如果你希望 一个组件的宽高 可以被 里面的内容撑开 宽高自动改变大小 那么就用 Content Size Fitter
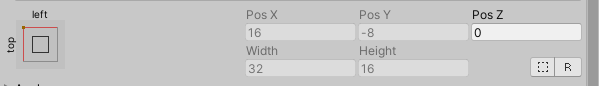
当你设置为PreferredSize的时候
会发现 你的width 或者 height 变成灰色的了 类似这样

他有三个值
Unconstrained:组件不根据布局元素调整 ,可手动修改长宽的值。
MinSize:根据布局元素的最小值来调整,不能手动修改长宽的值。
PreferredSize:根据布局元素的内容来调整,不能手动修改长宽的值。
简单举个例子 加深理解
下面的图
最外层容器 只加了 Horizontal Layout Group 没有加 Content Size Fitter

加了Content Size Fitter后 立即包围了起来
如果里面的text 也都加了 Content Size Fitter 会咋样呢?

看全部都是自动大小的了 自己不能设置宽高了

如果把 Horizontal Layout Group 去掉呢?

会发现 最外层容器的 宽高 都变为了0
所以 如果你要做一个带滚动条的文本 哪怕里面只有一个text
也需要加 Layout Group 和 Content Size Fitter
不然 content 是没有宽高的
想获得大小可以试试
GetComponent<HorizontalLayoutGroup>().preferredWidth
GetComponent<RectTransform>().sizeDelta.x
这俩都是有值的
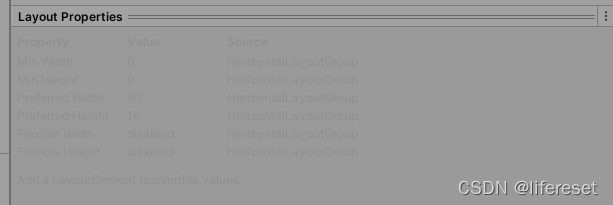
运行时点击这个对象

会发现他的一些属性
不过文字颜色特别浅
Horizontal Layout Group 也非常有意思

如果你开启了这个
那么 他的child 将 不能手动设置大小 会被 Horizontal Layout Group 接管

会变成这样
如果你没设置

但是child 有缩放
那么

会发现 无法对齐

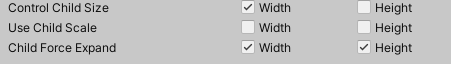
勾选上后就正常了

如果勾选了这个那么child 会填充容器 并且保持间隔一致
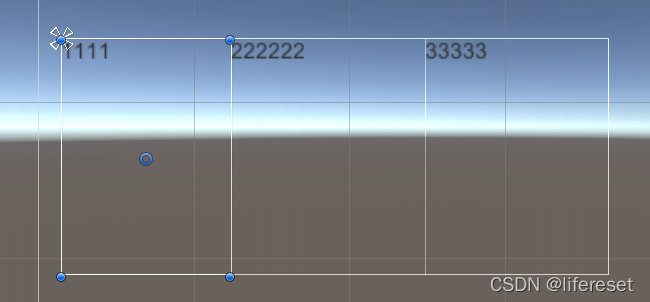
看下图

看起来挺适合做item不同大小的list
如果这时候你希望 这几个child 平均填充到里面 并且控制大小那么 就按照下面勾选

你会发现

child自动被设置了大小并且均匀分布没有间隔