
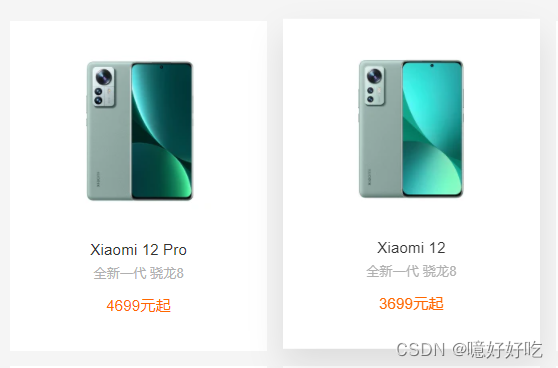
上面是小米商品鼠标未置于上面与置于上面对比,我们不用JS试着来实现一下。
观察发现,鼠标放在上面时盒子向上移动且带有阴影,我们可以使用hover选择器,而鼠标离开的时候没有相关的选择器来进行回归会导致动画突兀。
我们可以给目标设置一段相反的动画,失去鼠标焦点动画就能与前面衔接上。
/* 鼠标置于上面的动画 */
@keyframes focus{
0%{
transform: translateY(0px);
}
100%{
transform: translateY(-5px);
box-shadow: 0px 15px 10px 7px rgba(0, 0, 0, 0.1);
}
}
/*相反的 鼠标离开的动画*/
@keyframes unfocus{
0%{
transform: translateY(-5px);
box-shadow: 0px 15px 6px 7px rgba(0, 0, 0, 0.05);
}
100%{
transform: translateY(0px);
}
}
/* 鼠标hover选择器设置置于上面的动画 */
.xiaomi_products_left:hover,
.products_phone:hover{
animation-name: focus;
animation-duration: .3s;
animation-timing-function: linear;
animation-fill-mode:forwards;
}
/* 鼠标离开的动画 */
.xiaomi_products_left,
.products_phone{
animation-name: unfocus;
animation-duration: .3s;
animation-timing-function: linear;
animation-fill-mode:forwards;
}
不过这种方法也会导致 刚刚加载出来的时候会出现从上往下的一段动画的问题。