由于博客中的图片被压缩,有一些会不太清楚,因此将教程整理成pdf文档,在这里可以直接下载。
一、粒子
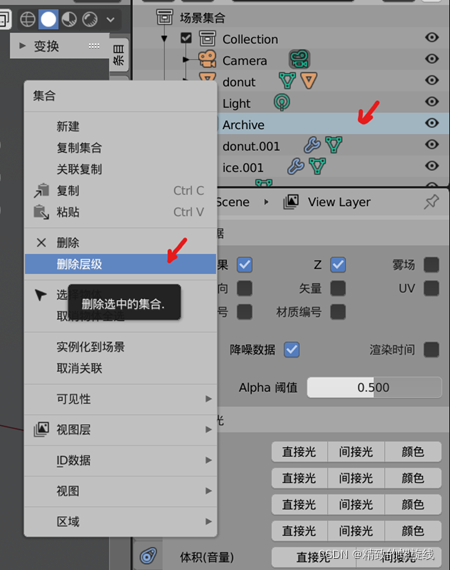
在正式开始前我们先进行一些准备工作。首先删去前面创建的备份物体,选中下图中所示的备份物体,在层级上右键单击,选择删除层级。

然后重新整理一下物体,将各个物体放在不同的集合中,结构如下。新建集合的快捷键是m。

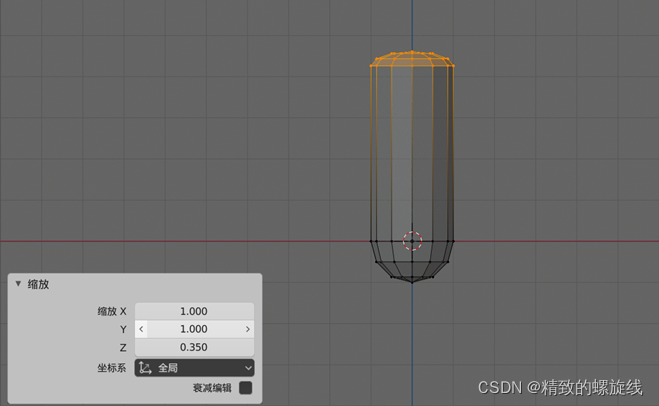
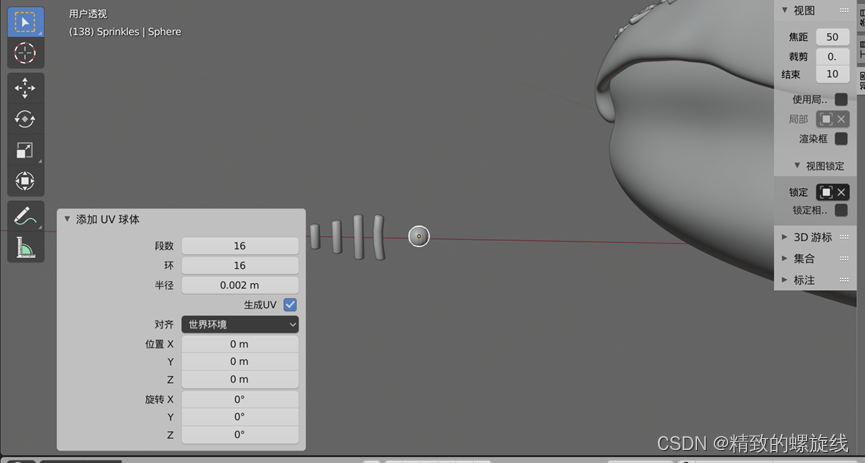
将三个集合都隐藏,然后我们先制作糖粒的模型。新建一个经纬球模型,注意由于糖粒非常小且会复制成百上千份,所以我们需要让经纬球的面数尽可能少,以节省渲染成本。按如下图所示的参数调整经纬球的大小和面数。

进入编辑模式,打开透选模式,选中经纬球上方的面。

按快捷键e,将上侧的面挤出。

不取消选中的面,按快捷键s,并单击z键,确保选中面沿z轴方向向下挤压。

对下面的球面也进行同样的操作。

退出编辑模式,让物体平滑着色。

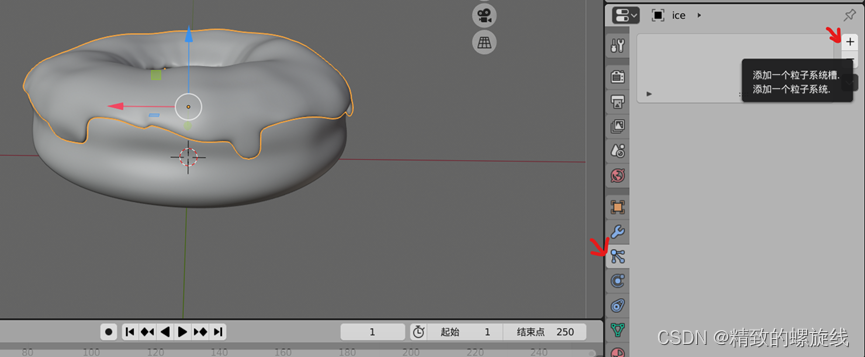
让甜甜圈物体显示出来,选中糖霜层。打开粒子属性面板,按“+”按钮为糖霜物体新建例子系统。

