Unity TileMap 2D 工具基础教程
Unity TileMap 2D 工具基础教程
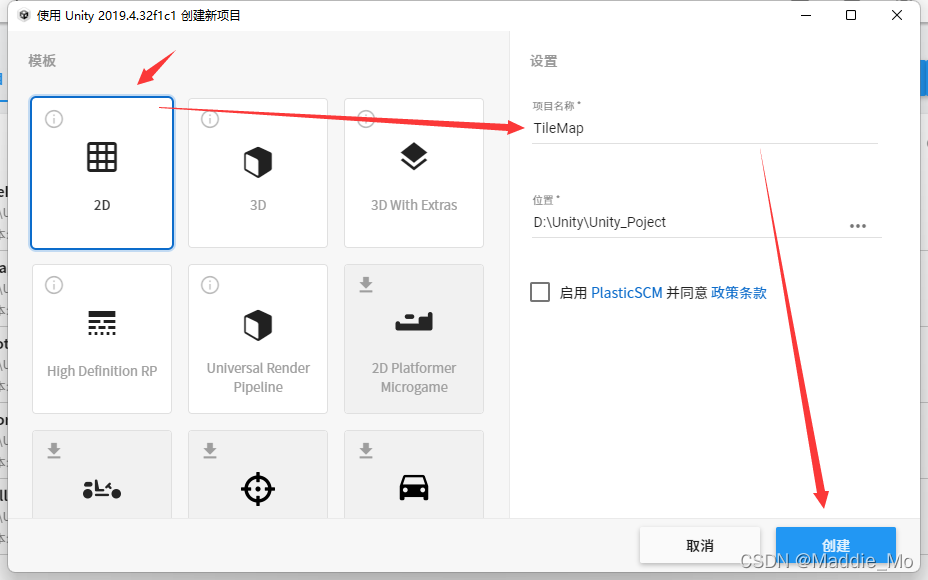
TileMap 工程创建
注意创建的时候需要使用 2D 模板创建,不然的话就需要自己手动更改了。

直接右键 2D Object -> Tilemap 创建TileMap 画布

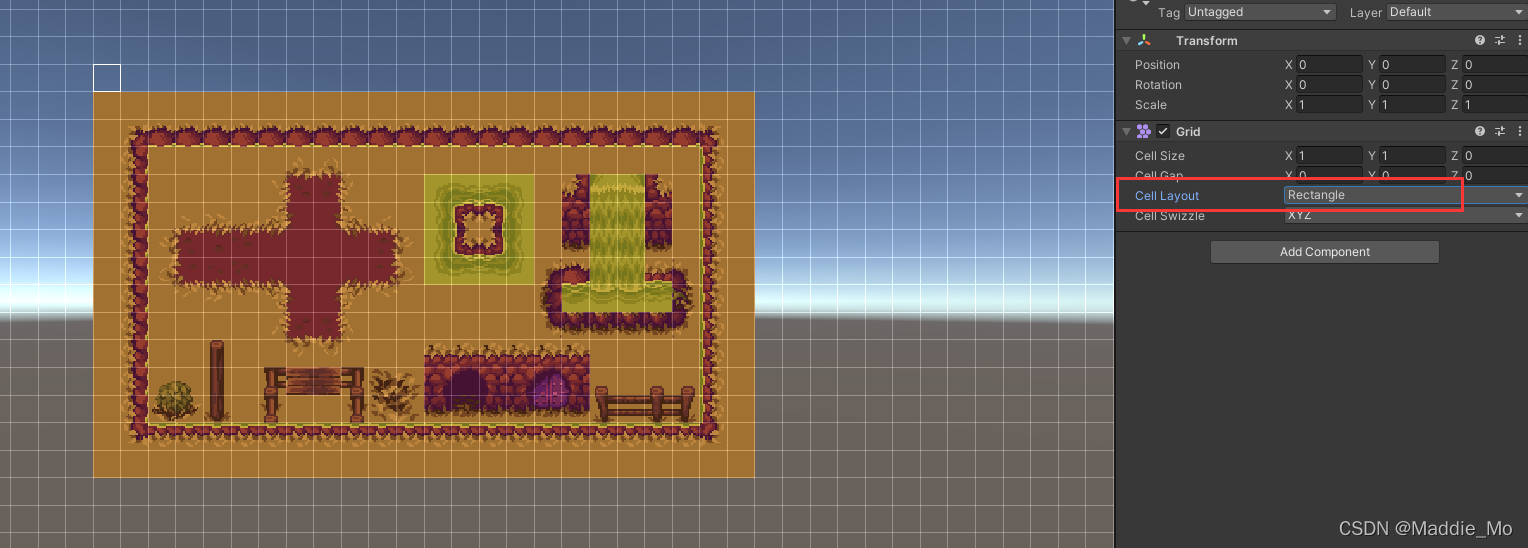
画布模式基本上分为三种:Rectangle 矩形、 Hexagon六边形、 Isometric 等角



