实现以下功能
进度条3秒内达到100%,并使上方数字加1,一直循环下去
在canva下创建一个进度条(ProgressBar)和一个Lable节点
ProgressBar组件
在属性检查器中设置进度条的大小,提前在资源管理器中添加进度条样式,然后将提前加好的图片拖到进度条的Sprite中

将进度条的渲染模式修改为填充(FILLED)

一、用计时器实现
新建一个脚本文件
设置一个计时器,每0.1秒执行一次,进图条填充量每次增加10/3,3秒后fillRange为1(进度条达到100%),如果fillRange>1,则充重置为零,计数加一。
cc.Class({
extends: cc.Component,
properties:
progress: cc.ProgressBar,
// 进度显示文本
text: cc.Label
},
onLoad (){
//将进度条的填充量设为0
let up_fillRange = this.progress.node.getComponent(cc.Sprite).fillRange;
this.up_fillRange = 0;
//将进度条图的填充起始位置置为0
this.progress.node.getChildByName("bar").getComponent(cc.Sprite).fillStart = 0;
let self = this;
let i=0;
this.schedule(function () {
//进度条填充总量增加
self.up_fillRange = this.progress.node.getChildByName("bar").getComponent(cc.Sprite).fillRange += (10/3)/ 100;
//判断进度条是否加载完全
if (self.up_fillRange >= 1.0) {
//进行下一步操作
this.progress.node.getChildByName("bar").getComponent(cc.Sprite).fillRange=up_fillRange;
// let text=cc.find("Canvas/time");
self.text.string = ++i;
}
}, 0.1);
},```
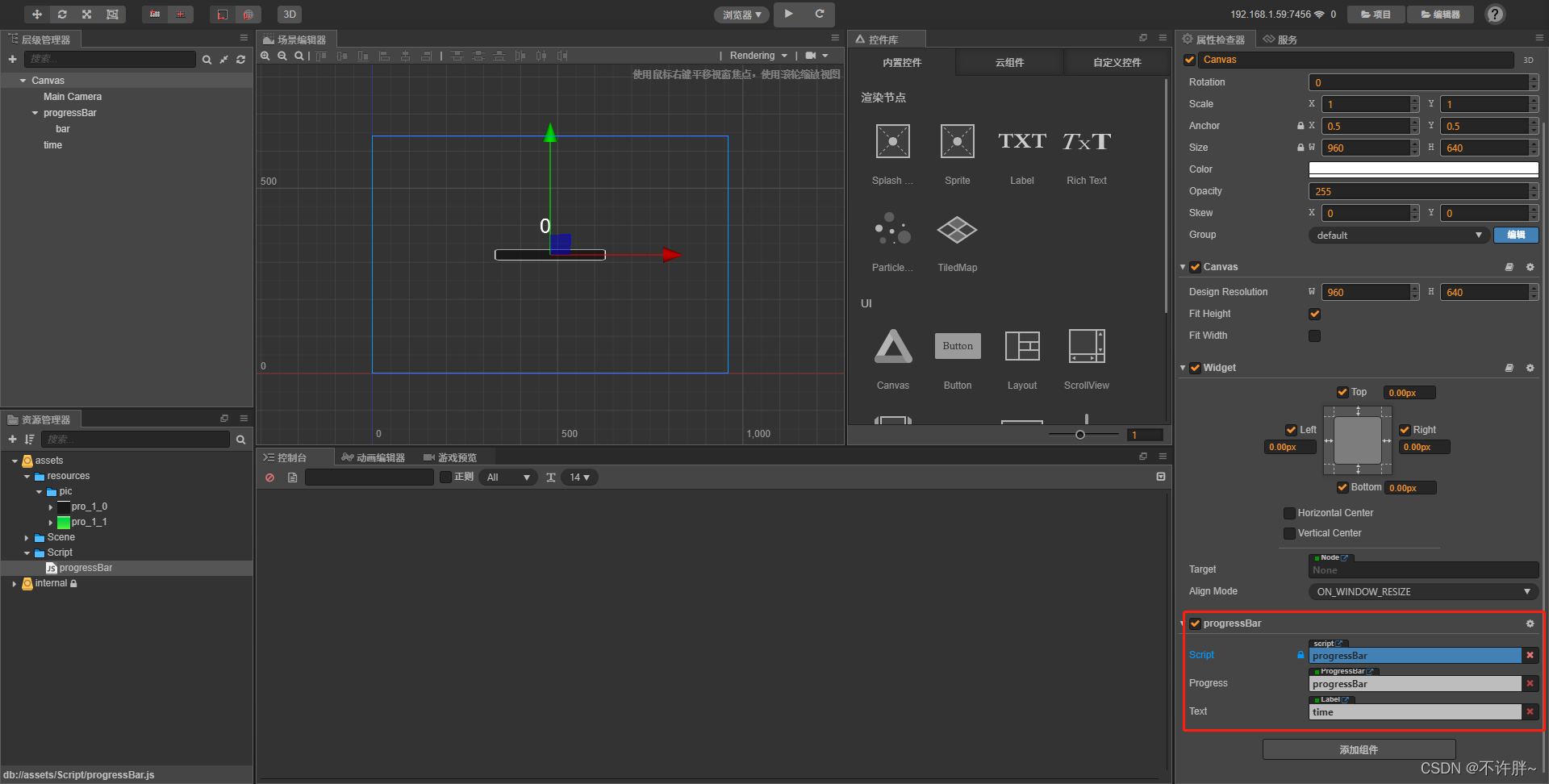
在canvas属性检查器中添加脚本组件,选择刚刚写好的脚本
将相应的节点绑定到脚本组件上

运行结果

二、用update(dt)实现
在onLoad中初始化计数和时间,在update中更新进度条的渲染进度和文本框内容
cc.Class({
extends: cc.Component,
properties: {
progress:cc.ProgressBar,
text:cc.Label
},
onLoad () {
this.count = 0;
this.time = 0;
},
update (dt) {
this.time += dt;
if(this.time > 3) this.time = 3;
let rate = this.time/3;
this.progress.progress = rate;
if(rate >= 1){
this.time = 0;
this.count++;
}
this.text.string = this.count+"";
},
start () {
},
// update (dt) {},
});
- 遇到一个警告

修改进度条显示模式就可以解决(UI组件参考)

(本文根据自己初学编写,如有错误,欢迎指正)