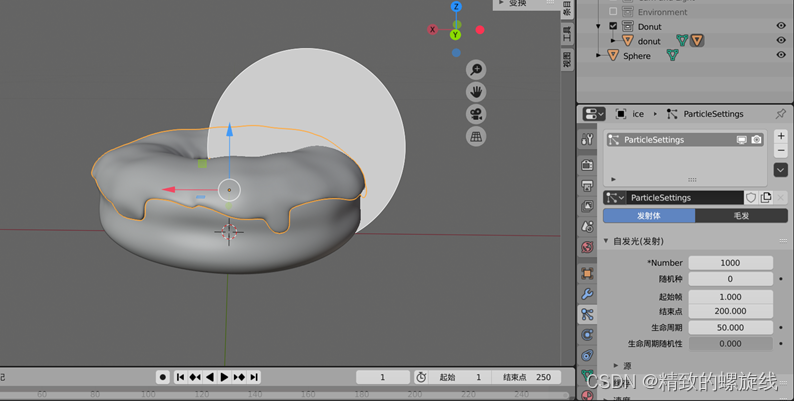
结果如下。

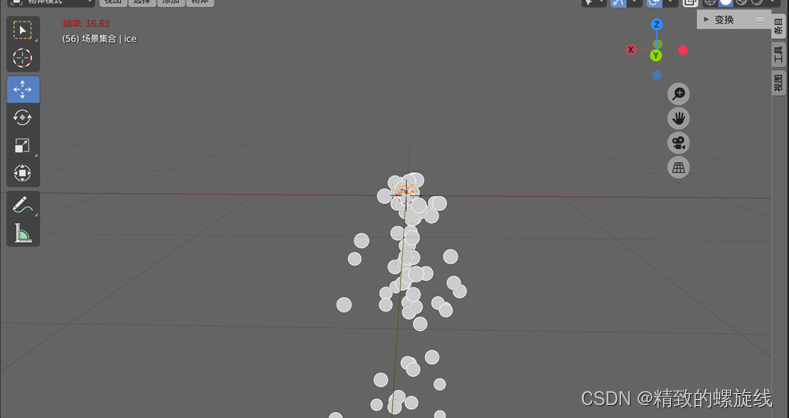
把视角拉远一点,按播放键,可以看到粒子效果。

这是发射体模式,这里我们需要毛发模式。

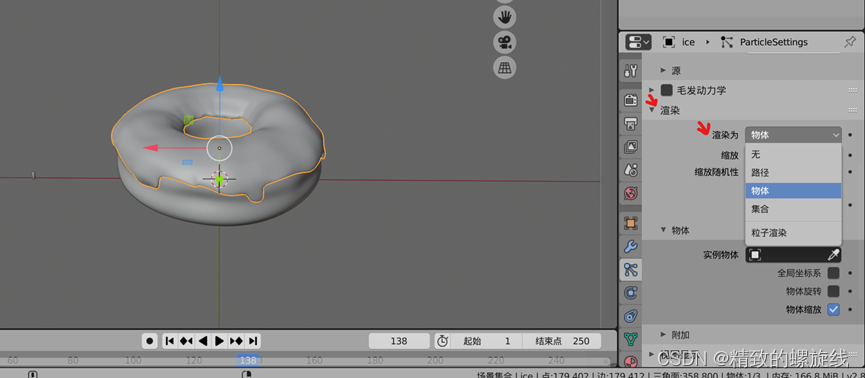
打开下面的渲染一栏,将“渲染为”选项改为物体。

下方物体一栏有一个实例物体属性,单击上面的取色器小图标,鼠标会变成取色器状,然后用这个取色器鼠标去单击糖粒物体。

这样,糖霜表面就会随机布满糖粒。调节缩放属性,可以改变糖粒的整体大小。

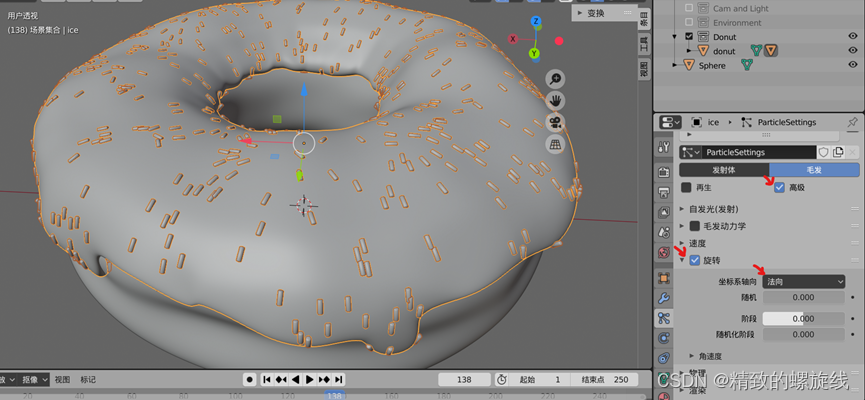
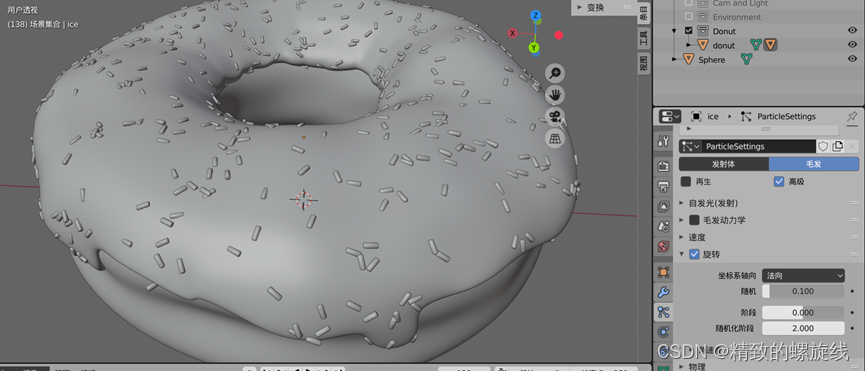
可以看到糖粒统一朝一个方向排列,且大小一致,非常整齐,而我们需要它们的方向是随机分布的,在z轴方向的长度也是随机的。下面我们先调整方向,勾选方向,勾选旋转,然后将坐标轴向修改成法向。

