前言
前面铺垫了那么多过于蓝图的概念,那么现在我们就通过实际的使用来进行认识。
这部分的内容可能不太友好(好吧最近写的文章可能都不太友好,没办法表达能力有限)
角色切换
首先我们要做的这个功能叫做角色切换,也就是获取角色的控制权,那么在此之前我们得先来认识一下我们需要使用到那些东西。
角色控制权获取
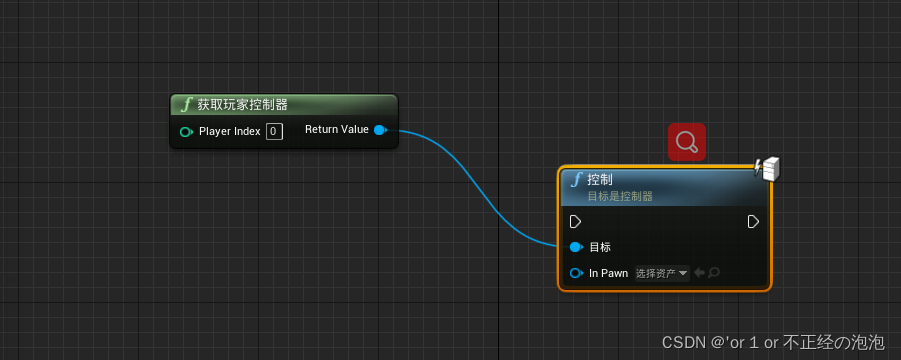
这边我们需要使用到这个节点

这个节点是可以帮助我们去获取角色的控制权。
