《保卫萝卜2》主页面开发
《保卫萝卜2》资源链接:https://audioandvideo.ufgnix0802.cn/resources/guardCarrotResources.zip
视图目标

视图设定
??打开CocosStudioV3.10,创建一个项目。
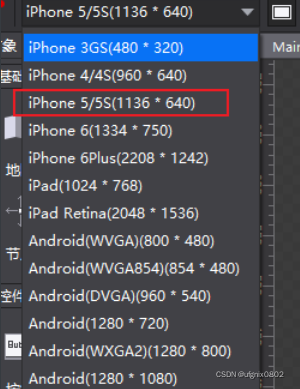
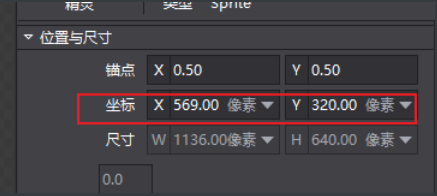
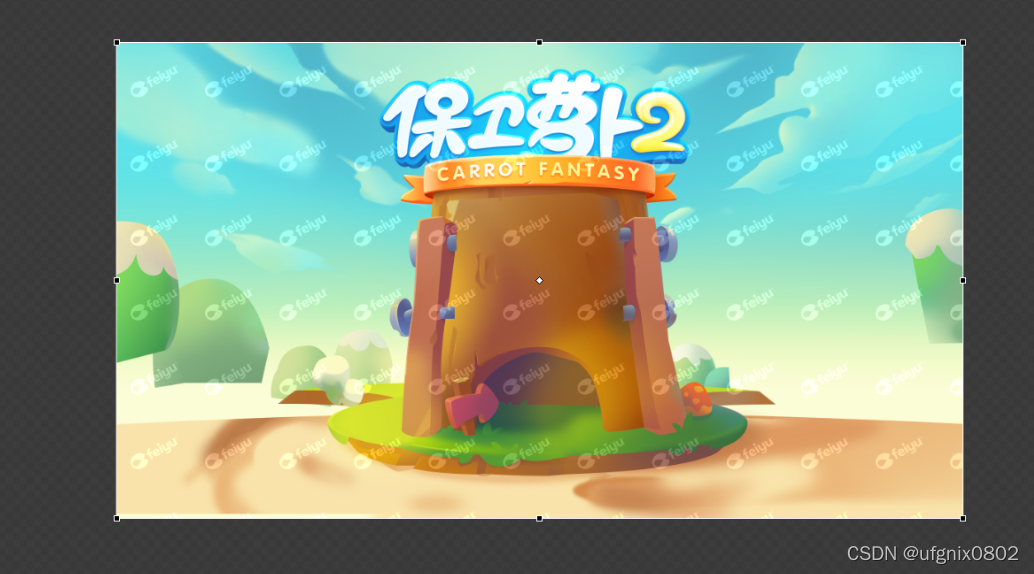
??将《保卫萝卜2》的主界面资源放入CocosStudio中。其中,分辨率必须设置为1136*640,因为图片资源的分辨率就是按照这标准设计的。然后图片的锚点一开始都是位于图片的正中心的,所以坐标应设置为(569,320)。



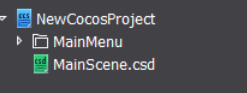
??以下是目前的资源架构:

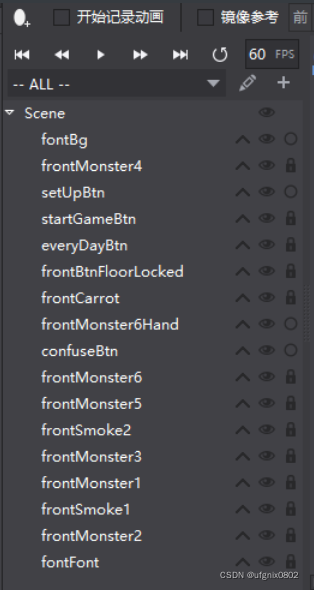
??以及场景图层:

??其它的节点设计如下(该过程主要是将png图片资源放入场景中进行设置即可):

??最后ctrl+p【发布】,在文件的Resources文件夹内将csb文件复制进入Cocos2d-xV3.17.2的Resources文件夹内。
??以下是CocosStudio项目中csb文件所在路径:

??以下是Cocos2d-xV3.17.2项目中Resources文件夹内:

Cocos2d-x源码
下面只列出修改文件,未修改文件不做说明。
AppDelegate.cpp
#include "AppDelegate.h"
//#include "HelloWorldScene.h"
#include "MainScene.h"
// #define USE_AUDIO_ENGINE 1
// #define USE_SIMPLE_AUDIO_ENGINE 1
#if USE_AUDIO_ENGINE && USE_SIMPLE_AUDIO_ENGINE
#error "Don't use AudioEngine and SimpleAudioEngine at the same time. Please just select one in your game!"
#endif
#if USE_AUDIO_ENGINE
#include "audio/include/AudioEngine.h"
using namespace cocos2d::experimental;
#elif USE_SIMPLE_AUDIO_ENGINE
#include "audio/include/SimpleAudioEngine.h"
using namespace CocosDenshion;
#endif
USING_NS_CC;
//static cocos2d::Size designResolutionSize = cocos2d::Size(480, 320);
static cocos2d::Size designResolutionSize = cocos2d::Size(1136, 640);
static cocos2d::Size smallResolutionSize = cocos2d::Size(480, 320);
static cocos2d::Size mediumResolutionSize = cocos2d::Size(1024, 768);
static cocos2d::Size largeResolutionSize = cocos2d::Size(2048, 1536);
AppDelegate::AppDelegate()
{
}
AppDelegate::~AppDelegate()
{
#if USE_AUDIO_ENGINE
AudioEngine::end();
#elif USE_SIMPLE_AUDIO_ENGINE
SimpleAudioEngine::end();
#endif
}
// if you want a different context, modify the value of glContextAttrs
// it will affect all platforms
void AppDelegate::initGLContextAttrs()
{
// set OpenGL context attributes: red,green,blue,alpha,depth,stencil,multisamplesCount
GLContextAttrs glContextAttrs = {8, 8, 8, 8, 24, 8, 0};
GLView::setGLContextAttrs(glContextAttrs);
}
// if you want to use the package manager to install more packages,
// don't modify or remove this function
static int register_all_packages()
{
return 0; //flag for packages manager
}
bool AppDelegate::applicationDidFinishLaunching() {
// initialize director
auto director = Director::getInstance();
auto glview = director->getOpenGLView();
if(!glview) {
#if (CC_TARGET_PLATFORM == CC_PLATFORM_WIN32) || (CC_TARGET_PLATFORM == CC_PLATFORM_MAC) || (CC_TARGET_PLATFORM == CC_PLATFORM_LINUX)
glview = GLViewImpl::createWithRect("guardCarrot", cocos2d::Rect(0, 0, designResolutionSize.width, designResolutionSize.height));
#else
glview = GLViewImpl::create("guardCarrot");
#endif
director->setOpenGLView(glview);
}
// turn on display FPS
director->setDisplayStats(true);
// set FPS. the default value is 1.0/60 if you don't call this
director->setAnimationInterval(1.0f / 60);
// Set the design resolution
glview->setDesignResolutionSize(designResolutionSize.width, designResolutionSize.height, ResolutionPolicy::NO_BORDER);
auto frameSize = glview->getFrameSize();
// if the frame's height is larger than the height of medium size.
if (frameSize.height > mediumResolutionSize.height)
{
director->setContentScaleFactor(MIN(largeResolutionSize.height/designResolutionSize.height, largeResolutionSize.width/designResolutionSize.width));
}
// if the frame's height is larger than the height of small size.
else if (frameSize.height > smallResolutionSize.height)
{
director->setContentScaleFactor(MIN(mediumResolutionSize.height/designResolutionSize.height, mediumResolutionSize.width/designResolutionSize.width));
}
// if the frame's height is smaller than the height of medium size.
else
{
director->setContentScaleFactor(MIN(smallResolutionSize.height/designResolutionSize.height, smallResolutionSize.width/designResolutionSize.width));
}
register_all_packages();
// create a scene. it's an autorelease object
//auto scene = HelloWorld::createScene();
auto scene = MainScene::createScene();
// run
director->runWithScene(scene);
return true;
}
// This function will be called when the app is inactive. Note, when receiving a phone call it is invoked.
void AppDelegate::applicationDidEnterBackground() {
Director::getInstance()->stopAnimation();
#if USE_AUDIO_ENGINE
AudioEngine::pauseAll();
#elif USE_SIMPLE_AUDIO_ENGINE
SimpleAudioEngine::getInstance()->pauseBackgroundMusic();
SimpleAudioEngine::getInstance()->pauseAllEffects();
#endif
}
// this function will be called when the app is active again
void AppDelegate::applicationWillEnterForeground() {
Director::getInstance()->startAnimation();
#if USE_AUDIO_ENGINE
AudioEngine::resumeAll();
#elif USE_SIMPLE_AUDIO_ENGINE
SimpleAudioEngine::getInstance()->resumeBackgroundMusic();
SimpleAudioEngine::getInstance()->resumeAllEffects();
#endif
}
MainScene.h
#pragma once
#include <cocos2d.h>
class MainScene :public cocos2d::Scene
{
public:
static cocos2d::Scene* createScene();
virtual bool init();
CREATE_FUNC(MainScene);
};
MainScene.cpp
暂未解决屏幕分辨率适配问题,即会出现按钮位置偏移等问题。
#include "MainScene.h"
#include "SimpleAudioEngine.h"
#include "cocostudio/CocoStudio.h"
#include "cocos2d/cocos/ui/UIButton.h"
using namespace cocostudio;
using namespace cocos2d::ui;
USING_NS_CC;
cocos2d::Scene* MainScene::createScene()
{
return MainScene::create();
}
static void problemLoading(const char* filename)
{
printf("Error while loading: %s\n", filename);
printf("Depending on how you compiled you might have to add 'Resources/' in front of filenames in HelloWorldScene.cpp\n");
}
bool MainScene::init()
{
if (!Scene::init())
return false;
//获取视图的大小
auto visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
auto rootNode = CSLoader::getInstance()->createNode("MainScene.csb");
if (nullptr == rootNode)
problemLoading("MainScene.csb");
Button* setUpBtn = (Button*)rootNode->getChildByName("setUpBtn");
setUpBtn->setPosition(Vec2(origin.x + setUpBtn->getPositionX(), origin.y + setUpBtn->getPositionY()));
log("visibleX:%f,visibleY:%f", visibleSize.width, visibleSize.height);
log("originx:%f,originy:%f", origin.x, origin.y);
log("x轴:%lf, y轴:%lf", setUpBtn->getPositionX(), setUpBtn->getPositionY());
this->addChild(rootNode);
return true;
}