我们可以调节随机属性,但有一个问题,糖粒是随着任意一个坐标轴旋转的,导致很多糖粒会埋在糖霜表面里,这样显然是不合适的。

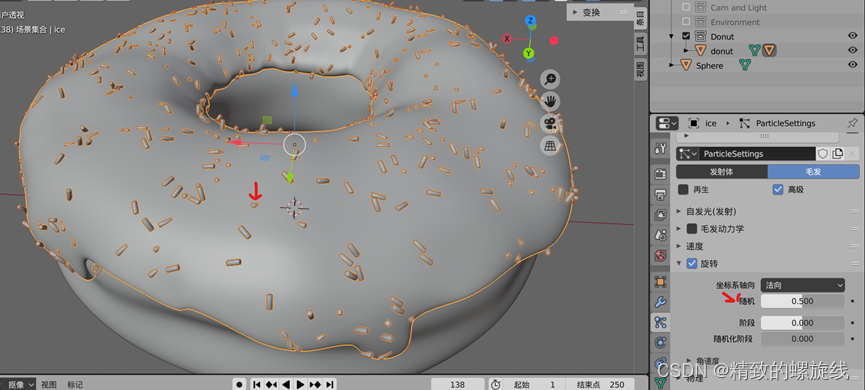
因此我们将随机属性重新调回0,调整随机化阶段属性,这样糖粒只会在贴着物体表面随机旋转。不过在现实生活中还是会有一些糖粒会轻微地陷在糖霜中,因此可以把随机属性赋一个很小地数值。

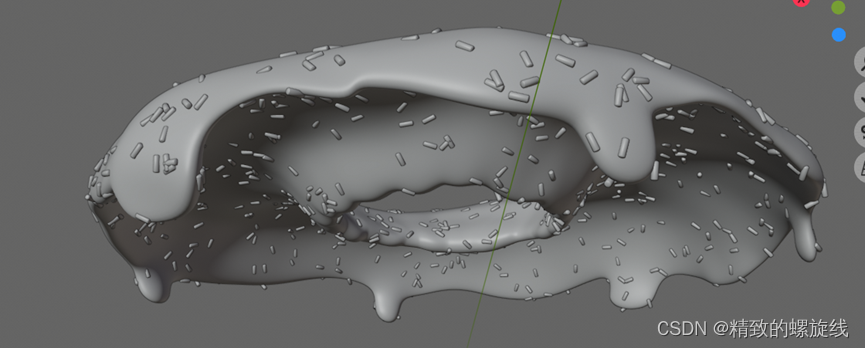
现在,糖粒附着在糖霜物体的每一个角落,包括许多我们不希望出现糖粒的地方,如糖霜物体的下表面和侧面边缘。

因此我们使用权重绘制,通过权重来决定糖粒的分布。

在这里我们可以把粒子效果先隐藏起来,开着粒子效果绘制起来会比较慢。

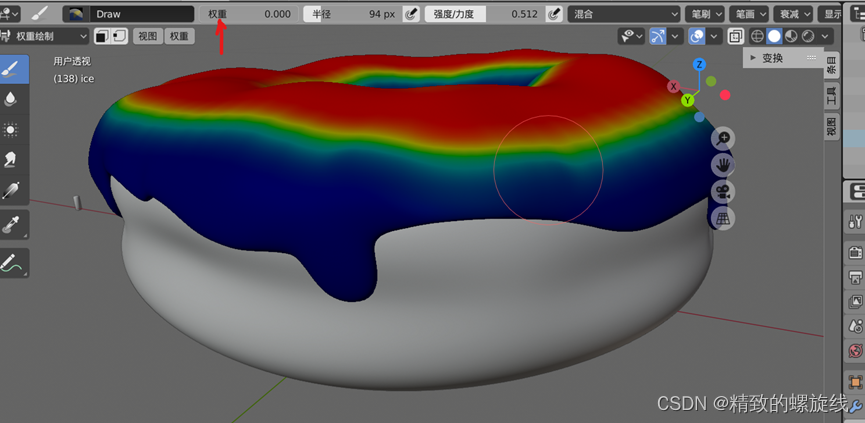
在物体表面涂抹,可以得到下面的效果。红色部分表示权重为1,蓝色部分表示权重为0,其他过度颜色对应中间数值。
笔刷的调节方式与雕刻一样,f键调节笔刷大小,shift+f调节笔刷力度。

将物体表面刷一刷。

把权重调成0可以让刷取时物体表面回到蓝色。

我们需要让粒子系统知道去使用这个权重值。回到物体模式,打开粒子系统设置中的顶点组一栏,将密度设置成Group。

重新显示粒子系统,可以看到糖粒的分布与赋予的权重一致。

糖粒有点太密了,我们调稀疏一点。

二、糖粒的随机着色
进入渲染模式,可以看到糖粒并没附带色彩。修改原本的糖粒物体,给它赋予一个材质,这样分布在甜甜圈上的所有糖粒都会随之改变。
打开Shading视图,选中糖粒物体。