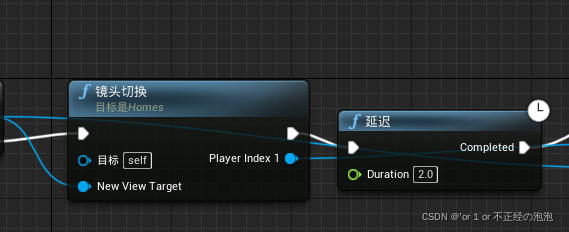
画面过度
我们要做的是一个角色切换所以我们这边是需要一个画面过度的。也就是这玩意。

OK 那么基本上这个就是我们使用的全部新的节点了,其他的都是老朋友。
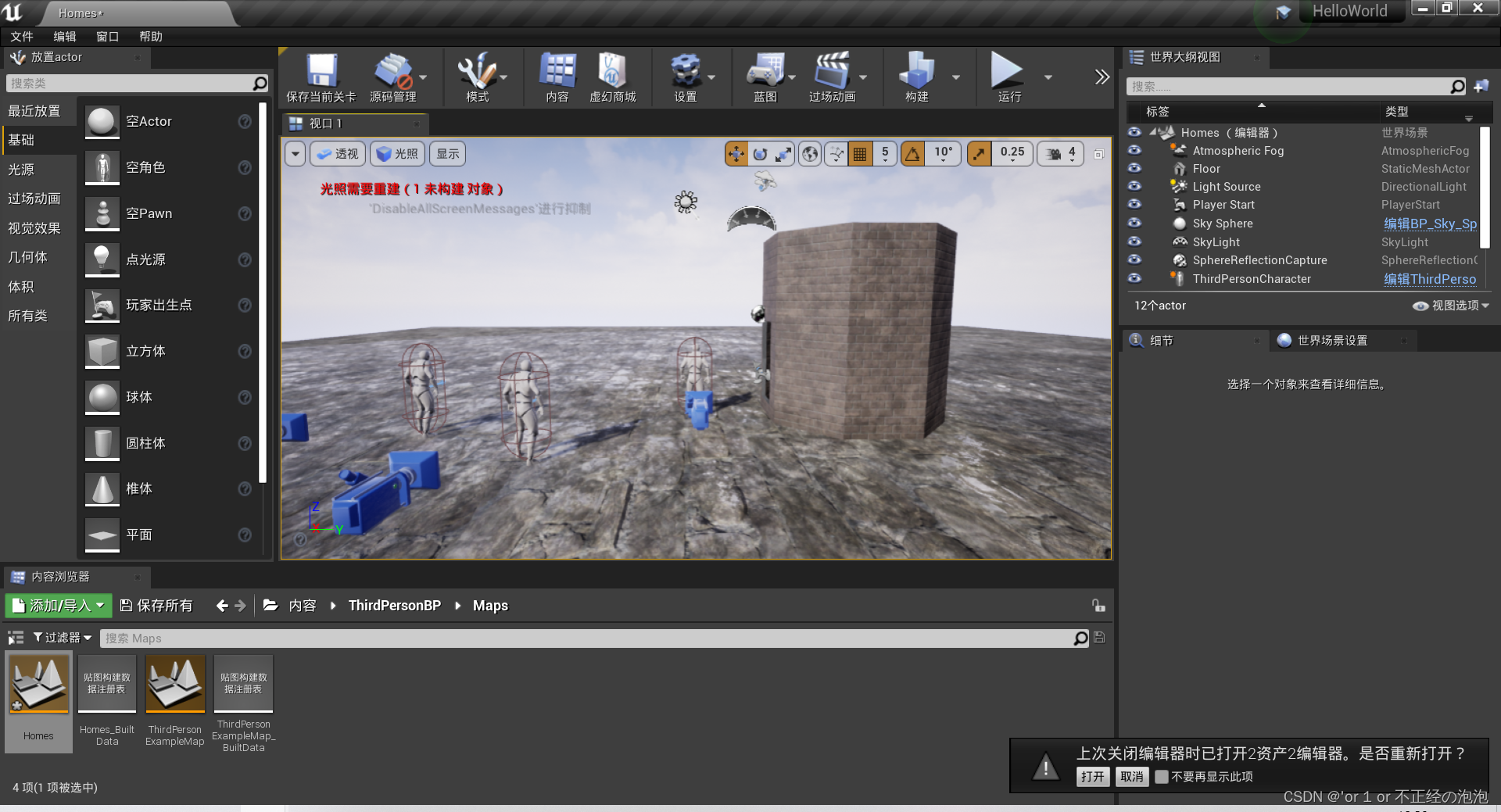
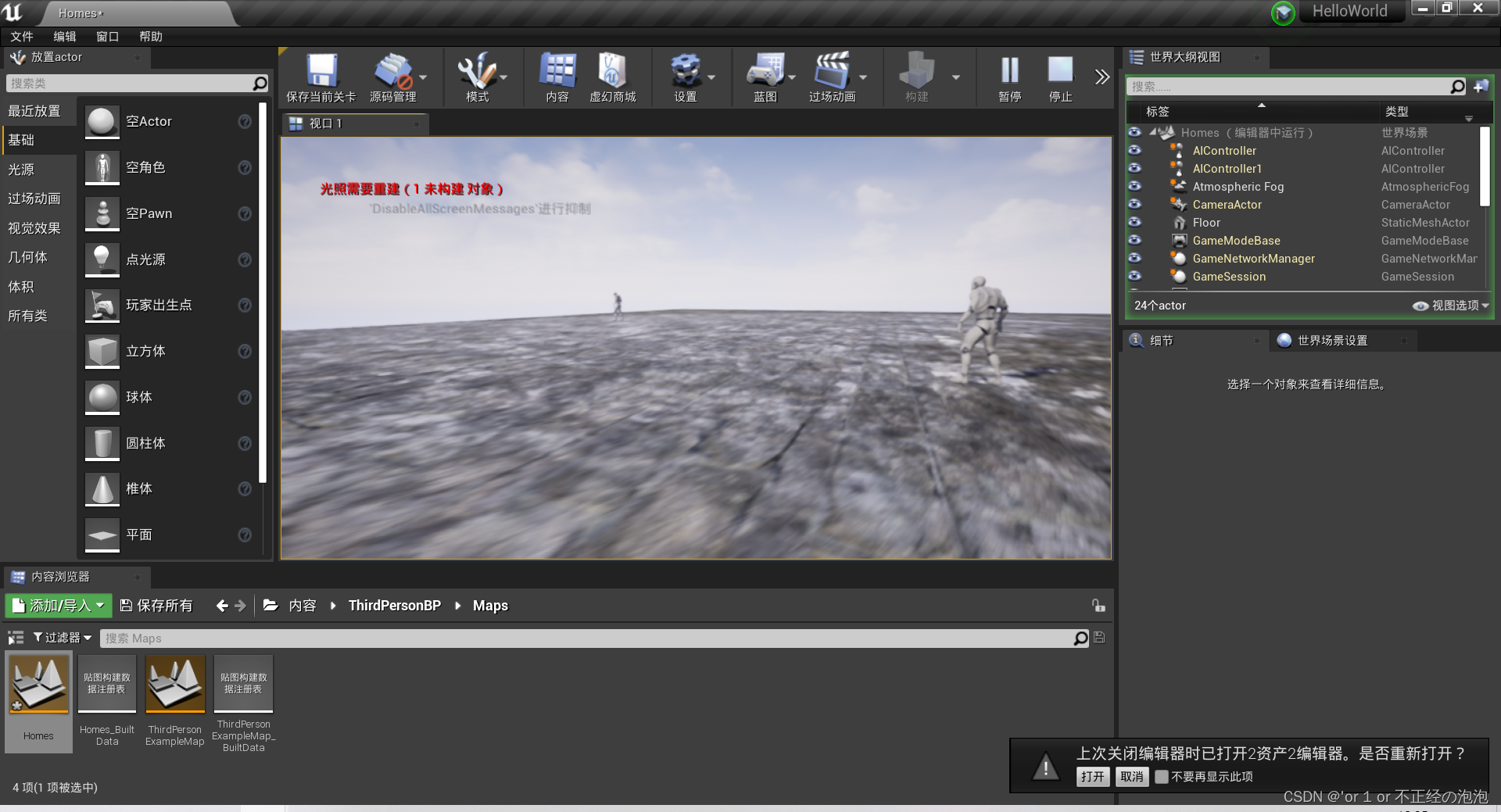
场景搭建
这个的话我们创建三个人物

