Puerts是什么:
? ? ? ? ?是腾讯出品的一个游戏引擎下的TypeScript编程的解决方案,简单说就是类似一个插件,可以让ts代码调用UE4的接口等。
? ? ? ? 使用Puerts必须知道什么是typescript脚本语言:是JavaScript的超集,添加了可选的静态类型系统以及其他新特性,最终还是被编译为JavaScript代码。JavaScript代码经过V8引擎的编译为机器码,然后交给硬件执行。
Puerts怎么安装:
1.获取:
? ? ? ??官网:https://github.com/Tencent/puerts,
2.安装:
? ? ? ? 官网简单介绍了怎么安装,也可以参考其他安装方案
? ? ? ? https://zhuanlan.zhihu.com/p/397369095
? ? ? ? 下面是我自己摸索的截图等:
? ? ? ? ?a. 创建一个空c++项目,取名InstallPuerts:
? ? ? ? ?? ? ??
? ??
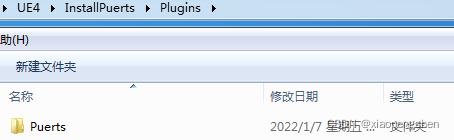
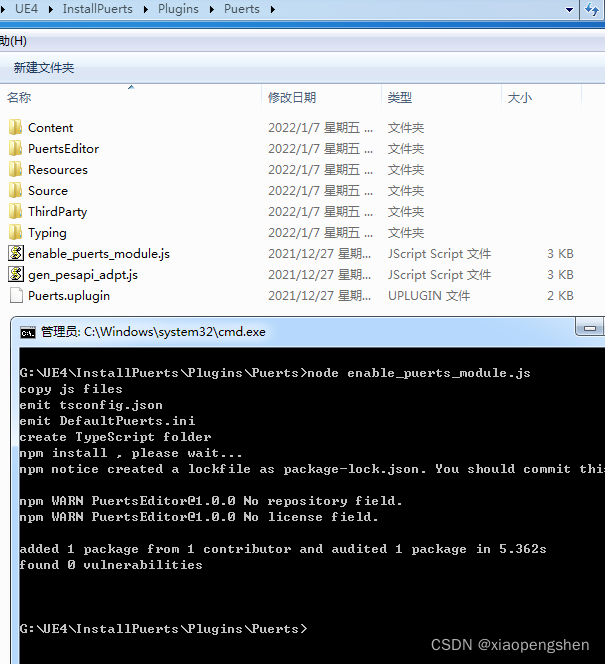
? ? ? ? ?b.项目根目录创建一个Plugins文件,把官网获取到的puerts-master\unreal下的Puerts拷贝到Plugin文件里:
? ? ? ? ?
? ? ? ? ?然后再Puerts目录里打开命令行执行:node enable_puerts_module.js
? ? ?
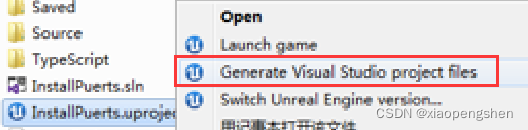
? ? ? ?c.然后重新生成下项目:
? ? ? ?
