接下来我们使用unity制作第一个小游戏,我估计这也是所有unity开发者都非常熟悉的一个类似“Hello World”标致的游戏了——滚动小球
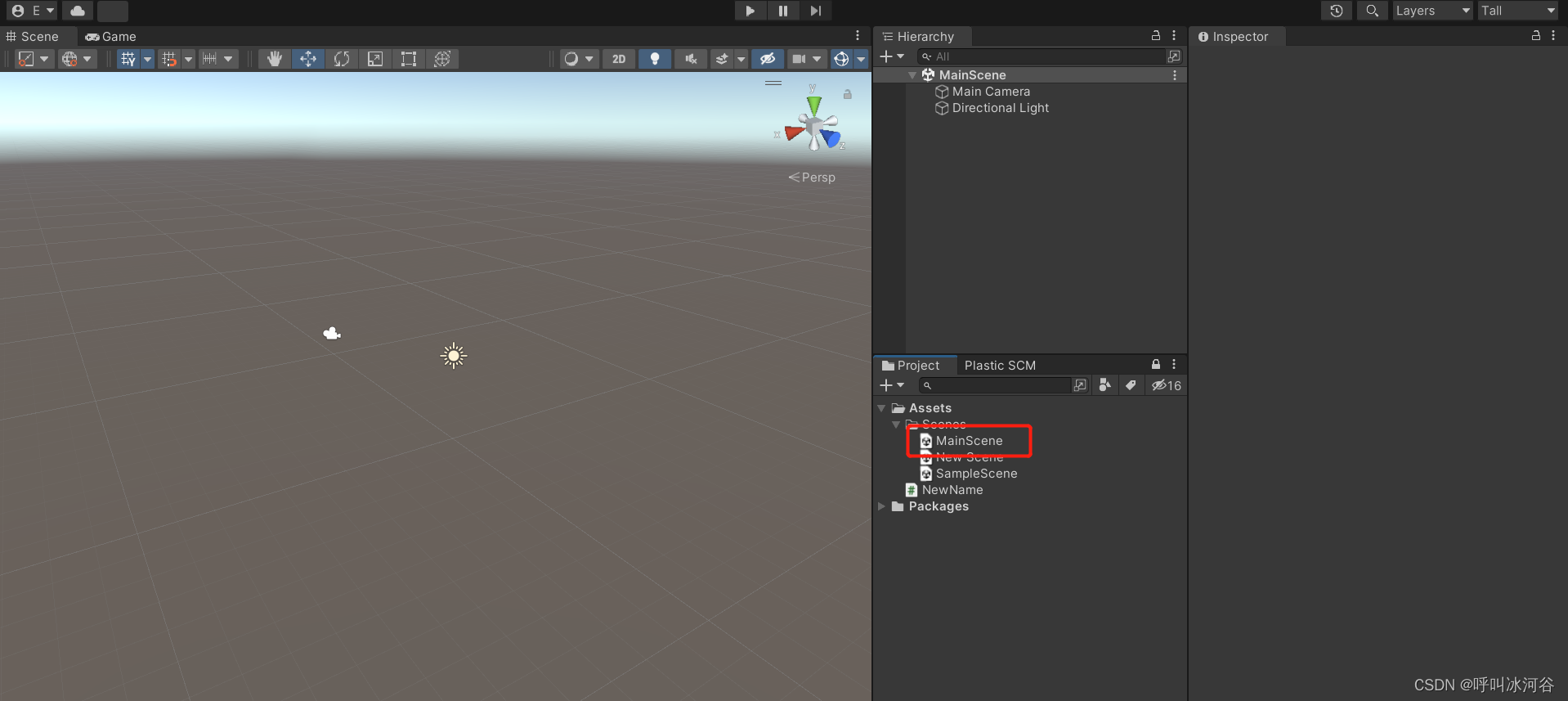
一、创建场景,取名为MainScene

