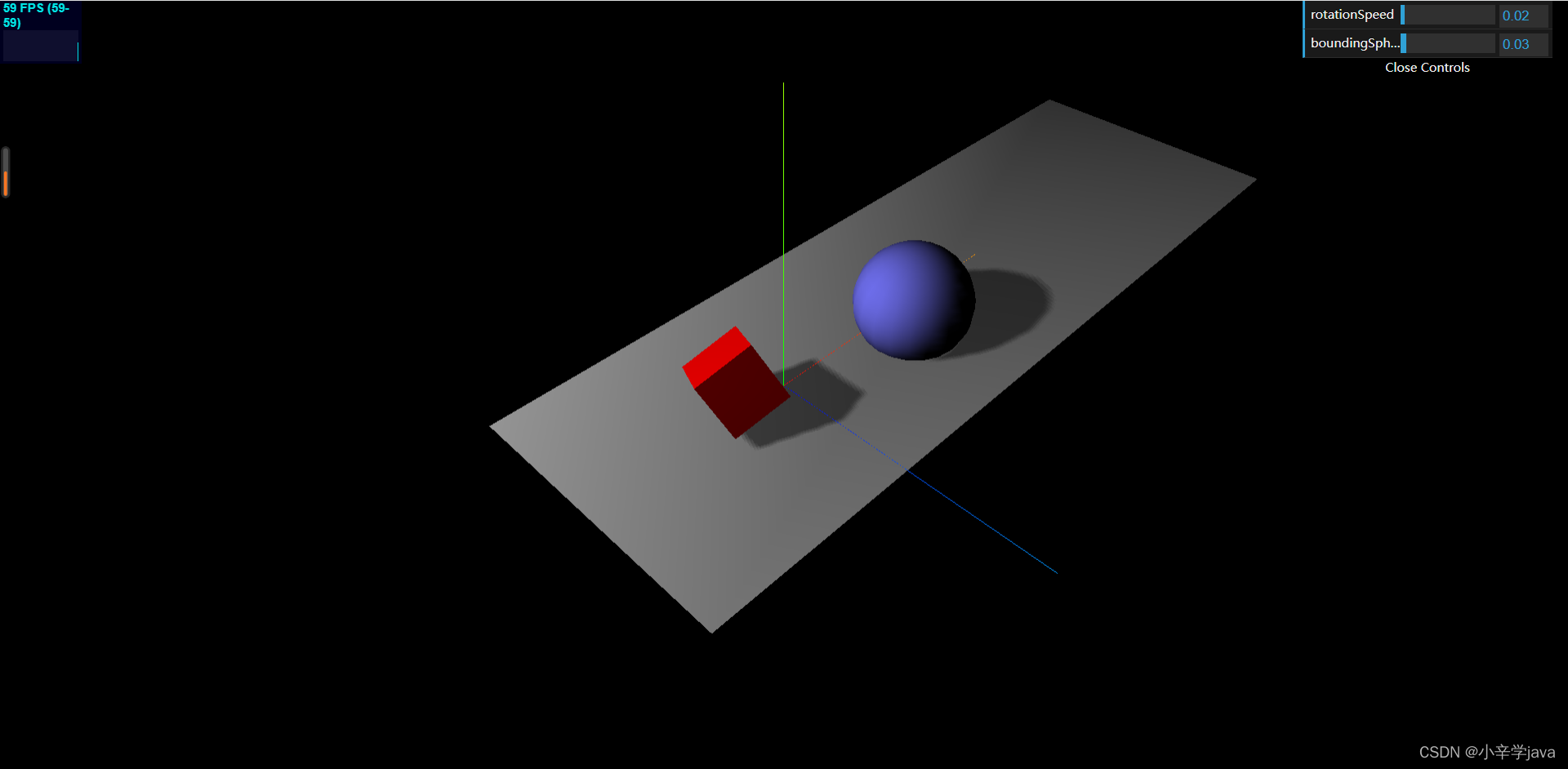
效果:

?
learning-threejs
================
一、搭载框架
===================
1 添加场景(_scene_)、相机、渲染器采用weblg自带*WebGLRenderer*去渲染场景
2 添加坐标轴*AxisHelper*与平面*PlaneGeometry到场*景中去,平面需要设置材质
# **注:材质的选择影响光照是否能够投影**
3 添加模型人进入场景 (该场景添加了一个球和一个正方体)?
4 将渲染结果添加到的div中 ?