为糖粒物体新建一个材质,则下方的着色器编辑器中出现新的节点。

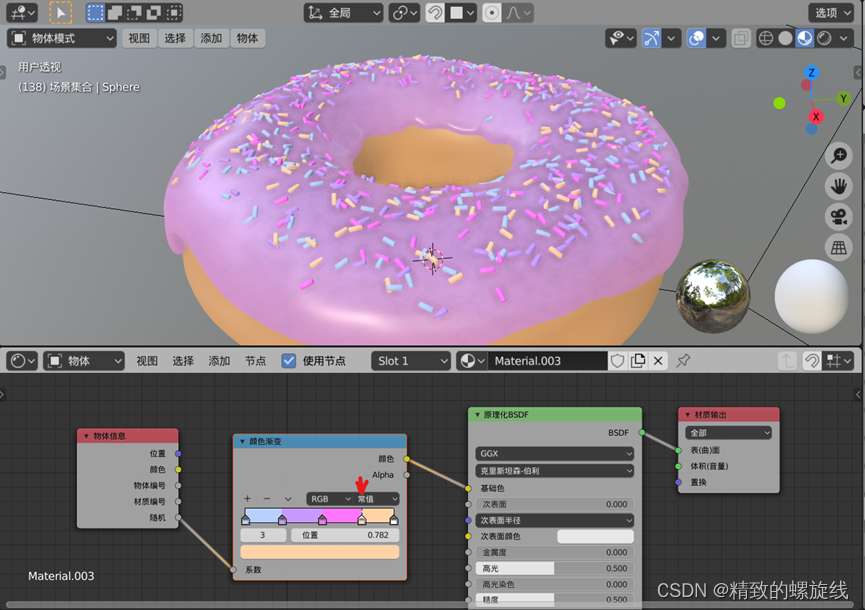
在着色器编辑器面板中shift+a新建物体信息节点。

该节点的结构如下。如果我们直接把该节点的随机属性连在着色器节点的基础色属性上,则可以看到不同的糖粒被赋予不同的灰度值。这是因为随机属性会生成一个位于0到1之间的随机数。

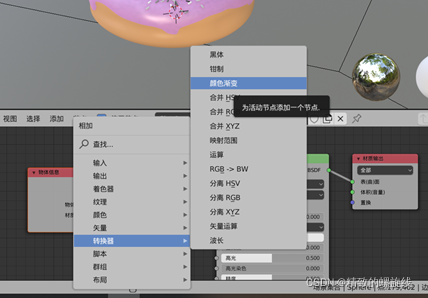
新建一个颜色渐变节点。

结果如下。可以发现并没有什么变化,这是因为我们需要改变颜色渐变节点的颜色。

我们为颜色渐变节点的渐变条赋予不同的颜色。

这种情况下,甜甜圈上的糖粒会成为渐变条上的每一种颜色,实际上就是无穷多中颜色。但现实生活中,糖粒只有固定那么几种颜色,我们并不希望糖粒的颜色太多。因此我们将颜色渐变节点的两个颜色之间的插值算法由线性改为常值。

然后适当的调高一点糖粒的糙度。

然后我们进行下一步。甜甜圈上的每一个糖粒的样子完全相同,事实上糖粒应该有长有短、有大有小,有一些甚至会有一点点弯曲的弧度。回到Layout面板,用shift+d糖粒复制出若干个,然后将他们放在同一个集合下面。

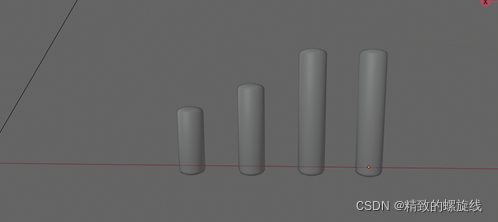
适当调整每个糖粒的形状,使它们各不相同。

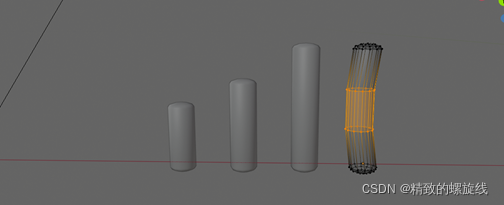
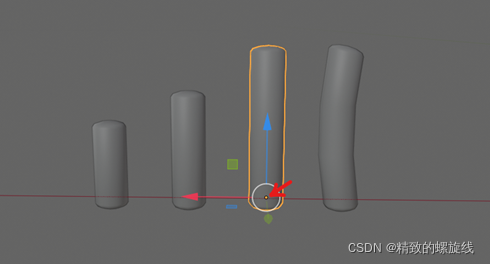
可以给其中一些糖粒制作一点点弯曲效果。使用环切工具(快捷键ctrl+r)将糖粒分成若干段。滚轮可以调节环切段数,移动鼠标来滑动环切位置,鼠标右键单击回到均分位置。

稍微移动一点中段。

上表面调一下方向。

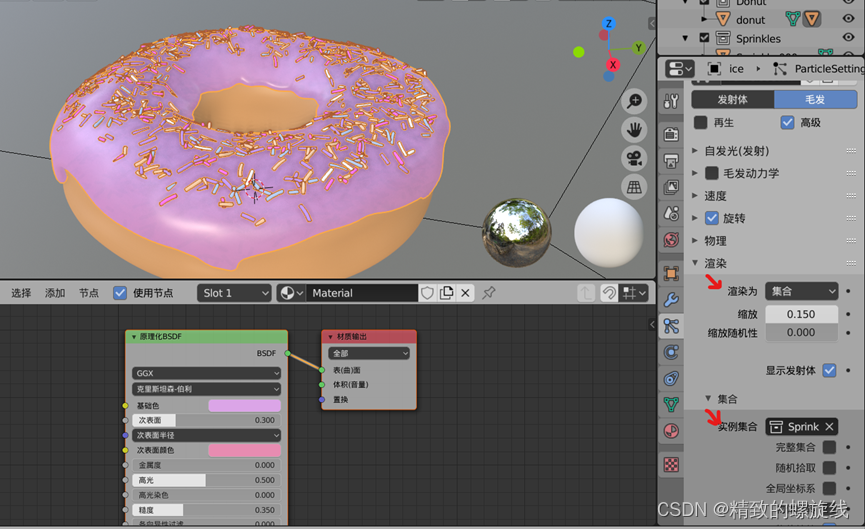
回到物体的糖霜表面,进入粒子属性面板,将渲染一栏下的“渲染为”属性由物体改为集合,并将集合选为Sprinkles集合。