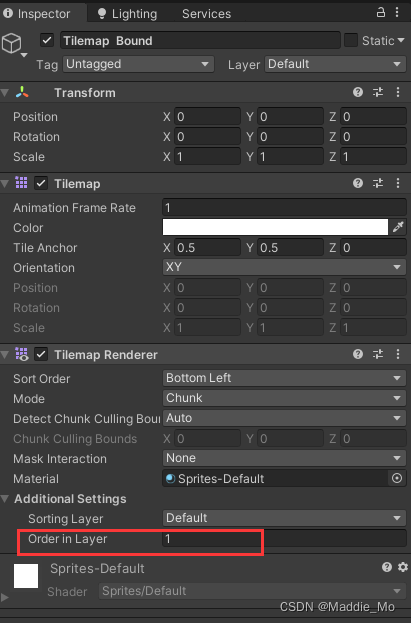
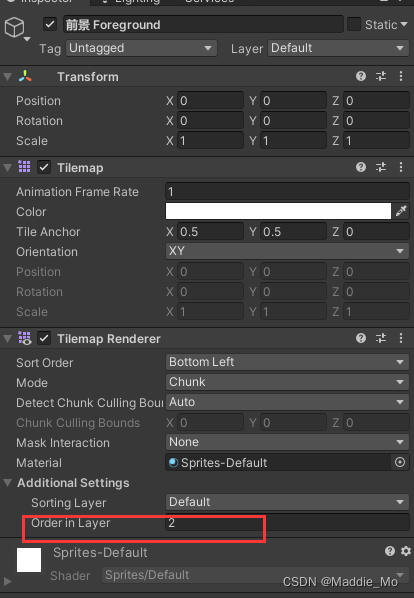
创建3个 画布:分别是 背景、绑定、前景
这里使用的是默认模式(矩形)

