本篇文章主要是介绍运用openlayers3新增点、移动点,删除点。
新增点
步骤:1、新增元素
2、把元素添加到图层数据源上
3、把图层数据源放到图层上
4、把图层添加到地图上
// 新增元素
that.pointFeature = new ol.Feature({
geometry: new ol.geom.Point([data.longitude, data.latitude]), // 经纬度
key: data.id,
});
// 把元素添加到图层数据源上
that.vectorSource.addFeature(that.pointFeature);
// 把图层数据源放到图层上
that.pointVectorLayer = new ol.layer.Vector({
source: that.vectorSource,
style: new ol.style.Style({
image: new ol.style.Icon({
// 图标缩放比例
scale: iconScale,
// 透明度
opacity: 0.8,
// 图标的url
src: src,
}),
}),
});
// 把图层添加到地图上
that.map.addLayer(that.pointVectorLayer);
移动点
var translate1 = new ol.interaction.Translate({
features: new ol.Collection([feature]),
});
this.map.addInteraction(translate1);
删除点
this.vectorSource.removeFeature(feature);
注意点:
1、添加点时用的图标可能是后端返回的图片路径(jpg,png等格式),可能是后端返回的路径(svg格式),也可能是本地的静态资源,此处src的写法是有区别的。
使用后端返回的图片路径(jpg,png等格式) src:后端返回的路径(http...)
使用后端返回的图片路径(svg格式) 首先需要用路径转换格式 src: "data:image/svg+xml," + escape(svg文件)
使用本地的静态资源 src: require("本地图片路径")
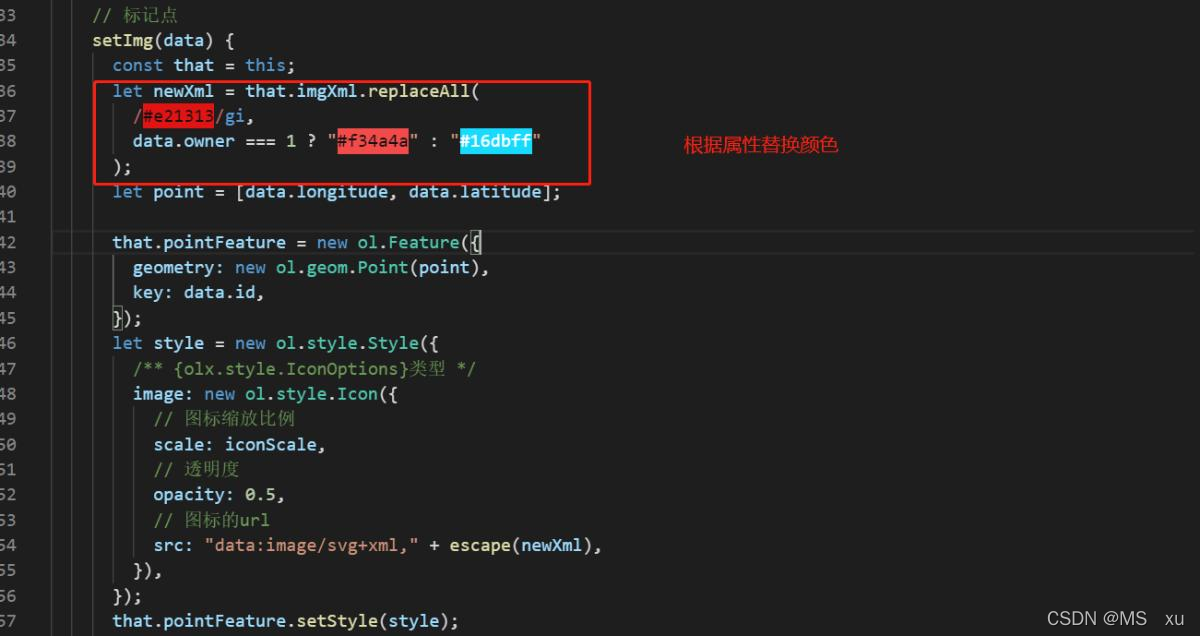
2、需要更换图片的颜色要使用svg格式,此处需要注意的是拿到后端的svg图片路径之后需要转换成svg对应的格式,然后改变图片的颜色再使用。svg转换格式最好在后端转换好再返回前端,可以避免格式未转换完成导致无法绘制图标的问题。