笔记都是照着“Unity Shader入门精要”摘抄的,为以后想要复习实现方便
UnityShader是Unity在一般的编写渲染管线流程上,抽象出来的一层Shader编写接口,主要是指定各种着色器所用代码,当然还有其它一些内容。更方便快捷。
使用ShaderLab这种说明性语言。
一个UnityShader的基础结构
Shader "ShaderClassName/ShaderName"{ /*第一行用于起名字,可以用'/'分割使得在Unity的Inspector面板中实现分类*/
Properties{
//属性
/*为了能够方便地在Inspector面板中设定属性参数,在这里注册各种属性变量,语法如下*/
/*变量名 (在Inspector面板中显示的名字,变量类型) = 默认值*/
Name ("display name", PropertyType) = DefaultValue
}
SubShader{ /*扫描所有的SubShader,选择第一个能够在目标平台上运行的SubShader,如果都不支持使用Fallback指定的UnityShader*/
//显卡A使用的子着色器
[Tags] //标签 可选
[RenderSetup] //状态 可选
Pass { //Pass1
/*一次完整的渲染流程*/
[Name]
[Tags] //标签 可选
[RenderSetup] //状态 可选
}
Pass { //Pass2
}
//Pass...
}
SubShader{
//显卡B使用的子着色器
}
Fallback "VertexLit"
}
Properties
用于将参数显示在Inspector面板中
属性列表,注意变量名前的下划线

SubShader
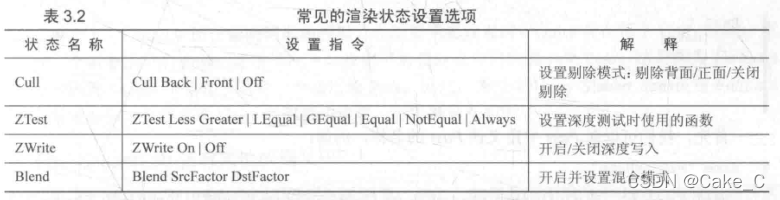
状态RenderSetup是用于设置显卡的各种状态。
在Pass语句块外设置,说明需要应用到所有的Pass渲染流程中,也可以在每个Pass中单独设置。

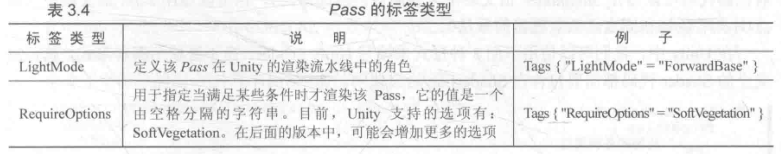
标签Tags是一个键值对列表,用于指定一些渲染对象的一些细节

Pass
一次完整的渲染流程
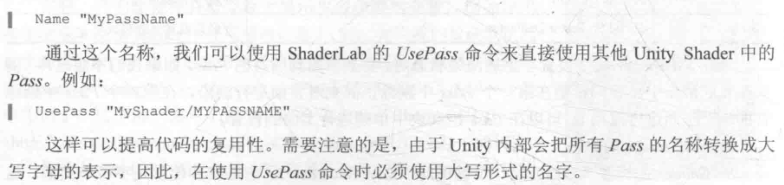
Name定义此Pass的名字

RenderSetup设置状态,除了同SubShader中全局的设置外,还能有别的一些

着色器代码编写
各种着色器代码在两种地方编写
一是SubShader中——表面着色器Surface Shader:
Unity为我们抽象出来的一层对顶点和片元着色器的封装。
放在SubShader语句块中,无需指定Pass,因为Unity帮我们做好了这些工作。
Shader "Custom/Surface Shader"{
SubShader{
Tags{
"RenderType" = "Opaque"
}
CGPROGRAM
#pragma surface surf Lambert
struct Input{
float4 color:COLOR;
};
void surf(Input IN, inout SurfaceOutput o){
o.Albedo = 1;
}
ENDCG
}
Fallback "Diffuse"
}
二是Pass中——顶点/片元着色器 Vertex/Fragment Shader
Shader "Custom/VertexFragment Shader"{
SubSHader{
Pass{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
float4 vert(float4 v : POSITION) : SV_POSITION{
return mul(UNITY_MATRIX_MVP, v);
}
fixed4 frag() : SV_Target{
return fixed4(1.0, 0.0, 0.0, 1.0);
}
ENDCG
}
}
}