之前说了有几个Demo场景,上一篇文章:传送门
就从【VR Examples】开始说起:
1.Grab Interaction:抓取互动,演示如何用监听手柄输入事件抓取场景内的Box
2.Initial Tracking:头戴显示器设备跟踪,可以环顾四周
3.Socket Interaction:暂时不知道,Socket是啥,套接字?
4.Teleportation:传送移动
5.UI Interaction:演示如何与UI进行交互
PS:本文章升级了一下XR Interaction Toolkit

传送在这里的专有名词是:【Teleportation】
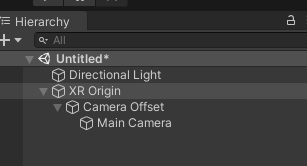
先创建一个XR空场景

然后创建手柄控制器(要在 CameraOffset 节点下面创建)

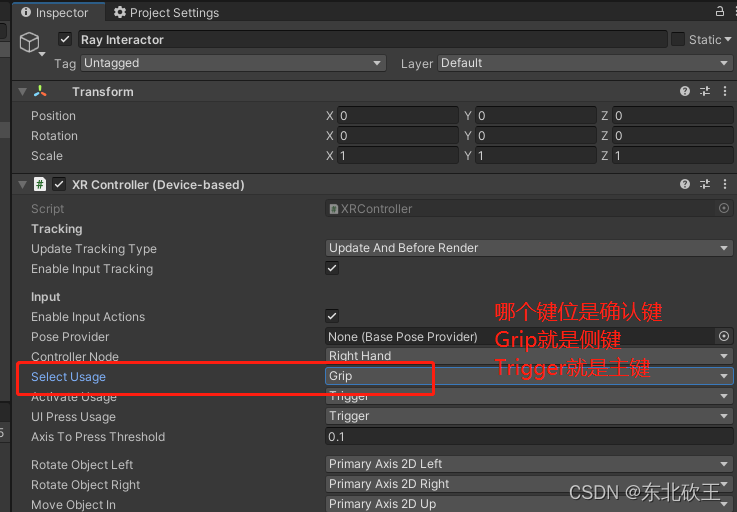
设置下相关信息


这样一个基础的XR场景就完成了!
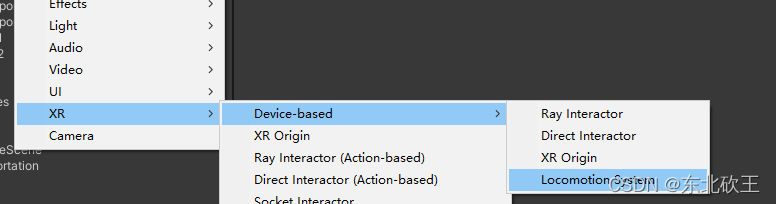
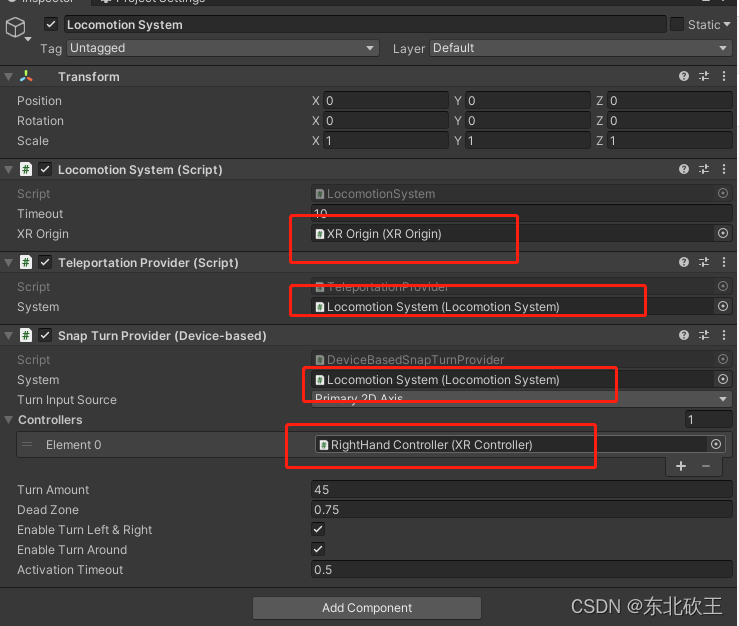
由于我们这里是测试传送移动,所需要添加【Locomotion System】

