目录
一.目的
1.想知道:愤怒的小鸟:如何制作
2.做好学习笔记,方便下次查看
二.参考
1.SIKI学院
good:学习的网址
三.注意
1.版本
- Unity2017.2.0f3
- VS2019
- UnityHUB 2.5.6
操作:1:17把粒子系统显示在UI之前
1.知识介绍
 ?
?
1.设置?把粒子系统显示在UI之前
 ?
?
操作:2:18让星星一颗一颗的显示
1.移除相机?
 ?
?
1.代码:星星出现
 ?
?
1.运行结果:成功
 ?
?
操作:3:19添加暂停动画
1.解决报错问题

1.代码:Bird


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 【Author:xzy;Time:2021-12-28】
/// Function:小鸟身上的代码
/// </summary>
public class Bird : MonoBehaviour
{
/// <summary>bool:是否点击</summary>
private bool bIsClick = false;
/// <summary>float:计算鸟和弹弓的距离的最大值</summary>
public float fMaxdis = 3;
/// <summary>SpringJoint2D:鸟身上弹簧的组件</summary>
[HideInInspector]
public SpringJoint2D sp;
/// <summary>Rigidbody2D:鸟身上的物理组件</summary>
[HideInInspector]
private Rigidbody2D rg;
/// <summary>Transform:弹弓右边的位置,目的:方便计算鸟和弹弓的距离</summary>
public Transform rightPos;
/// <summary>Transform:弹弓左边的位置,目的:方便划线【课程08弹弓画线操作:添加】</summary>
public Transform leftPos;
/// <summary>LineRenderer:弹弓右边的划线组件【课程08弹弓画线操作:添加】</summary>
public LineRenderer right;
/// <summary>LineRenderer:弹弓左边的划线组件【课程08弹弓画线操作:添加】</summary>
public LineRenderer left;
/// <summary>GameObject:特效【10游戏逻辑的判定,实现多只小鸟的飞出:添加】</summary>
public GameObject boom;
/// <summary>TestMyTrail:拖尾【12 - 添加小鸟飞出的拖尾效果:添加】</summary>
private TestMyTrail myTrail;
/// <summary>bool:是否可以移动【19添加暂停动画:添加】</summary>