这个是哪里来的我就不说了丫,这个都是连贯的博文。
蓝图
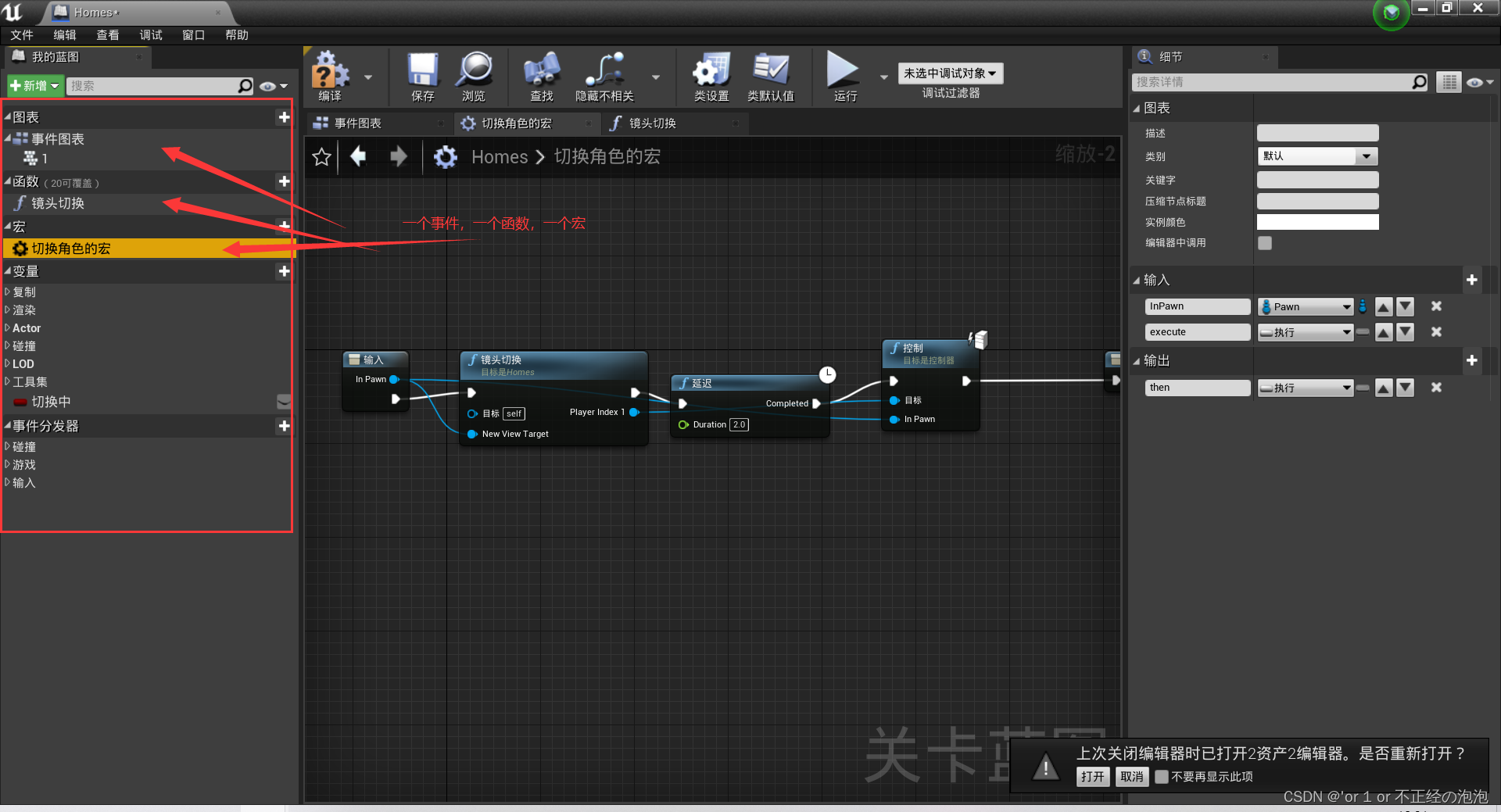
现在来看看我们的蓝图

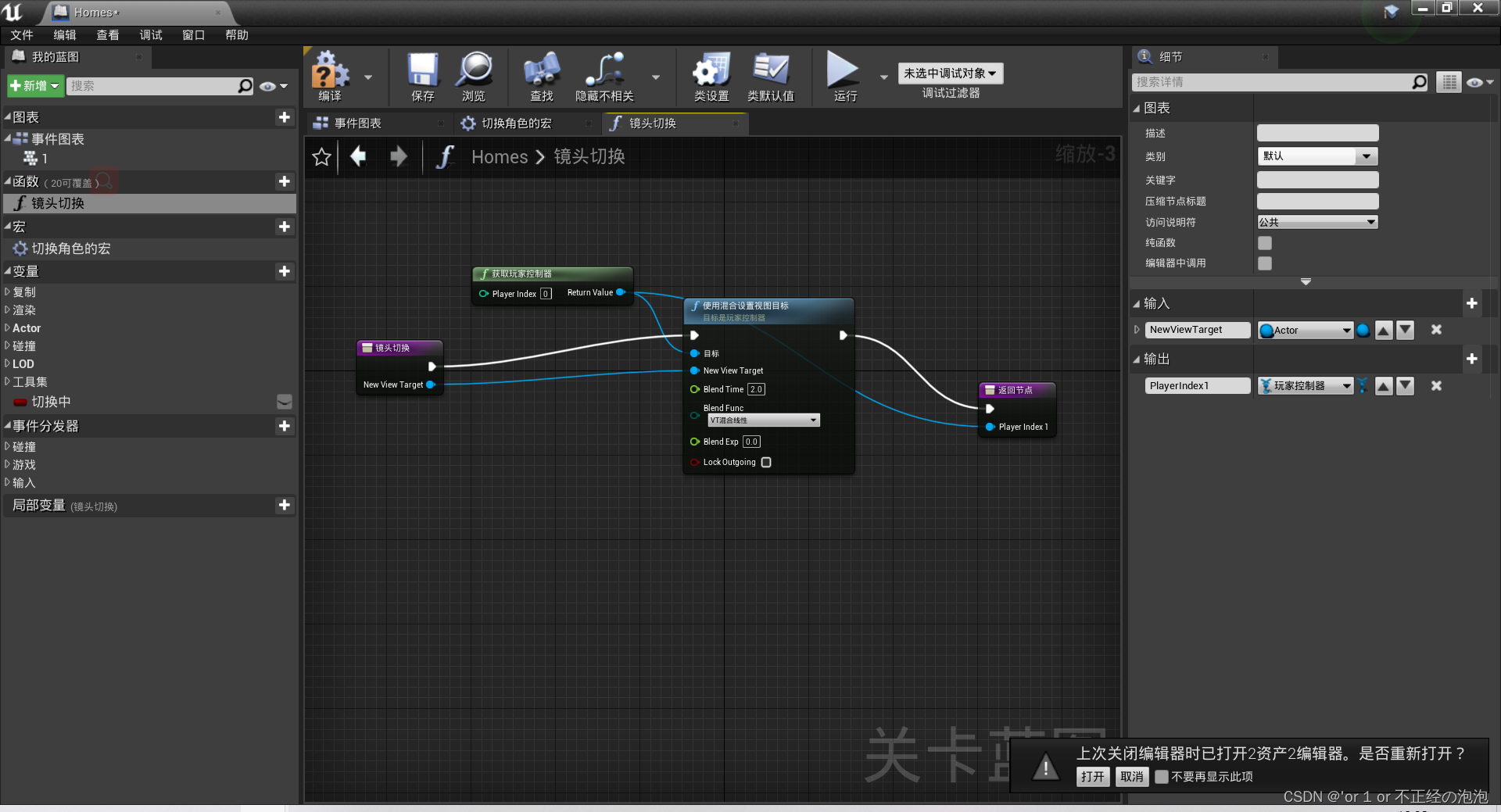
函数