创建完成后,需要指定几个关键的对象赋值
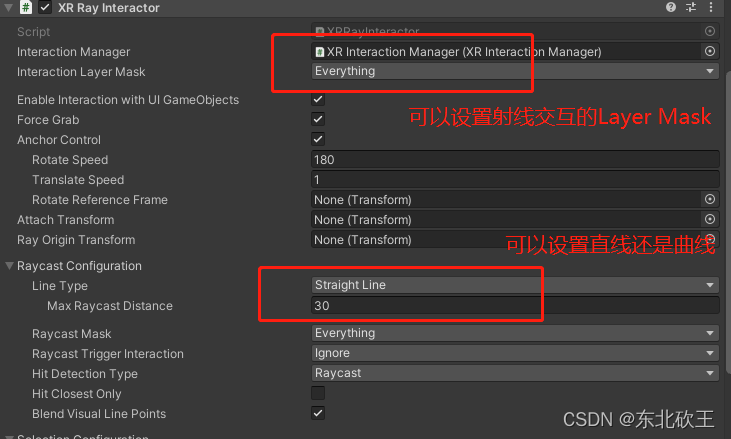
其中 Controller 就是我们刚才创建的 Ray Interactor 代表右手柄

然后需要创建 传送区域 进行交互
这边提供了两个方案,分别是:
1.Teleportation Area
2.Teleportation Anchor
经测试它们的区别就是,Area可以自由移动,Anchor只会移动到一个点上(可设置)
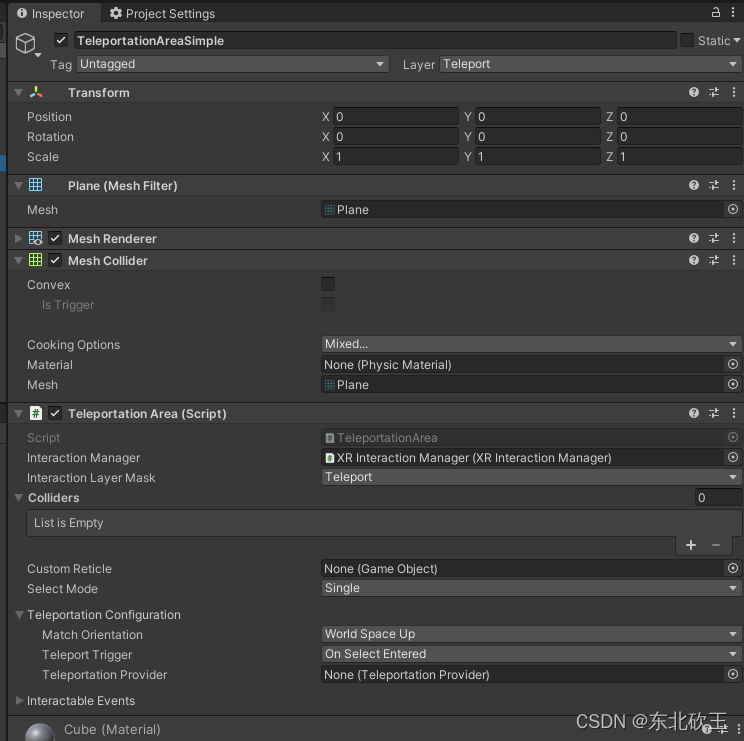
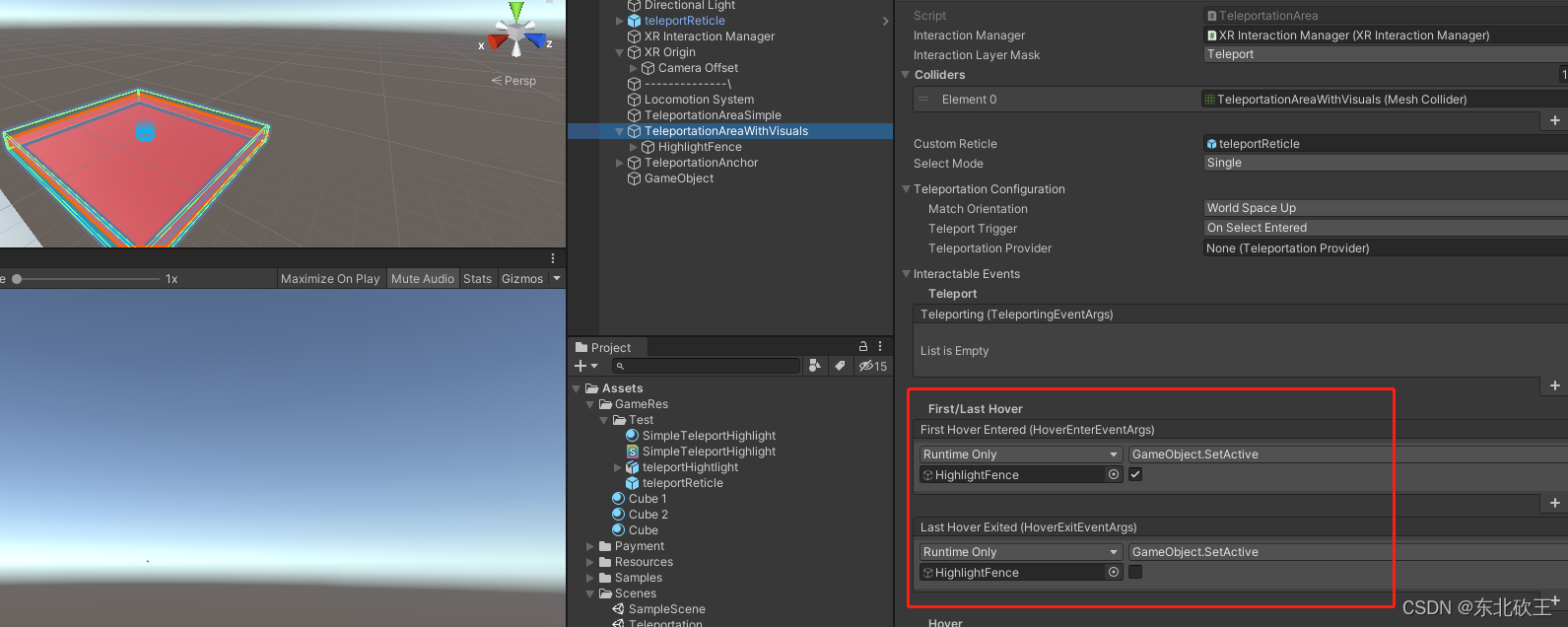
创建一个Plane,给他挂上【Teleportation Area】脚本