private bool bIsCanMove = true;
private void Awake()
{
sp = this.GetComponent<SpringJoint2D>();//获取小鸟的弹簧组件
rg = this.GetComponent<Rigidbody2D>();//获取小鸟身上的物理组件
myTrail = GetComponent<TestMyTrail>();//获取组件【12 - 添加小鸟飞出的拖尾效果:添加】
}
/// <summary>
///【Author:xzy;Time:2021-12-28】
/// Function: 鼠标按下
/// </summary>
private void OnMouseDown()
{
if (bIsCanMove)//【19添加暂停动画:添加】
{
bIsClick = true;
rg.isKinematic = true;//按下小鸟,让其物理组件的动力学开启,从dynamic到kinematic
}
}
/// <summary>
///【Author:xzy;Time:2021-12-28】
/// Function: 鼠标抬起
/// </summary>
private void OnMouseUp()
{
if (bIsCanMove)//【19添加暂停动画:添加】
{
bIsClick = false;
rg.isKinematic = false;//松开小鸟,让其物理组件的动力学关闭
Invoke("Fly", 0.1f);//定时器:唤醒 小鸟飞出的逻辑
right.enabled = false;//禁用画线组件【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
left.enabled = false;
bIsCanMove = false;//【19添加暂停动画:添加】
}
}
private void Update()
{
if (bIsClick)
{
//鼠标按下,进行位置的跟随,屏幕坐标转换为世界坐标
transform.position = Camera.main.ScreenToWorldPoint(Input.mousePosition);
transform.position += new Vector3(0, 0, -Camera.main.transform.position.z);
//进行位置限制
if (Vector3.Distance(transform.position, rightPos.position) > fMaxdis)
{
Vector3 pos = (transform.position - rightPos.position).normalized; //单位化向量:获取方向,鸟的向量减去右边弹弓的位置的向量
pos *= fMaxdis; //最大长度的向量
transform.position = pos + rightPos.position;
}
Line();
}
}
/// <summary>