放大观察效果,发现又有一些糖粒淹没在糖霜下面了,这是因为糖粒的物体中心并不在真正的中心处,而实际上位于物体偏下位置。

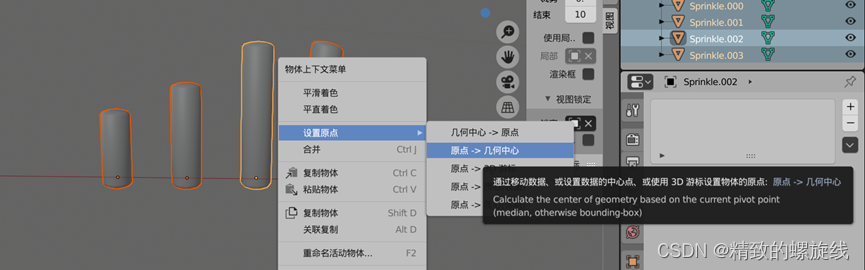
下面我们将物体的中心移动到真正的中心处。选中这些物体,右键单击,选择设置远点->设置到几何中心。

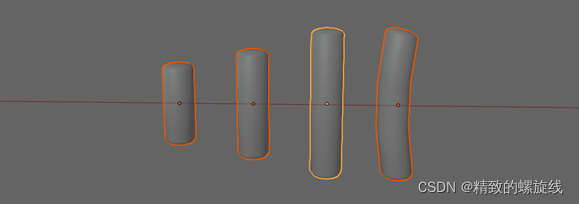
结果如下。

结果如下。这里,如果你对当前随机分布的效果不满意,可以通过改变随机种的大小来改变随机的结果。

还有一个小知识。举个例子,现在我们想在糖霜上新添加一种球形的糖粒,我们在Sprinkles集合下新建一个经纬球物体。

赋予一个材质。

这时回去看甜甜圈,会发现甜甜圈上多了小球。但数量有点多,甜甜圈表面被小球占领了,我们希望小球数量少一些。

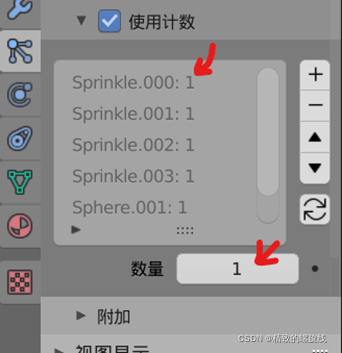
打开粒子面板的渲染一栏,勾选使用计数。

下面的框中表示的每个物体在分布中所占的权重,可以看到目前每个物体的权重是相同的,在“数量”框中,可以对权重数值进行修改。

修改后结果如下。

现在我们可以把甜甜圈渲染出来啦!

三、绘制UV贴图
下面我们给甜甜圈的面包制作更真实的效果。通过手绘uv贴图的方式,我们让甜甜圈的中间更白一点,两边依旧为橙色。
进入贴图绘制界面。左侧的界面显示贴图,右侧的界面显示在物体上的效果。
 新建贴图。
新建贴图。

修改贴图的大小和名字,点击确定。

结果如下。

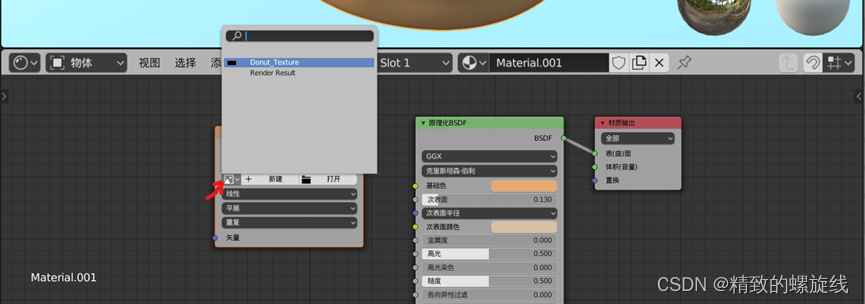
然后我们把新建的贴图赋给甜甜圈物体。打开Shading视图,选中甜甜圈物体,打开着色器编辑器视图,新建一个图像贴图节点。

