Orillusion 团队介绍
Orillusion团队由帝国理工大学可视化渲染方向博后创建,团队成员具备顶级的学术背景,包括来自海内外名校的硕士博士,如港大,哈工大,北邮等,而且核心技术研发成员也均为行业内深耕10年以上的技术专家,来自白鹭,AutoDesk等优秀企业。我们也一直持续关注优秀企业和开源社区的相关人才,期待更多热爱开源的小伙伴加入Orillusion,一起改变世界!团队专注于引擎底层技术研发,主要工作是打造全世界第一款完全开源的WebGPU轻量级通用渲染引擎,目标是在浏览器中实现桌面级的渲染效果,以及支持超大复杂场景的3D呈现。未来团队会一直专注于引擎底层的技术突破,打造优秀的开源软件及开源区,为3D场景爆发时代提供引擎基础工具。
随着元宇宙概念的爆炸式出现,3D渲染技术再次受到了巨大关注度。
沉浸、3D世界、虚拟社交、虚拟购物,这些都是元宇宙的概念实例。就像电影《失控玩家》那样,人们畅想通过AR/VR以及其他互联网技术,把现实世界的楼房街道、天气温度、人际关系等投射到虚拟世界,构建“元宇宙”,拥有一个网络分身。
但目前来看,要想实现这一构想,开发者们还有很长一段路要走。毕竟“元宇宙”的背后是庞大的3D虚拟世界构建,需要海量且高质量的3D内容支撑,以还原真实世界。R星引擎的游戏《荒野大镖客》除了游戏世界里各种各样让人拍案叫绝的细节之外,在画质上3D世界渲染的技术细节也仍然让人惊叹。

《荒野大镖客2》
3D渲染技术的迭代路线分成了两种技术方案:Native和Web。
Native,是我们的电脑、手机等硬件设备,通过安装本地的应用程序APP,直接通过图形API和相关驱动调用显卡的计算和渲染能力,完成真实物体的3D渲染数字化的过程。
Web,是通过浏览器,在网页页面中,实现现实世界的数字化渲染的过程。

打趣的说,选择Native技术栈还是Web技术栈,这是一个哲学问题。两种技术方案都有自己的优势和劣势,同时双方的生态也都比较丰富,很多项目从最终的技术实现角度来说,选择哪一条路线都可以完成。
Native 3D渲染的发展
1992年,Khronos制定了第一代的渲染引擎的图形学的框架叫做OpenGL 1.0,包括现在很多电脑用的基本上3D应用都是基于OpenGL。OpenGL也在不停的发展,目前最新版是2017年发布的OpenGL 4.6版本。同时,也出现了专门为移动端设计的OpenGL ES版本。由于OpenGL是开源和跨平台的,不方便为Windows做优化,1996年,微软作为第一大操作系统的提供商,发布了自己的图形API Direct3D。DX5/DX6/DX9有很多游戏的代表作,《古墓丽影》《极品飞车》都是当时的作品。

发展到了2009年,微软提出了DX11版本,有一个比较大的特性,计算着色器。简单说就是在图形的渲染能力上,可以更加充分的调用显卡的并行计算能力。
2014年,微软发布了下一代图形渲染API DX12,同年6月份,苹果在WWDC大会上发布了自己的图形学API Metal。2015年,Khronos发布了Vulkan。最早是发布的 OpenGL,随着显卡能力的提升,OpenGL的全局状态机设计离线,已经无法调用和优化先进现代显卡的能力。可以说Khronos不在会全力以赴的长期升级和维护OpenGL,反而选择发布了全新架构的现代图形API,即Vulkan。
2014年这个节点,就形成了三种现代图形学API并驾齐驱的情况。目前所有电脑上的游戏,或者一些3D应用,包括CG渲染动画,为了达到最好的渲染效果,几乎都会采用这三种现代图形API。
Web?3D渲染的发展
总体来说,在Web上渲染3D内容的相关技术发展还是比较缓慢的。最早的时候在浏览器是无法实现3D内容的,需要安装Flash插件。在校内网时代,那些农场类的游戏应用,以及在浏览器里看视频音频,几乎都需要安装Flash插件。2020年的时候,因为有一些安全的问题和其他种种原因,Adobe宣布停止维护Flash这项技术。
在Flash的发展过程中,出现了HTML5的标准,简称H5。2008年的时候,H5雏形出现。人们不需要在浏览器里面装Flash的插件,能够直接播放视频音频,包括通过Web原生的Canvas组件实现一些动画效果。