///【Author:xzy;Time:2021-12-29】
/// Function: 处理松开小鸟飞出的逻辑
/// </summary>
void Fly()
{
myTrail.StartTrail();//开始拖尾【12 - 添加小鸟飞出的拖尾效果:添加】
sp.enabled = false;//松开小鸟,取消掉弹簧组件,小鸟就会飞出
Invoke("Next", 5);//定时器:一段时候后调用Next方法
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【课程08弹弓画线操作:添加】
/// Function: 画线
/// </summary>
void Line()
{
right.enabled = true; //开启画线组件【11解决重复划线和小鸟轮换速度突然变大的问题:添加】
left.enabled = true;
right.SetPosition(0, rightPos.position);//画线:右边的起始位置:右边弹弓位置
right.SetPosition(1, this.transform.position);//画线:右边的终点位置:小鸟位置
left.SetPosition(0, leftPos.position);
left.SetPosition(1, this.transform.position);
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【10游戏逻辑的判定,实现多只小鸟的飞出:添加】
/// Function: 下一只小鸟被弹
/// </summary>
private void Next()
{
GameManager._instance.birds.Remove(this);//移除列表中此时小鸟元素
Destroy(this.gameObject);//摧毁这个小鸟
Instantiate(boom, this.transform.position, Quaternion.identity);//产生特效
GameManager._instance.NextBird();//下一只小鸟出现
}
/// <summary>
///【Author:xzy;Time:2021-12-29】【12 - 添加小鸟飞出的拖尾效果:添加】
/// Function: 碰撞检测
/// </summary>
private void OnCollisionEnter2D(Collision2D collision)
{
myTrail.ClearTrail();//清除拖尾【12 - 添加小鸟飞出的拖尾效果:添加】
}
}
1.解决bug:完成

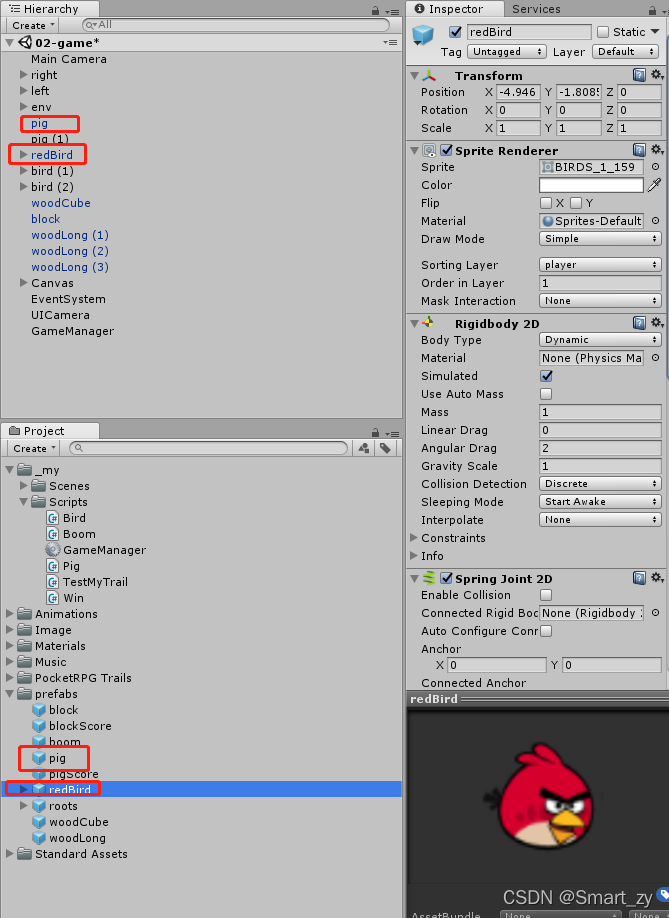
1.将鸟和猪作为预制件
鸟改名字为redBird

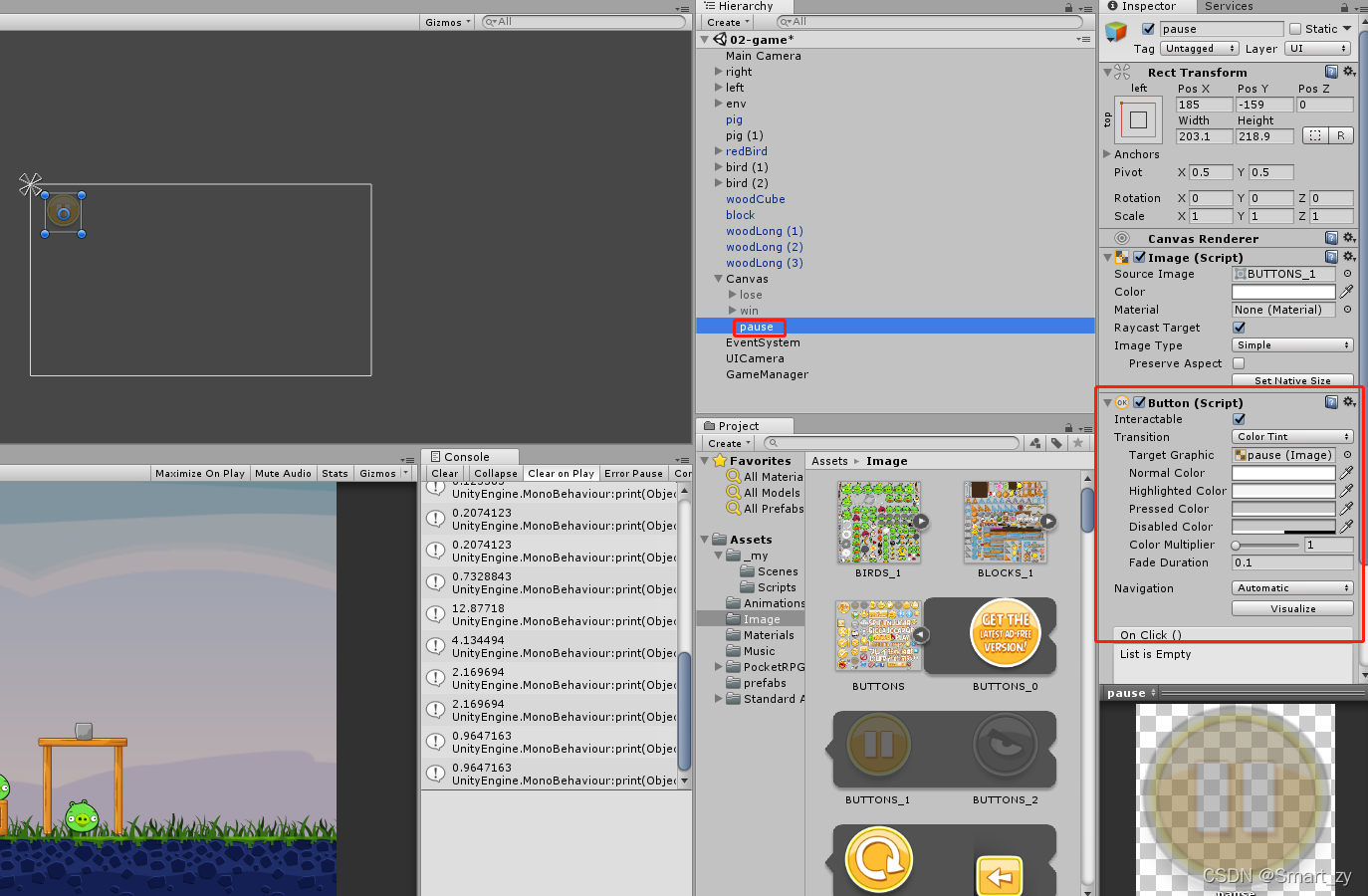
1.制作暂停按钮
改名字+添加按钮组件

?
