在真实世界里,每个物体会对光产生不同的反应。钢看起来比陶瓷花瓶更闪闪发光,一个木头箱子不会像钢箱子一样对光产生很强的反射。每个物体对镜面高光也有不同的反应。有些物体不会散射(Scatter)很多光却会反射(Reflect)很多光,结果看起来就有一个较小的高光点(Highlight),有些物体散射了很多,它们就会产生一个半径更大的高光。如果我们想要在Mars3D(即WebGL)中模拟多种类型的物体,我们必须为每个物体分别定义材质(Material)属性。
#1.平台内材质的底层:Fabric
Fabric 是平台中基于JSON格式来描述Material的机制。材质描述多边形、折线、椭球等对象的外观特征。材质可以简单的是覆盖一张图片,或者是条纹或者棋盘图案。使用Fabric 和GLSL,可以从零开始写脚本新建材质,也可以从现有的材质中派生。比如潮湿碎裂的砖块可以使用程序生成的纹理、凹凸贴图和反射贴图来组合。对象通过material 属性来支持材质效果。
Cesium官方介绍资料:Fabric介绍资料
#2.平台内材质清单
材质类均在mars3d.material.*命名空间下面。材质类型清单请访问MaterialType
#2.1 默认材质
如果在构造矢量数据的style参数中,没有指定material或materialType参数时:
#2.2 使用MaterialUtil工厂方法构造材质
对材质的创建平台提供了MaterialUtil?静态工厂方法来快捷创建材质对象,并传入style中material参数赋值给矢量对象。可以参考下面示例代码。在js代码中建议此种方式,代码更易读些。
//Entity矢量对象
let graphic = new mars3d.graphic.PolylineEntity({
positions: [
[117.169646, 31.769171],
[117.194579, 31.806466],
],
style: {
width: 5,
material: mars3d.MaterialUtil.createMaterialProperty(mars3d.MaterialType.LineFlow, {
color: '#00ff00',
image: 'img/textures/LinkPulse.jpg',
speed: 5,
}),
},
})
graphicLayer.addGraphic(graphic)
//Primitive矢量对象
var primitive = new mars3d.graphic.PolylinePrimitive({
positions: [
[117.348938, 31.805369, 7.63],
[117.429496, 31.786715, 8.41],
],
style: {
width: 5,
material: mars3d.MaterialUtil.createMaterial(mars3d.MaterialType.LineFlow, {
color: '#1a9850',
image: 'img/textures/ArrowOpacity.jpg',
speed: 10,
}),
},
})
graphicLayer.addGraphic(primitive)
material参数 也支持使用直接new构造对应的材质类、或用 Cesium原生支持的各类材质对象。
#2.3 使用materialType参数构造材质
平台内部也提供了一种更简便的方式,直接在style中传入?materialType参数 和 其对应类型所需的材质参数?,直接使用,比如当前平台的geojson保存及读取、symbol参数配置等功能中就是采用此种方式。 在json配置和有保存及读取的场景中建议使用此种方式,使用更简单。 可以参考下面示例代码。
//Entity矢量对象
let graphic = new mars3d.graphic.PolylineEntity({
positions: [
[117.169646, 31.769171],
[117.194579, 31.806466],
],
style: {
width: 5,
materialType:mars3d.MaterialType.LineFlow,
color: '#00ff00',
image: 'img/textures/LinkPulse.jpg',
speed: 5,
},
})
graphicLayer.addGraphic(graphic)
//Primitive矢量对象
var primitive = new mars3d.graphic.PolylinePrimitive({
positions: [
[117.348938, 31.805369, 7.63],
[117.429496, 31.786715, 8.41],
],
style: {
width: 5,
materialType:mars3d.MaterialType.LineFlow,
color: '#1a9850',
image: 'img/textures/ArrowOpacity.jpg',
speed: 10,
},
})
graphicLayer.addGraphic(primitive)
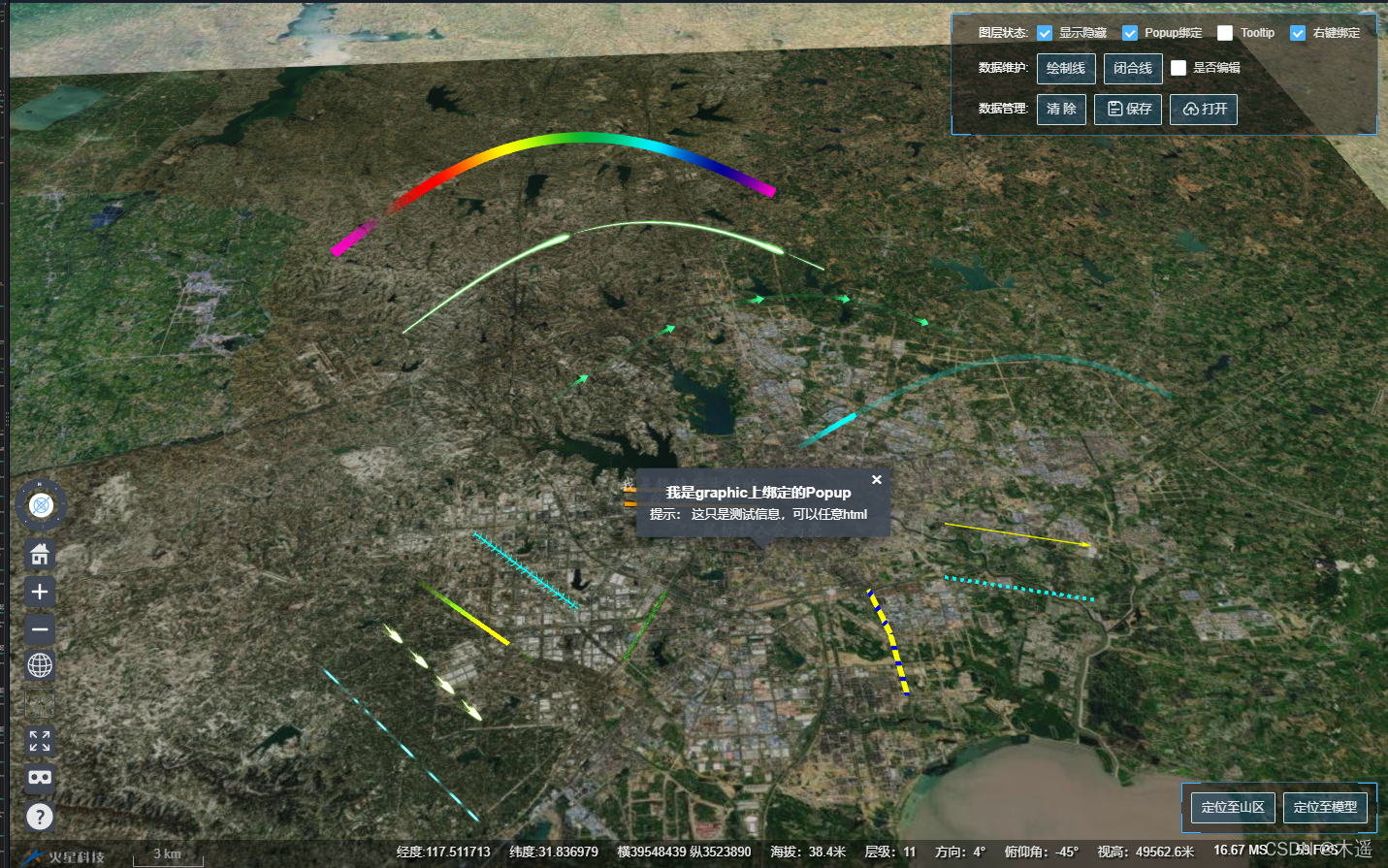
#2.4. 运行效果
?