真正的Web 3D的技术标准的出现,是WebGL。由于浏览器天然具备的易分享等优势,在Web中展示和渲染3D内容一直都具有大量的需求。Khronos在2009年启动WebGL标准的讨论和制定工作。WebGL思路很简单,就是依靠浏览器的内核,对OpenGL ES版本做打包和封装,然后就可以让浏览器里的这些JS前端开发者直接用Web环境去调用底层的图形学能力,最终展示3D内容。当然也就意味着WebGL能力被限制到了OpenGL的时代。
Web的技术在持续快速的发展。尤其2014年,Native侧已经出了三大现代图形API了: DX12, Vulkan, Metal。在2017年的时候,W3C就提出在Web侧发展下一代图形学的技术标准,即WebGPU。跟WebGL一样,WebGPU的思路就是对三个现代图形API直接打包,然后在实现跨平台的同时,让浏览器里面直接可以调用这三个现代图形API能力,实现高质量的渲染效果,调用GPU的强大计算能力。
?WebGPU Wiki
我们熟知的Unity和Unreal就是典型的Native技术栈下的3D渲染引擎产品,而Web端也有大名鼎鼎的Three.js,Barbylon.js, Cesium.js 和 Playcanvas等等。面对这样两条路线,下面聊一聊关于技术栈选择上的思考。
Web优势1: 生态的发展和普及程度广
从技术角度来看,Web相对于Native的发展相对是缓慢的。因为很多最新的技术都会在Native上最先实现。但是因为Web本身独特的优势,跨平台,易分享,易协同等等,一直都很受技术人员和多种应用场景的青睐。
浏览器厂商的努力也不容忽视,尤其是Chrome。为了保证Chrome 100这个历史时刻的版本能尽早的发布,从94版本开始,将6周一更新提升到4周一更新。(Chrome 94版本也是第一个正式启动WebGPU API的商用版本,而不在是通过Chrome Canary的developer版本才能体验的WebGPU的能力。)
Chromium Blog
https://blog.chromium.org/2021/03/speeding-up-release-cycle.html
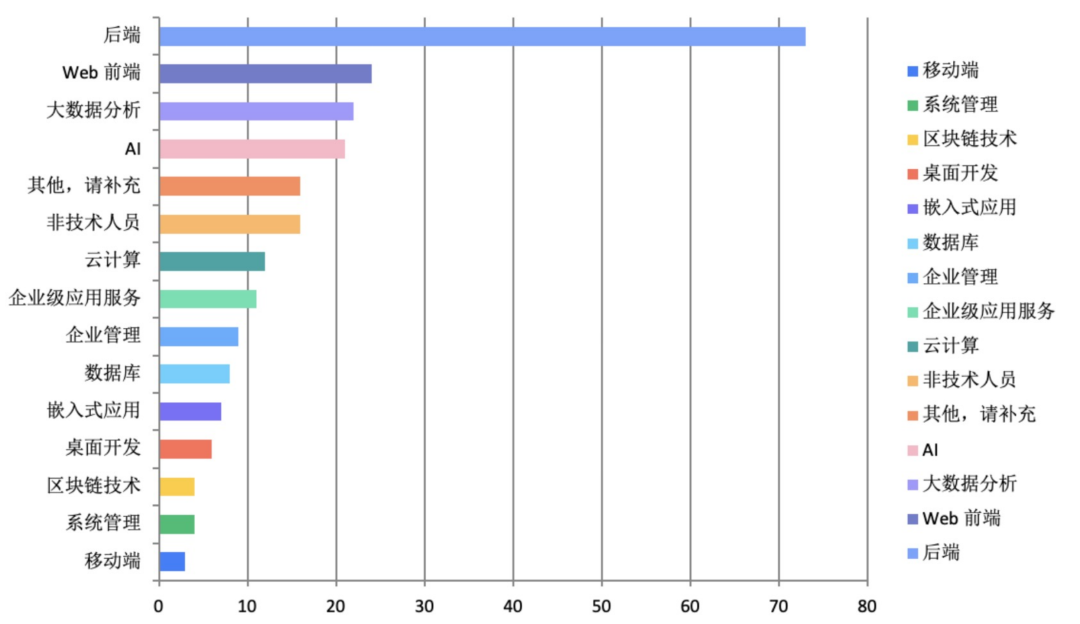
浏览器承载的Web生态正在飞速的发展。下面的开源报告中关于开源环境技术方向的统计后端是最多的。但是我们可以看到,第二个就是Web的生态,也证明了Web生态是非常有潜力的。