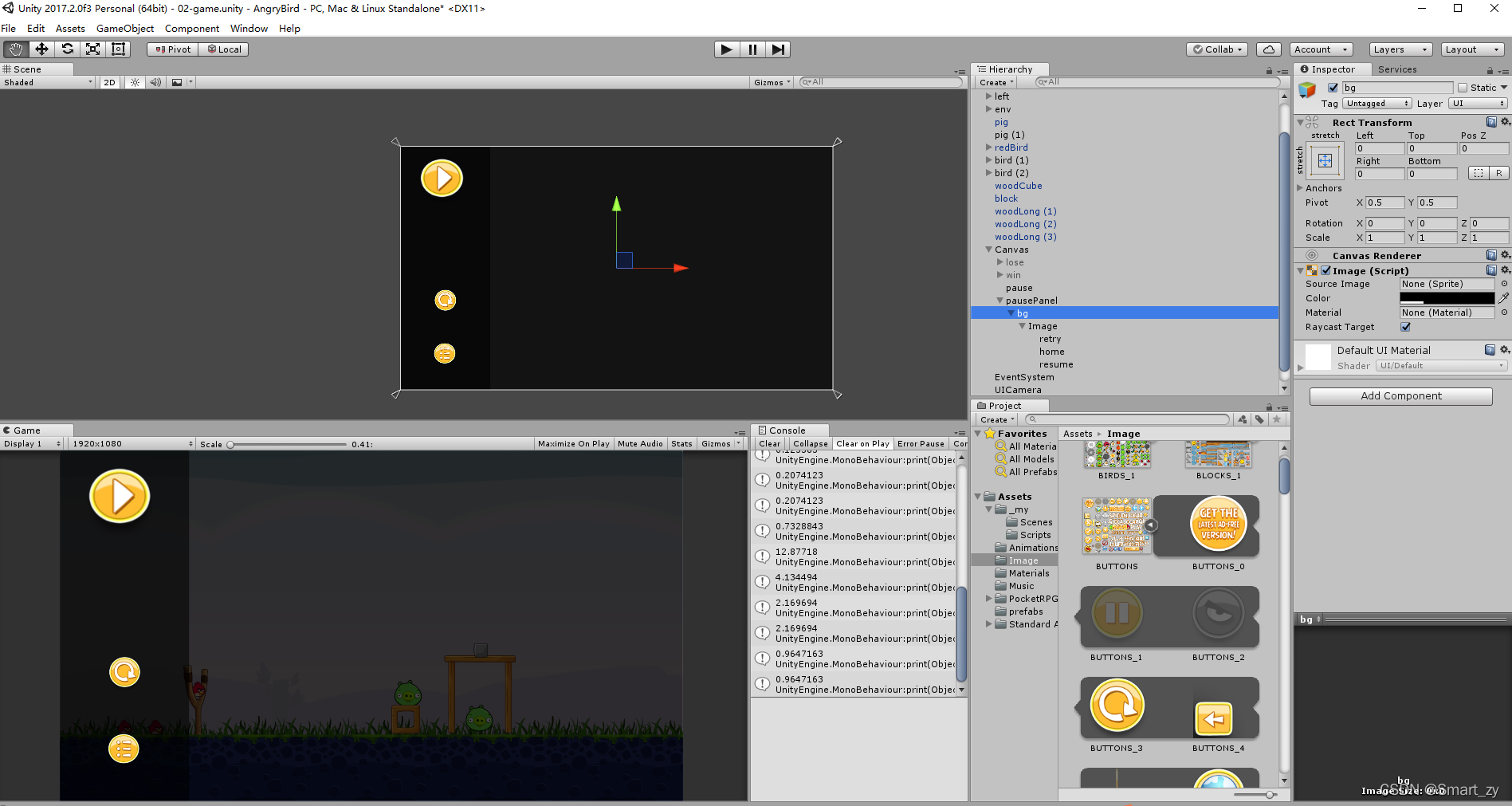
1.制作暂停UI界面

然后修改名字,新建一个Image作为gb,弄成半透明