如果想移动的时候有标线【Reticle】,可以指定【Custom Reticle】

如果想有动态边框显示,可以通过【Interactable Events】事件触发

好了,然后说一下 Anchor 的方案
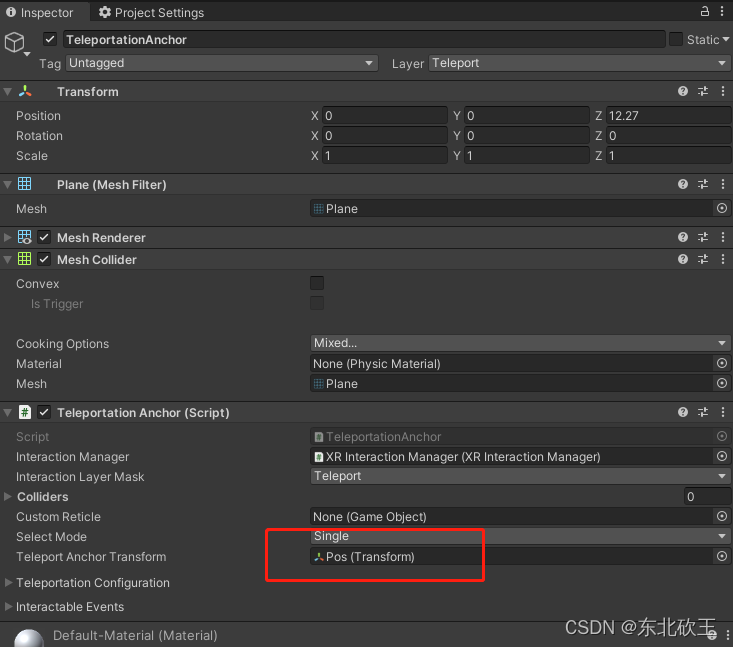
创建一个Plane,给他挂上【Teleportation Anchor 】脚本

其中【Teleport Anchor Transform】就代表移动到的位置!
然后打包测试,就可以在真机上运行了!
本文就此结束~