二、创建一个地面对象(鼠标右键->3D Object->Plane),并将其position设置为0,0,0,然后把其长宽扩大1倍(即Scale设置为2,1,2)
?
然后我们想要改变地面对象的颜色需要这样做:首先在Assets目录下新建一个materials文件夹,然后右键如图创建一个material并命名为Ground

然后鼠标拖动此材质到对应的游戏对象上

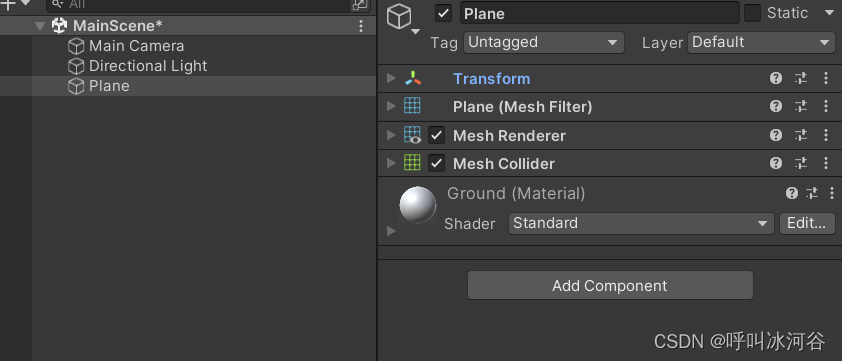
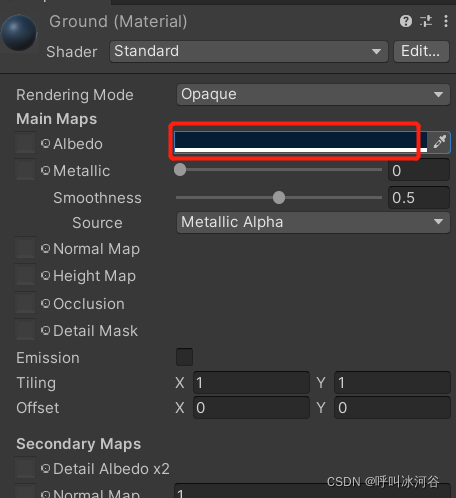
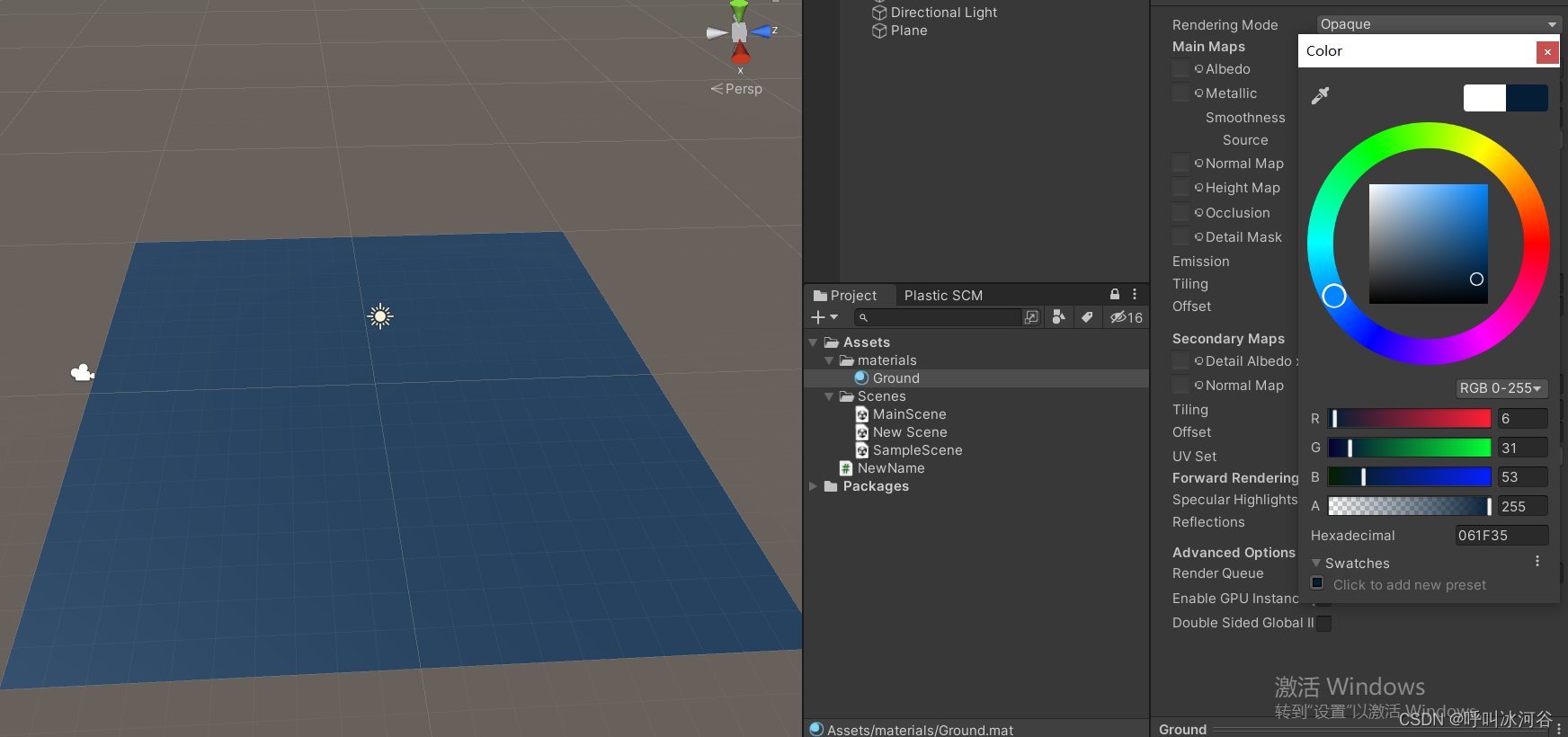