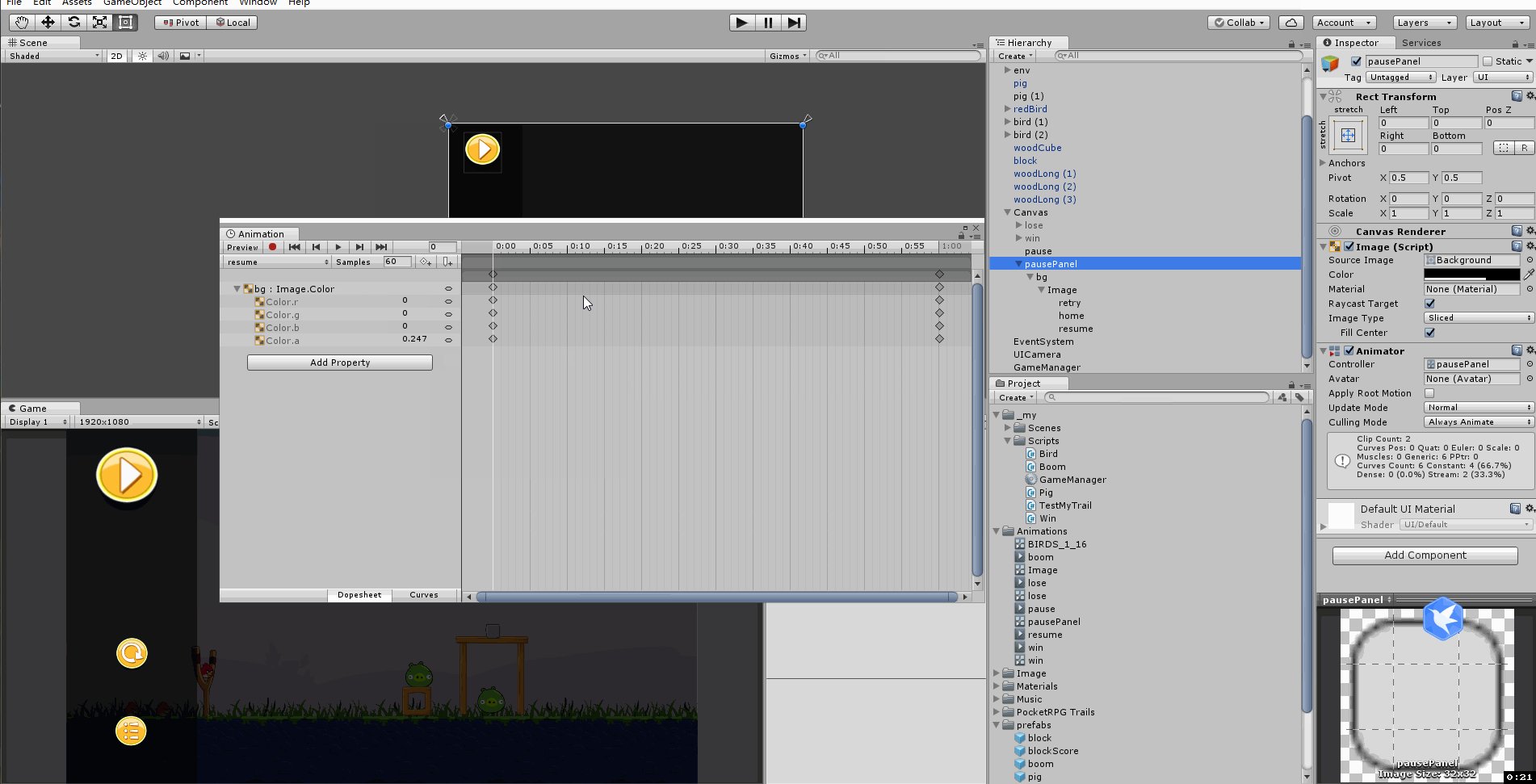
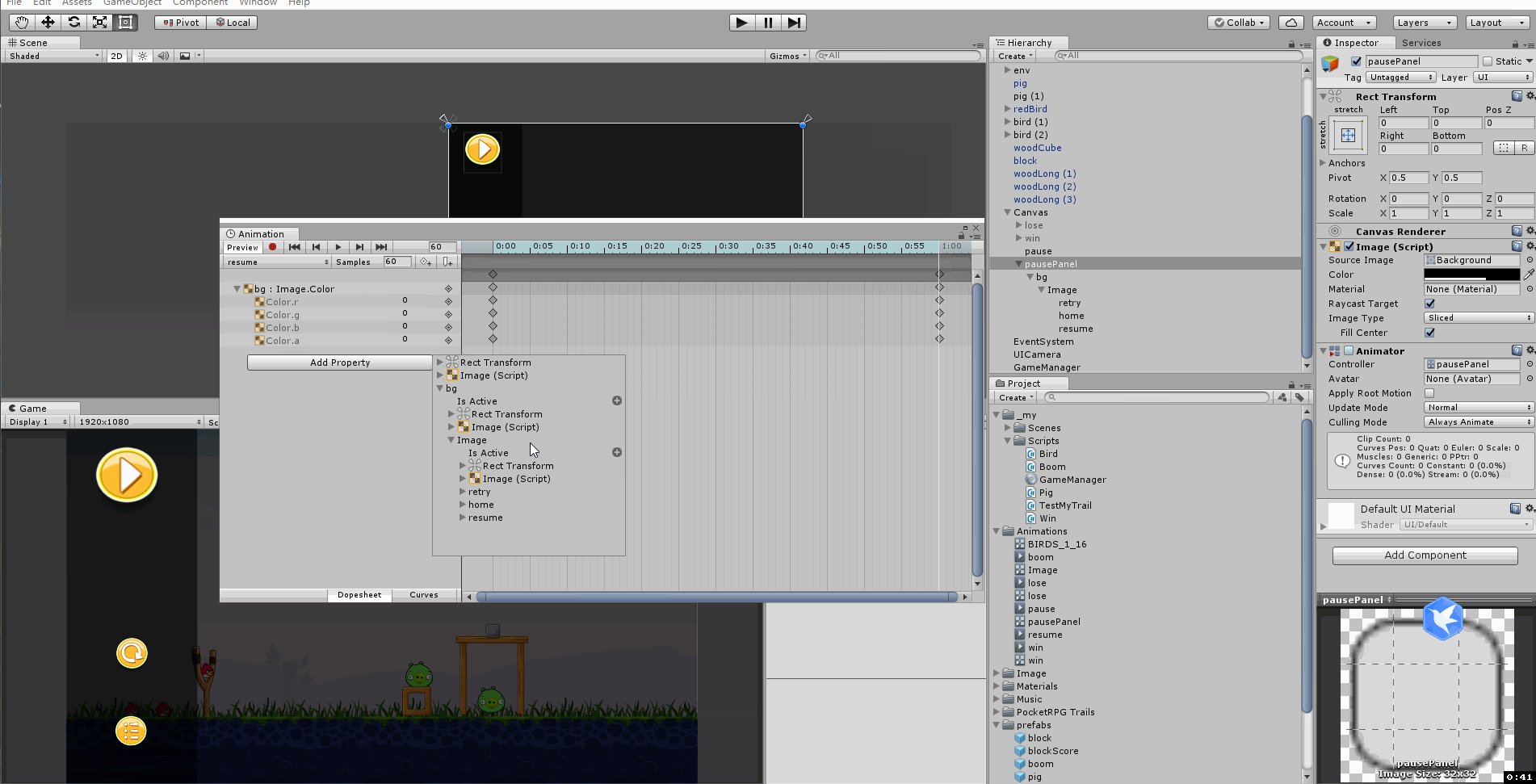