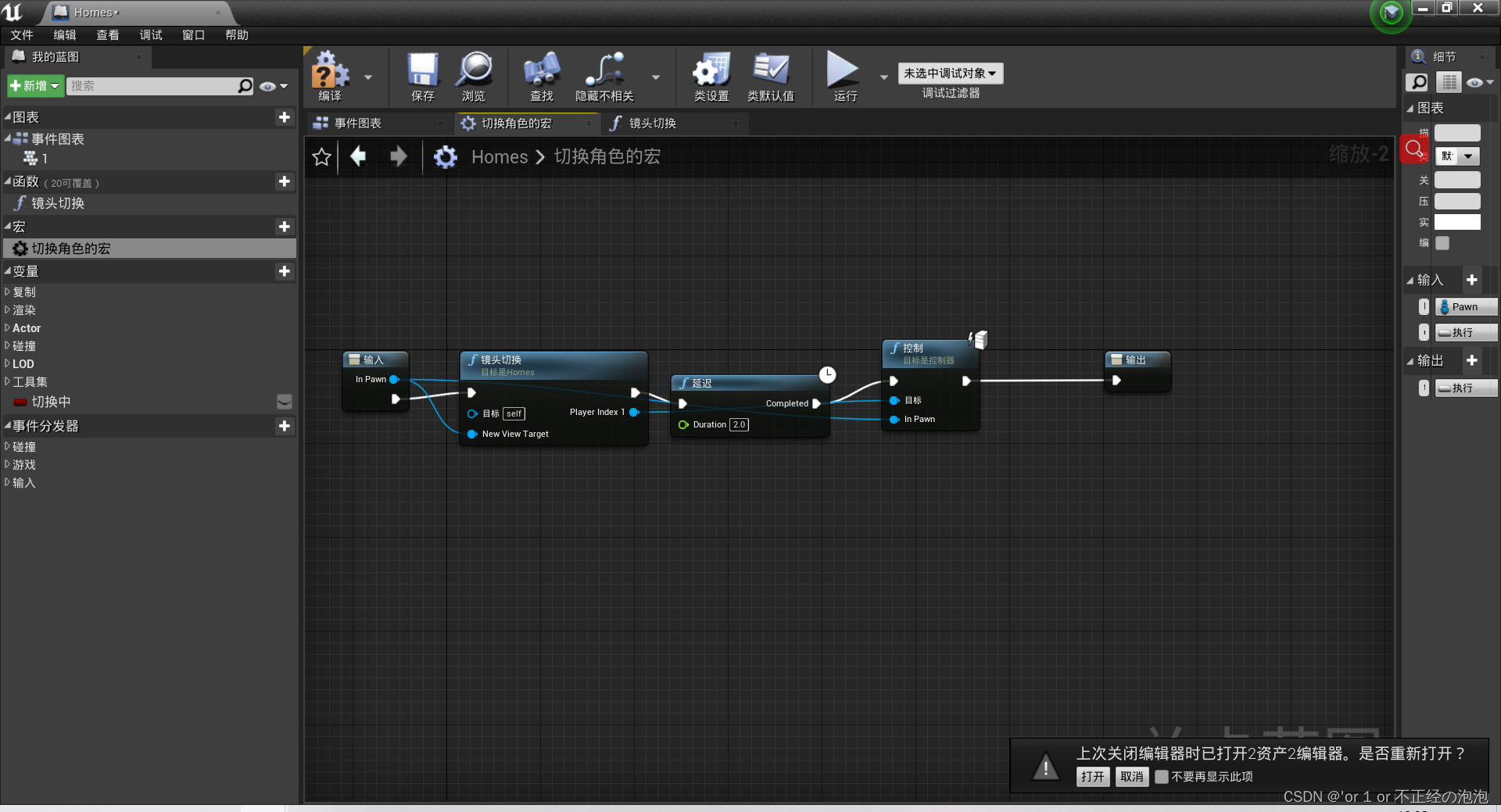
宏

可以看到我们在宏里面调用了我们的函数,前面我们说过函数里面不能有延时,但是宏里面可以,宏和函数类似,但是这里的宏只能在我们的当前蓝图使用
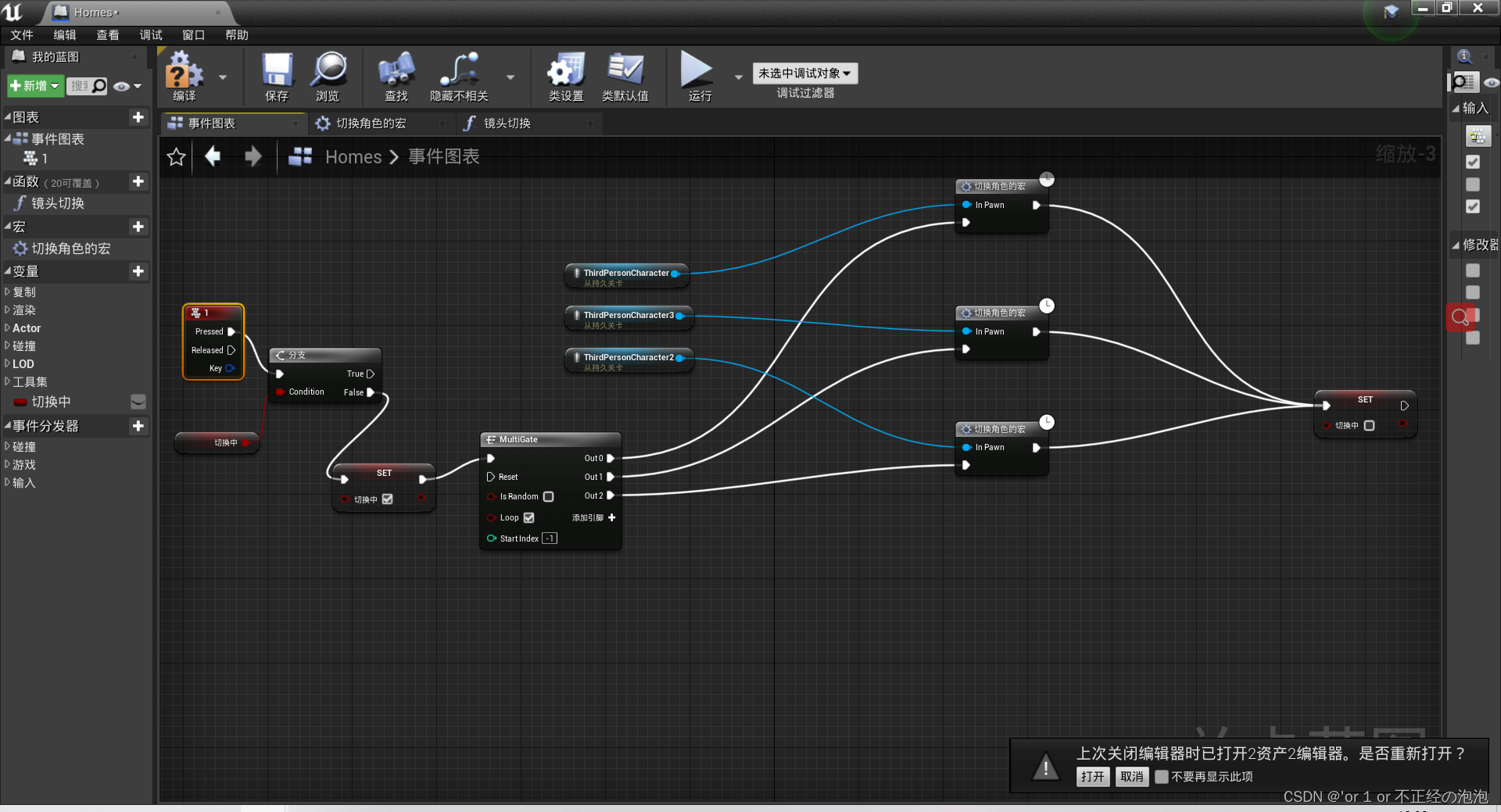
调用(关卡蓝图)