单击下图中所示的位置,选择刚刚创建的贴图。

按下图所示将图像纹理节点连接在着色器节点上。

回到Texture Paint界面,在uv贴图面板或在3D物体上都可以对贴图进行绘制,在3D视图上进行纹理绘制必须要进入纹理绘制模式。

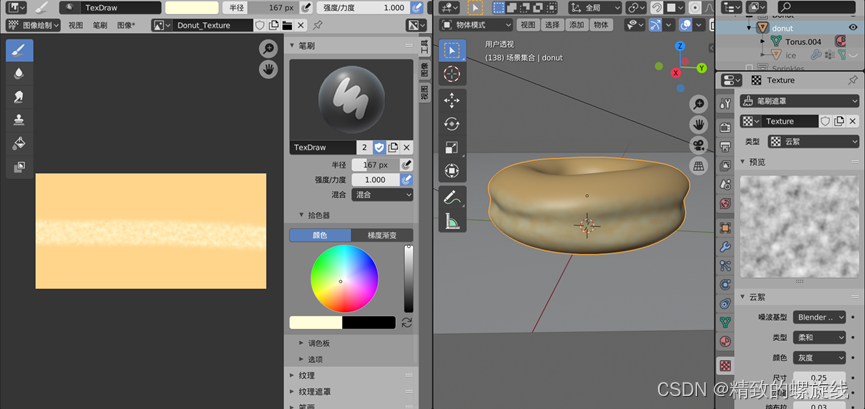
更换绘制贴图时笔刷的纹理。打开笔刷设置中的纹理遮罩一栏,新建一个纹理。

在右侧的纹理属性面板中,打开下拉菜单,找到“笔刷纹理-Texture”。

在下面的类型中可以选择一个预置的纹理,这里选择了云絮。

然后再进行纹理绘制,可以看到笔刷上带上了云絮纹理。

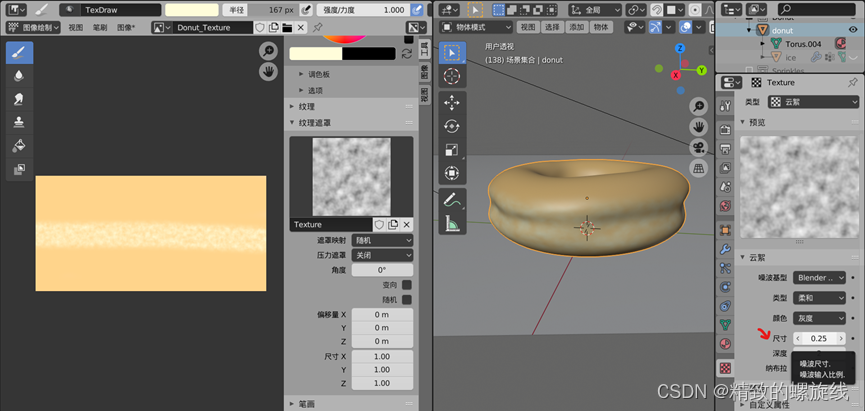
在这里可以让笔刷的纹理方向变成随机的。

在这里改变纹理噪波的尺寸。

结果如下。

将笔刷颜色调成黑色,然后将笔刷混合模式设置成叠加,在甜甜圈上绘制一些深色的部分。

结果如下。不知道为啥人家教程里的画出来就很好看,我的就跟重度烧伤了似的。

对贴图进行保存。这一步非常重要,只有保存了贴图后该贴图才会在正式渲染时被正确引用,否则还是会引用上次保存的贴图。

查看一下渲染结果。

四、更高级的纹理制作
添加一个噪波纹理。

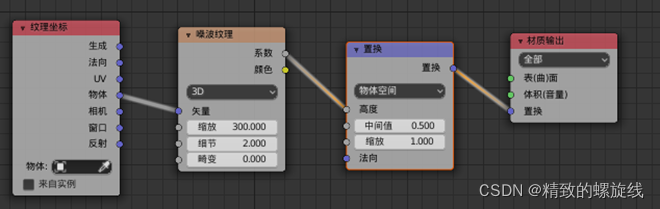
可以看到纹理贴图映射在物体上好像被压扁了一样,因此我们新建一个纹理坐标节点,改变映射方式。

按下图所示连接节点,并调整噪波节点的矢量缩放值,可以得到下面的效果。

这张噪波贴图将用作凹凸贴图,需要使用置换节点。

按下图方式连接,可以将噪波作为凹凸纹理。

然后把颜色贴图也贴上。

渲染模式下观察。

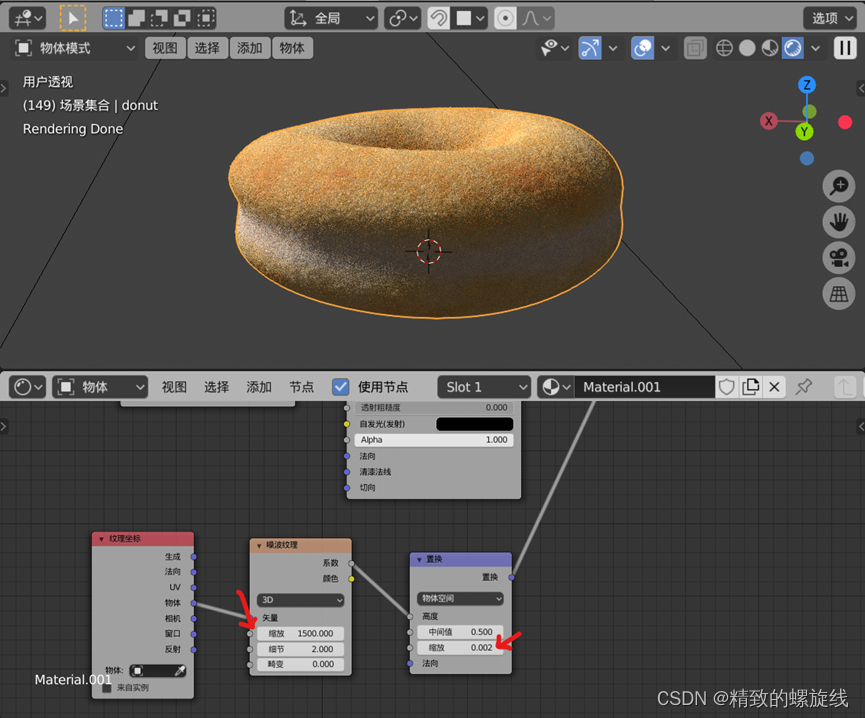
观察模型的边缘,发现依旧光滑,这说明凹凸纹理并没有实际改变模型的形状。首先将置换节点的缩放值跳到0.01或更小,这一步非常重要!重要!如果缩放值太大,渲染就会非常缓慢!电脑发热到足够用烤熟一只甜甜圈!而且会渲染出一坨不知所云的东西。
然后打开材质属性面板,将设置一栏下的置换从仅凹凸改成置换与凹凸。
最好把矢量节点的缩放值也修改一下。

