在之前的项目中我已经使用Timeline系统制作了几个动画了,所以这次主要看这些动画怎么复用。
我先在项目文件夹中把之前制作的动画和控制动画的脚本文件都复制到了新项目中。
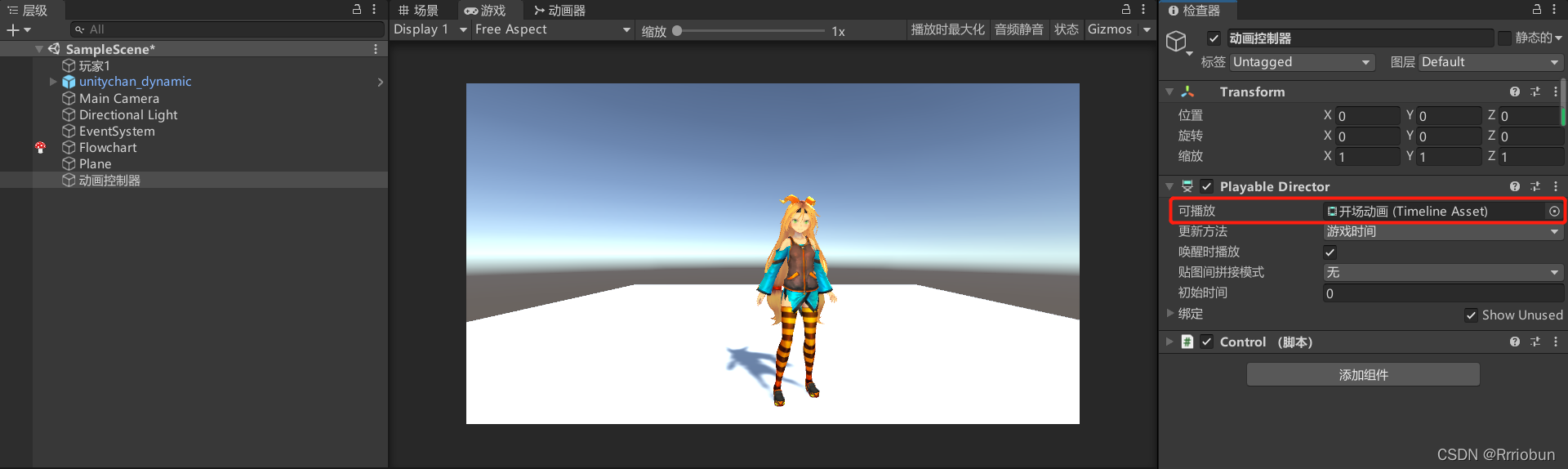
在场景中创建一个空对象,命名为动画控制器,添加一个可播放引导器的组件和控制动画的脚本。
在可播放引导器那里选择一个之前做好的动画。

在菜单栏中点击窗口->正在排序(sequencing,这个中文翻译好魔鬼)-> 时间轴(Timeline),就打开了一个制作动画的窗口。窗口展示了动画的内容。
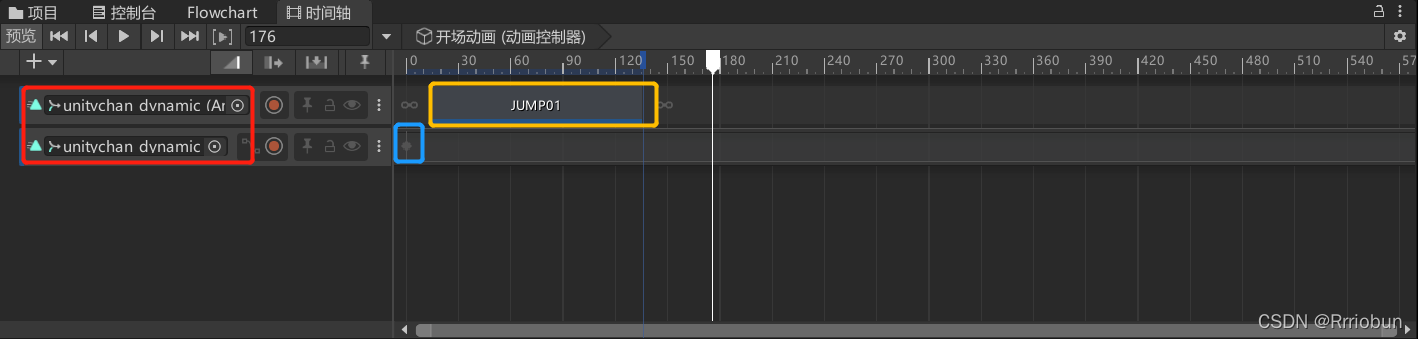
在刚打开的时候需要在红色的位置设置动画的执行对象。
可以看到动画有两条轨道:第一条用来执行人物的动作;第二条主要用来调整人物的位置(方法:点击那个红色的圆点开始录制,点击时间轴上的第一帧后在场景窗口调整人物位置在一个合适的地方后,再次点击圆点结束录制)