这里面的话用了个变量来放置镜头切换过程中玩家切换。
演示


汽车控制
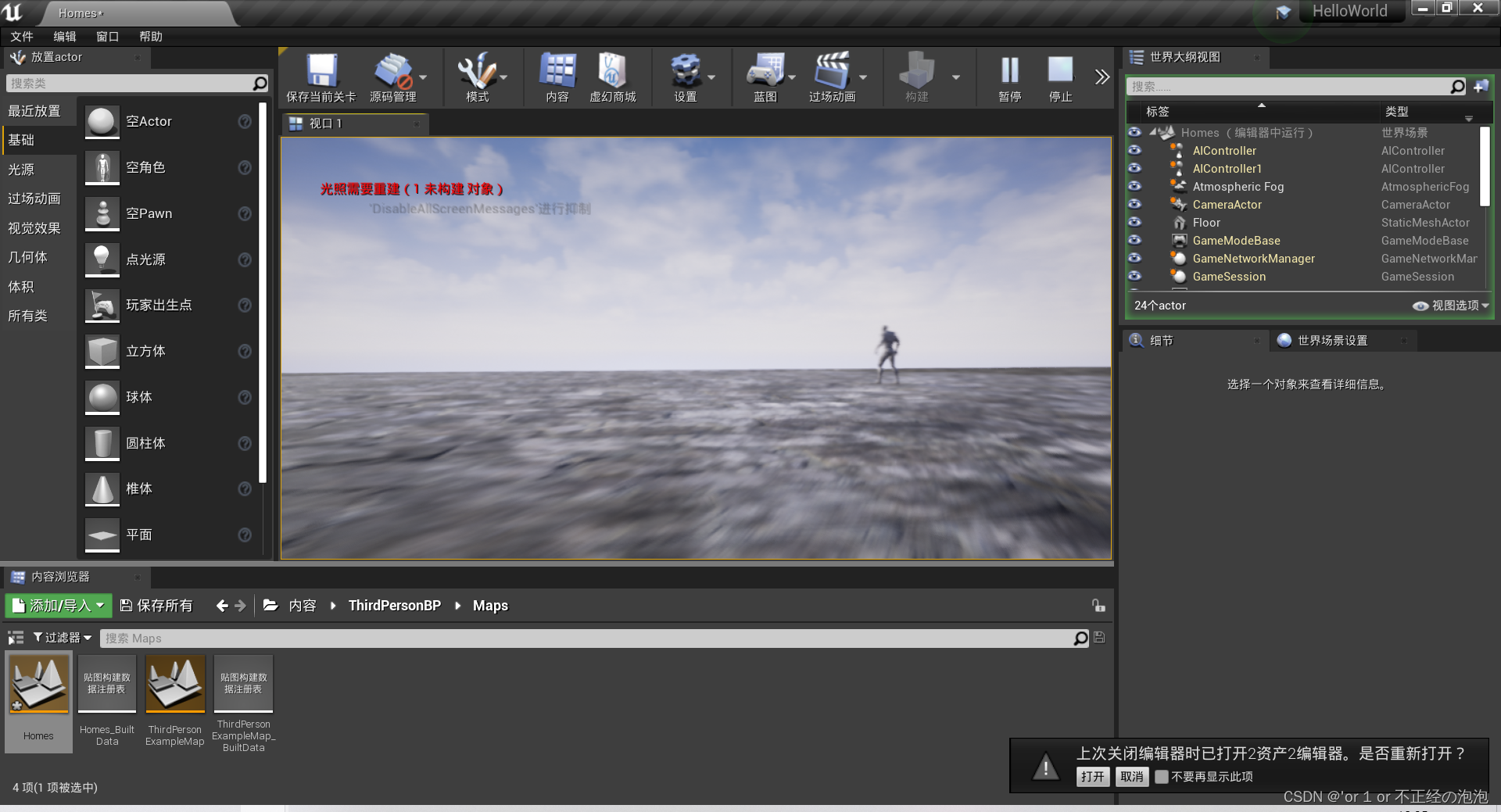
场景搭建
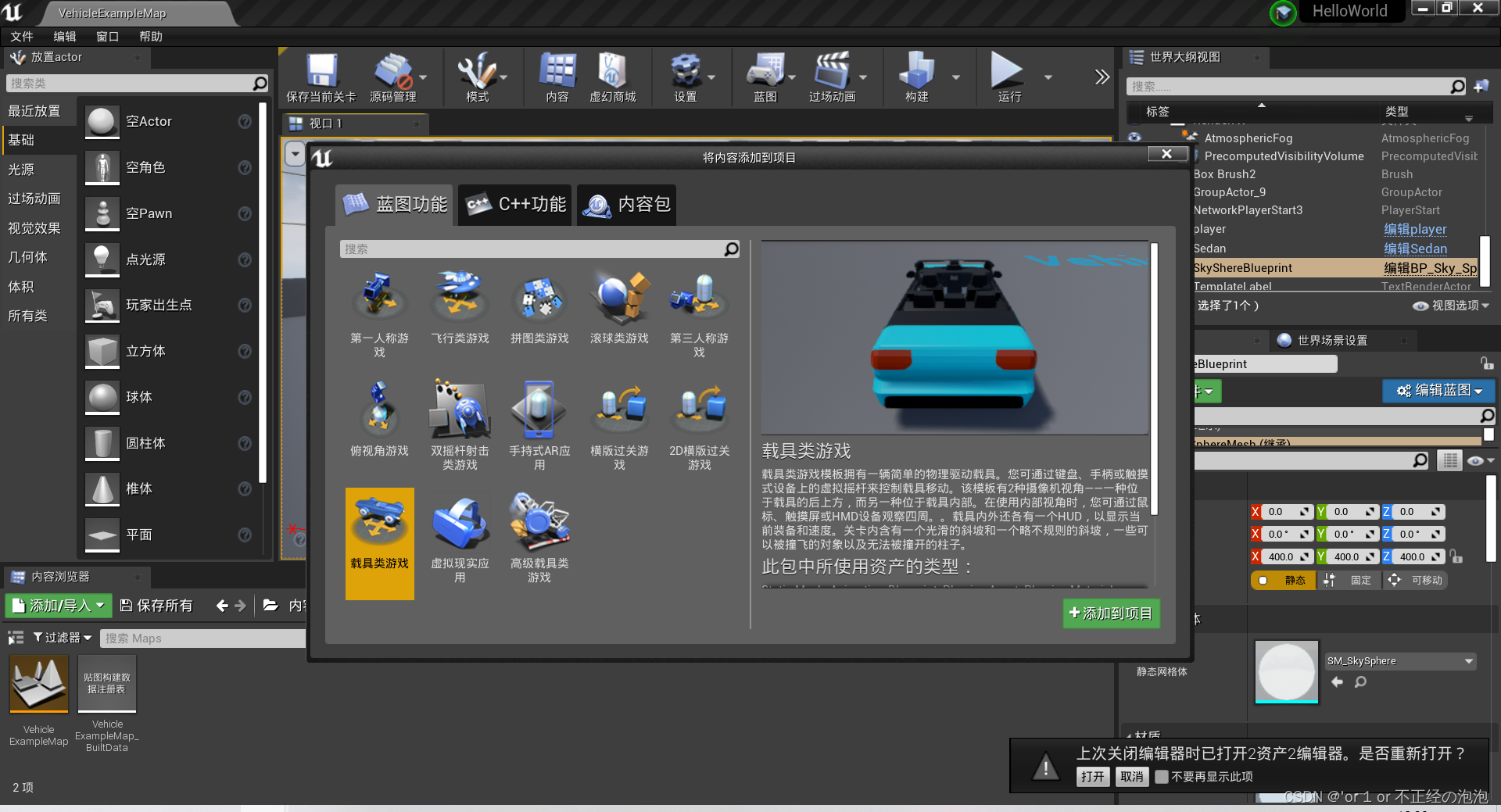
这部分的话我们需要导入这个

