一、前言
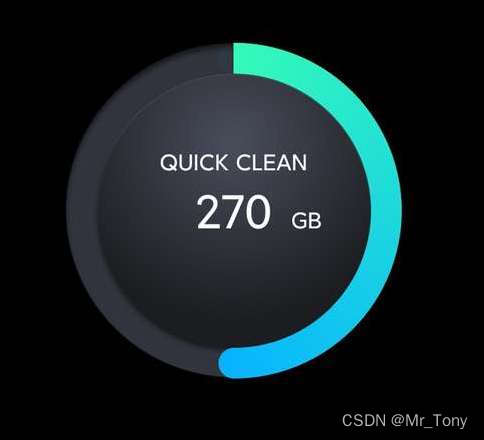
有个圆形渐变进度条,需要两端有圆弧。但是在开发过程中,总是有一端显示圆弧,一端不显示圆弧。效果如下:

二、现有代码问题
针对这个效果最初是使用SweepGradient进行渐变处理,Matrix做矩阵旋转的,Canvas::drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint)
核心代码如下:
/**
* 画进度圆环
* @param canvas
* @param oval
*/
private fun drawProgress(canvas: Canvas, oval: RectF) {
val section: Float = _current / _max
currentAngle = section * 360
val shader =
SweepGradient(center.toFloat(), center.toFloat(), _colors, floatArrayOf(0.0f, section, 1.0f))
val matrix = Matrix()
matrix.setRotate(startAngle, center.toFloat(), center.toFloat())
shader.setLocalMatrix(matrix)
progressPaint?.shader = shader
canvas.drawArc(
oval,
startAngle, currentAngle,
false,
progressPaint!!
)
}
二、解决方式
经过研究,发现是Matrix和Shader一起使用会有问题。将代码改为LinearGradient则可以避免问题。如下:
/**
* 画进度圆环
* 直接画的话会有明显断层
* @param canvas
* @param oval
*/
private fun drawProgress(canvas: Canvas, oval: RectF) {
val section: Float = _current / _max
currentAngle = section * 360
val shader = LinearGradient(
0f, 0f, center.toFloat()
* section, center.toFloat(), _colors, floatArrayOf(0.0f, section),
Shader.TileMode.MIRROR
)
progressPaint?.shader = shader
canvas.drawArc(
oval,
startAngle,
currentAngle,
false,
progressPaint!!
)
}
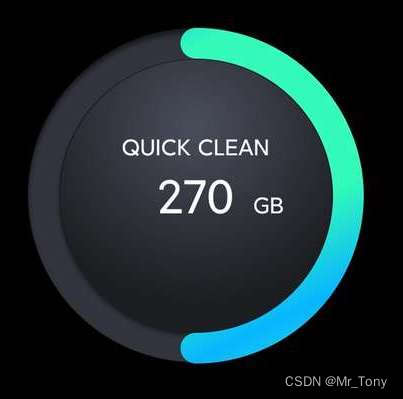
效果如下:

其中需要注意的是_colors颜色集合可以调整渐变的色值。floatArrayOf(0.0f, section)可以修改颜色渐变从哪里到哪里,范围0-1.
参考链接:
自定义View之渐变圆环进度条:
https://www.jianshu.com/p/20f399dc7bde