让进度条颜色渐变的shader
1.先看效果 我做的是根据蓝色

2.先写shader代码
Shader "Unlit/TheGradientShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_TexTintColor("Texture Tint Color", Color) = (1,1,1,1)
_PlaneColor("Plane Color", Color) = (1,1,1,1)
_Unity("_Unity", float) = 1.5
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
LOD 100
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 uv2 : TEXCOORD1;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
float3 uv2 : TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
fixed4 _TexTintColor;
fixed4 _PlaneColor;
float _ShortestUVMapping;
float _Unity;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
o.uv2 = v.uv2;
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv) * _TexTintColor;
col = lerp( _PlaneColor, col, col.a);
col.a *= smoothstep(_Unity, _ShortestUVMapping, i.uv2.x);
return col;
}
ENDCG
}
}
}
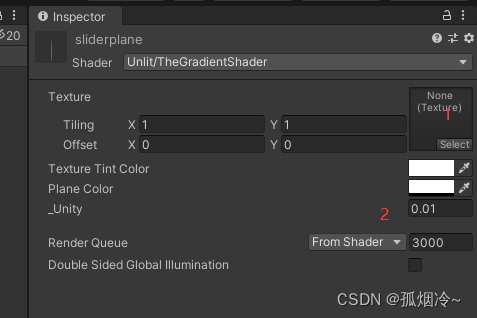
2.创建材质
图中1的地方可选放不放图片
也可以texture tint color的地方改成自己想要的颜色

3.材质放到image上

4.设置值的方法
//x=0-1 float值
imgPercent.material.SetFloat("_Unity", x/100f* 1.6f);