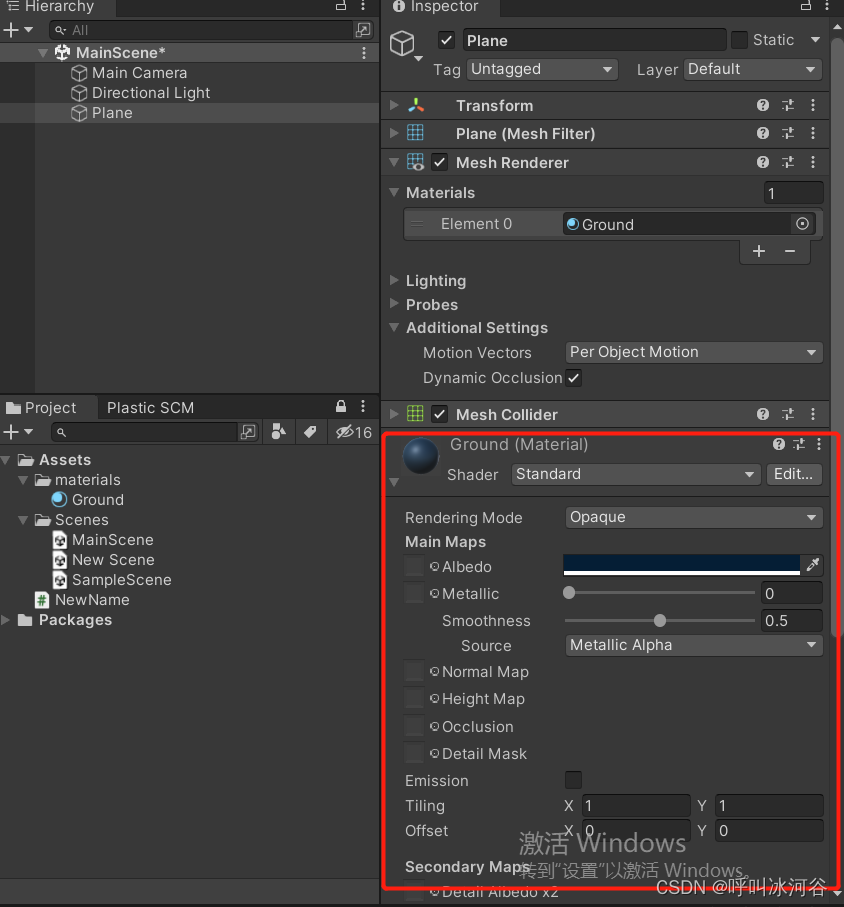
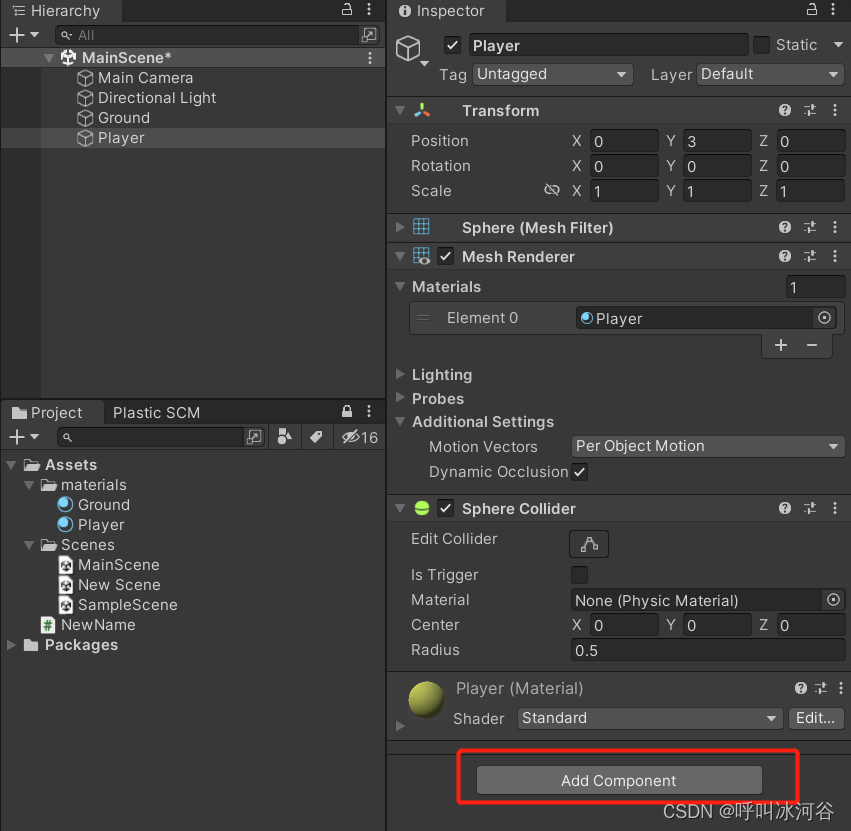
下面介绍下Plane游戏对象的组件构成,Transform组件用于指定对象的位置、旋转、缩放;Mesh Filter组件用于指定该对象是一个什么类型对象;Mesh Renderer用于设置对象形态属性;Mesh Collider用于设置碰撞检测(一般会做两套建模,一套用来显示对象具体形象,另一套会简化用于碰撞检测的模型,例如RPG游戏,人物会用胶囊体作为碰撞检测模型,但FPS类游戏就不行)。我们在点击Gound进入到设置界面,然后单击这个位置就会弹出选色板,最后选择自己喜欢的颜色就可以了