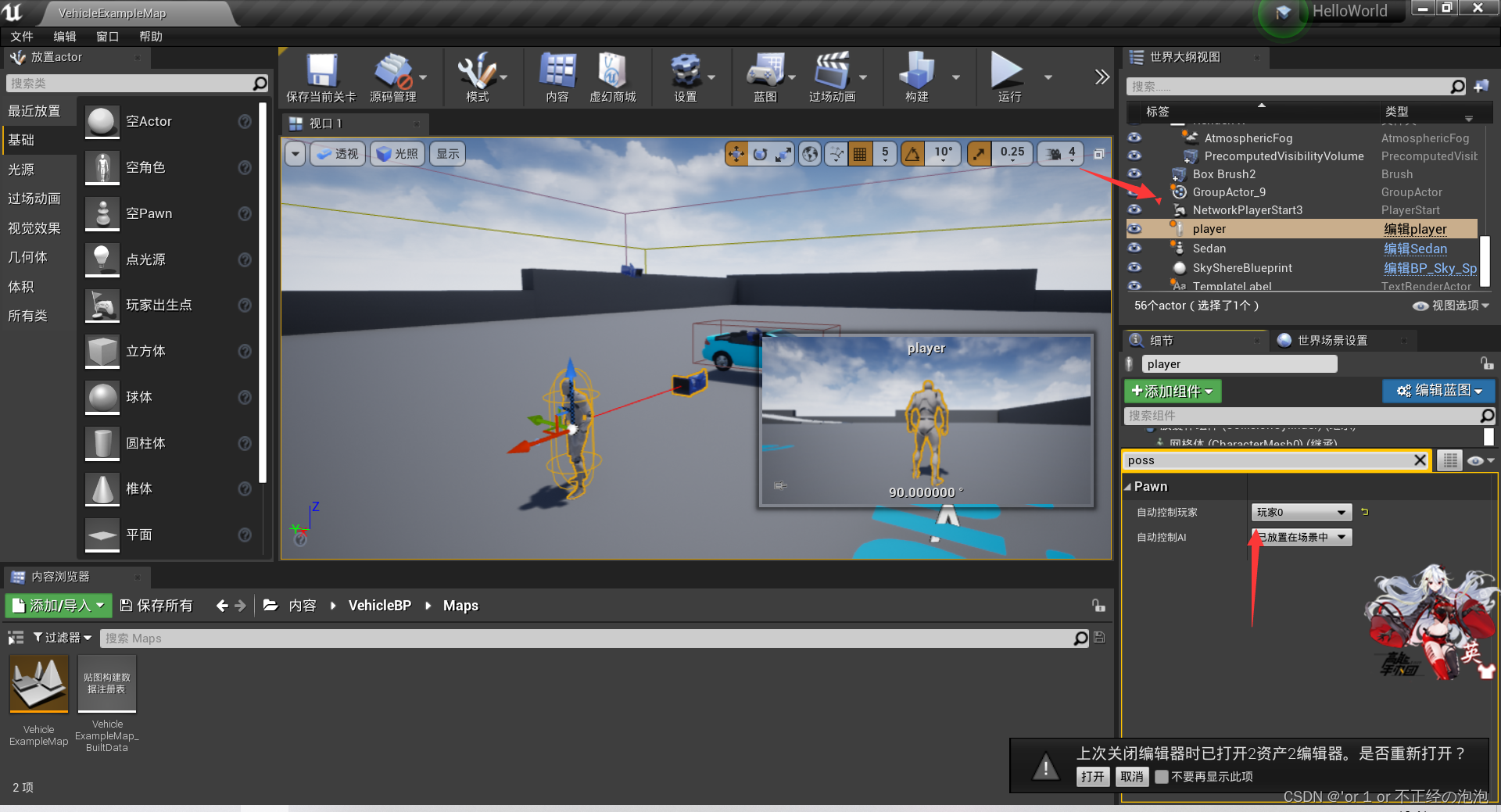
然后我们直接在这个自带的场景里面去把我们的玩家拖过来。

这个就是 那个第三人称游戏里面的 人物,但是的话我这里改了个名字叫做 player
现在我们先手动把控制权给 这个人物,不然的话这个默认是小车

这里就不废话了,直接上蓝图
Player蓝图
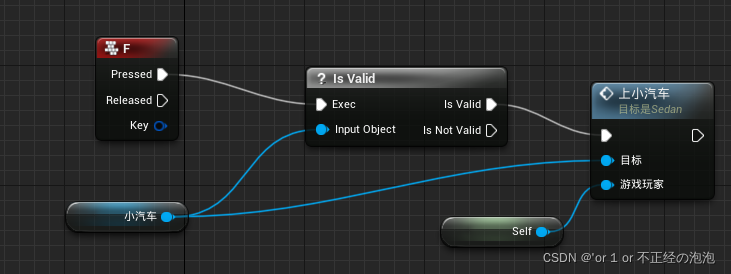
我们需要添加一个上车功能,因为此时控制权在玩家手里。