1.制作:暂停UI出现的动画
- 注意:在动画制作时候直接可以选择哪个对象进行处理

?
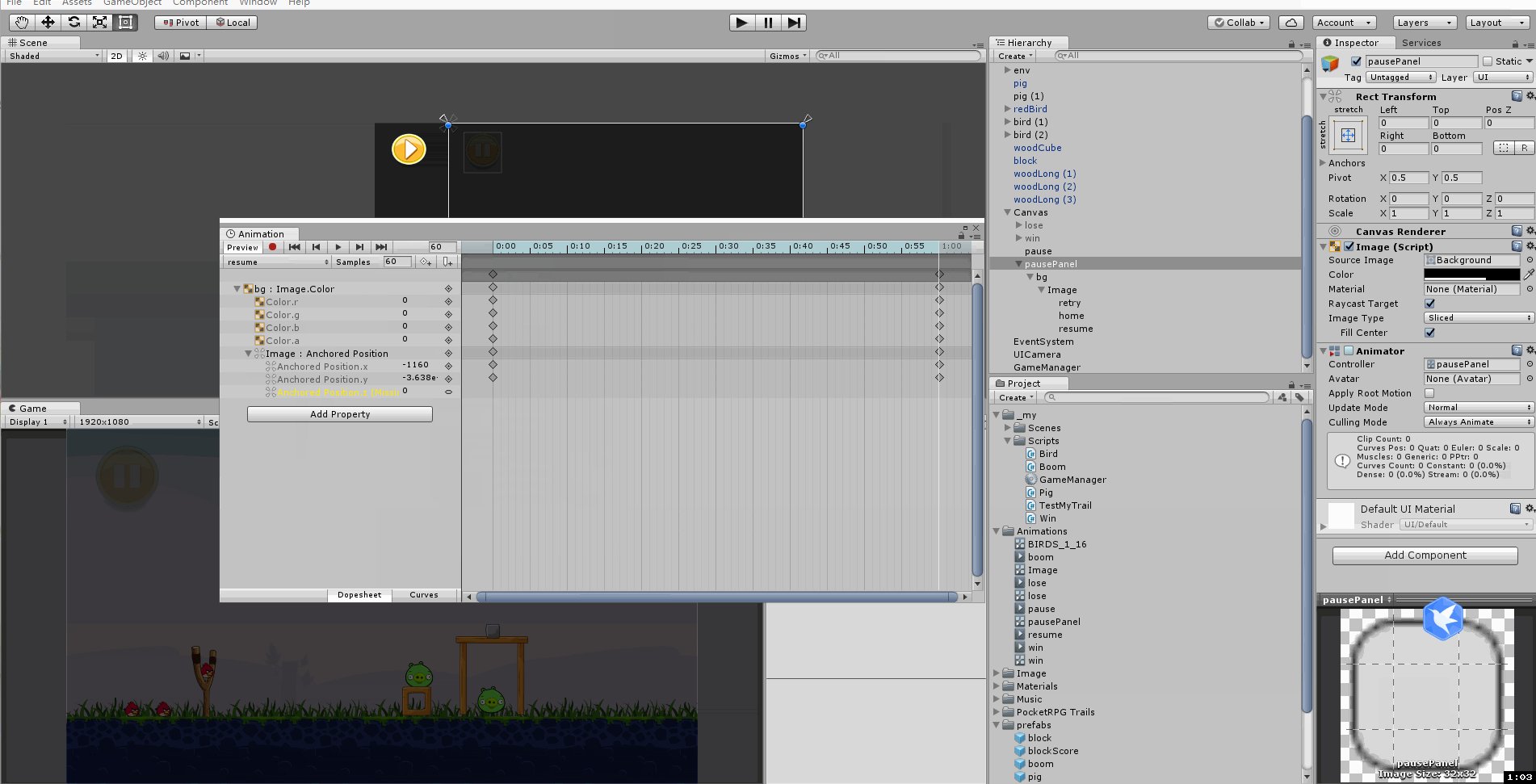
