我的毕业设计历程——基于Unity3D的MOBA游戏设计(二)
接着上一篇文章继续。
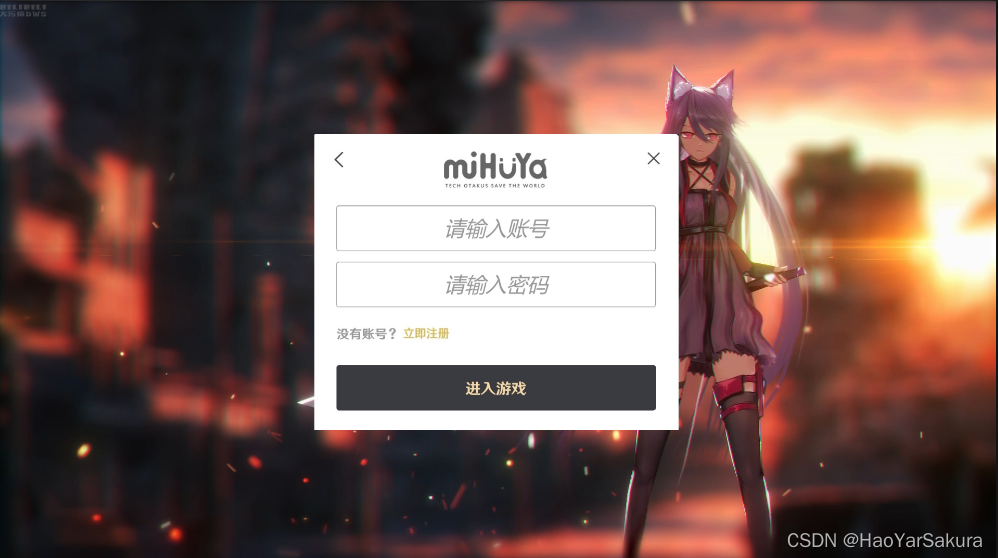
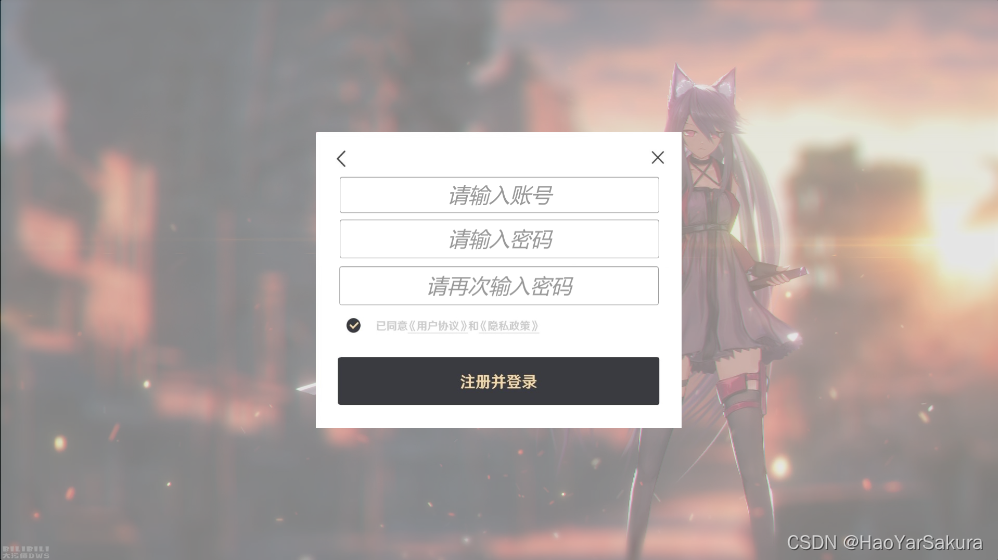
一.游戏界面UI
在Unity3D中创建一个3D基础场景,搭建自己的UI,在学习网站学习几下Unity就差不多能上手了。



有几点要说明:
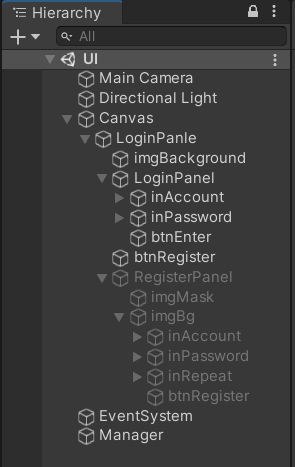
1.inAccount和inPassword等等都是InputField,像inPassword属于密码的Content Type改成Password

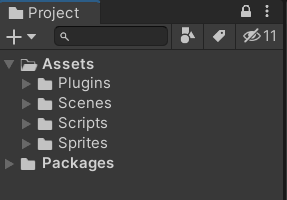
2.在Assets目录下创建如下四个文件夹

分别代表插件、场景、脚本和资源。
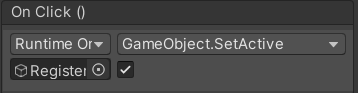
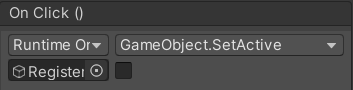
3.把RegisterPanel的√点掉,让它隐藏。然后给btnRegister(即立即注册按钮)加上点击事件,把RegisterPanel给它,√上。

然后还有btnRegister,跟上面一样操作,但不用√。

然后用imgMask背景蒙版遮罩,就实现了开头的几张照片的样子,完美。
二.功能实现
MobaCommon通用类库
打开VS2019,在MOBAServer中新建一个通用的类库MobaCommon,然后添加一个文件夹Code(用来存放操作码),然后在Code文件夹中添加一个类OpCode(用来定义一些操作码)。OpCode代码如下
public class OpCode
{
/// <summary>
/// 账号
/// </summary>
public const byte AccountCode = 0;
}
这个对应数据库的一张表,但是在一张表下面会有很多操作,所以我们再定义一些子操作,叫做OpAccount。目前子操作有登录和注册两个,之后有其他操作再补充。OpAccount代码如下
public class OpAccount
{
/// <summary>
/// 登录操作
/// </summary>
public const byte Login = 0;
/// <summary>
/// 注册操作
/// </summary>
public const byte Register = 1;
}
然后还需要定义一个传输模型(客户端与服务器之间的传输),可以新建一个文件夹Dto,然后在这个文件夹下新建一个类AccountDto(账号传输模型),有账号和密码,定义出来就可以。AccountDto代码如下
public class AccountDto
{
public string Account;
public string Password;
public AccountDto()
{
}
}
定义了上述这些东西之后,我们就可以操作客户端以操作码和传输模型给服务器发一个请求,然后服务器再做对应的处理。现在说这些可能会很抽象,但是之后肯定会实现的。
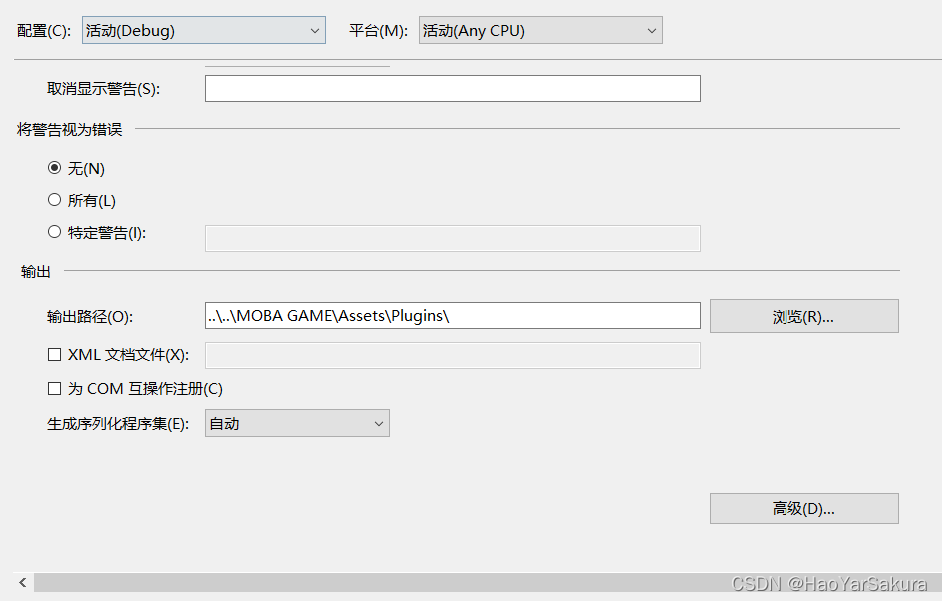
然后我们需要把生成的dll提供给客户端使用,所以右键MobaCommon的属性,把目标框架改成.net Framework 3.5(与LitJson的版本一致),设置输出路径,选择我们上一步在Unity中建立的Plugins文件夹,然后点击生成,等待生成成功。

成功后回到Unity客户端,查看Plugins文件夹如下(LitJson是我自己复制进去的,之后肯定有用)

我们就可以使用这些类库里面的一些类,用来编写脚本了。
今天就写到这,本人每天完成多少会不定时更新,作为记录加深记忆,方便本人最后的毕业报告和毕业答辩。
需我同意后才可转载。