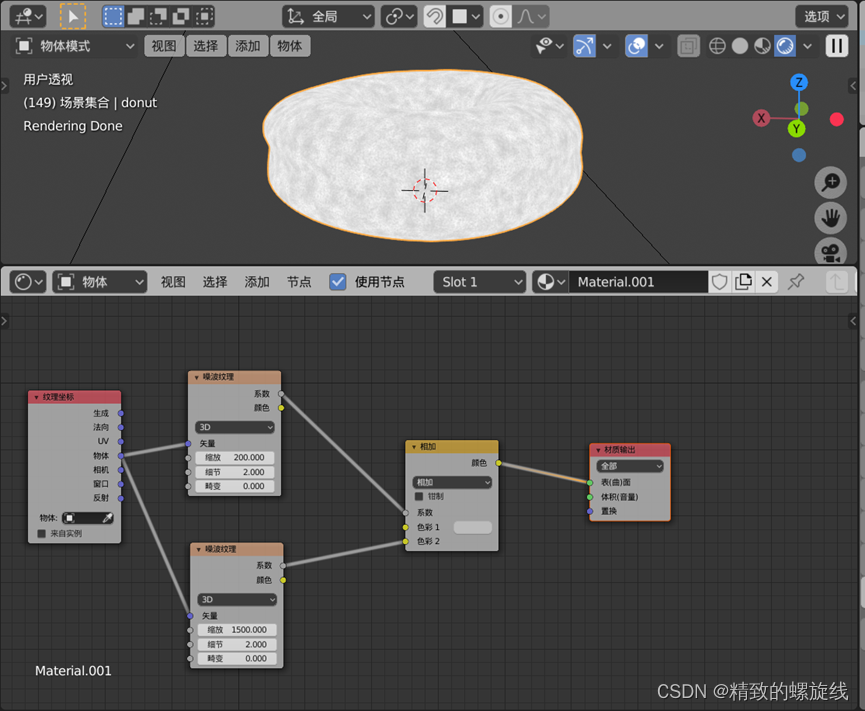
观察甜甜圈的面包,我们可以发现很多面包上都有微小的小疙瘩,在小疙瘩上依旧由面包的粗糙质感。为了实现这一效果,我们需要再新建一个噪波节点,这个噪波节点的缩放值要更小,来模拟小疙瘩。依旧保留原本的噪波节点,并将两者的效果混合。
新建一个混合RGB节点。

shift+d新建一个噪波纹理节点,并将其缩放值修改成200,这个节点用来实现小疙瘩,而之前缩放值为1500的节点依旧实现粗糙效果。
按如下图所示连接节点,并将混合RGB节点的混合模式改成相加,在相加模式下,着色器1永远占比为100%,而着色器2的占比由系数调节。显然,相比粗糙效果,小疙瘩应该更明显,占比更重,所以我们将缩放值为200的噪波节点连接着色器1,缩放值为1500的噪波节点连接着色器2。

为了使黑白两色更加分明,需要使用一个颜色渐变节点。

将黑色的滑块向中间滑动可以得到下面的效果。滑动黑色滑块,可以让更多的原本为灰色的区域现在呈黑色,而白色滑块保持不动,可以让原本为白色的区域依旧保持白色。

最后连接成凹凸节点并连接颜色贴图。

甜甜圈的面包还有一个特点,就是小疙瘩地区的颜色会和其他地区颜色不同,通常颜色会略深一些。也就是说,我们希望自己的凹凸纹理可以影响颜色输出。
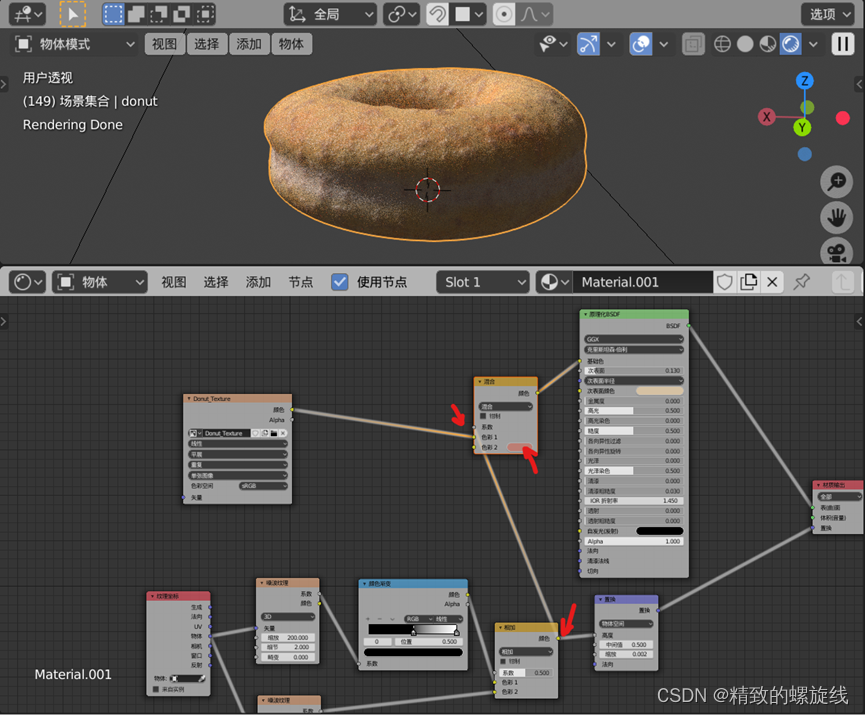
新建一个混合RGB节点,将相加节点的输出值连接到这个节点的系数属性上,然后将颜色2设置成一个较深的颜色。
这一举措的原理是,我们将黑白的凹凸纹理作为混合RGB节点的系数,来影响颜色1和颜色2究竟以怎样的比例进行混合。颜色1就是原本的颜色贴图,颜色2是更深的橙色。