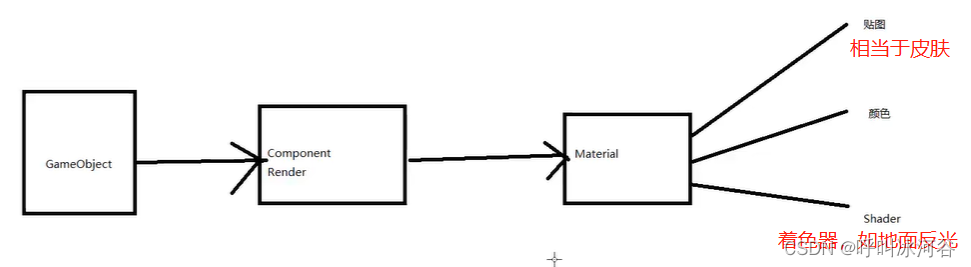
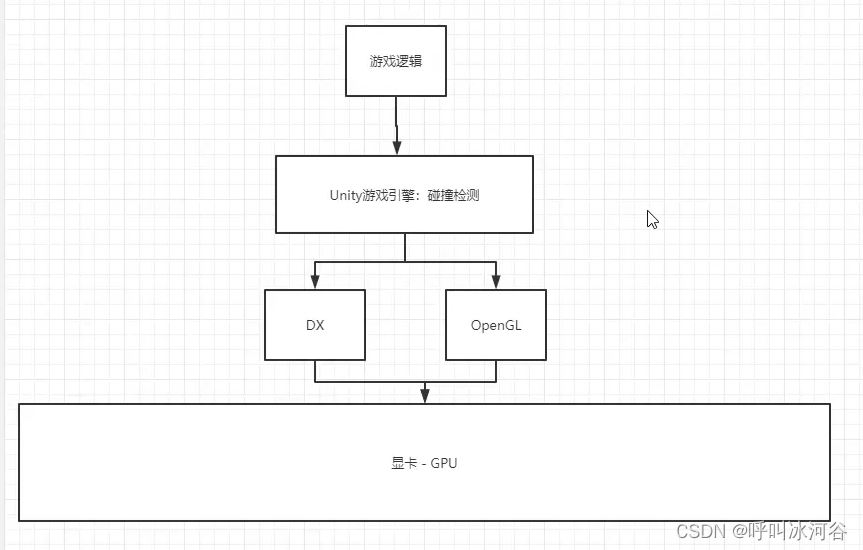
?material实现逻辑:

?
细心的人会发现在Plane对象中也会把Ground材质展示出来,这其实是为了方便我们快速对应材质并修改(当材质和对象很多时这样是很方便的)

?三、创建小球,并命名为Player,position指定为0,3,0,同时我们给之前的Plane也起个名字命名为Ground,同时按照相同的方法创建另一个material命名为Player给小球着色

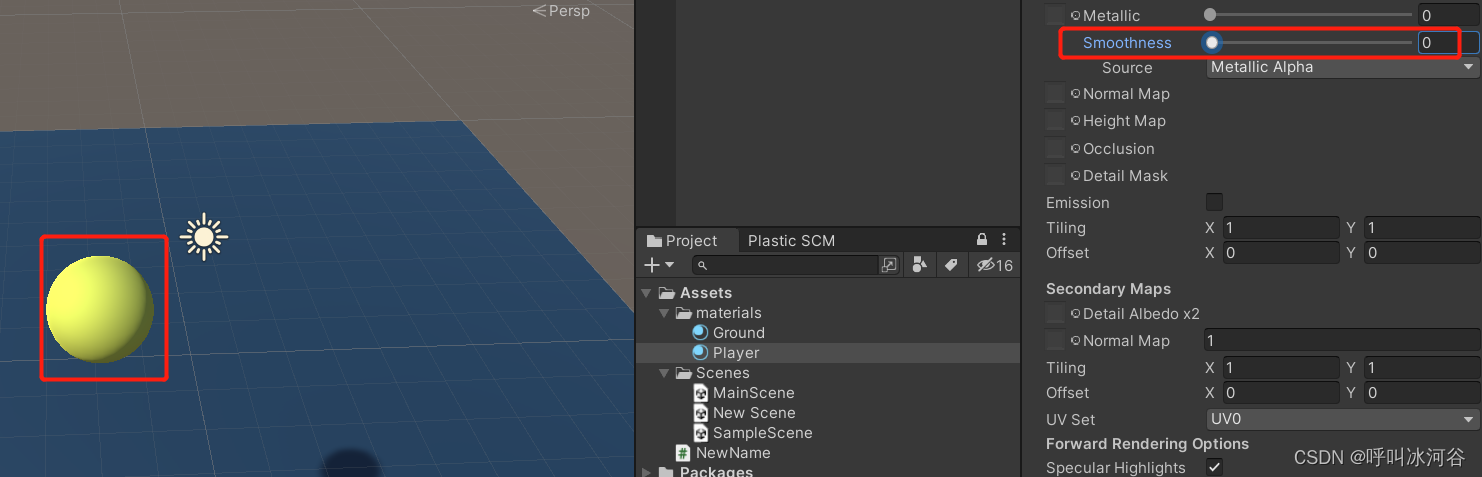
设置小球光滑程度smoothness(不让它反光太厉害)