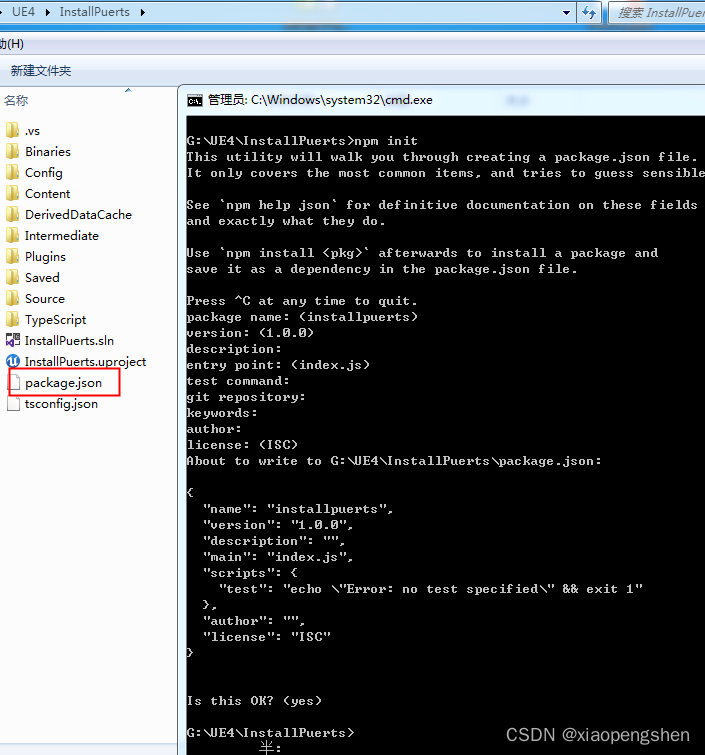
? ? ? d.回到根目录,执行命令行:npm init:然后一阵确定键,最后创建出package.json文件,
? ? ??
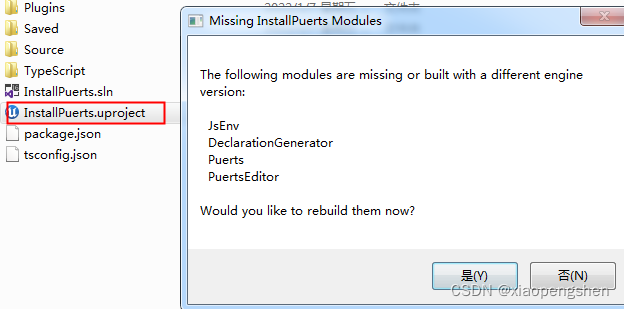
? ? ? e.重新打开ue4项目文件:然后点击是编译
? ? ??
? ? ?f.打开后,点击按钮:用于生成支持ts调用ue4的接口等:
? ? ??
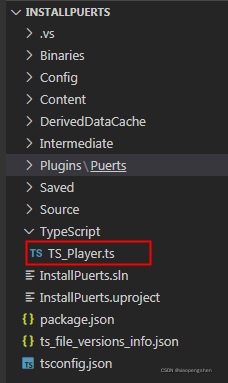
? ? ?g.让我们写一段代码测试下:打开VsCode,打开项目根目录,在TypeScript文件夹中,创建一个Ts_Player.ts脚本文件:
? ? ?
? ?代码如下:??
import * as UE from 'ue'
class TS_Player extends UE.Character {
ReceiveBeginPlay(): void {
console.log("----------------------------hello,world");
}
}
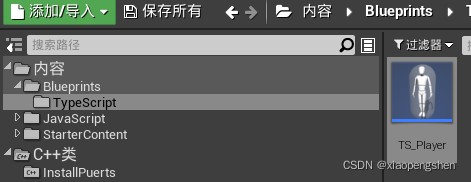
export default TS_Player? ? 在Ue4 中,把生成的类简单拖到场景中,然后运行看输出结果:
? ? ??
? ? ?运行,看控制台输出:打印出了hello,wordl? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
?到此大功告成!