注意各个画布的 层级设置,不然会造成遮挡。



打开 TileMap 调色板

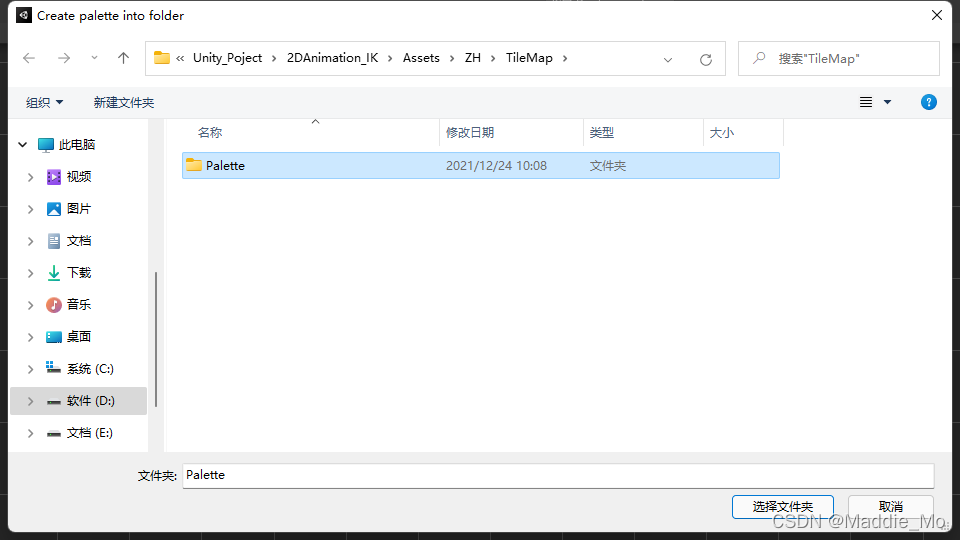
新建画板

画板路径保存


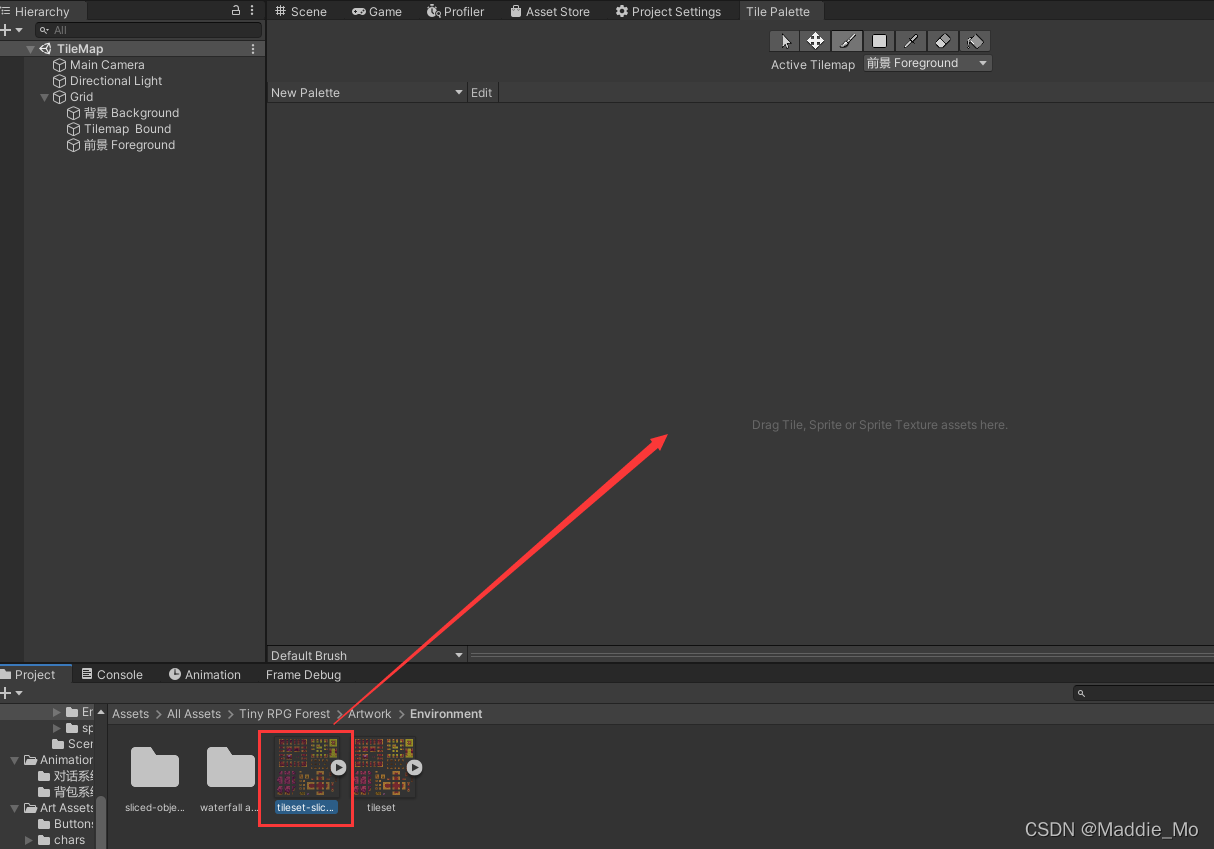
画板元素创建


TileMap 元素

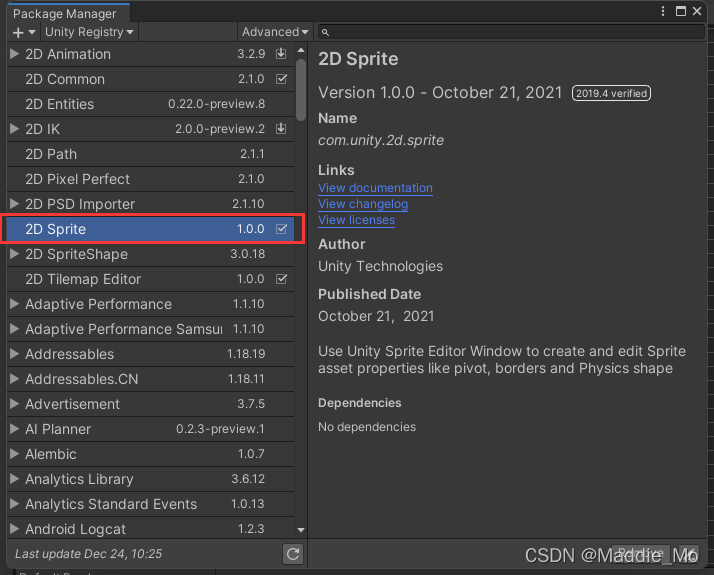
Sprite Editor 工具使用
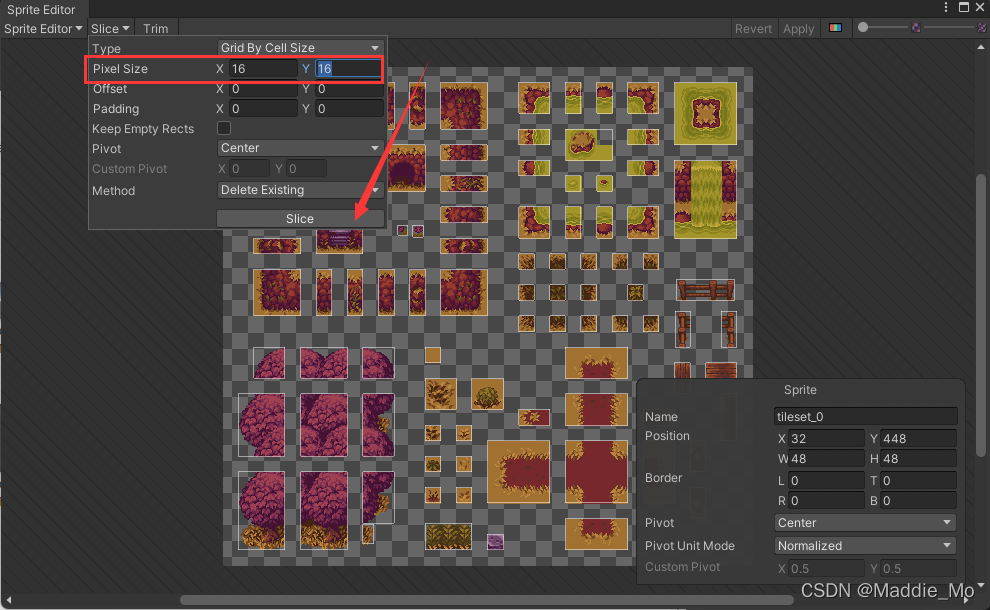
如果你只有素材但是没有进行元素分割,可以使用 2DSprite 工具