?同样的方法地面也可以设置smoothness
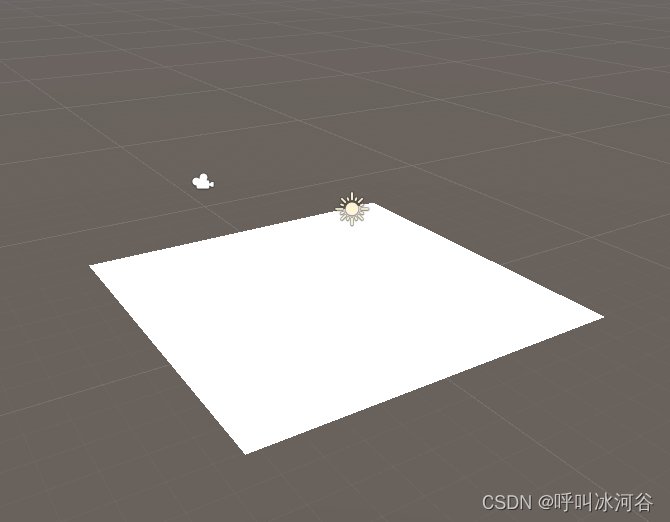
最终效果如图:?

?unity引擎内置了碰撞计算和检测,我们只需要指定碰撞后需要做什么(如主角扣血或死亡)

四、为小球添加钢体组件(即重力、摩擦力、弹力)
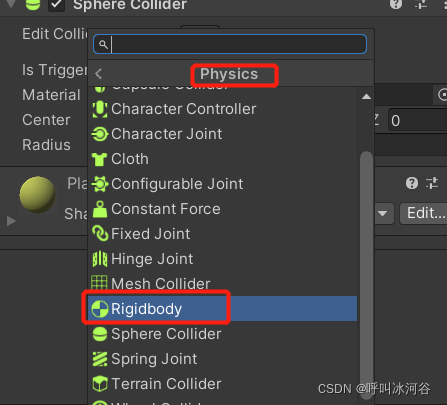
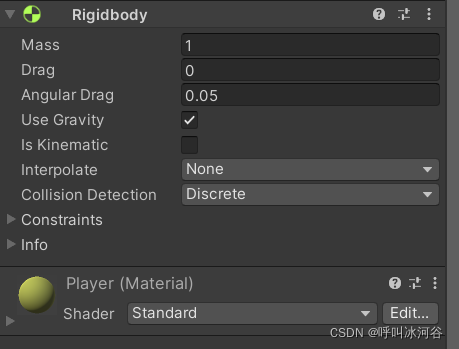
点击小球对象->Add Component->Physics->Rigidbody