?Puerts的调试:
? ? ? ?怎么断点是比较关心的,下面说下ts怎么断点
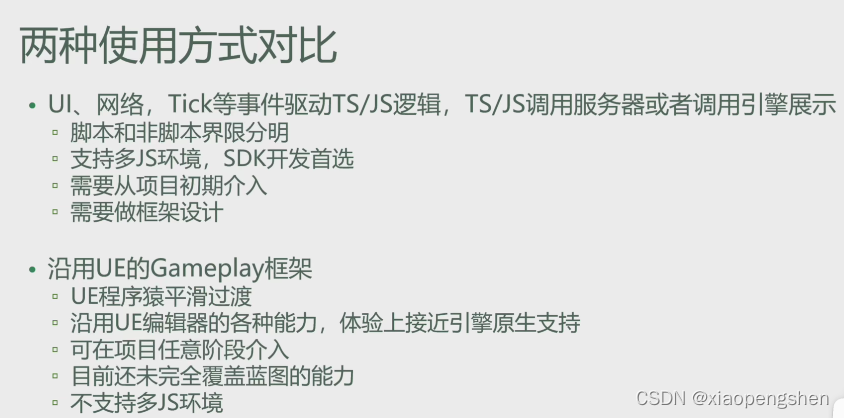
? ? ? ?Puerts首先开发模式是有两种的:上面是大佬宣讲的内容,会介绍的比较详细。
? ? ??[UnrealCircle深圳] puerts-UE下TypeScript编程插件 | 腾讯 车雄生_哔哩哔哩_bilibili
? ? ? ?
下面是官方文档的介绍:?
方式1:自创建虚拟机模式下调试配置
? ? ?创建FJsEnv传入调试端口
? ? ?//8080是调试端口 GameScript = MakeShared<puerts::FJsEnv>(std::make_unique<puerts::DefaultJSModuleLoader>(TEXT("JavaScript")), std::make_shared<puerts::FDefaultLogger>(), 8080);
? ? ?阻塞等待调试器链接
GameScript = MakeShared<puerts::FJsEnv>(std::make_unique<puerts::DefaultJSModuleLoader>(TEXT("JavaScript")), std::make_shared<puerts::FDefaultLogger>(), 8080);
GameScript->WaitDebugger();
GameScript->Start("QuickStart", Arguments);
方式2:自动绑定模式下调试配置
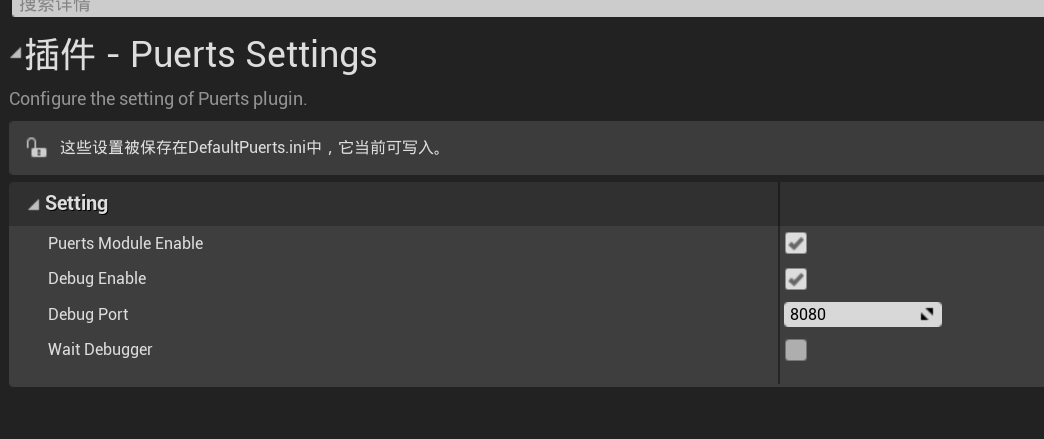
- 菜单上选择“编辑->项目设置”,打开设置页面后在“插件->Puerts Setting”页面中开启调试以及设置端口
- 勾选WaitDebugger是阻塞等待调试器链接
- 调试器通过websocket连接,期间有TCP的握手,websocket握手,建立连接后,调试器和V8还会交换些信息,整个过程大概几百毫秒
- 在这几百毫秒内执行的脚本将无法断点,如果你想断点这些代码,可以用puerts的阻塞等待调试器连接功能
?一定要根据自己项目的开发方式选择调试方式,否则是断不到点的。
在VsCode里的设置可以看下面大佬的文章
?额外参考:关于调试的原理:Puerts Inspector指南(一)在UE4和Unity里调试Javascript - 知乎