uniwebview4-网页与unity通信
想要实现的功能是监控用户是否在播放视频和音频
监控用户在观看网页的视频
在通过uniebview组件load和show网页的时候
在这个组件上添加addjavascript
这个方法是用来在网页的视频标签上添加按键监听事件,通过监控网页的播放键和暂停键获得视频的播放情况
然后在unity的uniwebview组件上继续添加一个OnMessageReceived委托,通过这个来监听网页发送过来的消息
通过上面两个方法即可实现监听用户是否在观看网页视频的功能
具体的实现
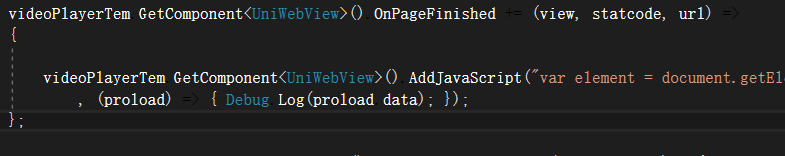
addjavascript

(这里有一个注意事项)
不在addjavascript前添加onpagefinished的话,偶尔会报错,显示找不到网页视频标签的异常,个人猜测是unity添加js到网页的时间和uniwebview自己的生命周期之间存在前后顺序,在加载完成网页之后,确保了网页的代码啥的已经加载完了,再再unity上添加额外的脚本比较保险和合理
添加的js脚本也贴上吧,这个我也是从网上找的(本人前端并不熟练)
这里有一个提高调试效率的技巧,就是先在任意一款能写前端代码的idea(本人使用的是vscode)上写一个简单的网页(里面只要有视频标签即可,然后在视频标签的路径上填上任意一个视频服务器地址),然后运行一下,再在控制台上输入我们需要在addjavascript上添加的代码
然后去测试按键是否有监控到
因为我发现unity的addjavascript方法和在前端控制台手动输入脚本的步骤很类似,于是就这样做了,这样确实快了很多
主要是uniwebview这个组件在windows测试不了,每次都要打包apk会很消耗时间
js脚本下
var element = document.getElementsByTagName("video");
var elevideo = element.item(0);
elevideo.addEventListener('pause', function () { //暂停开始执行的函数
console.log("pause");
});
elevideo.addEventListener('play', function () { //暂停开始执行的函数
console.log("play");
});
需要在事件发生后发送消息给unity的话还需要在监听事件上添加一句
location.href = “uniwebview://action?videostate=0”;
我是在暂停的时候发送videostate=1
播放的时候发送videosttate=0
通过这个字段去做暂停和播放之后的处理的
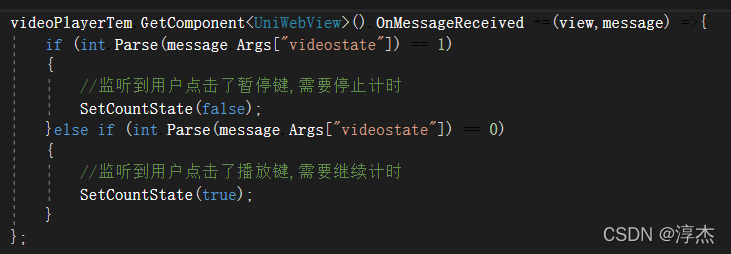
OnMessageReceived

通过这个委托的message对象获得从网页上发送的字段内容进行后续的处理
因为我们的功能是播放时显示时间的增减,暂停时停止时间变化
所以对应的处理就是是否让记录的时间变化
监听用户是否在听音频
这个使用的方法和上面的不太一样,因为我们播放的时候使用的不是网页,而是直接把音频的数据拉下来,然后在本地的audiosource组件上实时播放
那么这里的监听方法就要有所变化
我的方法是在获得了音频数据的同时,是可以获得音频的时长的,通过添加一个新的协程去记录播放的时间,当播放完毕之后说明这个音频播放完毕,则认为用户没有在听了,点击返回的话也认为用户没有在听音频
因为时间关系,所以没有做音频的播放暂停功能,所以这里的逻辑就变成了只要监听用户是否在播放音频的界面,以及是否在音频的时间内即可
这里有一个注意事项
这里实现功能的途中我使用了两个协程,在不需要的时候一定要关掉对应的协程,否则会让程序变得很乱
其他
因为目前还没有专门写服务器的同事,所以我们现在都是将数据记录在本地的方法