?然后运行游戏即可看到小球落在了地板上

五、给小球添加滚动事件
两种方法创建:
法一:点击小球->Add component->New script->填入文件名->点击创建,即可在Assets下创建对应script,且已经与小球对象关联
法二:在Assets下新建scripts文件夹,右键->create->C# script->命名,然后将此script拖到小球对象上即可邦定
注意:组件前有一个对勾选项,代表组件是否要使用,请保证使用时是选中状态

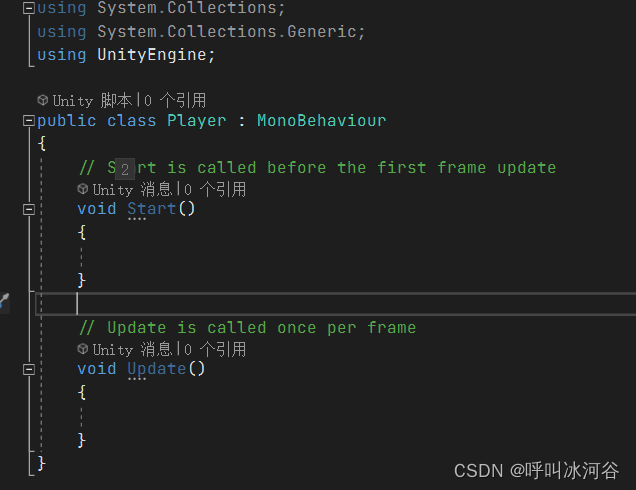
?双击创建的script文件即可用vs打开(确保此文件名与类名一致),代码中start方法用于游戏开始前的初始化工作,update方法用于游戏运行中的更新操作(每帧调用一次,每秒60帧)

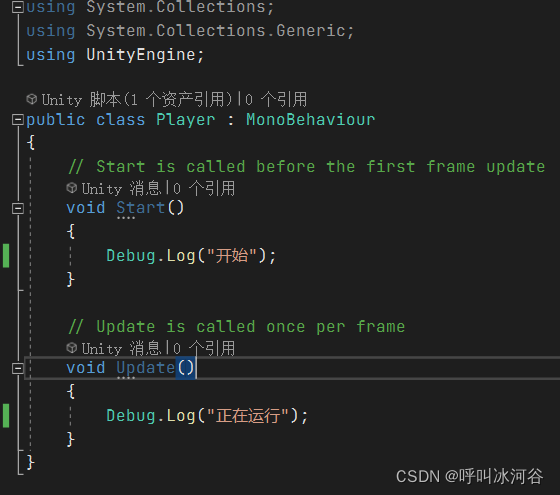
添加测试代码:?
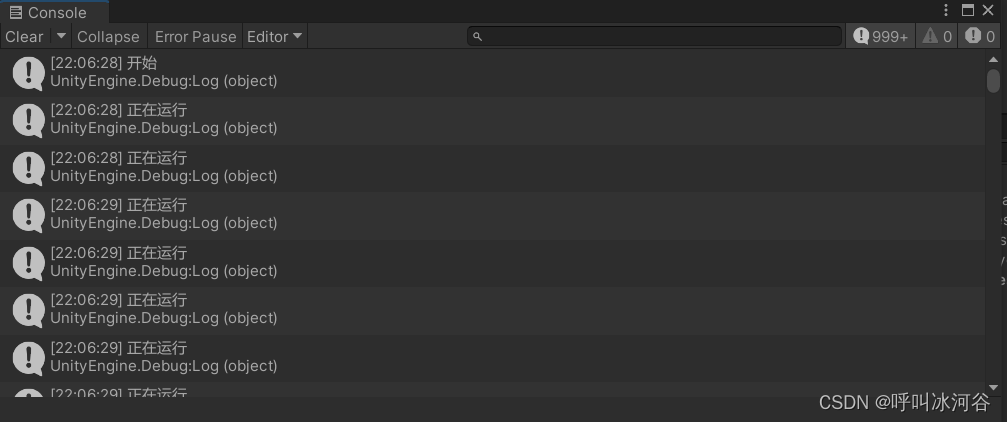
?