2020年开源环境技术方向
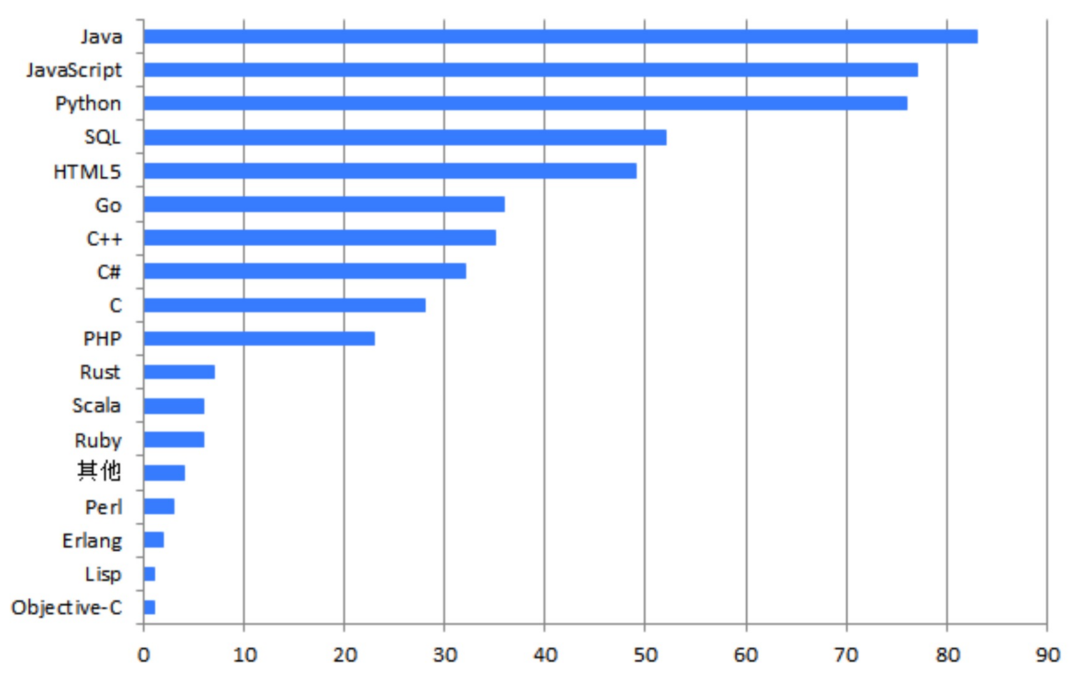
下面是2020年编程语言的分布报告。最多的是Java,第二就是前端语言JS,如果把HTML语言也包括其中,那Web的语言普及度优势将更加明显。这足以说明Web是一个快速发展具有巨大潜力的技术栈生态。