每次复用动画的时候只需要重新设置一下执行对象和第二条轨道人物的位置就可以了。
重点:动画系统和对话系统交互
-
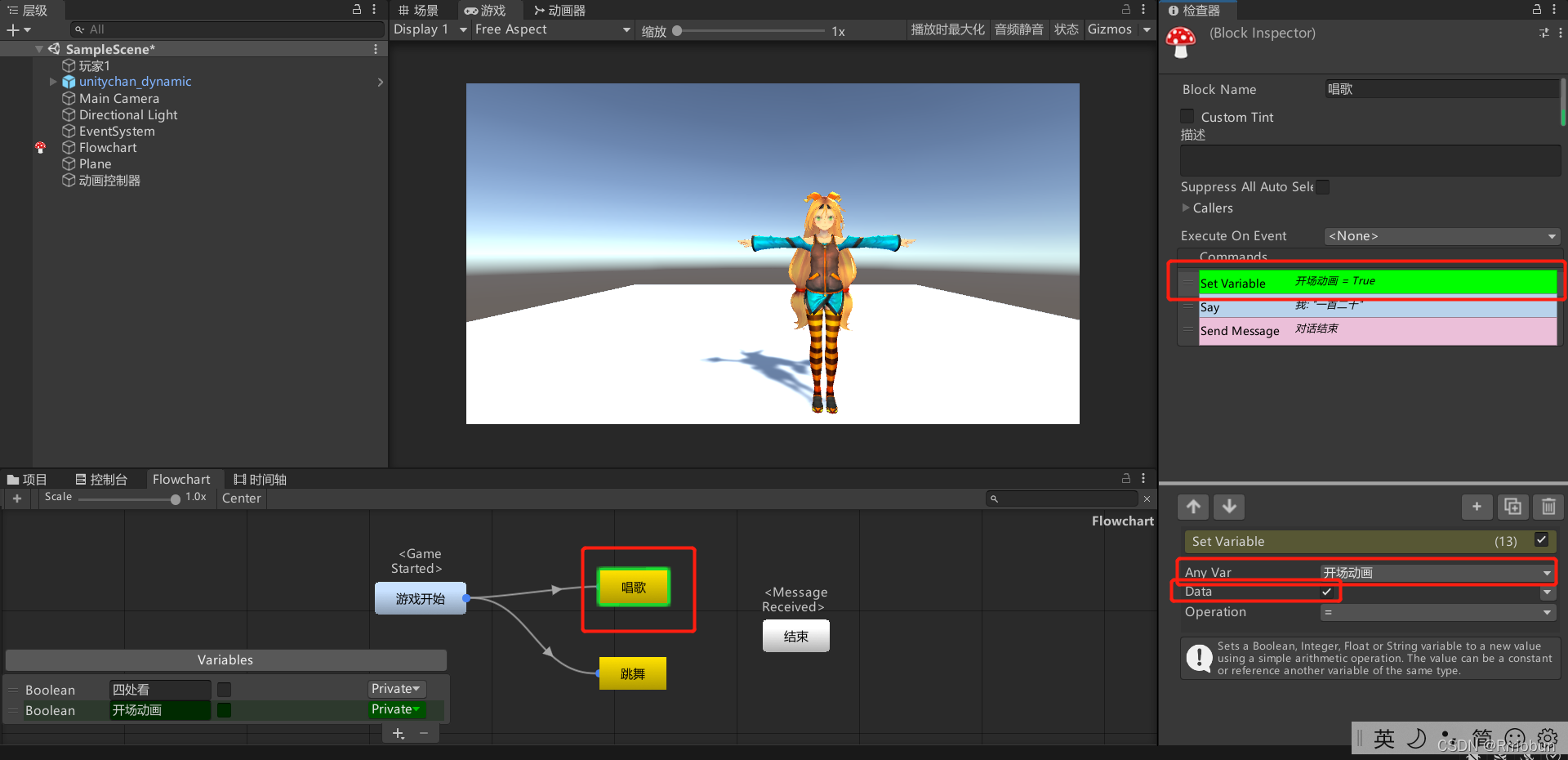
在flowchart对象中设置bool变量,在该场景播放几段动画就设置几个变量,变量名和动画的名字保持一致,变量初始值为假。

