家的喜好不同导致了不一致的建议可能使得情况进一步恶化。即使是经验丰富的专家也难以预测典型用户的行为。
几种方法
?Heuristic evaluation 启发式评审:评审专家对界面进行评审,确定这些界面是否符合启发式设计的简要列表。
?Guidelines review 指南评审:检查界面是否符合组织文档或其他的指南文档
?Consistency inspection 一致性检查:对同一类型的界面进行一致性检查
?Cognitive walkthrough 认知过程走查法:专家模拟用户的身份,以走查整个界面的方式完成一些典型任务。
?Formal usability inspection 正式的可用性检查
5.3可用性测试
可用性测试的目的是,找出用户界面中存在的缺陷。这两种策略都要用到一组精心准备的任务集,但可用性测试的参与者更少一些(可能3人就够),最终结果不仅包括对假设的确认或拒绝,还会提出一份报告,报告中记录着一些修改建议。

可用性测试方法
可用性测试方法有纸上模型与原型、简易可用性测试、竞争性可用性测试、A/B测试、通用性测试、实地测试与便携实验室、远程可用性测试、“你能攻破吗”测试。
| 方法 | 应用场景 |
|---|---|
| 纸上模型与原型 | 早期的可用性研究 |
| 简易可用性测试 | 采用简易可用性测试作为形成性评价(对设计进行大量修改时)。形成性评价识别出的问题,可以指导重新设计。 |
| 竞争可用性测试 | 将新界面与之前的版本或竞争者的类似产品进行对比。 |
| A/B测试 | 对相同界面的不同设计进行测试时。一般情况下,每组的参与者人数较多时会采用这种测试方法。 |
| 通用性测试 | 预期用户范围较大时 |
| 实地测试与便携实验室 | 在真实环境中测试新界面 |
| 远程可用性测试 | 基于Web的应用系统,全世界都能访问到的系统,需要接触到大量参与者群体的系统 |
| 你能攻破吗”测试 | 寻找系统的重大缺陷 |
第6章 设计案例研究
第三部分: 交互风格
第7章 直接操纵与沉浸式环境
Direct Manipulation and Immersive Environments
例子:汽车驾驶。 驾驶员只需要简单的打方向盘即可左转右转
优点:
1. 控制、显示兼容性
2. 减少了语法错误
3. 更容易预防错误
4. 更快的学习速度和更高的保留率
5. 鼓励探索
缺点:
1. 占用宝贵的屏幕时间
2. 用户必须学习视觉表示和图形图标的含义
3. 对于经验丰富的打字员来说,操作鼠标耗费的时间可能比输入相关命令更长
4. 空间或视觉表示过于分散
直接操纵实例
有GPS的地理系统
视频游戏
CAD , CAM
增强现实与虚拟现实
增强现实(Augmented Reality):可以使用户看到叠加了附加信息的现实世界。
? 应用:
1. 导游眼镜帮助游客查看建筑信息
2. 医生使用眼镜看到声波叠加图或其他信息
3. 显示建筑物电线及墙体的内部结构
虚拟现实(Virtual Reality):打破了空间限制,使用户认为身处他处
? 应用:
1. 治疗恐高症病人
2. 分散病人注意力,减少疼痛
3. 治疗PTSD的军人
混杂现实 Mixed Reality:使真实的环境和虚拟的物体叠加到了同一个画面或空间同时存在,两种信息相互补充、叠加
元宇宙Metaverse:是一个融合了虚拟现实、增强现实和互联网的虚拟共享空间。它更加强调虚拟世界。用户可以选择使用虚拟现实和增强现实进入虚拟世界获取信息。元宇宙是一个共享的虚拟空间,用户可以通过互联网访问。元宇宙的范围比虚拟现实大很多。
第8章 流畅的导航(讨论题)
Fluid Navigation
(1) 电话订报纸 菜单顺序如何设置?
1. 按字母排序: 加快用户的访问速度
2. 按主题分组 ,先分为两类:娱乐和业务,这样分为两个校列表
3. 按销售额分组,首先关注频繁的用户
(2) 适合fill-in 比direct-manipulation更好的:
1. 需要很少的培训的系统。例如ATM中选择20¥,50¥
2. 任务驱动应用程序,例如自动点餐菜单,可以从固定的列表中选择饮料。。。。
3. 简单的确认声明,例如是否删除文件?是、否
(3) 经常使用菜单的用户如果必须进行多个菜单选择才能完成一项简单的任务,他们可能会感到烦恼。建议两种方法,您可以优化菜单方法以适应专家或频繁用户。方法:
1. 键盘快捷键
2. 使用面包屑“bread crumbs"轻松导航到菜单位置
(4) 菜单结构中导航迷失方向,解决:
? 突出显示菜单位置:
? Main Menu -> *Mid-size Cars* -> Honda -> Accord
(5)对于智能手机甚至智能手表屏幕等小屏幕显示器的流畅导航,有哪些设计考虑因素?
1. less is more
2. 减少或消除数据输入
3. 可学习性
4. 考虑使用频率和重要性
5. 规划中断
6. 上下文信息的使用
7. 明确哪些是可选的
8. 为滚动和滑动手势留出空间,避免意外操作
9. 不太重要的操作降级到其他平台
(6)警报:
- 突出红色,以及额外的确认步骤
- 询问接收或者取消
- 颜色和字体的选择,让布局变得合理
- 超链接
第9章 表述性人类和命令语言
Expressive Human & Command Languages
-
语音助手如siri 什么时候使用什么时候不使用?
- 使用:释放双手的时候
- 不使用:集中注意力的工作中
-
请就语音交互在用户界面中应发挥的作用进行深思熟虑的论证。请务必列出口语互动的至少三个好处和局限性。
- 对于新手来说有好处。适合不方便使用手的时候。缺乏打字能力的用户。具有可用性限制的人
- 有限的用户需求。许多人更喜欢直观的界面。识别准确性。
-
一些设计师建议在电话菜单系统中使用语音识别。这将允许用户通过说话而不是按下拨号盘上的按钮来与系统进行交互。给出两个支持该提案的论据和两个反对该提案的论据。
- 支持的论点包括通用可用性和操作手机所需的有限词汇
- 反对的论点包括:给定当前技术的错误率,压力条件(例如,在紧急情况下寻求帮助与打电话给朋友)可能会改变您的语音,背景噪音影响
-
"语音制作"何时成功,并讨论其实现方法。引用示例。
-
列出命令语言对用户有吸引力的几种情况。
? 当预计频繁使用系统,用户了解任务和界面概念,屏幕空间非常宝贵(例如智能手机),响应时间和显示速度慢,并且许多功能可以组合成紧凑的表达式(例如销售点终端)时,命令语言可能很有吸引力。用户必须学习语义和语法,但他们可以启动,而不仅仅是响应,并且可以快速指定涉及多个对象和选项的操作。最后,可以轻松指定和存储复杂的命令序列,以供将来用作宏。
第10章 设备
- 为什么触摸屏是有效设备
- 无需外部指针设备(如鼠标),
- 真正的人机界面只是电脑屏幕,将电脑、电源等隐藏起来并保护在售货亭容器中,
- 直观的界面设计无需培训。
- 解释直接指向设备(direct-control pointing devices)和间接指向设备(indirect)之间的区别。
- 直接:光笔或触摸屏。 速度最快,但准确性最差。
- 间接:鼠标。提高了指向的精度,成本低,广泛适用。
- 选何种要考虑个体差异和用户任务。
- 显示器的响应式设计(Responsive Design)
- 显示布局自适应到LCD显示器、平板电脑、手机上
- 上下文感知计算(Context-aware computing)
- 移动设备GPS定位后:有关附近餐厅、加油站信息
- 帮助手机用户链接附近的打印机
第十二章
基于Web显示信息的十大错误