2020年编程语言的分布
2020中国开源年度报告
https://kaiyuanshe.cn/document/china-os-report-2020/2020%20%E4%B8%AD%E5%9B%BD%E5%BC%80%E6%BA%90%E5%B9%B4%E5%BA%A6%E6%8A%A5%E5%91%8A.pdf
Web优势2: 免安装客户端,跨平台特性
Native端,需要安装APP应用程序,在某些场景,对于用户来说是一个很高成本的行为。可以想象一下,如果你的家装设计师为你设计的室内3D全景渲染图,不是通过微信直接分享给你的(微信本身所有的分享内容都是基于Web),而是要求你要在手机或者电脑上安装一个几百M甚至几个G的应用程序才能观看,那是一种什么体验呢?
Web就很好的解决了这一个问题。我们不在需要为不同的场景安装不同的客户端,而是通过一个URL链接,就可以立刻浏览你想看到的任何内容。
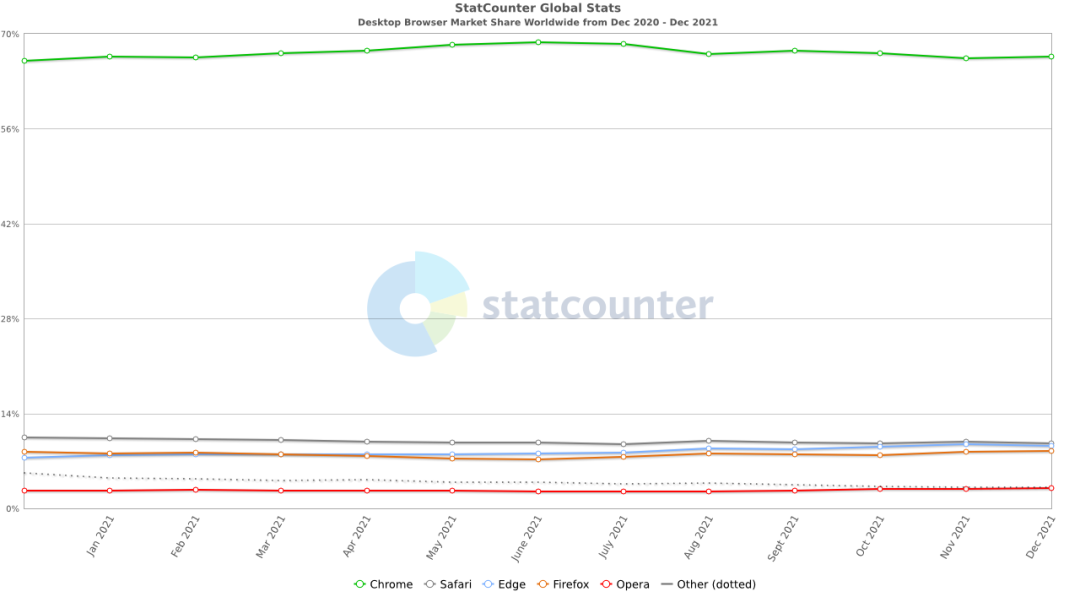
换一个角度去思考,不仅不需要用户安装客户端,而是我们已经通过硬件设备中的浏览器触达到用户了。单独Chrome的全球装机量为26亿,占全部浏览器市场占有率的60%;排名第二个也是采用了Chromium内核的Edge浏览器,市场占有率为18%。

2020年-2021年全球浏览器市场占有率
基于Web环境做任何的内容开发,也都因为这种天然的跨平台特性,实现了降低研发成本的目的。Orillusion团队也极力打造Web端的3D渲染引擎。开发者们不需要在考虑为了一个项目开发不同的APP,来适配不同的操作系统。因为浏览器已经帮我们实现了不同平台的适配工作。只要在一台主机的Chrome里能正常打开,那么在其他主机的Chrome里也可以正常打开。
我们目前梳理了Native和Web在3D渲染这个场景中的发展历史和技术演进。同时,也从开发者生态和免客户端跨平台这两个方面,阐述了一些Native和Web技术路线的对比和分析。在接下来的内容里,我们会给出更加深入的思考,希望大家持续关注。
关于文章前面提出的打趣观点:?选择Native技术栈还是Web技术栈,这是一个哲学问题,也欢迎更多的Native和Web开发者一起留言,加入Orillusion社区参与讨论!
如何加入Orillusion WebGPU社区?
第一步:长按下图,扫码添加管理员微信