放大看效果如下。

如果我们将节点的混合模式改成叠加,则效果如下。

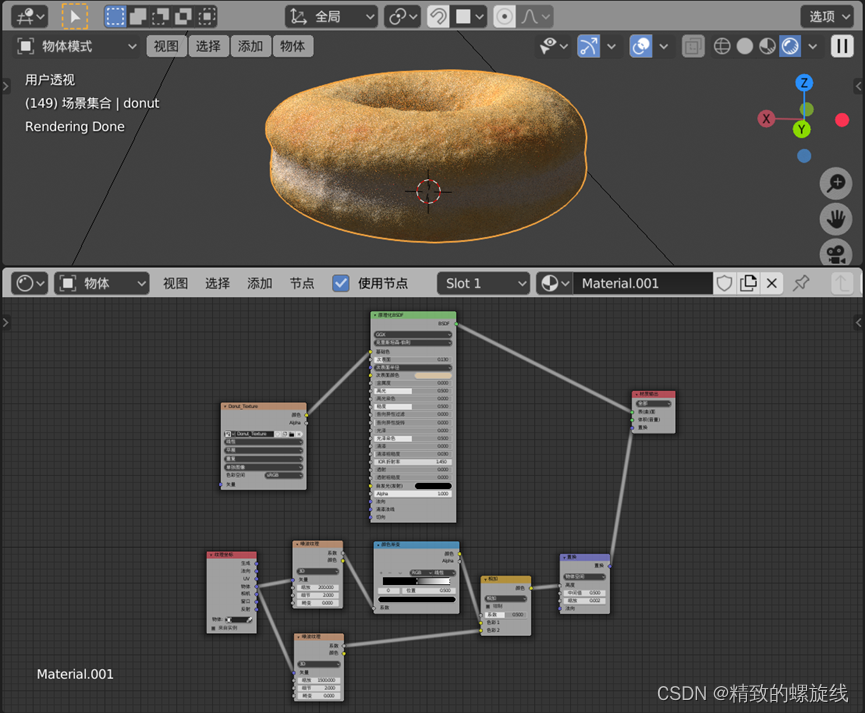
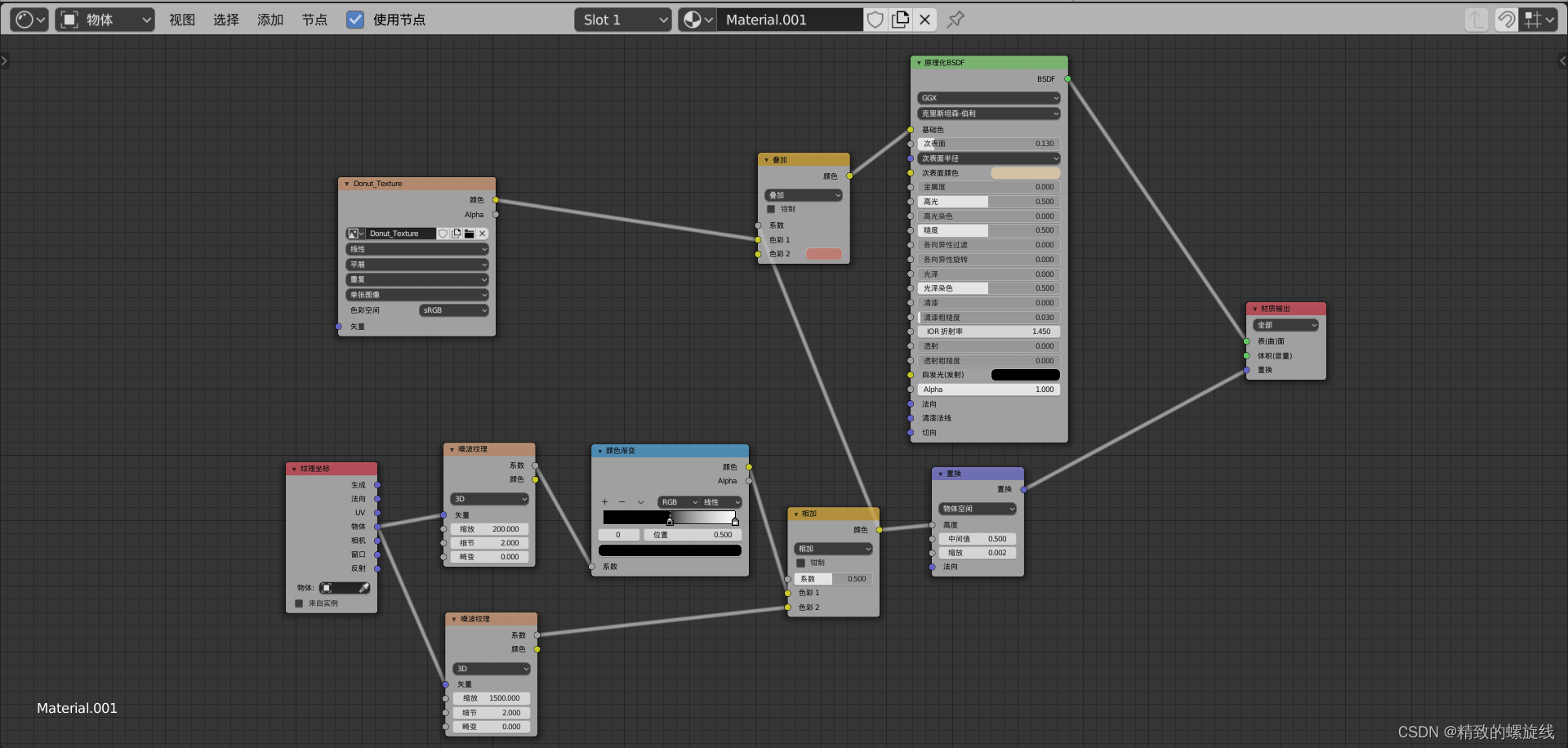
最终节点的连接如下。

到这里,甜甜圈就制作完成啦!看看渲染结果!
