在制作背包系统UI界面时,Scroll View可以帮助我们轻松便捷地进行制作。下面我会用unity中的Scroll View做一个简单的UI界面,实现背包效果。
首先在Hierarchy窗口中右键->UI->Canvas创建一个画布,在画布下创建一个panel,再在panel下创建一个Scroll View。

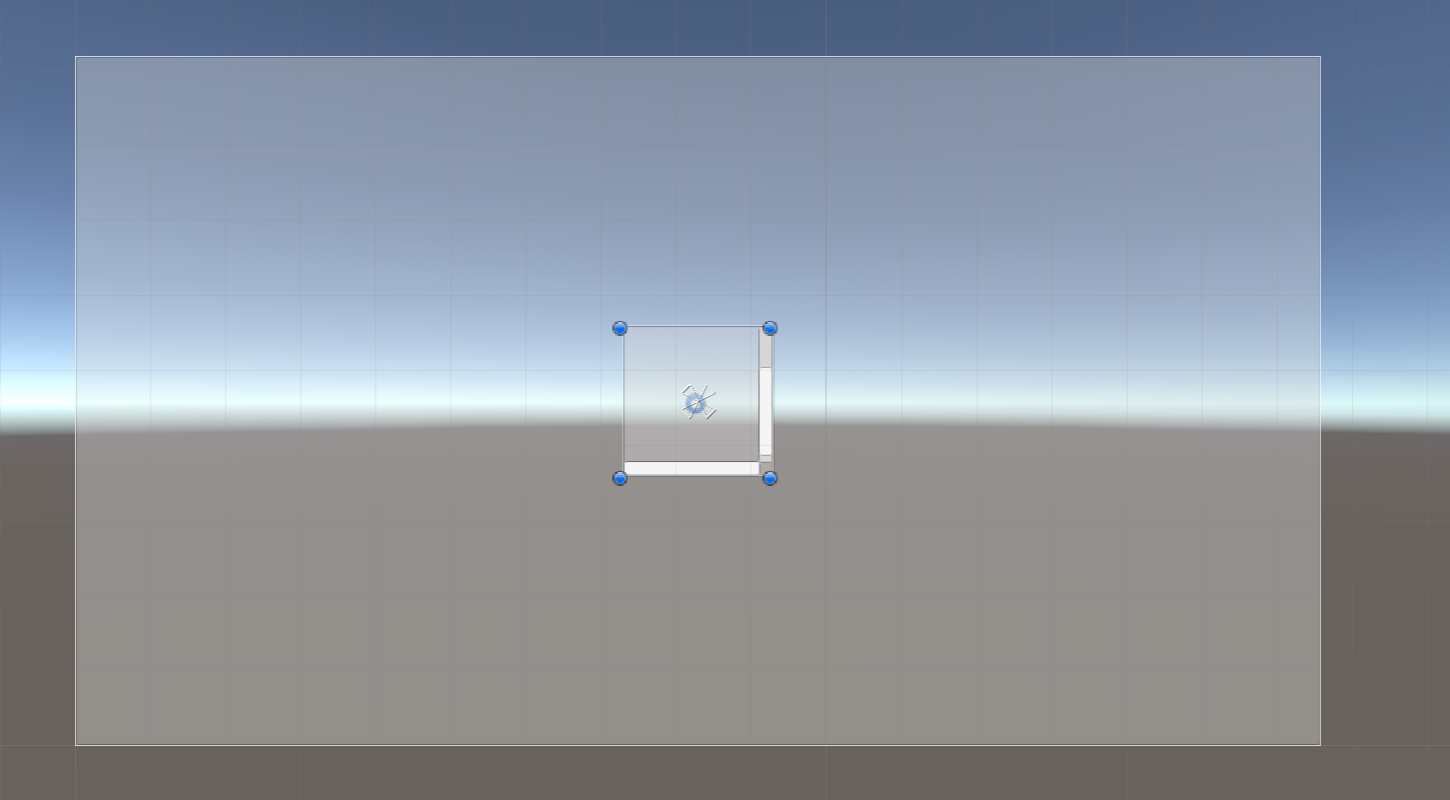
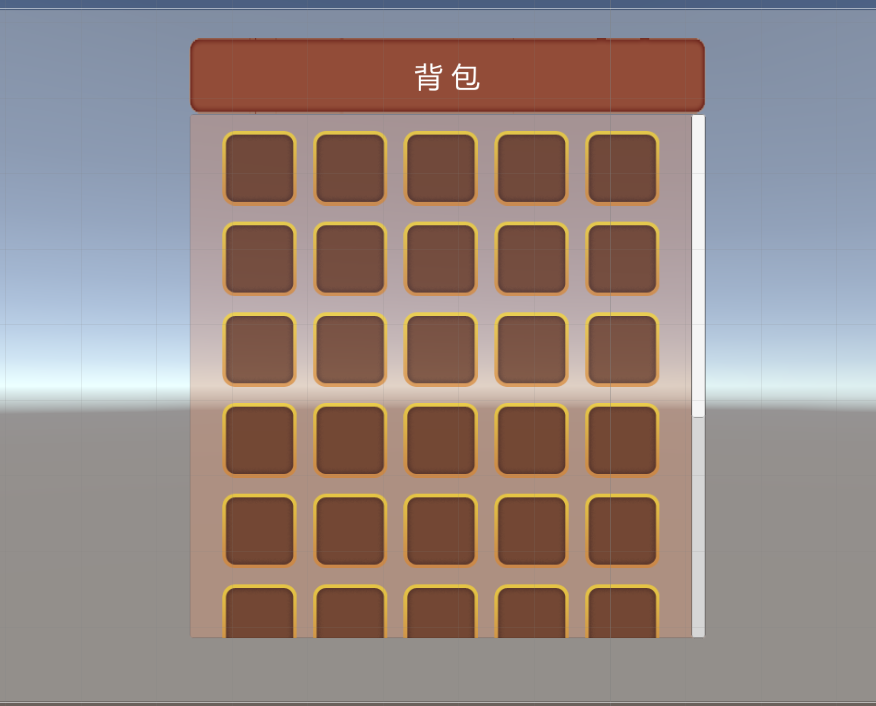
这时屏幕中会出现这样的图案:

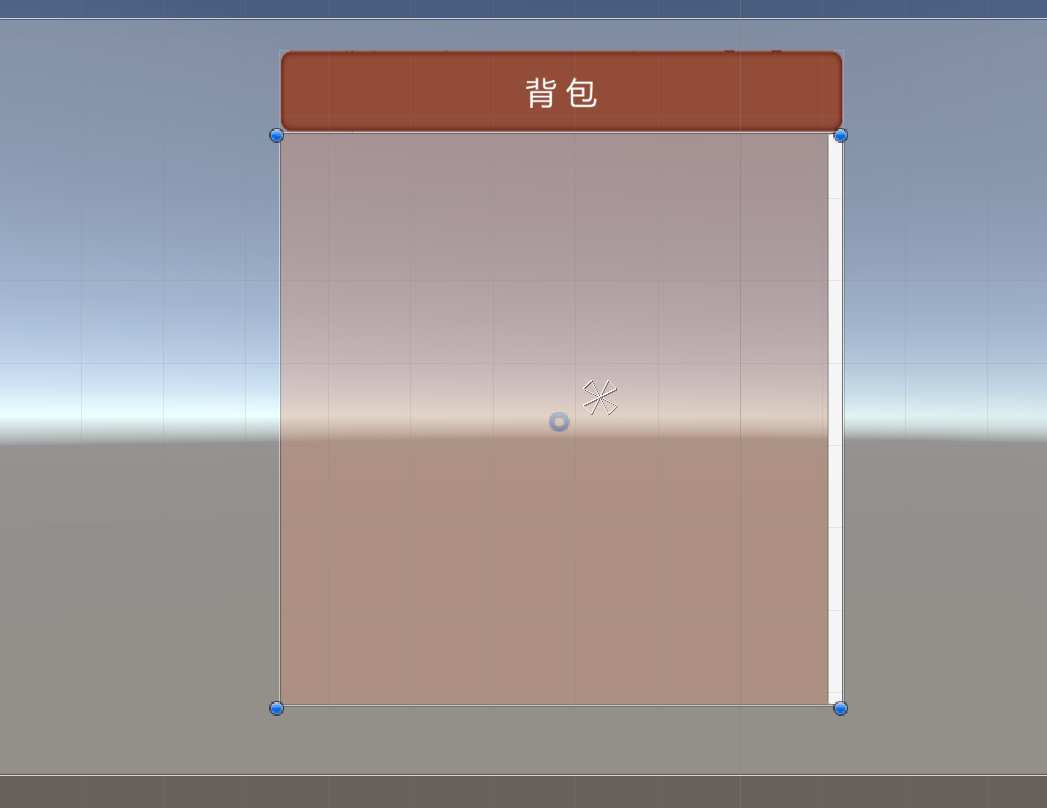
右侧和下方有两个拖动条,对于一般的背包来说,只需要右边的拖动条来控制上下移动就可以了,下方的可以直接删除,或者在Scroll View的Scroll Reat组件中将Horizontal Scrollbar置为none,然后把下方的拖动条隐藏。同时,Scroll Reat组件中的Horizontal取消勾选,这样不会出现左右拖动。接下来我们可以将界面摆放一个合适的大小,并调一下背景颜色,我还顺便在panel上加了个标题栏:

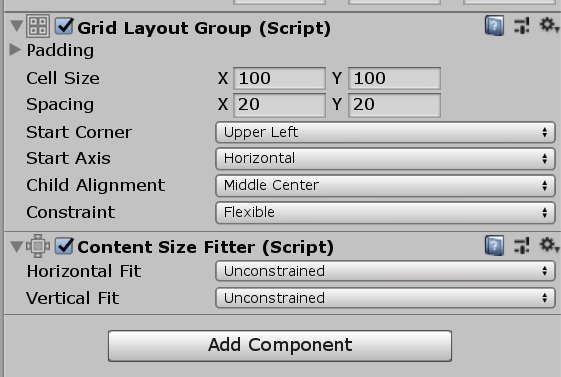
接下来设置背包中的格子,在Viewport下面有一个content,在其中搜索添加Grid Layout Group和Content Size Fitter组件,这将用于控制格子的摆放。

注意,content的范围是右侧拖动条能下拉的范围,可以将它下拉一部分,确定背包的实际大小,这部分会在初始时隐藏到下面,通过右侧的拖动条来显示,或者将Content Size Fitter组件中的Vertical Fit值设置为min size,这样格子的列填充会自适应大小。Grid Layout Group中,Cell Size用于调整每个格子的大小,Spacing是格子间的间距,可以根据需要进行调整。下面的选项则是设置格子的起始位置,为了显得对称好看,我将Child Alignment设为了Middle Center。
接下来我们创造一个格子。在content下新建一张图片,设置一下它的Image和颜色,这就是我们的格子了。选中这张图片,ctrl+d复制,就会发现格子自动的进行了填充,多复制一些来看看效果:

运行游戏,可以发现这样一个背包的基本显示就已经实现了。
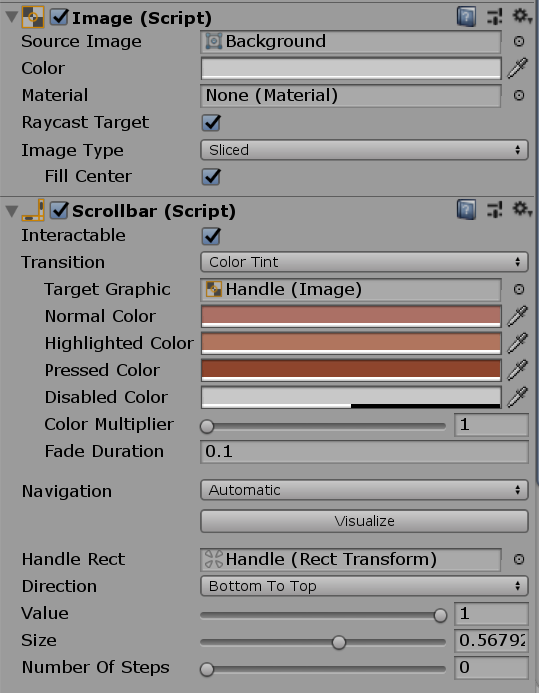
为了显得美观一点,还可以在Scrollbar Vertical中调节一下拖动条的颜色:

可以先在上方Image中的Color设置基本的背景颜色。下方的Scrollbar组件中,Normal Color是平时的显示颜色,Highlighted Color是鼠标移上去时显示的颜色,Pressed Color是鼠标按下时的颜色。我们平时玩的游戏中遇到的一些背包系统,是不是也是鼠标指上去时会变另外一种颜色,点下时又变成了更深的颜色呢?合理调配颜色可以给人一种按下了按钮的交互感。
接下来简单说一下道具吧,选中一个格子,右键新建一个Image,给他设置一个道具图标即可,可以在这个Image下面再建立一个text放到右下角用于显示道具数量。至于进一步拓展,可以将Image做成预制体,写个脚本来控制它的图像和文本,这样在初始化等操作中可以通过脚本获取并改变它的图像和数量,就不展开细说了。看看最后的成果:
