先看一个例子:?
private void OnGUI()
{
//通过在GUISkin中获取button的默认GUIStyle
GUIStyle style = GUI.skin.button;
//下面开始修改
style.fontStyle = FontStyle.Italic;//文字是斜体
style.fontSize = 20;//文字大小20
style.richText = true; //文字是否支持富文本
GUILayout.Button("<color=red>我是红色的按钮</color>", style,GUILayout.Width(180));
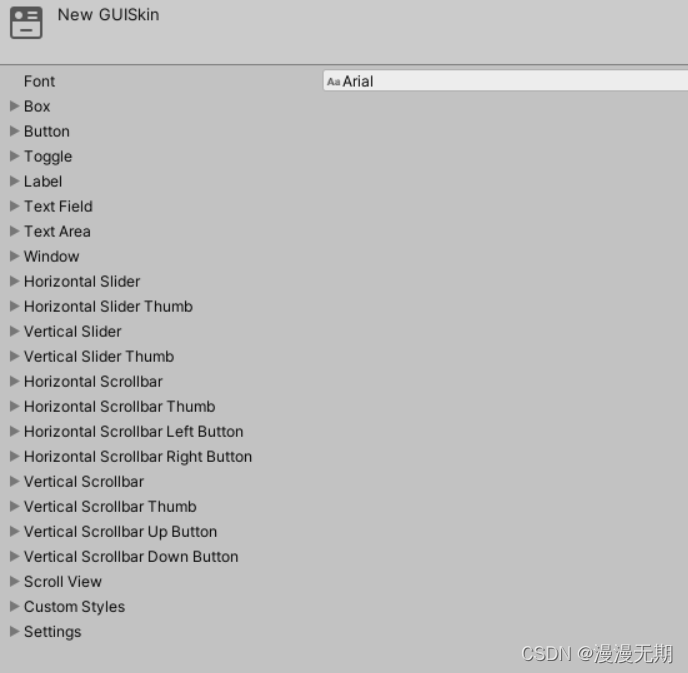
}Unity编辑器中有一个默认的皮肤预设,这个预设里面对于button、toggle、textField等等控件的样子都进行的设定。
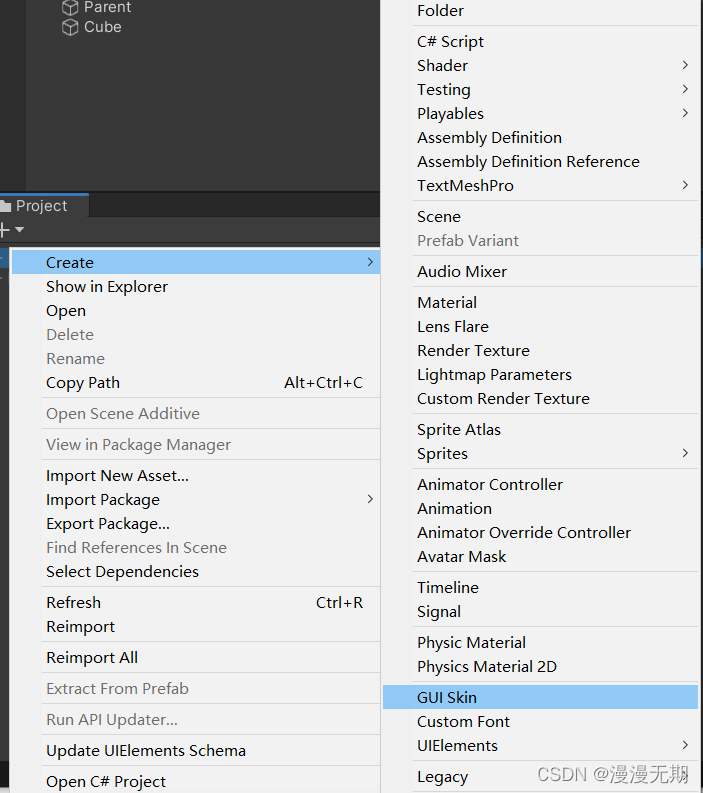
皮肤预设(GUI Skin)可以在Project窗口里面创建出来。

?里面包含对如下控件样子的设定。GUISkin 是可应用于 GUI 的 GUIStyle 的集合。皮肤 (Skin) 的主要目的将样式应用于整个 UI,而不是应用于单独的控件本身。

要使用自定义的GUISkin,只需要创建一个GUISkin字段,然后将自定义的GUISkin文件拖入。
最后设置GUI.Skin = MyCustomSkin就OK。 要将GUI.Skin设为默认的,只需GUI.Skin=null。
并且有了GUI.Skin后,Skin里面有许多的Style类型。看见GUIStyle类型的参数时,我们是可以直接传入GUI.Skin中GUIStyle的名称字符串的,系统自动帮我选取字符串对应的GUIStyle。
GUIStyle的属性
| 属性: | 功能: | |
|---|---|---|
| Name | 可用于指代此特定样式的文本字符串 | |
| Normal | 控件在默认状态下显示的背景图像和文本颜色 | |
| Hover | 当鼠标位于控件上方时显示的背景图像和文本颜色 | |
| Active | 当鼠标主动单击控件时显示的背景图像和文本颜色 | |
| Focused | 控件获得键盘焦点时显示的背景图像和文本颜色 | |
| On Normal | 控件在启用状态下显示的背景图像和文本颜色 | |
| On Hover | 当鼠标位于已启用的控件上方时显示的背景图像和文本颜色 | |
| On Active | 当鼠标主动单击已启用的控件时显示的属性 | |
| On Focused | 已启用的控件获得键盘焦点时显示的背景图像和文本颜色 | |
| Border | 背景__图像每条边的像素数(不受控件形状比例影响) | |Padding__ | 从控件每个边缘到内容起始位置的空间(以像素为单位)。 |
| Margin | 以此样式渲染的元素与任何其他 GUI 控件之间的边距。 | |
| Overflow | 要添加到背景图像的额外空间。 | |
| Font | 用于此样式中所有文本的字体 | |
| Image Position | 背景图像和文本的组合方式。 | |
| Alignment | 标准文本对齐选项。 | |
| Word Wrap | 如果启用此属性,到达控件边界的文本将换到下一行 | |
| Text Clipping | 如果启用了?Word Wrap__,选择超出控件边界的文本的处理方式 | |????????Overflow__ | 任何超出控件边界的文本都将继续超出边界 |
| ??Clip | 任何超出控件边界的文本都将隐藏起来 | |
| Content Offset | 除了所有其他属性之外,内容在 X 和 Y 轴上移位的像素数 | |
| ? X | 左/右偏移 | |
| ??Y | 上/下偏移 | |
| Fixed Width | 控件宽度的像素数,此值将覆盖任何提供的?Rect()?值 | |
| Fixed Height | 控件高度的像素数,此值将覆盖任何提供的?Rect()?值 | |
| Stretch Width | 如果启用此属性,则可以水平拉伸使用此样式的控件来改善布局。 | |
| Stretch Height | 如果启用此属性,则可以垂直拉伸使用此样式的控件来改善布局。 |
EditorStyles
用于 EditorGUI 控件的常见 GUIStyle。
通过以下方式可以显示出所有的样式:
#你好Unity3D#系统所有EditorStyles | 雨松MOMO程序研究院 (xuanyusong.com)
public class MyWindows : EditorWindow
{
static List<GUIStyle> styles = null;
[MenuItem("Window/styles")]
public static void Test() {
EditorWindow.GetWindow<MyWindows>("styles");
styles = new List<GUIStyle> ();
foreach(PropertyInfo fi in typeof(EditorStyles).GetProperties(BindingFlags.Static|BindingFlags.Public|BindingFlags.NonPublic))
{
object o = fi.GetValue (null, null);
if (o.GetType () == typeof(GUIStyle)) {
styles.Add (o as GUIStyle);
}
}
}
public Vector2 scrollPosition = Vector2.zero;
void OnGUI()
{
scrollPosition = GUILayout.BeginScrollView (scrollPosition);
for (int i = 0; i < styles.Count; i++) {
GUILayout.Label ("EditorStyles." +styles[i].name , styles[i]);
}
GUILayout.EndScrollView ();
}
}