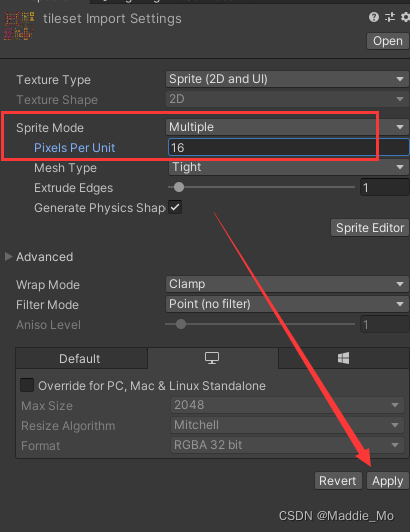
注意模式更改,并把你的图片元素 值进行填写

进行 图片编辑界面

进行元素切分


确定后进行应用

应用之后的结果,再次重复导入调色板就行了

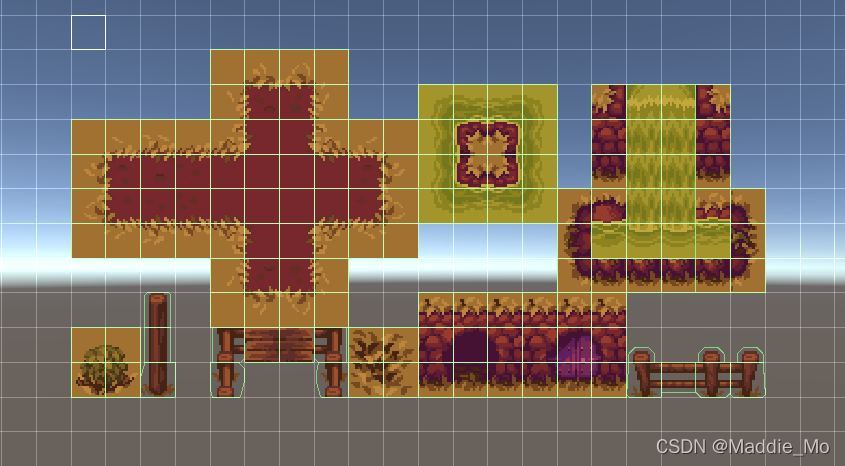
可以编辑你自己的TileMap 画布了

TileMap 功能说明
碰撞添加

碰撞添加之后的效果

在 Scene 界面 按住Ctrl 键 可更改绘制大小
按住 Shift 键可消除画板元素

再次点击 Ctrl 可恢复单元格

TilePalette 调色板功能
所有工具都可以使用 Ctrl 和Shift 进行联通使用
1. 元素选择 快捷键:S
2. 元素移动 快捷键:M
3. 绘画 快捷键:B
4. 区域绘制(可选中一个区域内的元素进行绘制) 快捷键:U
5. 元素吸取 快捷键:I
6. 橡皮檫(元素擦除) 快捷键:D
7. 油漆桶(区域绘制) 快捷键:G

调色板 元素
选中颜色为:纯白

如果使用 Edit 按钮之后就可以对 当前调色板元素 调整。
选中颜色为:橘黄


暂时先这样吧,如果有时间的话就会更新,实在看不明白就留言,看到我会回复的。
路漫漫其修远兮,与君共勉。