这样一个简单的场景图就做好了
========
二 、美化
========
1 添加光源? // 该实例采用的点光源 _spotLight_
2 阴影效果
# 注:? (1)需要将平面、物体材质设置为可对光反应材质
? ? ?实例采用 MeshLambertMaterial;
#????? (2)spotLight.castShadow=true;?????? // 开启threjs阴影功能
#????? (3)renderer.shadowMapEnabled=true;??? //告诉渲染器需要阴影效果
3 让场景动起来
# 现在场景仅是经过一次渲染过的二维场景,
? # 引入requestAnimationFrame函数让场景不停的进行渲染实现三维效果
? # 引入stats库 ,可观察渲染频率,与渲染一次的时间或者cpu内存占用
4 添加立方体旋转 与 小球跳跃 动画,调用datGUI库实现页面组件进行改变立方体与球旋转与跳跃的速度5 当浏览器大小发生改变时,例: F12调试代码时或者屏幕大小发生改变,画面不会跟随界面变动进行适应。
# 添加场景对浏览器的自适应功能
? ===== 添加监听器
? window.addEventListener('resize',onResize,false);
? function onResize(){
??? camera.aspect = window.innerWidth / window.innerHeight;
??? camera.updateProjectionMatrix();
??? renderer.setSize(window.innerWidth,window.innerHeight);
}实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../libs/three.js"></script>
<script src="../libs/stats.js"></script>
<script src="../libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="Stats-output">
</div>
<div id="WebGL-output"></div>
<script>
var camera,scene,renderer;
function init(){
//1 、添加场景、摄像机、渲染器(renderer)
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45,window.innerWidth/innerHeight,0.1,1000);
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0x000000));
renderer.setSize(window.innerWidth,window.innerHeight);
renderer.shadowMapEnabled=true; //告诉渲染器需要阴影效果
//5 、添加光源
var spotLight = new THREE.SpotLight(0xFFFFFF); //添加点光源
spotLight.position.set(-40,40,-15);
spotLight.castShadow=true; //指定灯光可产生阴影
spotLight.shadowMapSize=new THREE.Vector2(1024,1024);
spotLight.shadowCameraFar=130;
spotLight.shadowCameraNear=40;
scene.add(spotLight);
//2 、添加轴和平面
var axes = new THREE.AxisHelper(20); //坐标轴
scene.add(axes);
var planeGeometry = new THREE.PlaneGeometry(60,20); //定义平面的大小
/* var meshBasicMaterial = new THREE.MeshBasicMaterial({
color: 0xAAAAAA
});*/
//MeshBasicMaterial 材质不能产生阴影,采用MeshLambertMaterial
var planeMaterial = new THREE.MeshLambertMaterial({
color: 0xFFFFFF
});
var plane = new THREE.Mesh(planeGeometry,planeMaterial);
plane.receiveShadow=true; //指定物体可投射光源
plane.rotation.x=-0.5*Math.PI; //绕x轴旋转90
plane.position.set(15,0,0);
scene.add(plane);
//3 、将方块和球体放到平面里
var boxGeometry = new THREE.BoxGeometry(4,4,4);
/* var boxMeshBasicMaterial = new THREE.MeshBasicMaterial({
color: 0xFF0000,
wireframe: true
});*/
var BoxMaterial = new THREE.MeshLambertMaterial({
color: 0xFF0000
});
var boxMesh = new THREE.Mesh(boxGeometry,BoxMaterial);
boxMesh.castShadow=true; //指定物体可投射光源
boxMesh.position.set(-4,3,0);
scene.add(boxMesh);
var sphereGeometry = new THREE.SphereGeometry(4,20,20);
/* var sphereMeshBasicMaterial1 = new THREE.MeshBasicMaterial({
color: 0x7777FF,
wireframe: true
});*/
var sphereMaterial = new THREE.MeshLambertMaterial({
color: 0x7777FF
});
var sphereMesh = new THREE.Mesh(sphereGeometry,sphereMaterial);
sphereMesh.castShadow=true; //指定物体可投射光源
sphereMesh.position.set(20,4,2);
scene.add(sphereMesh);
camera.position.set(-30,40,30);
camera.lookAt(scene.position);
//场景对浏览器自适应
window.addEventListener('resize',onResize,false);
//4 、将渲染结果添加到的div中
document.getElementById("WebGL-output").appendChild(renderer.domElement);
//鼠标移动摄像机
var stats=initStats();
//renderer.render(scene,camera);
//添加组件
var controls=new function (){
this.rotationSpeed = 0.02;
this.boundingSphere = 0.03;
};
var gui = new dat.GUI();
gui.add(controls,'rotationSpeed',0,0.5);
gui.add(controls,'boundingSphere',0,0.5);
renderScene();
var step=0;
function renderScene(){
stats.update(); //每秒渲染的帧数----每帧需要时间或者内存占用量
//添加动画代码 让立方体旋转
/* boxMesh.rotation.x+=0.02;
boxMesh.rotation.y+=0.02;
boxMesh.rotation.z+=0.02;*/
//关联页面组件
boxMesh.rotation.x+=controls.rotationSpeed;
boxMesh.rotation.y+=controls.rotationSpeed;
boxMesh.rotation.z+=controls.rotationSpeed;
//让小球跳起来
/* step+=0.04;
sphereMesh.position.x = 20 + 10 * (Math.cos(step));
sphereMesh.position.y = 2 + 10 * Math.abs(Math.sin(step));*/
step+=controls.boundingSphere;
sphereMesh.position.x = 20 + 10 * (Math.cos(step));
sphereMesh.position.y = 2 + 10 * Math.abs(Math.sin(step));
requestAnimationFrame(renderScene);
renderer.render(scene,camera);
}
function initStats() {
var stats = new Stats();
stats.setMode(0); // 0: fps, 1: ms
// Align top-left
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById("Stats-output").appendChild(stats.domElement);
return stats;
}
}
//自适应浏览器函数
function onResize(){
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth,window.innerHeight);
}
window.onload=init;
</script>
</body>
</html>