-
在flowchartwindow中,为要播放动画的结点添加set variable事件,设置好变量名字,修改变量的值为真

-
回到动画控制器我们添加的脚本文件,设置好场景中的动画控制器对象,要播放几个动画就把timelines和timelinename后面的数字设置成多少,unity会自动生成下面的选项,再把对应的动画和动画的名字设置好,最后设置好flowchart对象。

这样就实现了交互。下面是控制脚本的内容:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Timeline;
using Fungus;
public class control : MonoBehaviour
{
public PlayableDirector AnimationController;
public TimelineAsset[] timelines;
public string[] timelinename;
public Flowchart flowchart;
// Update is called once per frame
void Update()
{
for(int i = 0; i < timelines.Length; i++)
{
if (flowchart.GetBooleanVariable(timelinename[i]))
{
AnimationController.Play(timelines[i]);
flowchart.SetBooleanVariable(timelinename[i], false);
}
}
}
}
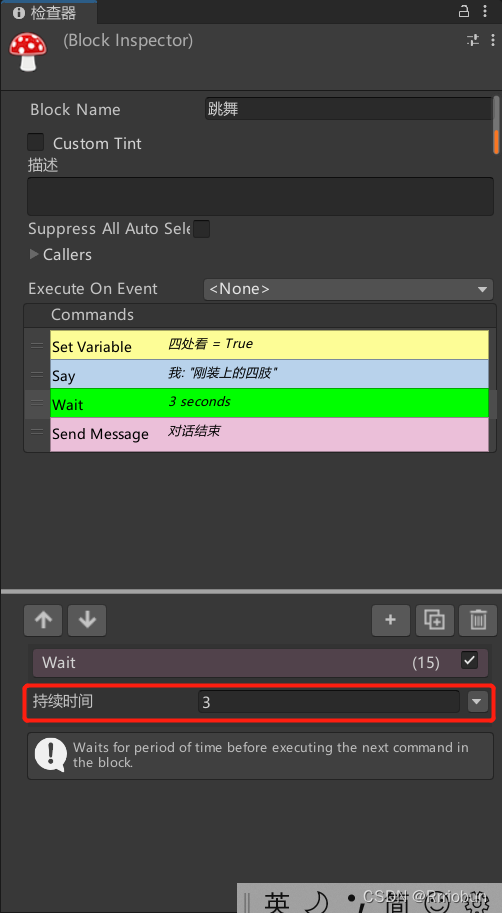
- 最后还有一个值得注意的地方:如果动画时间比较长,玩家点击的速度比较快,就很有可能当前节点的动画还没播放完就已经跳到了下一节点。这时,我们可以给当前节点添加一个wait时间,这样即使玩家点击了对话框,也需要等待固定的时间才可以跳到下一个节点。wait的持续时间可以自己设置。