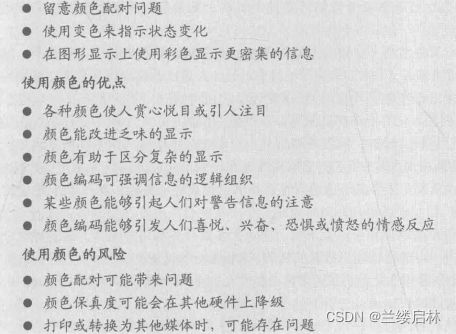
使用颜色编码的优点和风险指南


第十三章 适时的用户体验
系统响应时间(SRT):从用户发起动作到计算机开始呈现反馈结果所需要的秒数。
影响用户对系统响应时间的期望和态度的三个主要因素:
1. 以往的经验
2. 个性的差异
3. 任务的不同
第十四章 文档和用户支持

倒金字塔写作风格:首先出现最重要的信息,然后出现其他信息,最后出现最不重要的信息
第十五章 信息搜索
五阶段搜索框架:Five-phase framework for search user interfaces
- 构想(formulation)
- 简单和高级搜索
- 识别信息源(在哪里搜索?本站or互联网)
- 允许界面接收变体放宽搜索的限制(高级搜索)、语音变体、部分匹配、同义词
- 对搜索结果进行限制
- 控制初始结果集的大小
- 提供建议、提示
- 发起动作(initiation of action)
- 一致性标签的按钮触发显示动作
- 通过改变参数和立即更新结果来触发隐式动作
- 用自动完成功能引导用户重复以往成功的查询
- 评审结果(review of results)
- 保持检索词和约束可见
- 提供结果的概述(如总数)
- 为每个项目结果提供描述性预览(文本样本、概要)
- URL应部分可见,需要时提供组织的名称
- 适当提供可视化(地图)
- 允许调整结果集的大小和显示哪些字段
- 允许更改排序
- 未找到结果时明确给出不成功的提示,提供有用的建议
- 细化(refinement)
- 引导用户逐步完善有意义的信息
- 提供相关的搜索
- 为错误校正提供建议(不强迫修正)
- 使用(use)
- 在可能的情况下降操作嵌入结果
- 允许保存查询、设置和结果
- 探索收集显示反馈
- 提供历史搜索功能
信息查找是一个迭代的过程,所以五个阶段可以重复多次,直到满足用户需求。用户可能看不到所有五个阶段,但是对结果不满意时,应有额外的选项来改变查询。