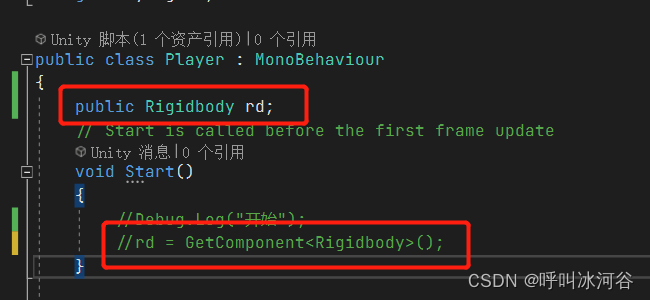
将钢体组件与脚本关联,以便后续进行业务逻辑的操作
方法一:使用代码
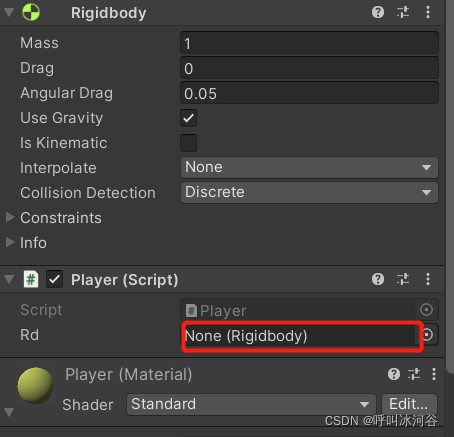
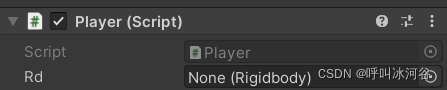
rd = GetComponent<Rigidbody>();?方法二、拖动钢体组件到简本,即拖动到如图位置(但这种方法使用较少)

?
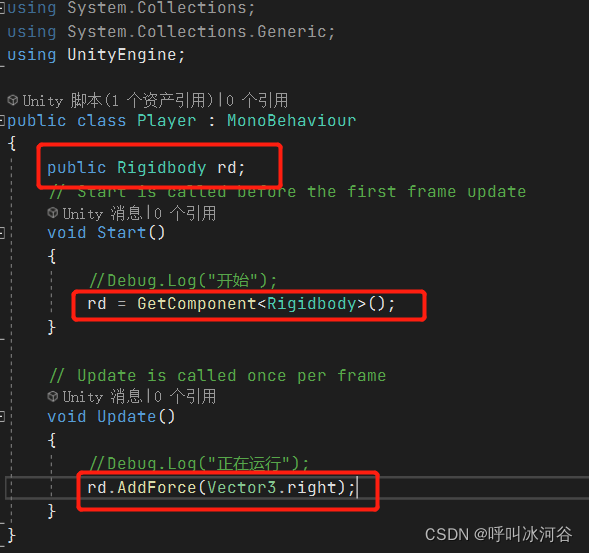
然后我们再给钢体添加一个向右的力(不指定大小默认是1N),注意要再update中添加此代码,这样小球才会一直运动

如果定义钢体时设为private则不会显示对应设置,同时也无法通过拖拽绑定钢体
public

?private

为小球设置一个自定义大小的力
rd.AddForce(new Vector3(10, 0, 0));六、通过键盘控制小球的滚动
获取键盘左右方向输入(按下A或方向左键,返回0~-1然后一直为-1;按下D或方向右键,返回0~1然后一直为1;为什么要有一个从0到1的过程?因为物理中物体运动时有一个加速度的效果)
float h = Input.GetAxis("Horizontal");
Debug.Log(h);
?然后我们将键盘输入值赋值到力中
float h = Input.GetAxis("Horizontal");
rd.AddForce(new Vector3(h, 0, 0));同理获取键盘前后方向输入(按下W或方向上键,返回返回0~-1,按下S或方向下键,返回0~1)
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
rd.AddForce(new Vector3(h, 0, v));
?