1.制作:回到游戏的动画

?
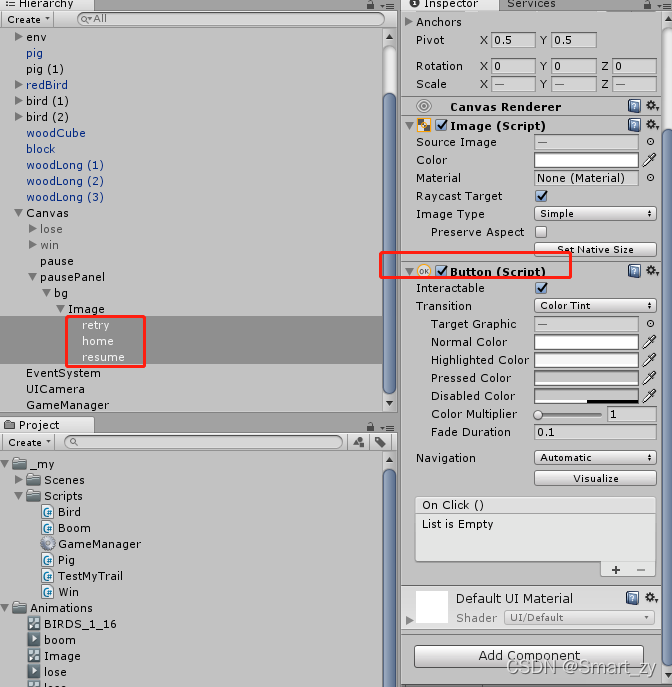
?1.按钮图标添加按钮组件

?