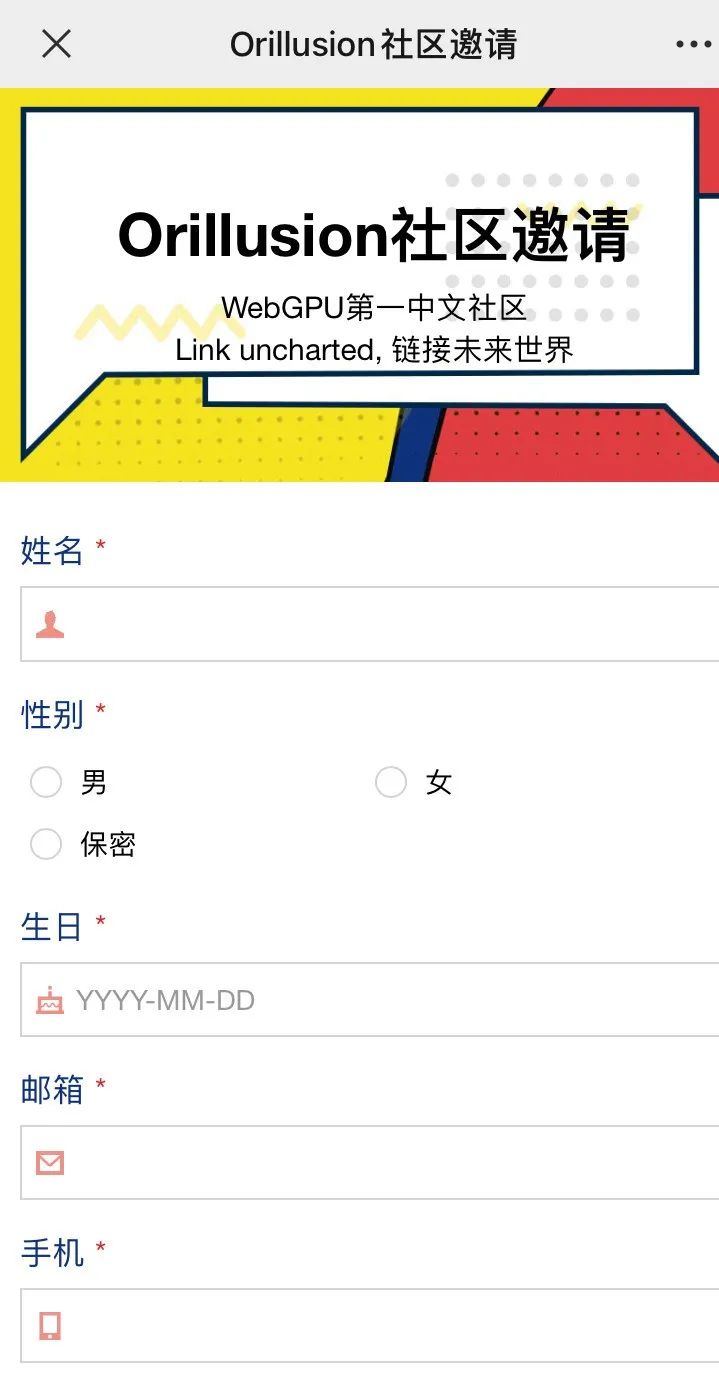
第二步:填写论坛注册申请表

第三步:查看邮箱,点击注册申请链接

第四步:注册成功,欢迎留言发帖

?
欢迎更多的小伙伴可以加入我们的Orillusion社区,陪我们一起见证WebGPU的发展。我们会尽自己最大的努力把最干货最前沿的WebGPU技术分享给每一位社区成员,也诚心的希望大家为Orillusion开源社区做出自己的贡献。我们一直坚信,开源社区的技术留痕是每一位技术人员最崇高的追求。因此,我们尊重,我们认可,我们更期待,加入Orillusion,让我们共同进步!
——Link uncharted, 链接未来世界