这里设置了一个变量小汽车,对象就是汽车,我们要调用这个上车的玩意。
上车
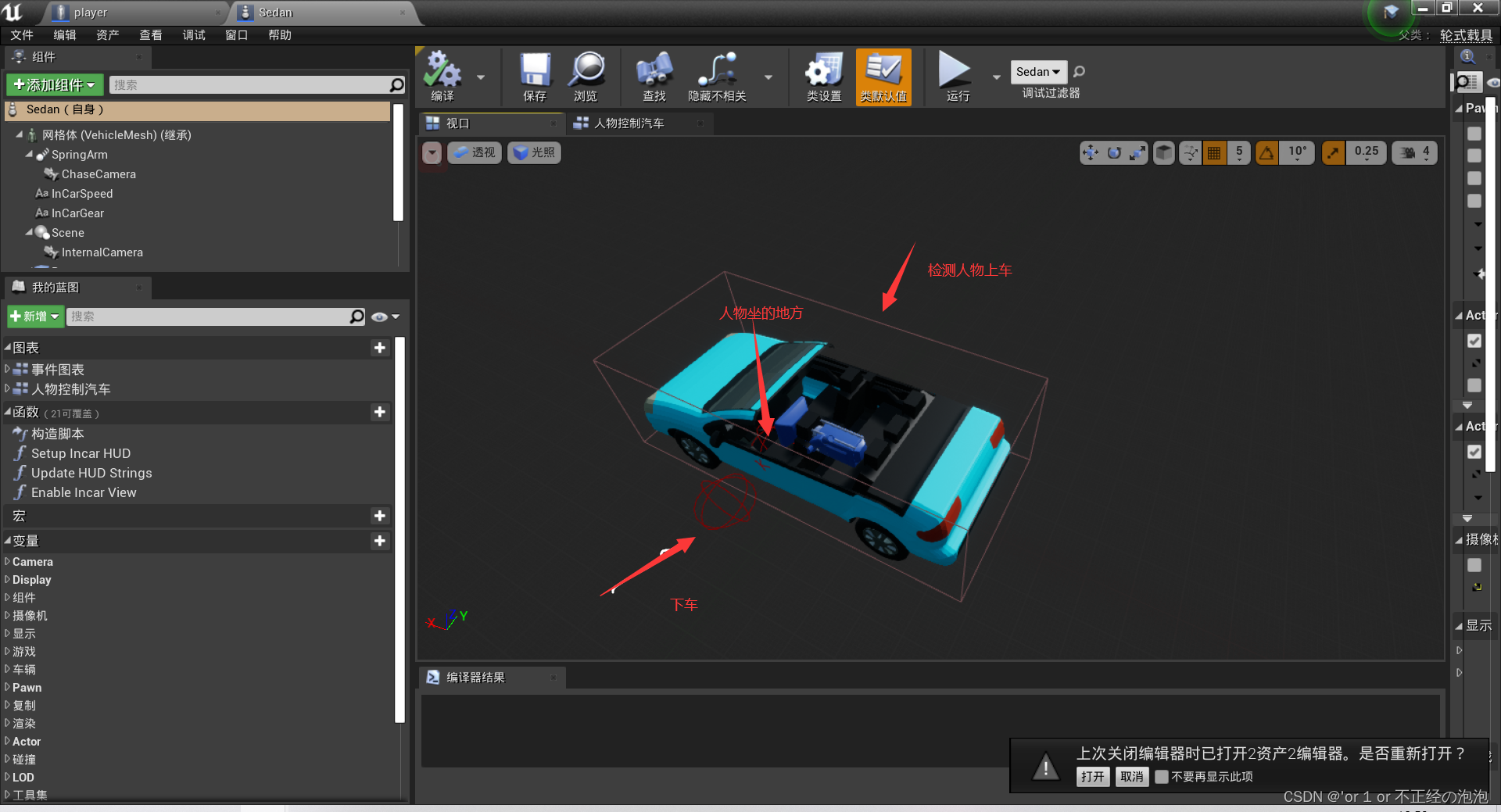
目光来到小汽车里面
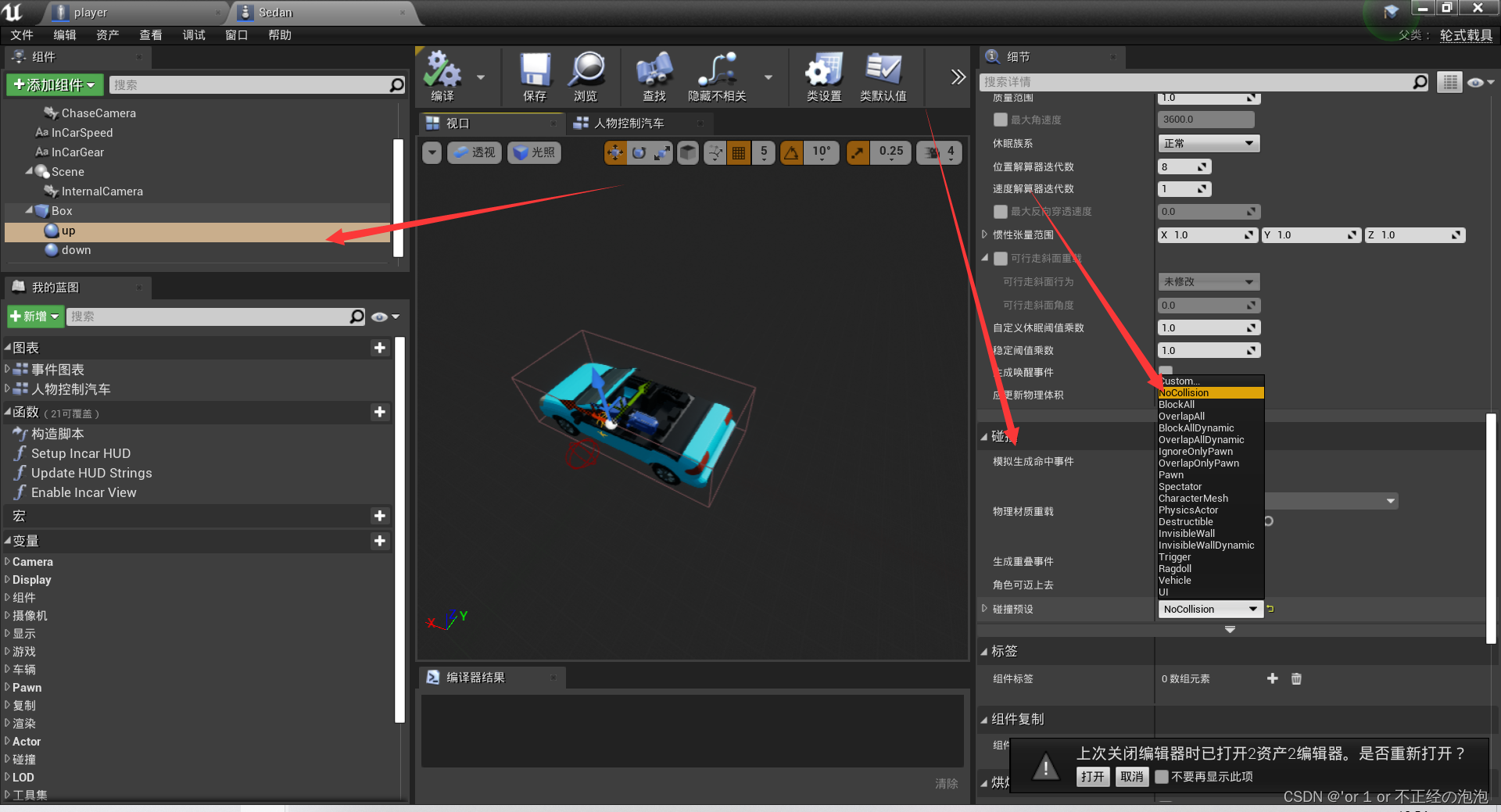
这里我设置了几个上车和下车的点以及碰撞检测
检测点

