1 ShaderLab
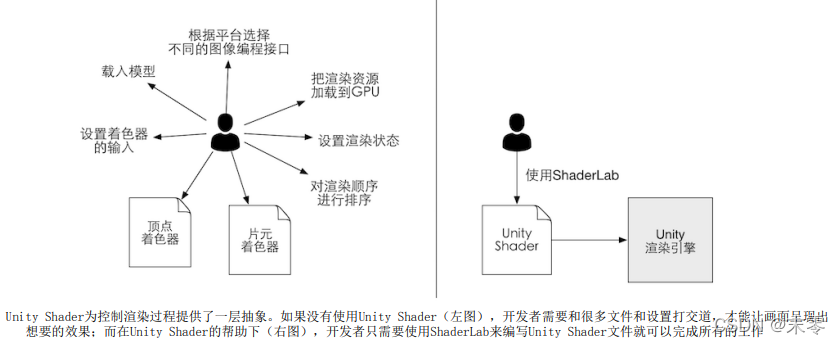
Unity Shader 是Unity为开发者提供的高层级的渲染抽象层。ShaderLab是Unity提供的编写Unity Shader 的一种说明性语言。

2 Unity Shader 结构
2.1 Shader Name

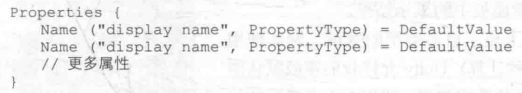
2.2 Properties
Properties语意块中包含了一系列属性,这些属性将会出现在材质面板中。

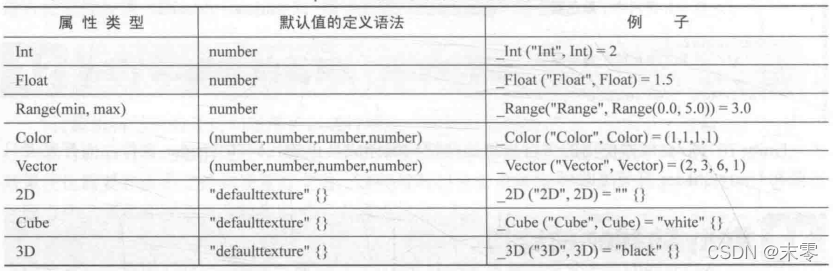
Properties语义块支持的属性类型:

这里,基础的不再多说,Cube是Cubemap;3D是Texture 3D。
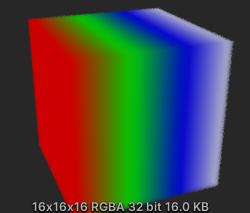
代码生成Texture 3D:
public Renderer target;
public int size = 16;
public Gradient gradient;
void Start()
{
var tex = new Texture3D(size, size, size, TextureFormat.RGBA32, false);
var colors = new Color[size * size * size];
var k = 0;
for (int z = 0; z < size; z++)
{
for (int y = 0; y < size; y++)
{
for (int x = 0; x < size; x++, k++)
{
colors[k] = gradient.Evaluate((float)x / size);
}
}
}
tex.wrapMode = TextureWrapMode.Repeat;
tex.SetPixels(colors);
tex.Apply();
target.material.SetTexture("_MainTexture", tex);
}
效果:

2.3 SubShader
每个Unity Shader 可以包含多个SbuShader语义块,但至少要有一个。Unity会选择能够在目标平台运行的第一个SubShader,如果都不支持,就会使用Fallback语义指定的Unity Shader。
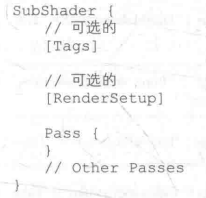
SubShader语义块中包含的定义通常如下:

2.3.1 状态设置
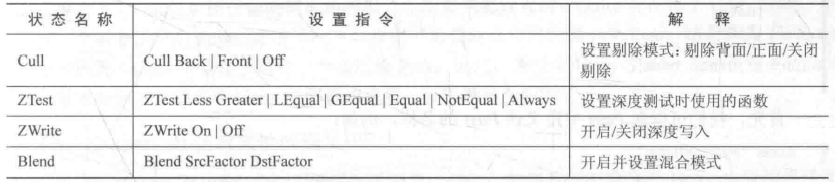
常见的渲染状态设置选项:

2.3.2 SubShader标签
SubShader的标签(Tags)是一个键值对(Key/Value Pair),Key和Value都是字符串类型,这些键值对时SubShader和渲染引擎之间沟通的桥梁,它用来告诉Unity的渲染引擎:SubShader我希望怎样以及何时渲染这个对象。
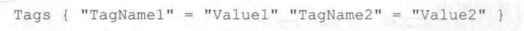
标签结构:

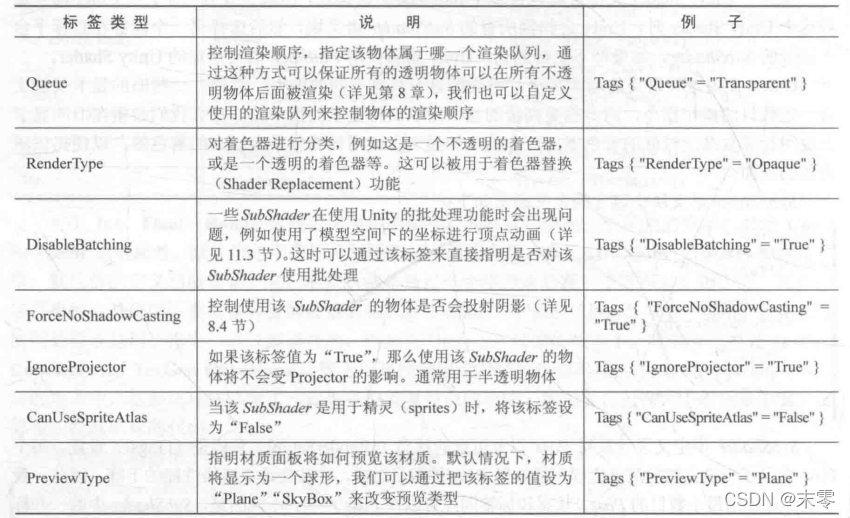
SbuShader支持的标签类型:

2.3.3 Pass语义块
Pass语义块包含语义:

可以在Pass中定义该Pass的名称,例如:Name “MyPassName”。
U n i t y 会 把 所 有 的 P a s s 名 称 换 成 大 写 , 所 以 使 用 时 必 须 使 用 大 写 形 式 的 名 字 , 例 如 : U s e P a s s " M y S h a d e r / M Y P A S S N A M E " 。 \color{#FF0000}{Unity会把所有的Pass名称换成大写,所以使用时必须使用大写形式的名字,例如:UsePass "MyShader/MYPASSNAME"。} Unity会把所有的Pass名称换成大写,所以使用时必须使用大写形式的名字,例如:UsePass"MyShader/MYPASSNAME"。
Pass可以设置渲染状态,也可以设置标签。
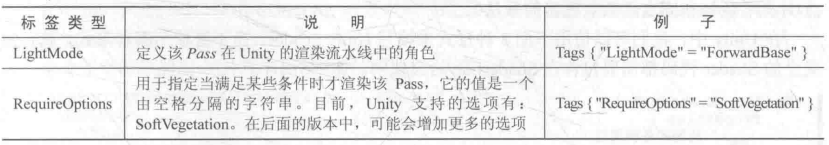
Pass标签类型:

2.4 Fallback
Fallback可以通过一个字符串告诉Unity,最低级的Unity Shader 是谁:

2.5 Else
如果不满足于Unity内置的属性类型,还可以自定义材质面板的编辑界面,使用CustomEditor语义来扩展编辑界面,还可以使用Category语义来对Unity Shader中的命令进行分组。
3 Unity Shader 的形式
3.1 表面着色器(Unity的宠儿)
表面着色器(Surface Shader) 是Unity自己创造的一种着色器代码类型,他需要的代码量很少,Unity在背后做了很多工作,但是渲染代价比较大。
表面着色器被定义在SbuShader语义块(而非Pass)中的CGPROGRAM和ENDCG之间,原因是表面着色器不需要开发者关心有多少个Pass、每个Pass如何渲染等问题。
它所使用的是CG/HLSL语言,这里的CG/HLSL是Unity经封装后提供的。
3.2 顶点/片元着色器(最聪明的孩子)
它比较复杂,但灵活性也更高。它需要写在Pass语义块内。
3.3 固定函数着色器(被抛弃的角落)
对于一些比较旧的设备,则需要使用固定函数着色器,它往往只可以完成一些非常简单的效果。
3.4 Unity Shader 的选择
- 除非有非常明确地需求,必须使用固定函数着色器,否则使用表面着色器或者顶点/片元着色器。
- 如果使用各种光源,推荐表面着色器,但是要注意性能表现。
- 如果光源很少,那么最好使用顶点/片元着色器。
- 如果有很多自定义的渲染效果,那么选择顶点/片元着色器。
3.5 Unity Shader != 真正的Shader
Unity Shader实际上指的就是一个ShaderLab文件,我们可以做的事情远多于一个传统意义上的Shader。
对比:
- 在传统Shader中,我们仅可以编写特定类型的Shader,例如顶点着色器、片元着色器等。而在Unity Shader中,我们可以在同一个文件里包含需要的顶点着色器和片元着色器代码。
- 在传统Shader中,我们无法设置一些渲染设置,例如是否开启混合、深度测试等,这是开发者在另外的代码中自行设置的。而在Unity Shader中,我们可以通过一行特定的指令完成这些操作。
- 在传统Shader中,我们需要编写冗长的代码来设置着色器的输入和输出,要小心地处理这些输入的位置对应关系等。而在Unity Shader中,我们只需要在特定的语句块中声明一些属性,就可以依靠材质来方便的改变这些属性。而且对于模型自带的数据(顶点位置、纹理坐标、法线等),Unity Shader也提供了直接访问的方法,不需要开发者自行编码来传给着色器。
- 缺点:由于Unity Shader的高度封装性,可编写的Shader类型和语法都被限制了,对于对曲面细分着色器(Tessellation Shader)、几何着色器(Geometry Shader)等Shader的支持就相对差一点,除此之外,一些高级的Shader语法Unity Shader也不支持。