记住上车,和下车的点是没有碰撞属性的

上车蓝图
那么此时直接上蓝图吧,没啥好说的

下车

注意点
接下来是注意点
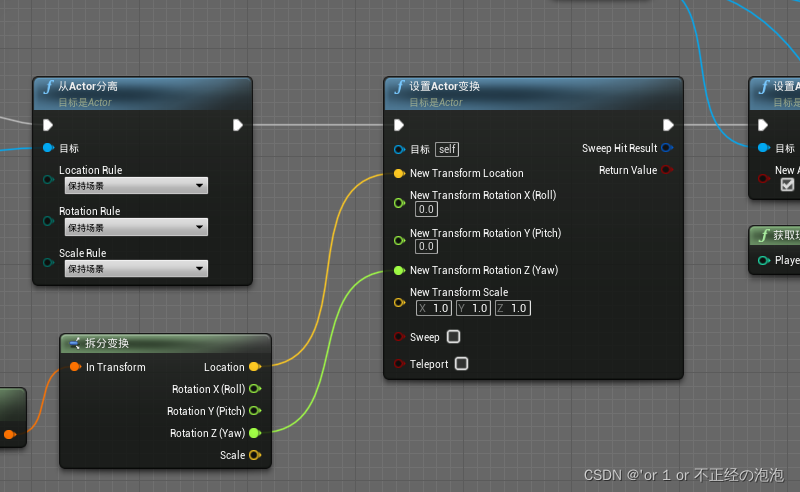
人物跟随
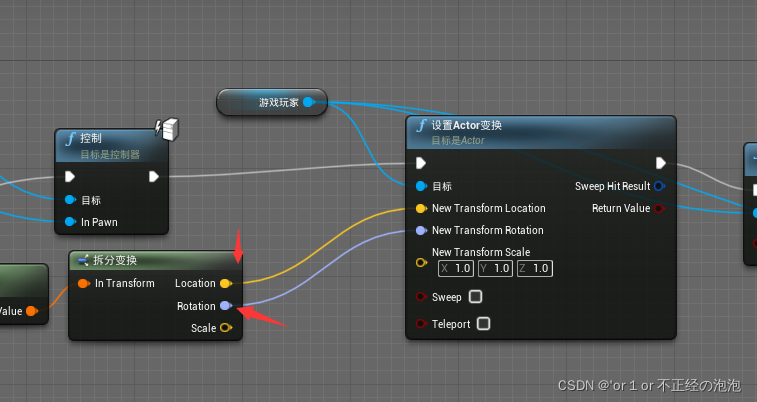
我们把人物的那个位置和那个上车点的位置进行绑定,绑定 三维空间的 xyz 和 三维旋转的xyz

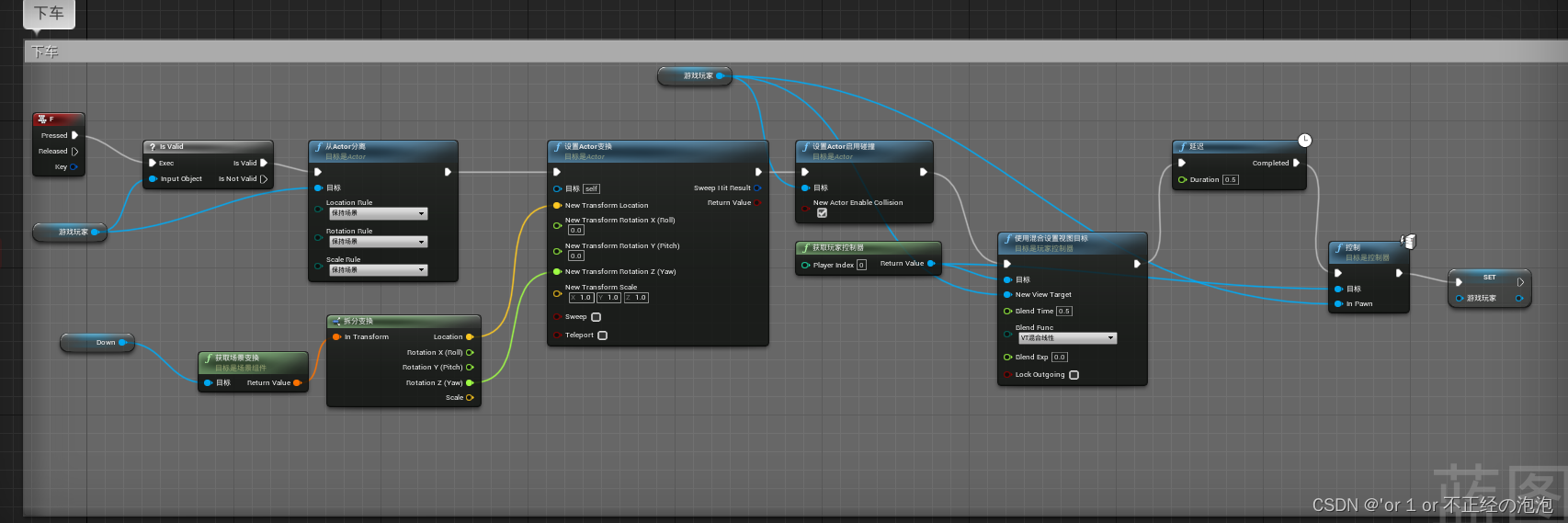
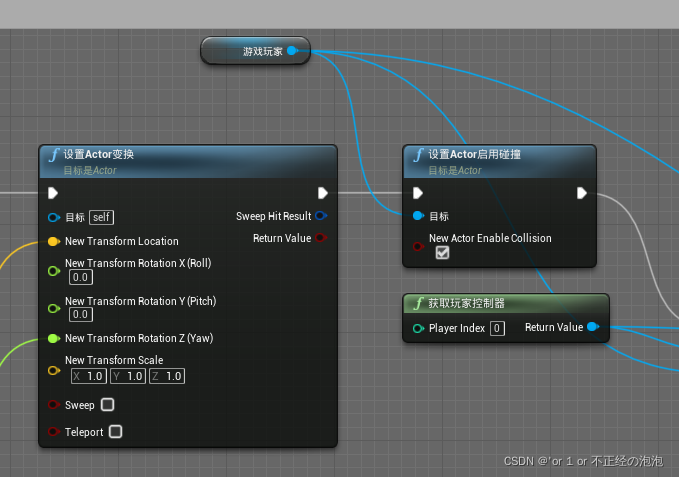
下车
这个也是,我们注意我们的那个位置要和下车的绑定,但是我们的三维旋转是不能和那个绑定的,不然我们的视角就是和汽车一样倾斜了。

还有就是重新设置人物的碰撞

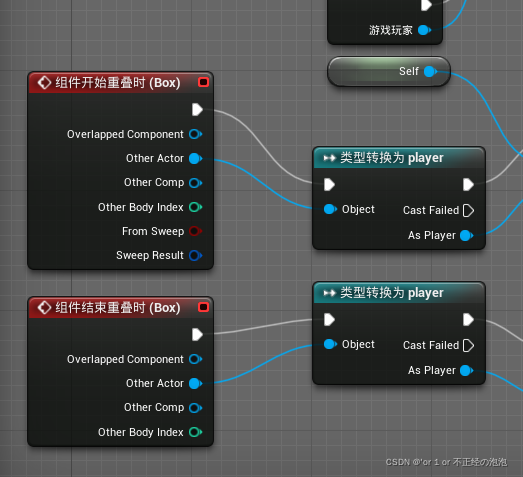
类型转换

就是这个,这个的好处和我们代码的类型转换差不多,在这里还能起到过滤器的作用,只有玩家类才能触发。(逻辑是靠近了,但是非玩家无法转化为玩家类,无法执行后续操作)
演示
